これまで
- RPG風マップを実現する Egret公式推奨の方法 (失敗編) getResByUrlの呼び出しで失敗
- RPG風マップを実現する Egret公式推奨の方法 (失敗編2) GZIP/ZLIB 圧縮された TMX はサポートされていない
今度は Uncaught Error: GZIP/ZLIB compressed TMX Tile Map not supported!という
TMXファイルの形式がサポートされていない形式だと怒られました
tiled.js:3096 Uncaught Error: GZIP/ZLIB compressed TMX Tile Map not supported!
at Function.Base64.decompress (tiled.js:3096)
at Function.TMXUtils.decode (tiled.js:3166)
at new TMXLayer (tiled.js:539)
at TMXTilemap.parseLayer (tiled.js:1114)
at TMXTilemap.readMapObjects (tiled.js:1044)
at TMXTilemap.getLayers (tiled.js:957)
at TMXTilemap.render (tiled.js:946)
at Main.onMapComplete (Main.ts:56)
at WebHttpRequest.EventDispatcher.$notifyListener (egret.js:349)
at WebHttpRequest.EventDispatcher.dispatchEvent (egret.js:328)
作業開始
「tiled compression off」で検索
https://gamedev.stackexchange.com/questions/86021/is-there-any-way-to-change-compression-type-of-tmx-file
You can change it in the map properties. (Map -> Properties...)
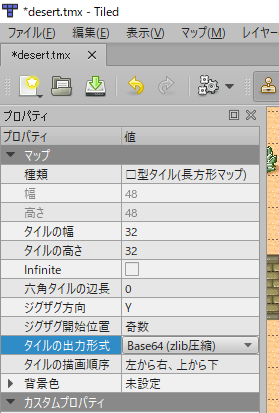
プロパティを確認する
この状態で保存すると下記になる
<?xml version="1.0" encoding="UTF-8"?>
<map version="1.2" tiledversion="1.2.2" orientation="orthogonal" renderorder="right-down" width="40" height="40" tilewidth="32" tileheight="32" infinite="0" nextlayerid="2" nextobjectid="1">
<tileset firstgid="1" source="../../Program Files/Tiled/examples/desert.tsx"/>
<layer id="1" name="Ground" width="40" height="40">
<data encoding="base64" compression="zlib">
eJztm...QDjOLfP
</data>
</layer>
</map>
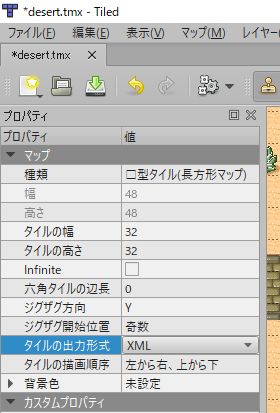
XML形式に変更する
こうなる!
<?xml version="1.0" encoding="UTF-8"?>
<map version="1.2" tiledversion="1.2.2" orientation="orthogonal" renderorder="right-down" width="48" height="48" tilewidth="32" tileheight="32" infinite="0" nextlayerid="4" nextobjectid="1">
<tileset firstgid="1" source="../../Program Files/Tiled/examples/desert.tsx"/>
<layer id="3" name="Ground" width="48" height="48">
<data>
<tile gid="30"/>
:
:
<tile/>
</data>
</layer>
</map>
リソースを差し替える
前回プロジェクトのresourcesフォルダに配置したdesert.tmxファイルを先ほどのものに差し替えます
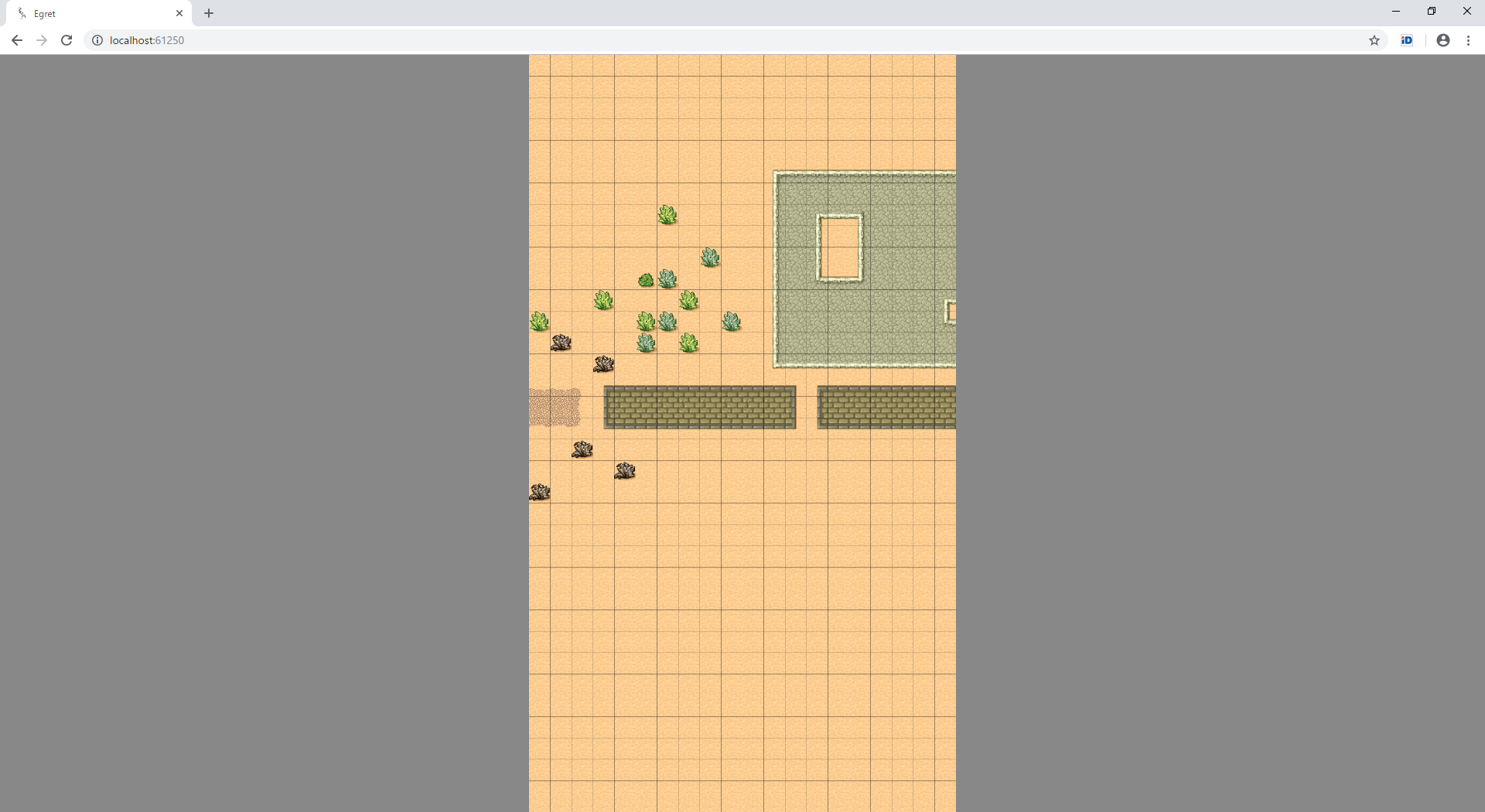
実行する!
あれエラーが出たぞ?!
というところですが前々回の話を思い出しましょう
https://qiita.com/motoyasu-yamada/items/1f10a0bedb68727852ca
tiled.js:2549 Uncaught Error: tmx not support tsx file load!!!
at new TMXTileset (tiled.js:2549)
at TMXTilemap.readMapObjects (tiled.js:1041)
at TMXTilemap.getLayers (tiled.js:957)
at TMXTilemap.render (tiled.js:946)
at Main.onMapComplete (Main.ts:56)
at WebHttpRequest.EventDispatcher.$notifyListener (egret.js:349)
at WebHttpRequest.EventDispatcher.dispatchEvent (egret.js:328)
at WebHttpRequest.EventDispatcher.dispatchEventWith (egret.js:389)
at egret.web.js:1756
タイルセットはtsxファイルが使われていますが
<?xml version="1.0" encoding="UTF-8"?>
<map version="1.2" tiledversion="1.2.2" orientation="orthogonal" renderorder="right-down" width="48" height="48" tilewidth="32" tileheight="32" infinite="0" nextlayerid="4" nextobjectid="1">
<tileset firstgid="1" source="../../Program Files/Tiled/examples/desert.tsx"/>
<layer id="3" name="Ground" width="48" height="48">
次のようにインラインで記述します
<?xml version="1.0" encoding="UTF-8"?>
<map version="1.2" tiledversion="1.2.2" orientation="orthogonal" renderorder="right-down" width="48" height="48" tilewidth="32" tileheight="32" infinite="0" nextlayerid="4" nextobjectid="1">
<tileset firstgid="1" name="Desert" tilewidth="32" tileheight="32" spacing="1" margin="1" tilecount="48"> <image source="tmw_desert_spacing.png" width="265" height="199"/> </tileset>
<layer id="3" name="Ground" width="48" height="48">