元記事
エディタ
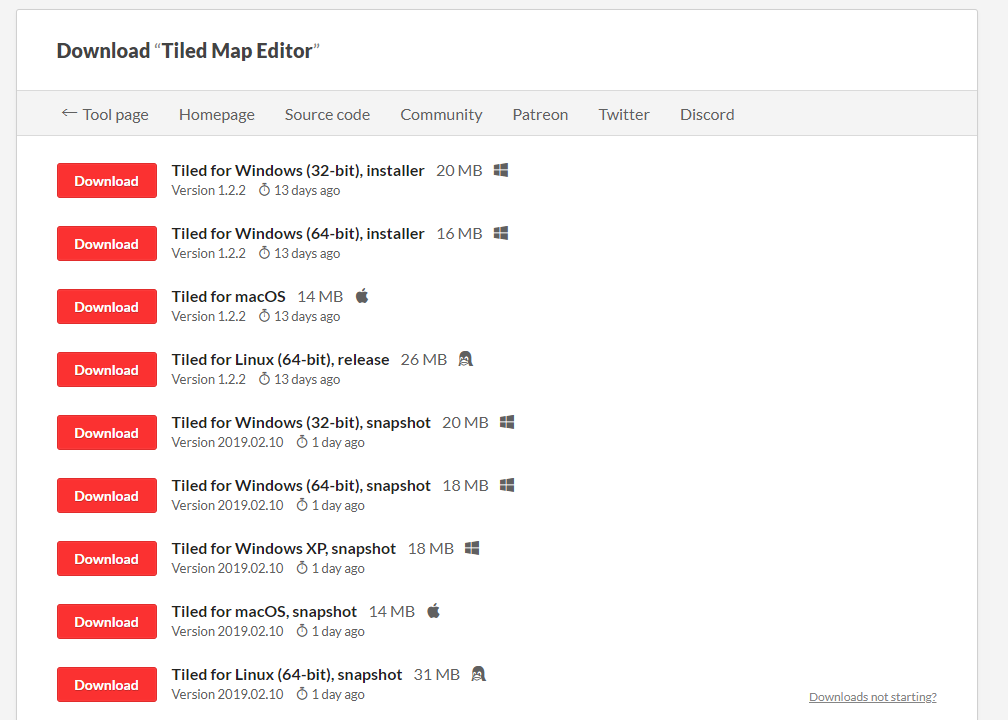
エディターは「Tiled Map Editor」を使いましょう
公式サイト: https://www.mapeditor.org/
Windows版、Mac版はもちろんのこと、Linuxに対応しています。
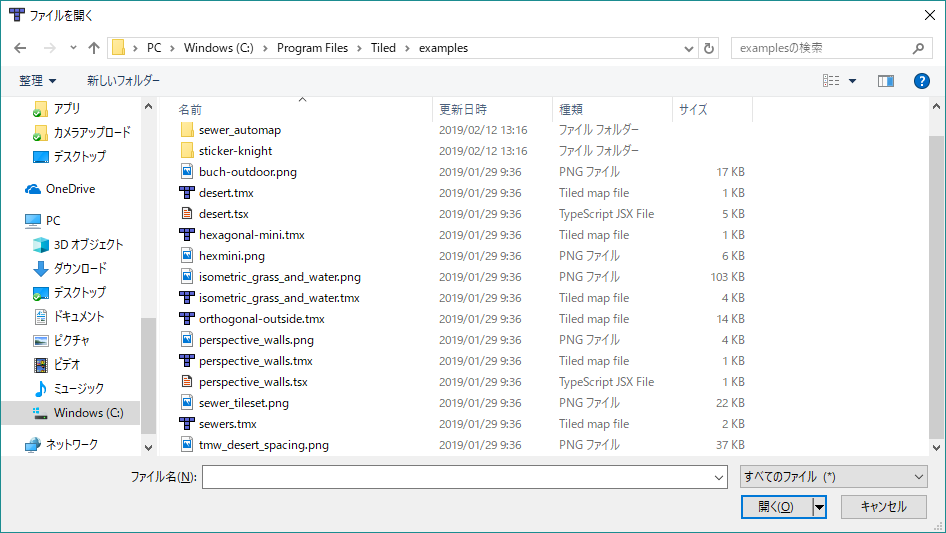
サンプルマップを開きます
ファイルを開くから「Tiled」ディレクトリの「examples」ディレクトリを開いて、tmxファイルを開いてください。
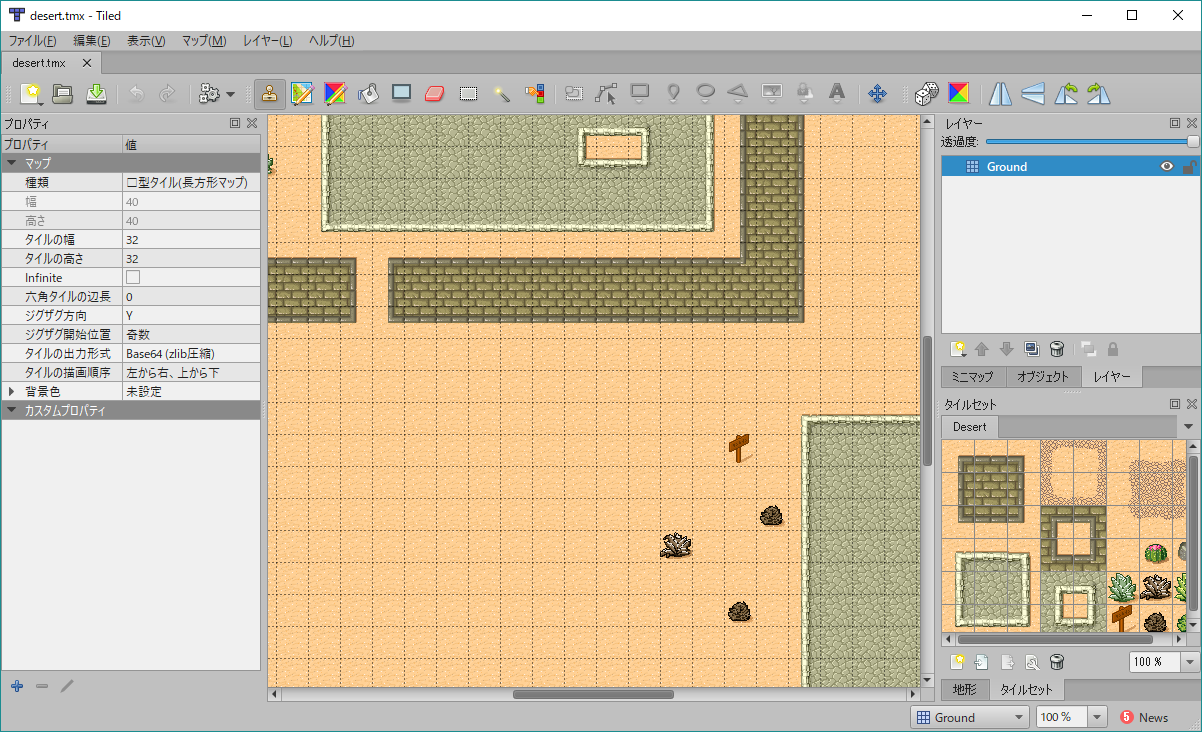
今回は「desert.tmx」ファイルを開きます
マップデータの読み込み
ここではtmxマップファイルを選びます。tmxファイルはegretによってサポートされることができます、他は一時的に利用できません。
[Egret公式サイト]
ということですのでエクスポートする必要はなくてtmxファイルが直接読み込めるようです
次にこちらの外部モジュールをプロジェクトに追加します。
適当な場所にダウンロードしたのちに、プロジェクトのegretProperties.jsonを書き換えて、モジュールを追加してください。
pathはプロジェクトのルートディレクトリから、ライブラリ内のtiled/libsrcまでの相対パスを記載してください
{
:
"modules": [
:
- }
+ },
+ {
+ "name": "tiled",
+ "path": "../egret-game-library-master/tiled/libsrc"
+ }
]
}
次に再ビルドします
egret build -e
resourceディレクトリに、dessert.tmxおよび関連ファイルのhexmini.pngとtmw_dessert_spacing.pngをコピー
dessert.tmxの一部を編集
<?xml version="1.0" encoding="UTF-8"?>
<map version="1.0" tiledversion="1.1.5" orientation="orthogonal" renderorder="right-down" width="40" height="40" tilewidth="32" tileheight="32" infinite="0" nextlayerid="2" nextobjectid="1">
- <tileset firstgid="1" source="desert.tsx"/>
+ <tileset firstgid="1" name="Desert" tilewidth="32" tileheight="32" spacing="1" margin="1" tilecount="48">
+ <image source="tmw_desert_spacing.png" width="265" height="199"/>
+ </tileset>
<layer id="1" name="Ground" width="40" height="40">
:
</layer>
</map>
Mainクラスを以下のように書き換えます
class Main extends egret.DisplayObjectContainer {
private request:egret.HttpRequest;
private url:string;
public constructor() {
super();
console.log("constructor");
this.once(egret.Event.ADDED_TO_STAGE,this.onAddToStage,this);
}
private onAddToStage () {
this.url = "resource/desert.tmx";
this.request = new egret.HttpRequest();
this.request.once( egret.Event.COMPLETE,this.onMapComplete,this);
this.request.open(this.url,egret.HttpMethod.GET);
this.request.send();
}
private onMapComplete( event:egret.Event ) {
var data:any = egret.XML.parse(event.currentTarget.response);
var tmxTileMap: tiled.TMXTilemap = new tiled.TMXTilemap(2000, 2000, data, this.url);
tmxTileMap.render();
this.addChild(tmxTileMap);
}
ところがどっこいエラーが起きました!
assetsmanager.js:1177 Uncaught TypeError: Cannot read property 'getResByUrl' of undefined
at Object.getResByUrl (assetsmanager.js:1177)
at TMXImage.loadImage (tiled.js:1253)
at new TMXImage (tiled.js:1187)
at new TMXTileset (tiled.js:2568)
at TMXTilemap.readMapObjects (tiled.js:1041)
at TMXTilemap.getLayers (tiled.js:957)
at TMXTilemap.render (tiled.js:946)
at Main.onMapComplete (Main.ts:54)
at WebHttpRequest.EventDispatcher.$notifyListener (egret.js:349)
at WebHttpRequest.EventDispatcher.dispatchEvent (egret.js:328)
結論
最後の一歩で動かない!なんやなねん