こちらの記事の続き
- HTML5ゲームエンジンの徹底評価 [日本語訳] (1) 2D・3D対応とプログラミング言語の比較
- HTML5ゲームエンジンの徹底評価 [日本語訳] (2) Three.jsとPixi.js
- HTML5ゲームエンジンの徹底評価 [日本語訳] (3) PhaserとEgretEngine
enchant.js コンセプト
Enchant.jsはエンジンではなく、フレームワークです。 同時に、enchant.jsはゲームだけでなくアプリにも使用されます。
設計思想
ゲームとアプリの両方の開発がサポートされており、このフレームワークは、ゲーム開発へ対応をしながらもアプリ開発への対応もされています。 アーキテクチャは、すべてがOOPに従って設計されているわけではなく、内部使用の実践が駆動(訳者注:???)され、うまく非同期処理にも対応しています。
ゲーム開発向けには、アニメーション関連の機能のみをサポートしています。 enchant.jsフレームワークはプラグインメカニズムを提供しており、使いたい機能をプラグインという形でenchant.jsフレームワークにインジェクションすることができます。
また、enchant.jsは開発者が無料で素材を使用するためのオンライン画像ライブラリを提供しています。実際にはゲームに近いレベルのゲームエフェクトすら提供されています。
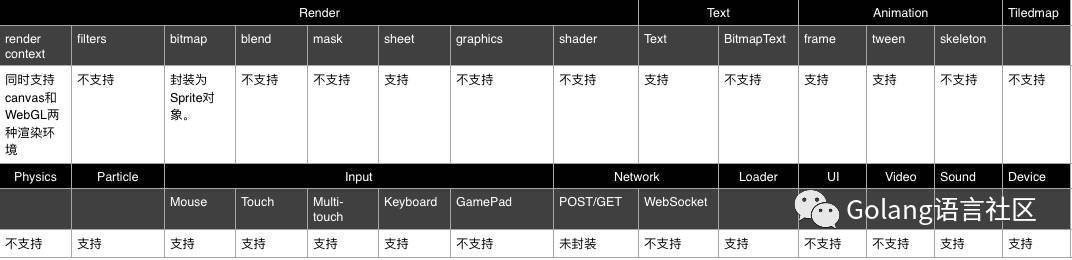
機能
enchant.jsフレームワークは非常に限られた機能しか提供しません。追加の機能が必要な場合は、自分で拡張するか、対応しているプラグインを探す必要があります。
craftyJSのポジショニング
craftyJSは、JavaScriptゲームのフレームワークという位置づけです。
設計思想
コンセプトから、craftyJSは、可能な限り小さなファイルサイズ、物理演算システム、DisplayObjectのパッケージ化、衝突検出、イベントシステムなどのAPIセットに、CanvasとDomレンダリングをあわせて提供しています。多くの機能を提供するモジュールがありますが、すべてのモジュールは、物理演算モジュールの設計に依存します。
実際に触ってみた限り、craftyJSのAPIの設計思想はイケてません。
機能
続く
HTML5ゲームエンジンの徹底評価 [日本語訳] (5) Turbulenz, cocos2d-js, PlayCanvas, melonJS