Human In The Loop実装してみた ― Part① ダッシュボード ―
の続きです。
Part①では、目標設定、使用データ紹介、モニタリング用ダッシュボードの実装を行いました。前提条件や目標、利用技術などの詳細は前回のPart①をご確認下さい。
<HITL実装目次>
Part① ダッシュボード ← 前回
Part② 検証ツール ← 今回
Part③ HITL(①と②+モデル再学習の仕組み)
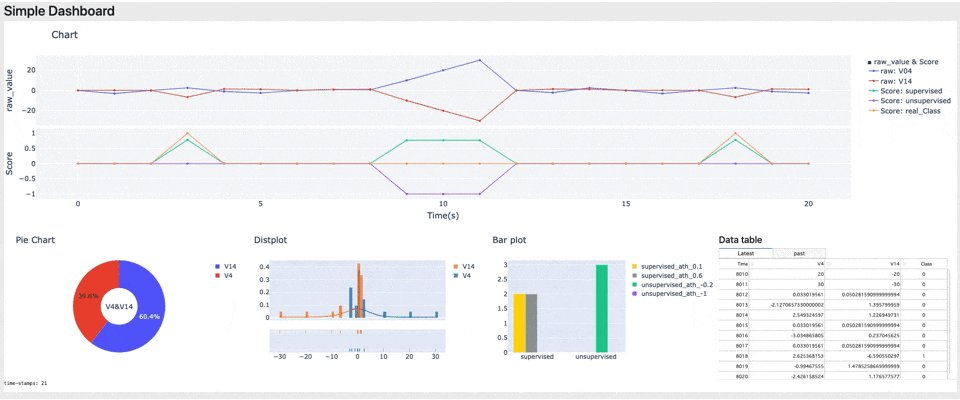
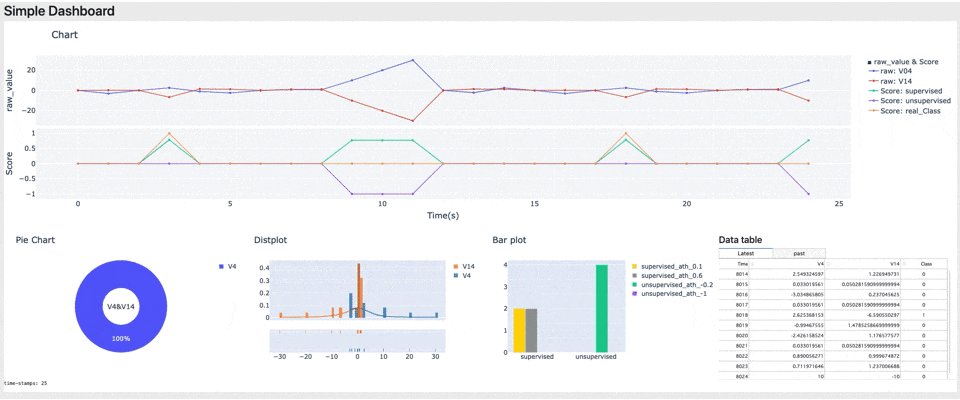
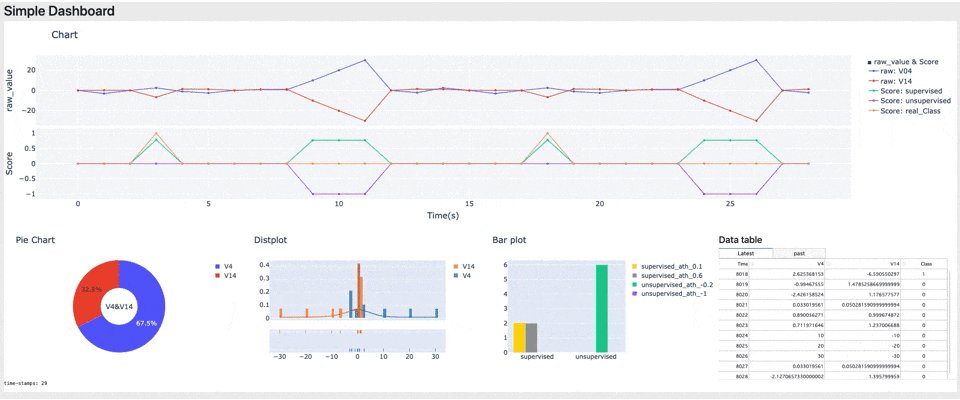
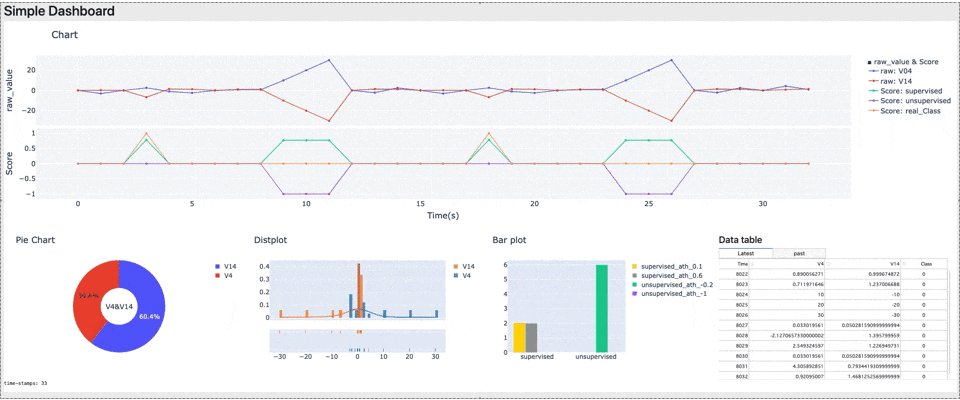
■ ダッシュボード実装結果(前回)

■ 検証ツール実装結果(今回)

Part②で何をやるか
Part①ではモニタリングで使用することを想定したダッシュボードを実装しました。
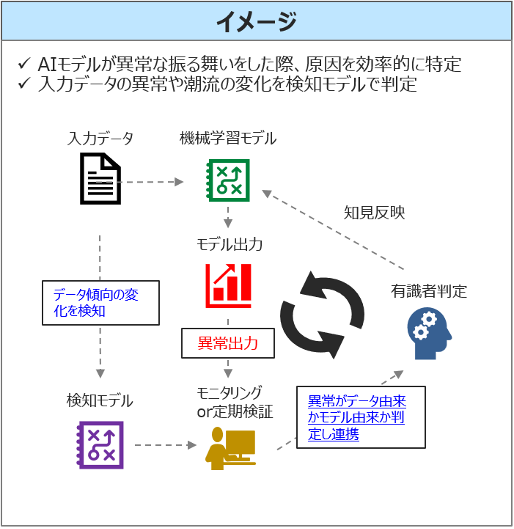
今回はモニタリングで不自然な振る舞いを発見した際、それが異常かを有識者が判定する作業を効率化するための検証ツールを実装します(以下「イメージ」の有識者判定部分)。
本記事の検証ツールは、アノテーションツールをベースとします。実装に入る前に、アノテーションについて簡単に説明し、どういうものを作ろうとしているかを整理します。

アノテーションとは
アノテーションとは、「特定のデータに対して情報タグ(メタデータ)を付加する」[参考1] ことを意味します。
本来、画像や自然言語など非構造化データにラベルを付与し、教師データとして学習を方向付けたり、効率化したりすることが多いのですが、今回はテーブルデータという構造化データに対して、モデルの再学習用に異常か正常かのラベルを付与することを考えます。
ちなみに、大量のアノテーションは手間のかかる作業であることが多く、外注するのにもコストがかかるため、限られた有識者のリソースを効率的に活かすためにも、今回のような検証ツールは必要だと考えます。
実装
以下に分けて実装していきます。
1. ダッシュボード
2. 検証ツール ← 今回
3. HITL(①と②+モデル再学習の仕組み)
2. 検証ツール
■ 実装内容
- 目標:構造化データにラベルを付与するツール
- 入力:テーブルデータ(csvファイル)
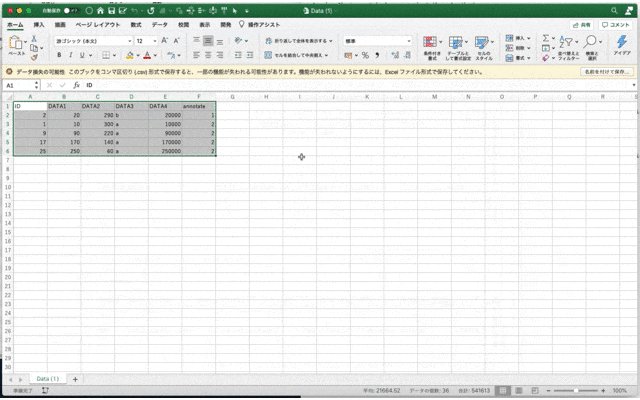
- 出力:入力+検証結果
- ファイルの入力方法:選択とdrag & dropどちらも
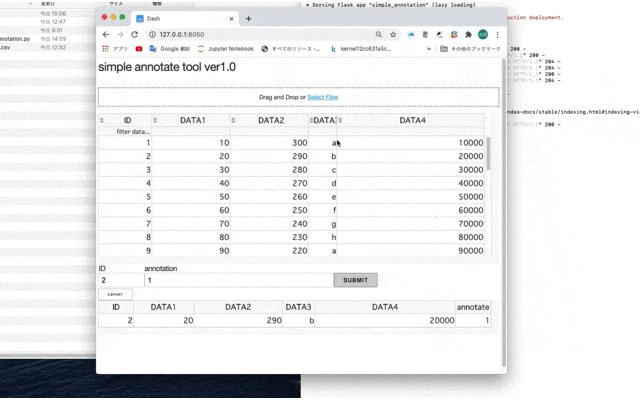
- 基本機能:読み取り、表示、更新、削除
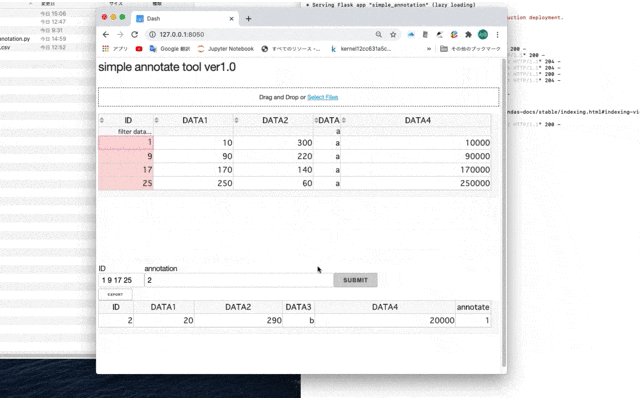
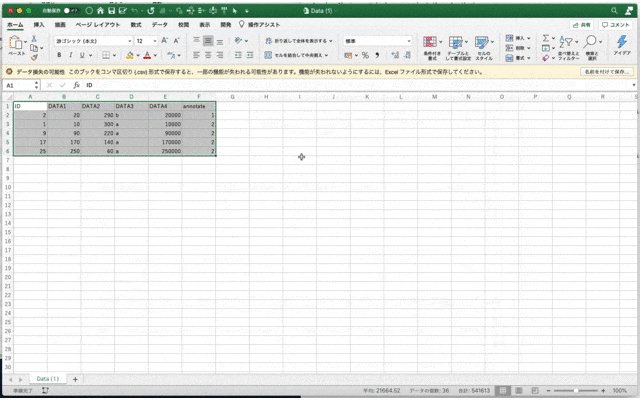
- オプション:初期化、sort、filter、export
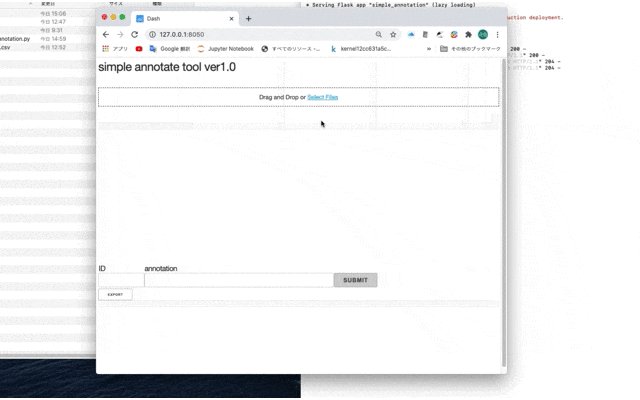
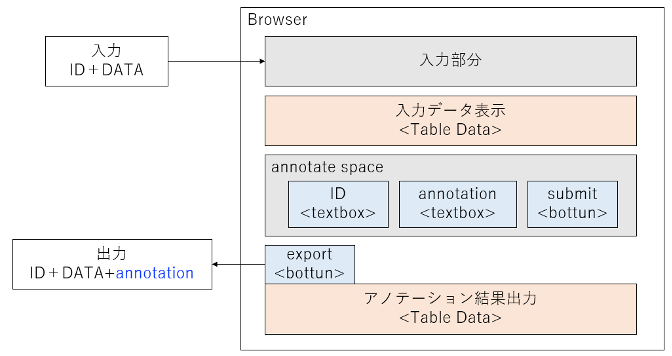
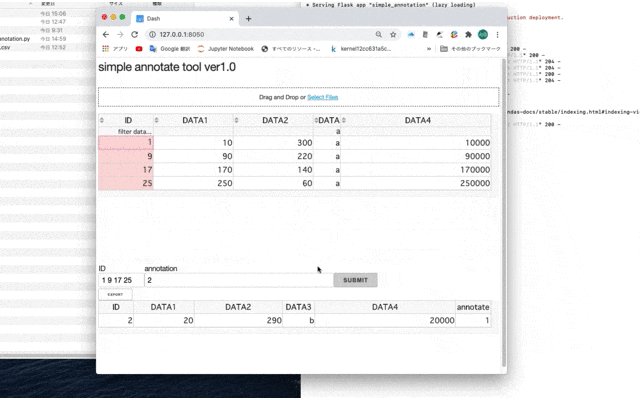
■ 実装イメージ ※IDは本件では時間(Time)

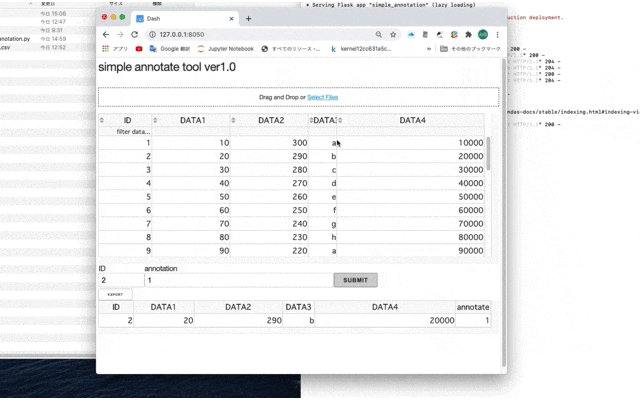
■ 実装結果

Dashを使用した感想
このシリーズにおけるHuman In The Loop実装に必要なウェブアプリの実装箇所は今回で全てなので、メインで使用したDashというフレームワーク[参考4]について感想を述べたいと思います。
###Dashを使ってみた感想
- flaskをベースとしているだけあって軽量
- 簡易的なツール作成用という印象
- 特にcallback関数がIDと一対一でないとエラーがでるなどは課題有
- デフォルトだと自動コールバックがかかるので注意
- DataTableなど、不適切な引数を入れてしまうと表示されないものがあるので注意
- DataTable表示のための関数はdashチュートリアルのものをコピーが簡単
- (csvとxlsファイルをutf-8にデコードしてpandas DataFrameにしてくれる)
- bootstrapでレイアウトを決めても適切にstyle指定をしないと、はみ出したり背景色がおかしくなったりする
まとめ
今回はHuman In The Loopにおける有識者検証時に使用する、検証ツールを実装しました。
検証ツールによって、検証対象データの取得、表示、確認、結果出力の流れがスムーズになり、手作業に比べ作業が効率化することが分かりました。また、今回はテーブルデータを表示しましたが、表示するものを文章にしたり画像にしたりすることで、典型的なアノテーションツールとしても利用できると感じました。
次回は今まで作成したダッシュボードと検証ツールに、モデルを再学習する仕組みを追加することで、Human In The Loopを実演したいと思います。
改善点やご質問などあれば、コメントいただければ幸いです。
参考
-
アノテーションという言葉の意味
https://www.weblio.jp/content/アノテーション
(参考)アノテーションの種類:https://japan.zdnet.com/article/35134024/ -
Dashで機械学習ができるWebアプリを作る [Step1]
https://wimper-1996.hatenablog.com/entry/2019/10/28/dash_machine_learning1
※ Dashのテーブルデータ処理などで参考にさせていただきました -
コード公開済み
http://github.com/utmoto -
plotly
https://plotly.com/