はじめに
Human in the loop(HITL)とはAIの判断や制御に人間のオペレーションなどを介在させることであり、品質管理が難しいAIの社会実装の手段の一つとして考えられています。[参考1]
この記事では、HITLのイメージが掴めるように、機械学習モデル、モニタリング用ダッシュボード、検証ツールを簡単なWEBアプリで実装したいと思います。(全3回予定)
HITLにおいて、実際のデータとAIの挙動を同時に確認できるダッシュボードはモニタリングに効果的なため、Part①の今回は、目標設定、使用データ紹介、モニタリング用ダッシュボードの実装を行います。
<HITL実装目次>
Part① ダッシュボード ← 今回
Part② 検証ツール
Part③ HITL(①と②+モデル再学習の仕組み)
Python 3.7.7
dash 1.16.1
dash-bootstrap-components 0.10.7
dash-core-components 1.12.1
dash-html-components 1.1.1
dash-renderer 1.8.1
dash-table 4.10.1
plotly 4.10.0
Flask 1.1.2
lightgbm 3.0.0
目標設定
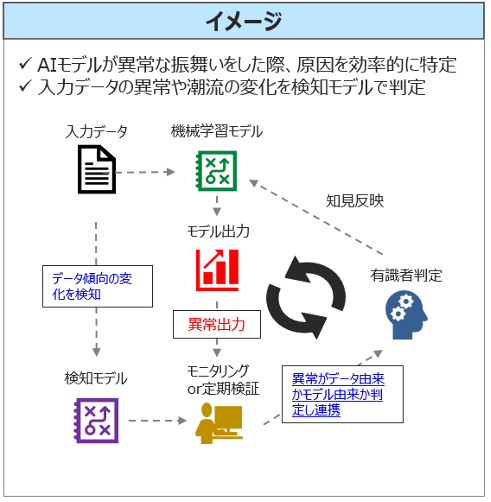
HITLはタスクによって様々な構築が想定されますが、このシリーズでは異常検知をベースとしたものを採用します。
■ WEBアプリで以下を実装
- モニタリング
- ダッシュボード(Chart)
- 機械学習モデル
- 教師有モデルで既知異常検知
- 検知モデル
- 教師無モデルで未知検知(正常か異常かは検証しないと不明)
- 有識者検証
- アノテーションツールを意識し実装
- 未知検知部分を検証者が正常か異常か確認する
- シナリオ
- 検知モデルが未知検知(機械学習モデルは異常と判定)
- 検証者が未知検知部分を検証、正常と判定
- 判定を受け、該当部分をモデルが正常と判定するよう再学習を実行
利用データ
実装ではKaggleのCredit Card Fraud Detectionのデータを利用しました。[参考2]
このデータはクレジットカードの不正利用を目的変数とした不均衡データのため、異常検知モデルの試行によく使用されます。
元データはPCAされたV1からV28のデータが含まれるのですが、
今回はイメージを掴むデモを目的としているので、可視化した際分かりやすいように入力特徴量は2変数(V4,V14)※とします。
※ V4とV14のみでもいくつかの不正利用は検知できることを事前に確認しています
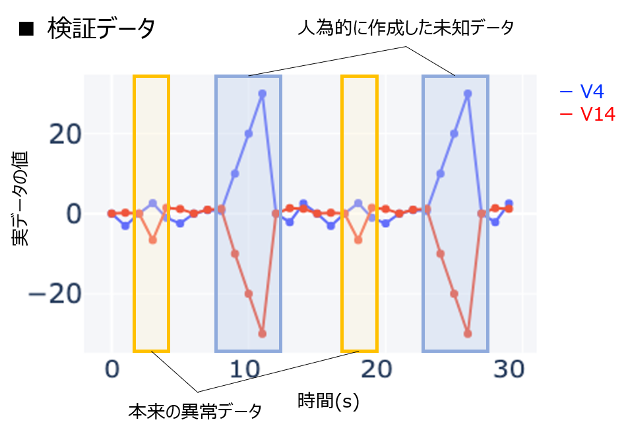
デモでは、上記データに人為的に未知正常データを加えたものをモニタリング、検証、再学習します。人為的に作成する未知正常データはシナリオ上、以下を満たす必要があります。
① 教師有モデルが誤検知(誤って異常と判定)する
② 検知モデルが検知可能(つまり人為データが本来の学習データと明確に異なる)
③ 再学習しても、教師有モデルが既存の異常判定を保ち得る
以上を踏まえ、デモ用のデータを作成しました。(以下)
(1〜8s:既知(3s時異常)、9〜11s:未知、を二回繰り返す)
利用技術
実装するにあたって利用したフレームワークやモデルについて記載します。
■ 可視化部分
- flask
- 軽量なwebアプリケーションフレームワーク
- ルーティング関数によりWEBアプリとサーバー間をやり取り
- Dash
- 可視化に特化したwebアプリケーションフレームワーク[参考5]
- flaskを拡張したものでコーディング感覚が似ている
- plotly
- インタラクティブな可視化フレームワーク[参考6]
- Pythonの同様のフレームワークの中ではBokehと並び人気
■ 機械学習モデル、検知モデル
- 機械学習モデル
- LightGBM
- 二値分類のスコアを表示(正常:0、不正:1)
- はじめは事前学習したものを使用
- 検知モデル
- KNN
- 近傍距離を異常度とし、閾値を切り二値化(正常:0、未知:-1)
- はじめは事前学習したものを使用
実装
以下に分けて実装していきます。
1. ダッシュボード ← 今回
2. 検証ツール
3. HITL(①と②+モデル再学習の仕組み)
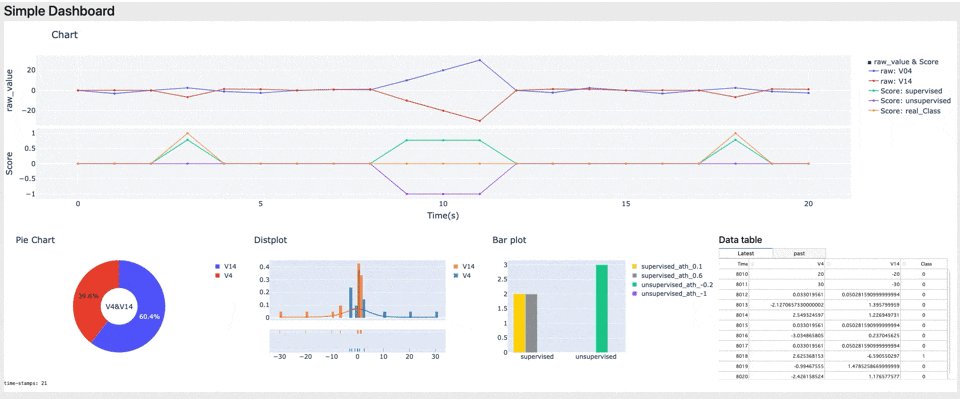
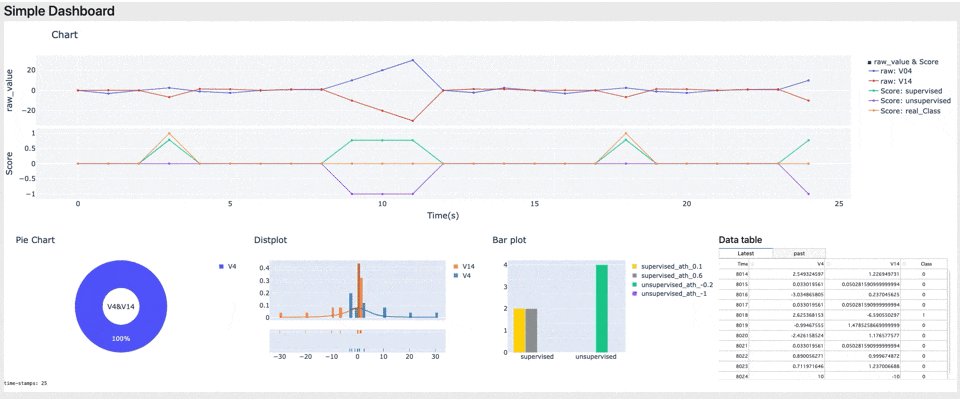
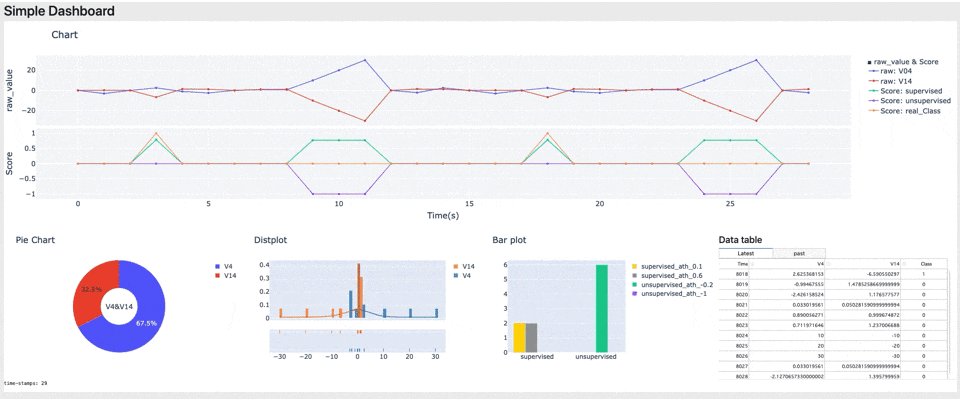
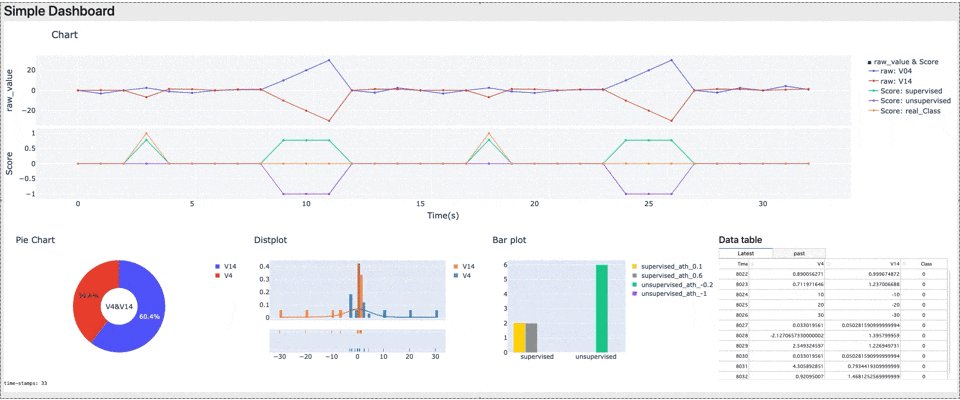
1. ダッシュボード
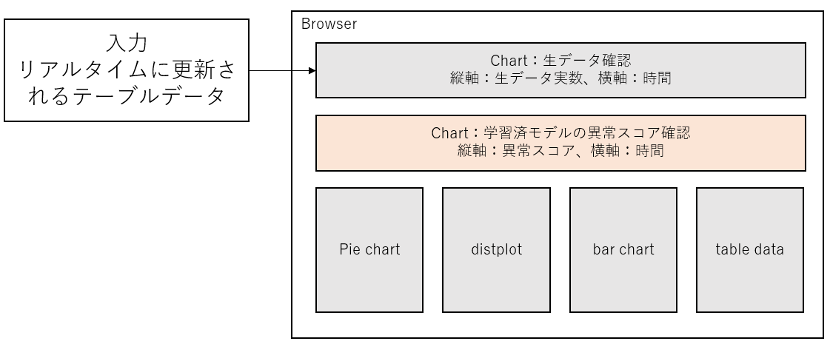
■ 実装内容
- 目標:簡単なダッシュボード(Chart+α)
- 入力:テーブルデータ(csvファイル)
- 出力:異常スコアが高い(と観察された)検証用データ
- 異常判定:実データと並べてモデルの異常スコアを表示
- その他:リアルタイム更新
- +α:ここではチャートの他に円グラフ、distplot、棒グラフ、テーブルを実装
まとめ
今回はHuman In The Loopにおけるモニタリング時に使用する、ダッシュボードを実装しました。ダッシュボードにより実データの情報とAIのスコアがリアルタイムに可視化され、AIが実データのどこに着目して判定しているかが分かりやすくなりました。(今回のデータではAIはV4が正でV14が負のとき不正と判定しているようです)
Dashとplotlyを使用することで、HTMLやCSS部分のコーディングが比較的楽になっていると感じました。何より、こうしたリアルタイムに動くWEBアプリが簡単に実装できる感覚は、是非体験いただきたいと思います。
改善点やご質問などあれば、コメントいただければ幸いです。
参考
-
よりよいビジネス、社会、未来を作る人間参加型(Human-in-the-loop)AI
https://note.com/masayamori/n/n2764e3cecc05 -
Kaggle - Credit Card Fraud Detection
https://www.kaggle.com/mlg-ulb/creditcardfraud -
Dashで機械学習ができるWebアプリを作る [Step1]
https://wimper-1996.hatenablog.com/entry/2019/10/28/dash_machine_learning1
※ Dashのテーブルデータ処理などで参考にさせていただきました -
コード公開済み
http://github.com/utmoto -
plotly
https://plotly.com/