Xcode Effective Tips
Xcodeは効率的に使いたいですよね。個々人でいろいろと工夫をして自分にとって使いやすい環境を作っているとは思うのですが、この記事では僕が効率を上げようと思って好きで使っているショートカットやプラグインを紹介したいと思います。
本当によく使うものだけをピックアップしているので「そんなの知ってるぜ!」ってものだらけだと思いますが、Xcodeを使い始めたばかりの人にも是非使っていただきたいものを集めいてます。
ショートカットキー篇
ショートカットはいろいろあるのですが、個人的に絶対に押さえておくべきだと思ったものをまとめました。
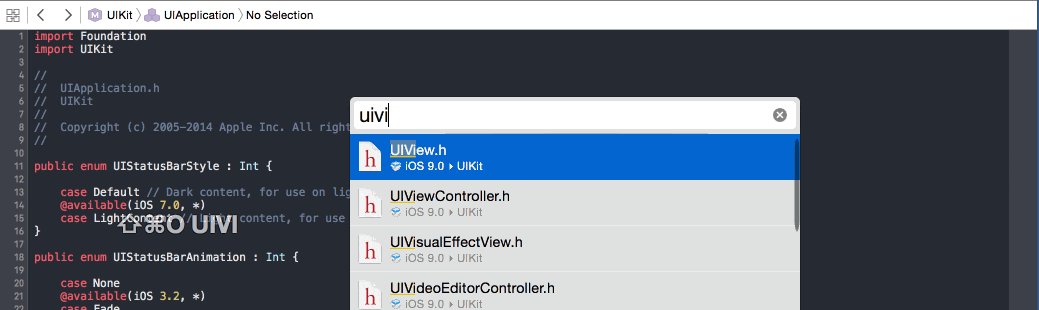
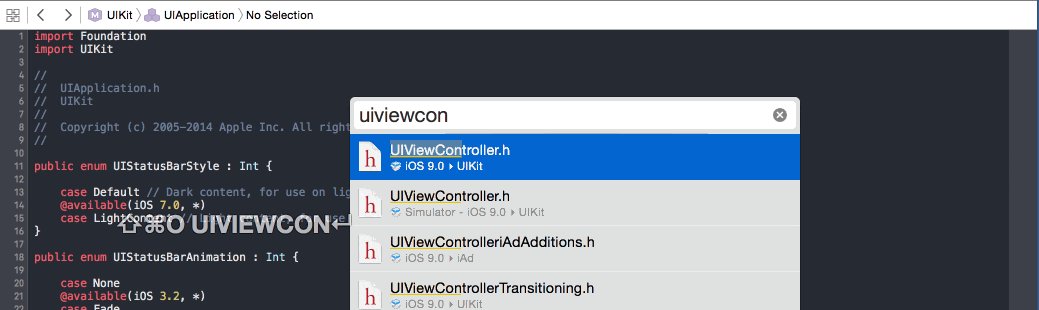
飛びたいファイルにジャンプ - command + Shift + o
command + Shift + oで任意のファイルにジャンプすることができます。

ちょっと定義を確かめたい時などに利用しています。後述するcontrol + 6をこれと合わせて使ったりします。
ファイルをブラウザみたいに移動する - command + option + 上下左右キー
ブラウザのように戻る、進むをしたい場合は以下のようにできます。Swiftにはヘッダファイルはないのでできませんが、Objective-Cであればcommand + option + ↑ or ↓でヘッダと.mファイルを簡単に移動することが可能になります。
- 戻る
- command + option + ←
- 進む
- command + option + →
- .h, .mへ移動(Objective-Cのみ)
- command + option + ↑ or ↓
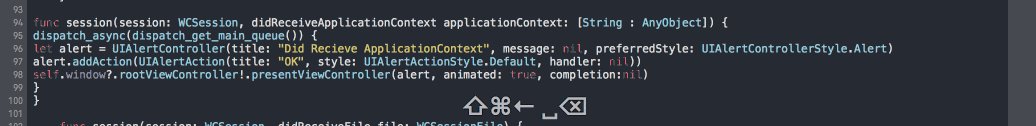
ファイル内のメソッド一覧表示、検索、ジャンプ - control + 6
ファイル内のメソッドの定義まで飛ぶことができるのがcontrol + 6。control + 6を押した後に、文字を入力することで補完してくれるので目当てものを見つけやすいです。
control + 6をでメソッドの一覧がソースコード中の並び順で表示されます。ソースをSwiftの場合はMARK:、Objective-Cの場合は#pragma markなどでマークしておくとコードの見通しが非常に良くなると思います。
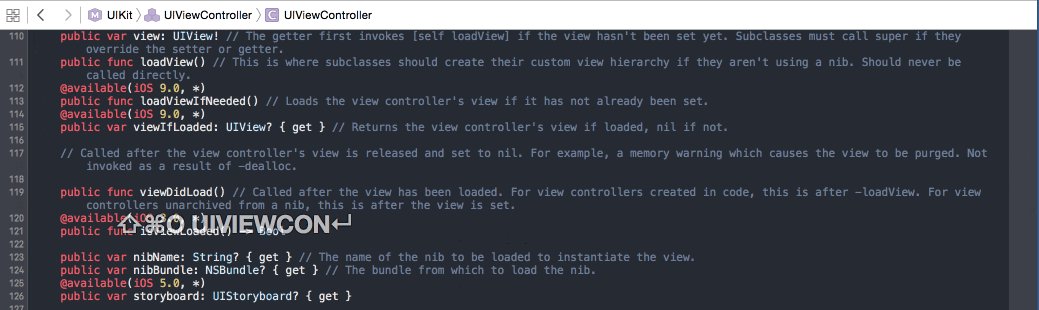
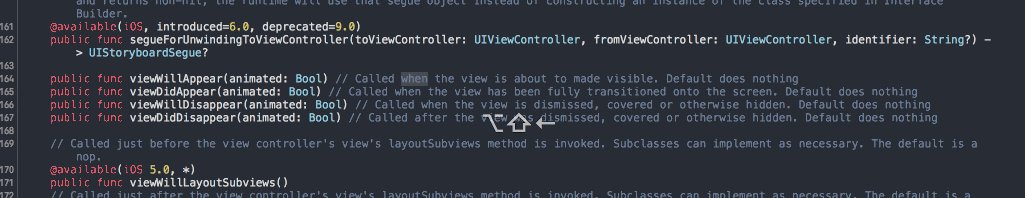
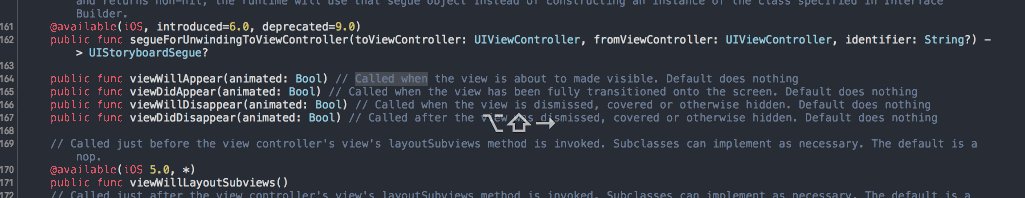
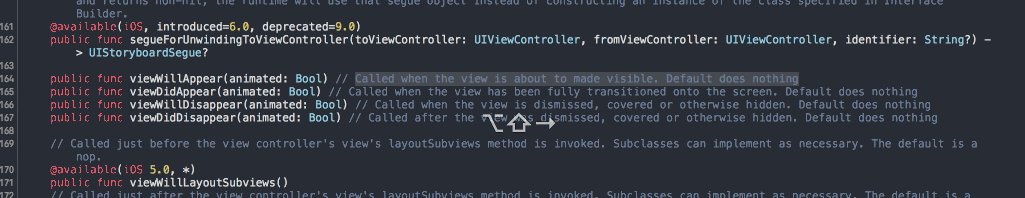
選択している行のメソッド定義までひとっ飛び - command + control + j
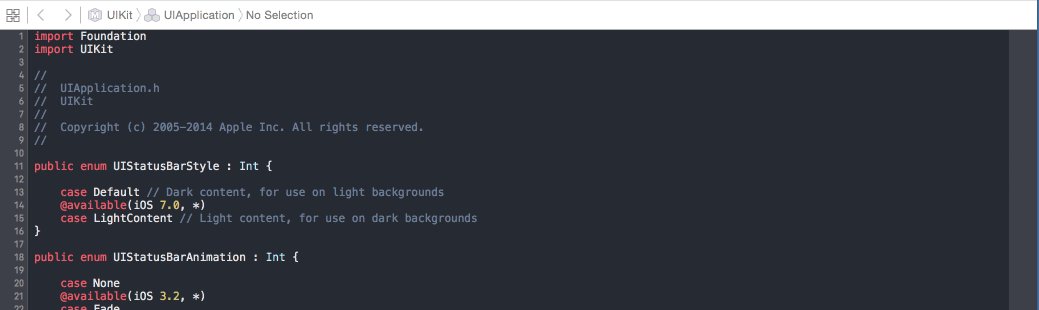
「このメソッド、どこでどんな風に定義されているんだ?」と思った時はcommand + control + jで確かめましょう。
確認し終わったら、上述したcommand + option + ←でジャンプする前のファイルに戻りましょう。
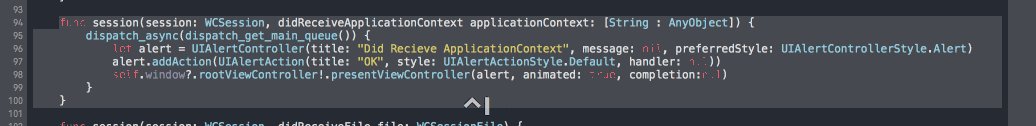
インデントを一発修正 - control + i
control + iでインデントを一発で修正することができます。

特にクロージャ、ブロックでネストが深くなってしまったりしたコードを書いている時に重宝します。
文字選択を簡単にする - option + 左右キー
これはXcodeではなくMacのショートカットなんですが、option + 左右キーで、単語区切りでジャンプが可能になるので移動や文字選択がすごく楽になります。

ただし残念ながら日本語ではうまく機能しません。
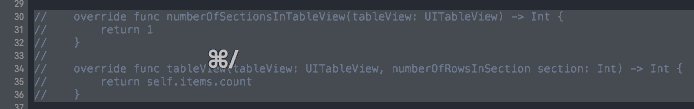
コメントアウト - command + /
Build, Run, Test, Stop, Clean - command + b,r,u,., command + shift + k
自然に覚えるのではないかと思います。
- Build -> command + b
- Run -> command + r
- Test -> command + u
- Stop -> command + .
- Clean -> command + shift + k
その他
この辺を覚えておくとデバッグ時にちょっとだけ楽になります。
- Debug Area表示 -> command + shift + y
- Clear Console -> command + k
- Breakpointのアクティブ切り替え -> command + y
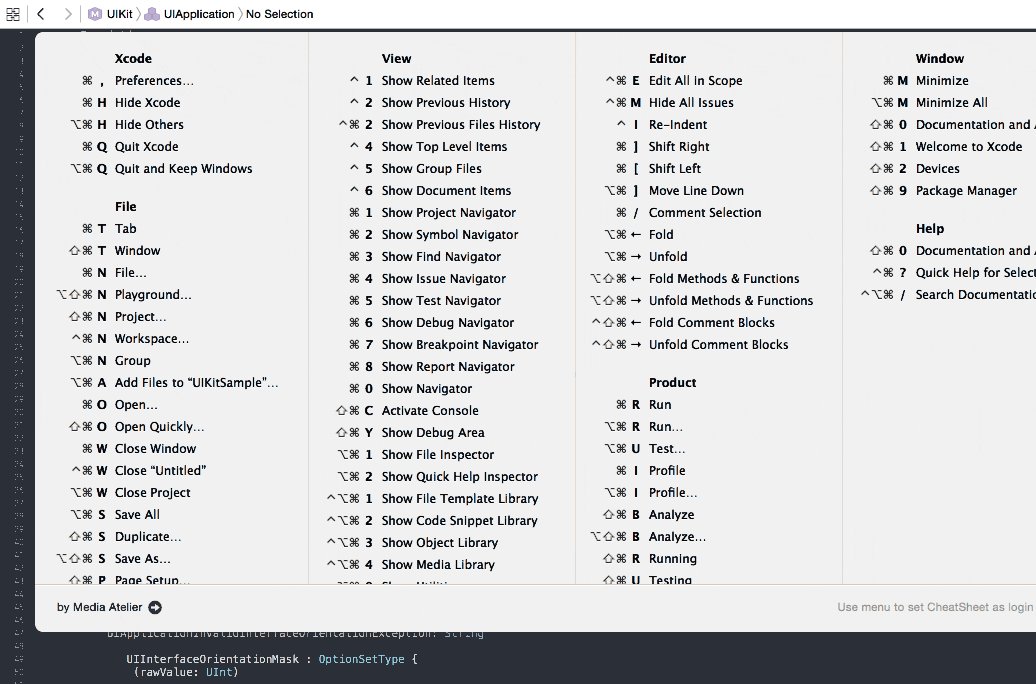
Xcodeで定義されているショートカット確認アプリ - CheatSheet
ショートカットを覚えるまではCheatSheetというアプリを入れておくと良いと思います。
Xcodeを開いている状態でCommandキーを押し続けている間だけショートカットの一覧を表示してくれます。
Xcodeに限らず使えるので、ショートカットをバンバン使っていきたい人はかなり重宝すると思います。
コードの補足篇
以下の説明はSwiftがメインなので、Objective-Cで書いている場合は若干異なります。
TODO:, FIXME:
コードを書いている時に、とりあえず後回しにしようと思ったらすぐにTODO:や、ちょっと後でリファクタしようと思った部分はFIXME:を入れるようにしています。
コードが完成に近づいたら、gitでcommitしようとしているファイルを開き、control + 6を押してTODO:やFIXME:がないか確認したりしています。
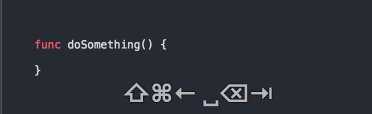
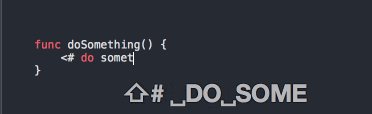
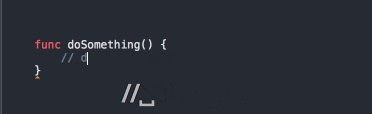
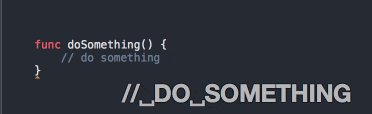
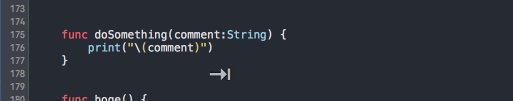
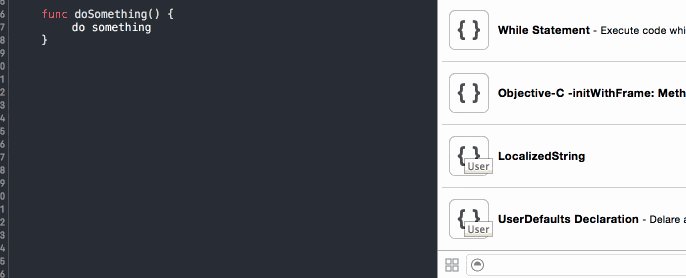
入力させたいものにはコレ - <# #>
<# #>を使用すると、スコープ内にいる時にタブでジャンプすることができます。
func doSomething() {
<# write some code #>
}
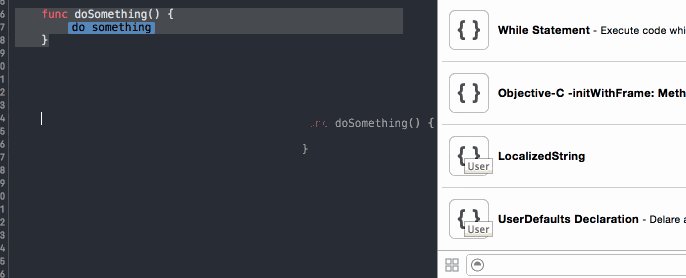
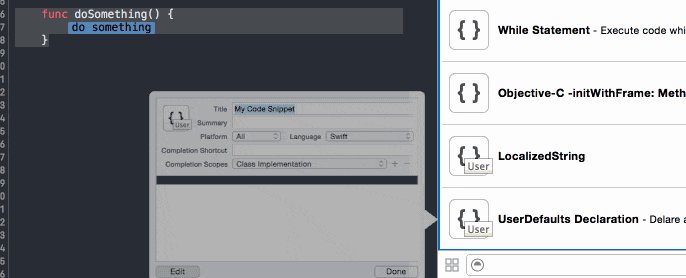
snippetに登録する際に必ず入力してほしい場所にはこれを使います。

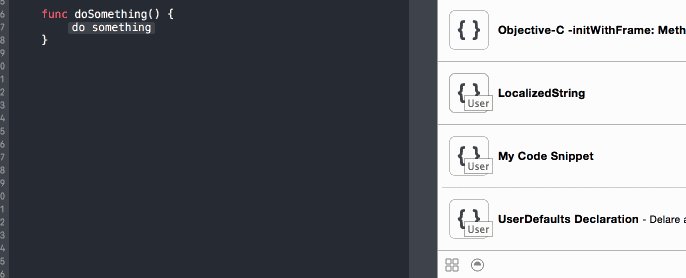
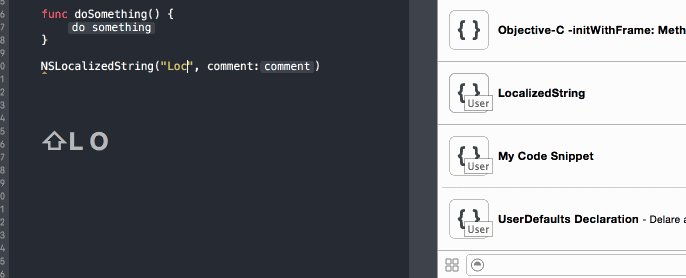
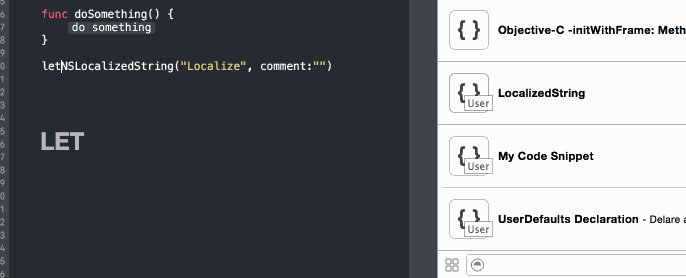
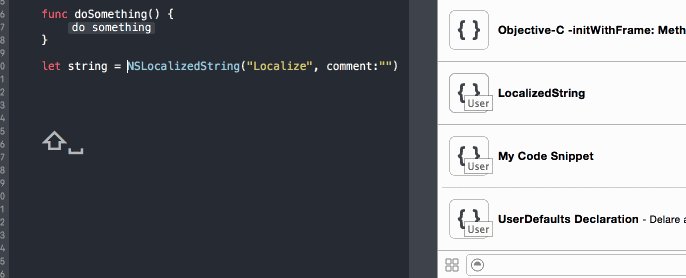
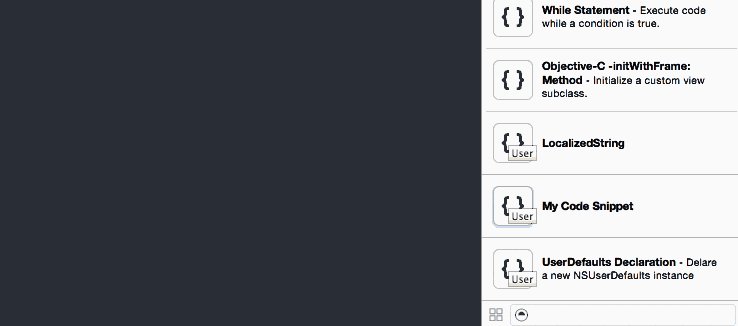
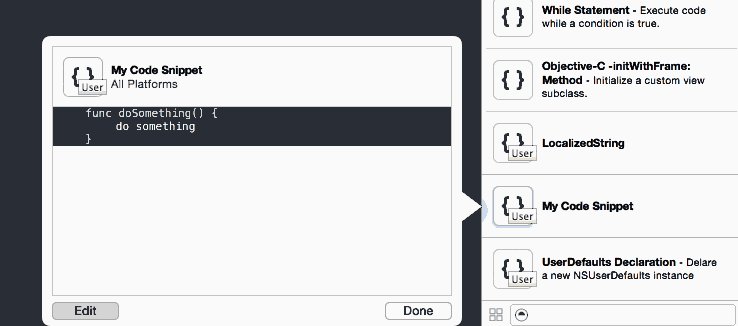
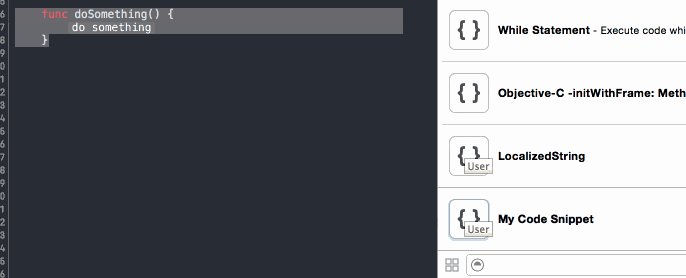
また、snippetにはよく使うものを保存しています。個人的に用意しているものは以下のようなものです。
- UserDefaults
- ローカライズ
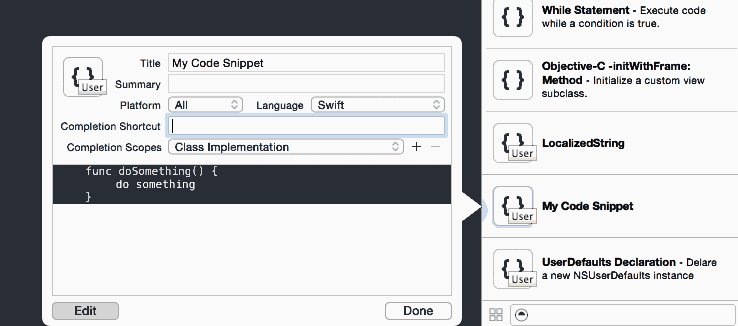
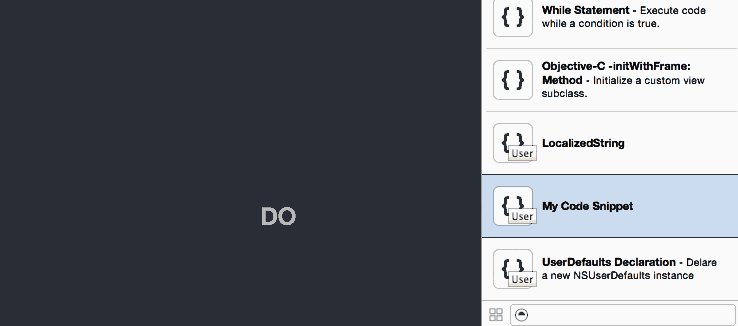
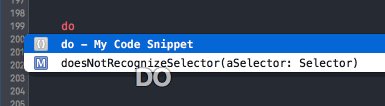
登録したsnippetにはショートカットをつけることができます。
ただしsnippetを登録している最中にXcodeがよくクラッシュしてしまいます。また、ショートカットを登録しても何で登録したのかよく忘れてしまうので、実際にはSnippet Libraryから検索して使うことが多いです。
最近になってちゃんと使おうと思い始めて、これから増やしていこうと思っています。最近は個人的に書いたコードは自分のGistにちょっとずつためるように意識しています。
プラグイン篇
Alcatraz
まずは使っている方も多いと思いますが、Xcodeのプラグインを圧倒的に使いやすくするAlcatrazです。
というかプラグインを入れるにはまずこのパッケージマネージャを入れないと始まらない感じです。
個人的にはカラースキームは(テンション的に)大事なので、ここで一覧して探すことができるのにかなり助けられています。僕はfruitsというカラースキームを使用しています。
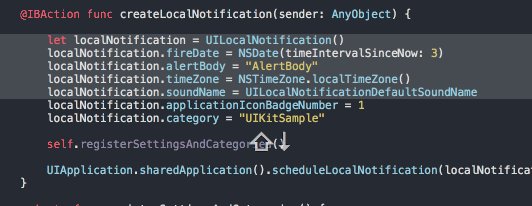
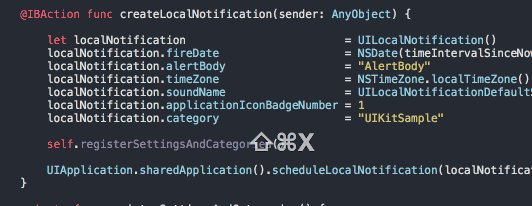
コードをキレイに整えるXAlign
XAlignはコードをキレイにフォーマットしてくれる便利なプラグインです。コードを整えたいところを選択してCommand + Shift + xを押すだけ。
好みのあると思いますが、コードをきれいに揃えられます。揃っていた方がコードが整頓されていて心地が良いのでとても重宝しています。
個人的には精神的にもコードの見通しの良さと作業効率は直結するのでとっても重要です。
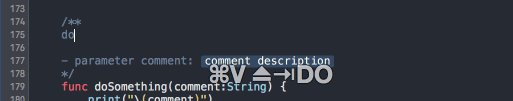
メソッドの説明を圧倒的に書きやすくするVVDocumenter-Xcode
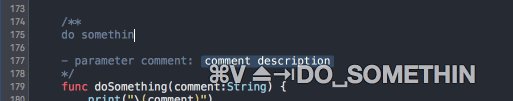
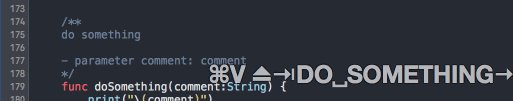
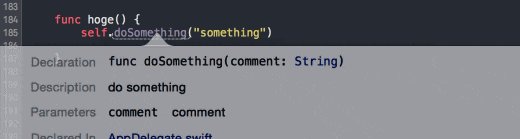
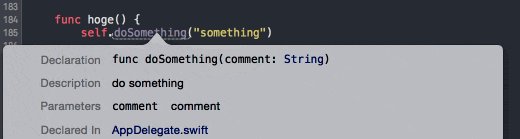
VVDocumenter-Xcodeは定義されているメソッドの上の行で/を3回入力するだけでメソッドに対する説明、仮引数の説明のフォーマットを用意してくれます。
これがあれば面倒な記述もあっという間に終わります。メソッドをoption + click することで記述したコメントを閲覧することができるので、いちいち定義した場所に飛ばなくてもよくなります。
Realmを使っているのであれば是非とも入れたいRealmPlugin
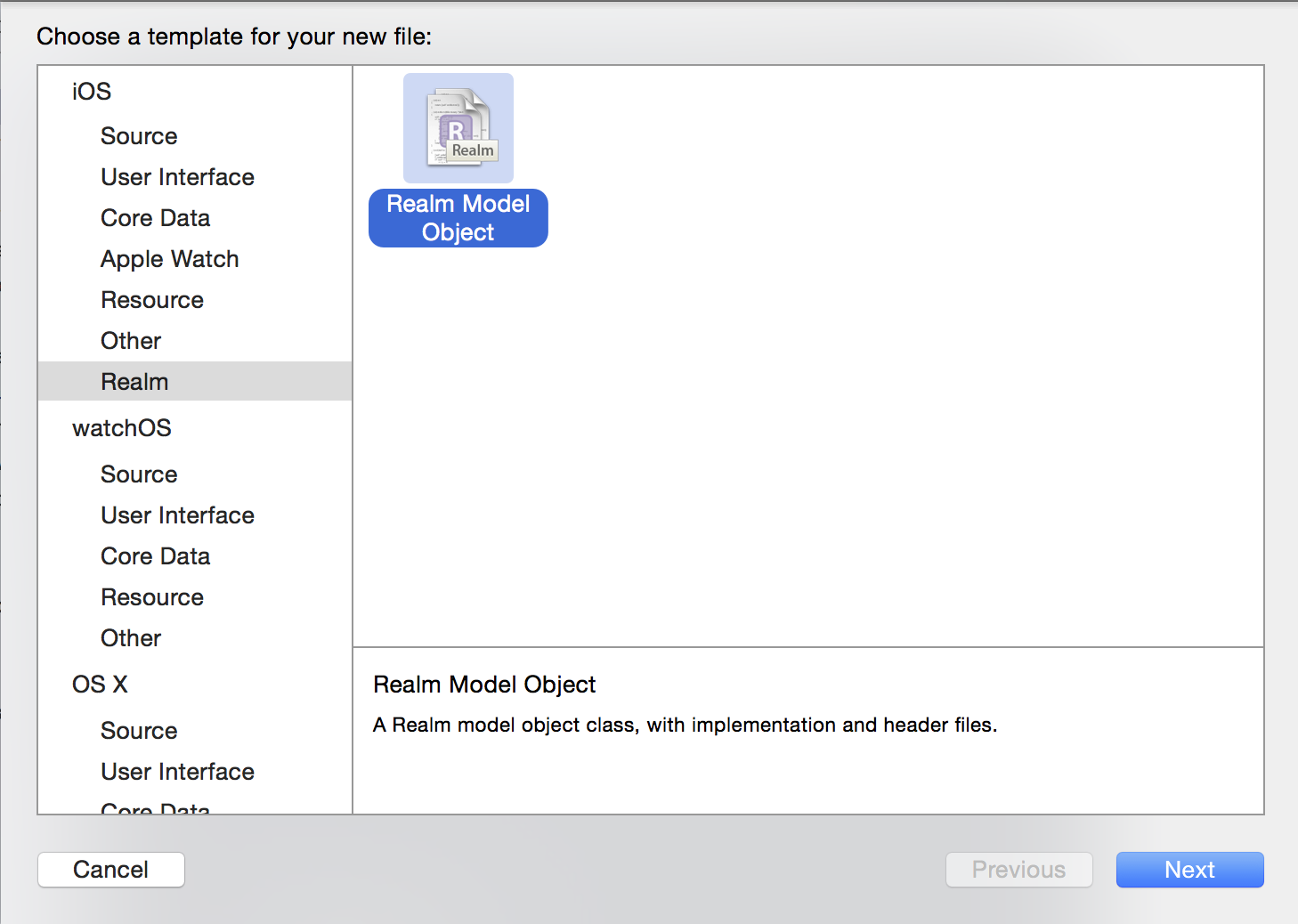
Realmを使っている人限定になってしまうのですが、RealmPluginを入れておくとモデルクラスの作成がめちゃくちゃ楽になります。
RealmのRLMObjectを継承したクラス用のテンプレートが用意されているので手間を省くことができます。
まとめ
きっとまだまだ便利なものがたくさんあって、そういったものがちょっとずつ集まって、塵も積もれば山となる的な感じで効率が大きく上がっていくのではないかと思います。
「いやいや、こんな便利なものがあるよ!」というオススメがあれば是非教えていただきたいです。
補足
この記事の内容は会社で開催している勉強会で発表しました。発表に使用したスライドはこちらにあげています。
いろいろと他の方々の意見を聞けたので面白かったのですが、「snippetは便利だなぁと思いつつもメンテナンスが大変そうなので...」といった意見が出て「確かにそうだな...」なんて感じたり、意外とみなさんAlcatrazとか入れずに運用していることが分かって面白かったです。
まとめる必要もないかな?と思っていたのですが、自分のちょっとした工夫を共有できたのでちょいちょいまとめるのもいいなと思いました。
なお、gifの作成にはGifGrabberを、コマンドの表示にはKeyCastを使用しています。