- 作成日 2017/11/25
- 20分
- YouTube: https://youtu.be/JnbpQRFIEWQ
- Doc:https://qiita.com/motofumi/items/57583c2b28d0d11a1a9d
はじめに
INTER-Mediatorでは、ハンズオンが5つ用意されています。セッション5: ブログを作成します。データベースは、MySQL(MariaDB)で行います。
ゴール
トライアル用のページファイル(page05.html)と定義ファイル(def05.php)を編集してブログのページを作成し、期待通り表示できれば完成です。なお、使用するデータベースのスキーマは用意されています。
前提条件
- INTER-Mediatorをはじめよう - バーチャルマシンの準備でバーチャルマシンが用意されていること。
- ターミナル.appでコマンドを入力したことがあること。
手順
INTER-Mediatorサイトのハンズオンセッション手順書 に沿って作成してあります。手順は、手順書を見ながら行い、編集内容の確認やコードのコピペはこちらから行うと便利です。
5-0: リレーションのテーブルを確認する
ターミナル.appからVirtualマシンへアクセス
$ ssh developer@192.168.56.101

MariaDBのテーブルにアスセスし、一覧を入手
chatテーブル
$ mysql -u web -p test_db -e 'select * from chat;'

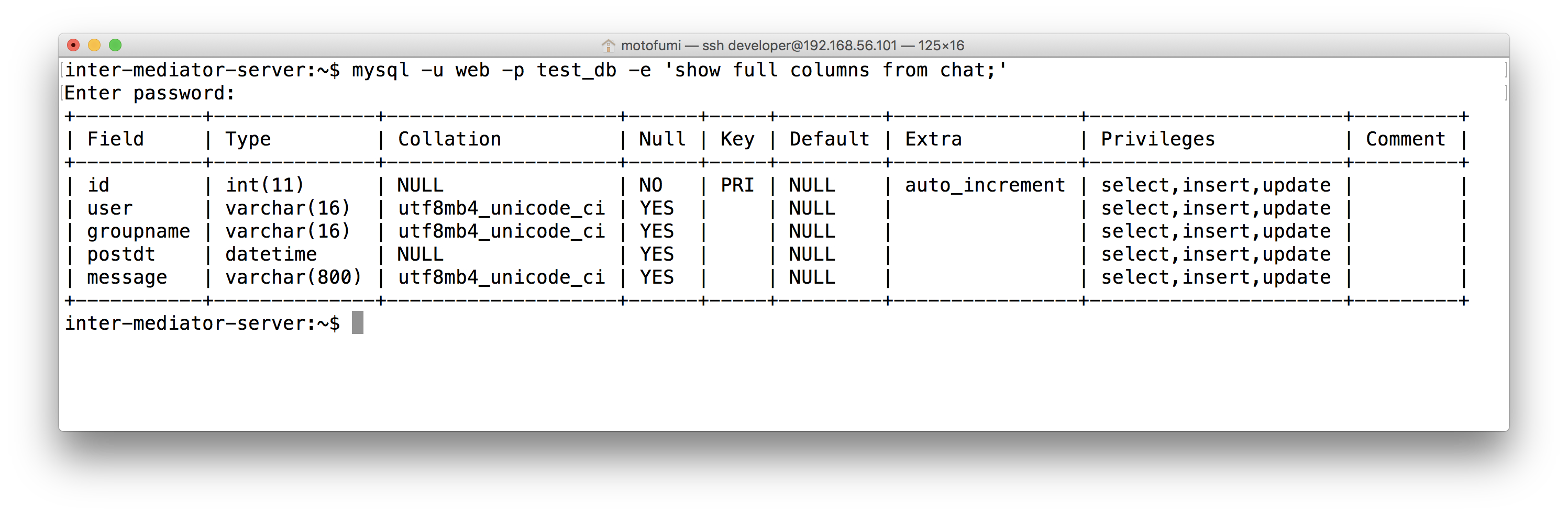
chatテーブル(定義)
$ mysql -u web -p test_db -e 'show full columns from chat;'

5-1: ブログを作成する
def05.phpを編集
定義ファイルの編集状況name: message
table: chat
view: chat
key: id
post-reconstruct: true
post-dismiss-message: 投稿しました
Query: [field: groupname, expression: IS NULL, value:]
Sorting: [field: postdt, direction: desc]
Validation: [field: user, rule: value != '', message: 入力してください。] [field: message, rule: value != '', message: 入力してください。]
name: comment
table: chat
view: chat
key: id
post-reconstruct: true
post-dismiss-message: 投稿しました
Relationship: [foreign-key: groupname, join-field: id, operator: =]
Sorting: [field: postdt, direction: desc]
Validation: [field: user, rule: value != '', message: 入力してください。] [field: message, rule: value != '', message: 入力してください。]
Formatters: [field: chat@message, converter-class: HTMLString]
db-class: PDO
dsn: mysql:host=localhost;dbname=test_db;charset=utf8mb4
user: web
password: password
Debug: false
page05.htmlを編集
\タグ以下を次のコードに変更入する<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<script type="text/javascript" src="def05.php"></script>
<script type="text/javascript">
INTERMediatorOnPage.processingBeforePostOnlyContext = function (node) {
var dtString, nodeIds, idValue, aNode;
dtString = INTERMediatorLib.dateTimeStringISO();
nodeIds = INTERMediatorOnPage.getNodeIdsHavingTargetFromNode(node, "message@postdt");
if (nodeIds.length > 0) {
document.getElementById(nodeIds[0]).value = dtString;
}
nodeIds = INTERMediatorOnPage.getNodeIdsHavingTargetFromNode(node, "comment@message");
if (nodeIds.length > 0) {
aNode = node.parentNode.parentNode.parentNode;
nodeIds = INTERMediatorOnPage.getNodeIdsHavingTargetFromNode(aNode, "message@id");
idValue = document.getElementById(nodeIds[0]).value;
INTERMediator.additionalFieldValueOnNewRecord = {};
INTERMediator.additionalFieldValueOnNewRecord['comment'] = [
{field: "groupname", value: idValue},
{field: "postdt", value: dtString}
];
}
return true;
};
</script>
<style>
TEXTAREA {
width: 400px;
height: 60px;
}
</style>
</head>
<body>
<table>
<tbody data-im-control="post">
<tr>
<th>From:</th>
<td>
<input type="text" data-im="message@user">
<input type="hidden" data-im="message@postdt">
</td>
</tr>
<tr>
<td colspan="2">
<textarea data-im="message@message"></textarea>
<button data-im-control="post">投稿</button>
</td>
</tr>
</tbody>
</table>
<table>
<tbody>
<tr>
<td colspan="4">
<hr/>
</td>
</tr>
<tr>
<th>From:</th>
<td data-im="message@user"></td>
<th>Date:</th>
<td data-im="message@postdt"></td>
</tr>
<tr>
<td colspan="4" data-im="message@message@innerHTML" style="background-color: #CCCCCC"></td>
</tr>
<tr>
<td style="width: 50px; background-color: gray">Comment</td>
<td colspan="3">
<input type="hidden" data-im="message@id"/>
<table>
<tbody data-im-control="post">
<tr>
<th>From:</th>
<td>
<input type="text" data-im="comment@user">
</td>
</tr>
<tr>
<td colspan="2">
<textarea data-im="comment@message"></textarea>
<button data-im-control="post">投稿</button>
</td>
</tr>
</tbody>
</table>
<table>
<tbody>
<tr>
<th>From:</th>
<td data-im="comment@user"></td>
<th>Date:</th>
<td data-im="comment@postdt"></td>
</tr>
<tr>
<td colspan="4" data-im="comment@message@innerHTML" style="background-color: #CCCCCC"></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</body>
</html>
5-2: ブログの動作を確認する
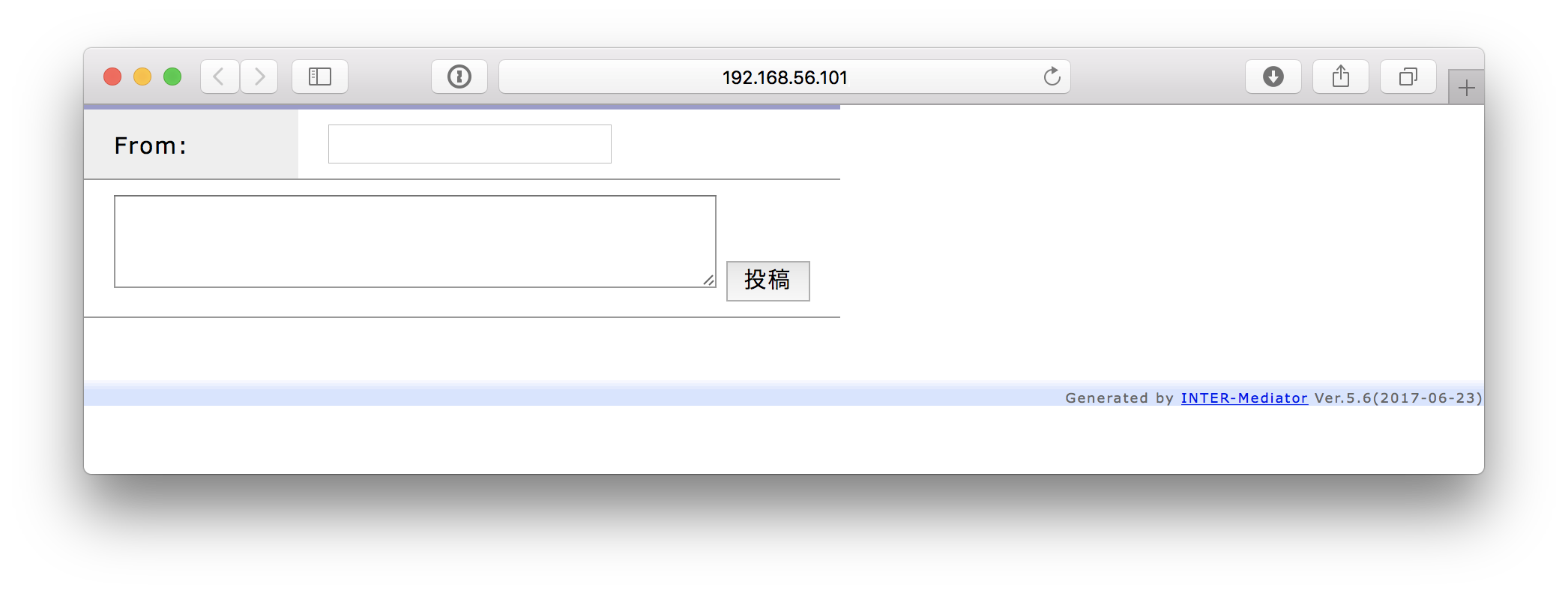
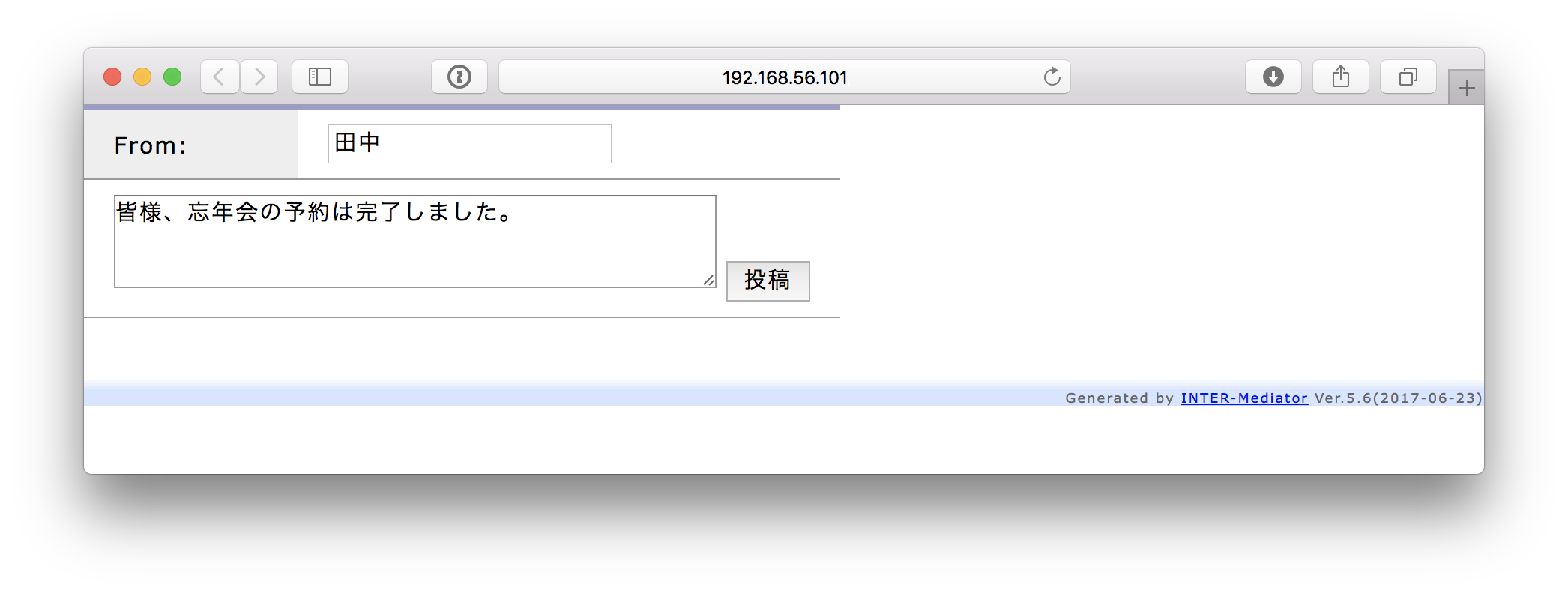
初期状態
最初は単にフォームだけが表示されています。「投稿」ボタンをクリックしても、何も入力しないと警告が表示され、メッセージは追加されません。


初投稿
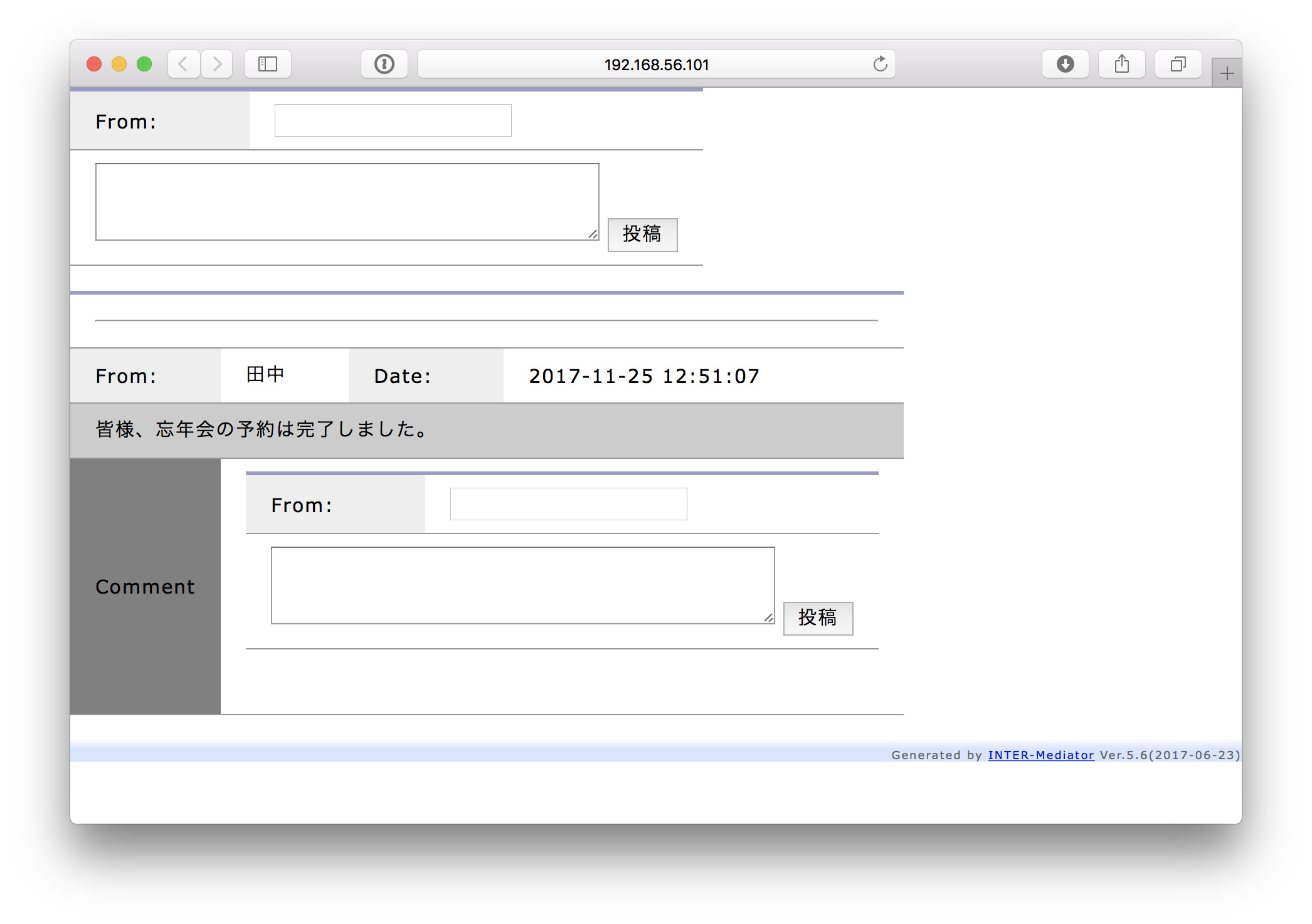
Fromに『田中』、messageに『皆様、忘年会の予約は完了しました。』を入力して「投稿」ボタンをクリックします。入力したメッセージが表示されましたが、同時に投稿ボタンを押した日時も設定されています。


追加投稿
ページの最初のテキスト領域を利用して、メッセージを3つほど入力します。メッセージは、日付の逆順に表示されています。
- Fromに『田中』、messageに『鈴木さん、普通自動車の運転免許証もってますか?』を入力
- Fromに『田中』、messageに『皆様、月末の報告書提出は25日までにお願いします。』を入力
- Fromに『田中』、messageに『山田さん、iPad修理担当者の名前教えてもらえますか?』を入力
追加投稿(2個目のメッセージへ)
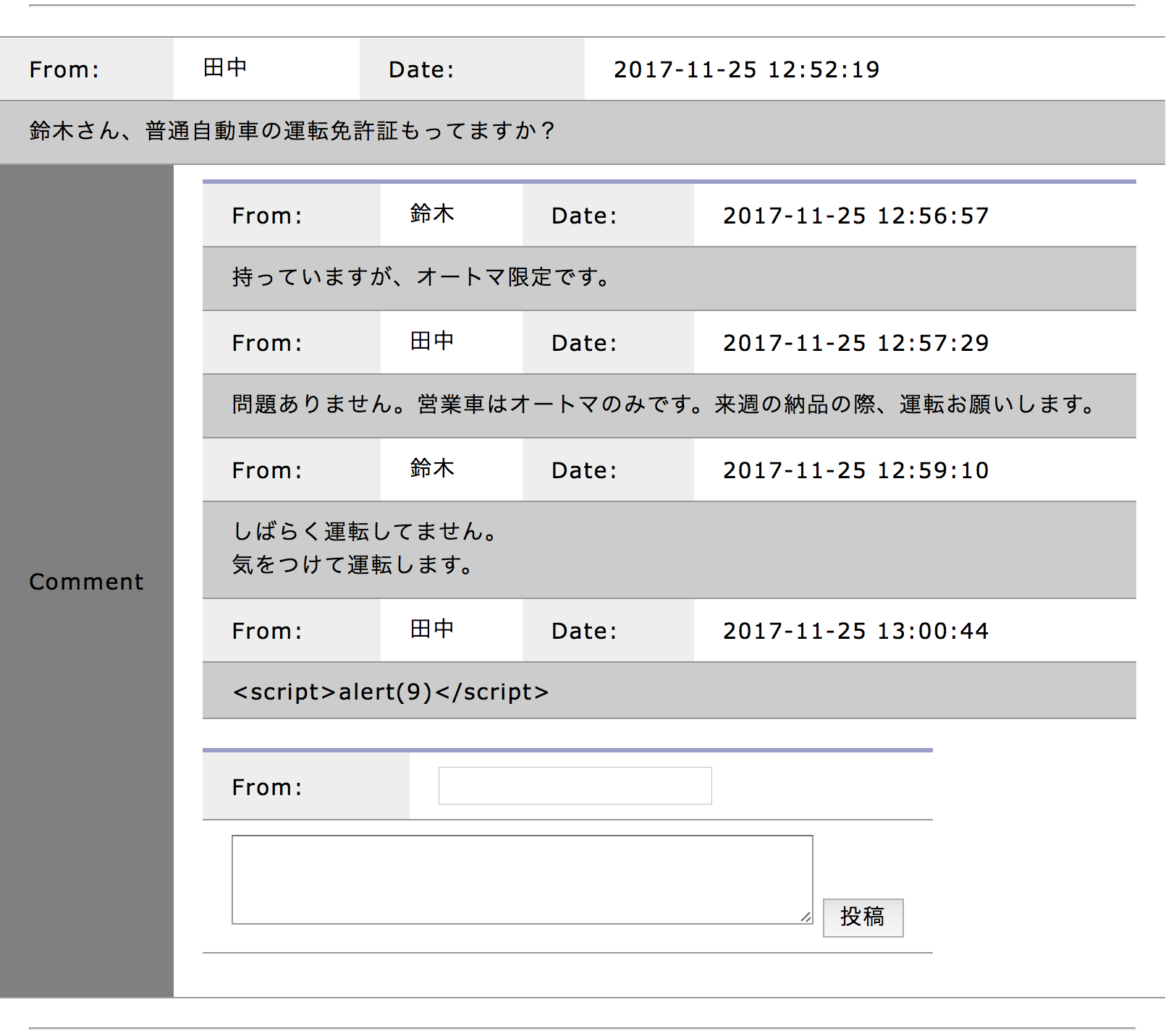
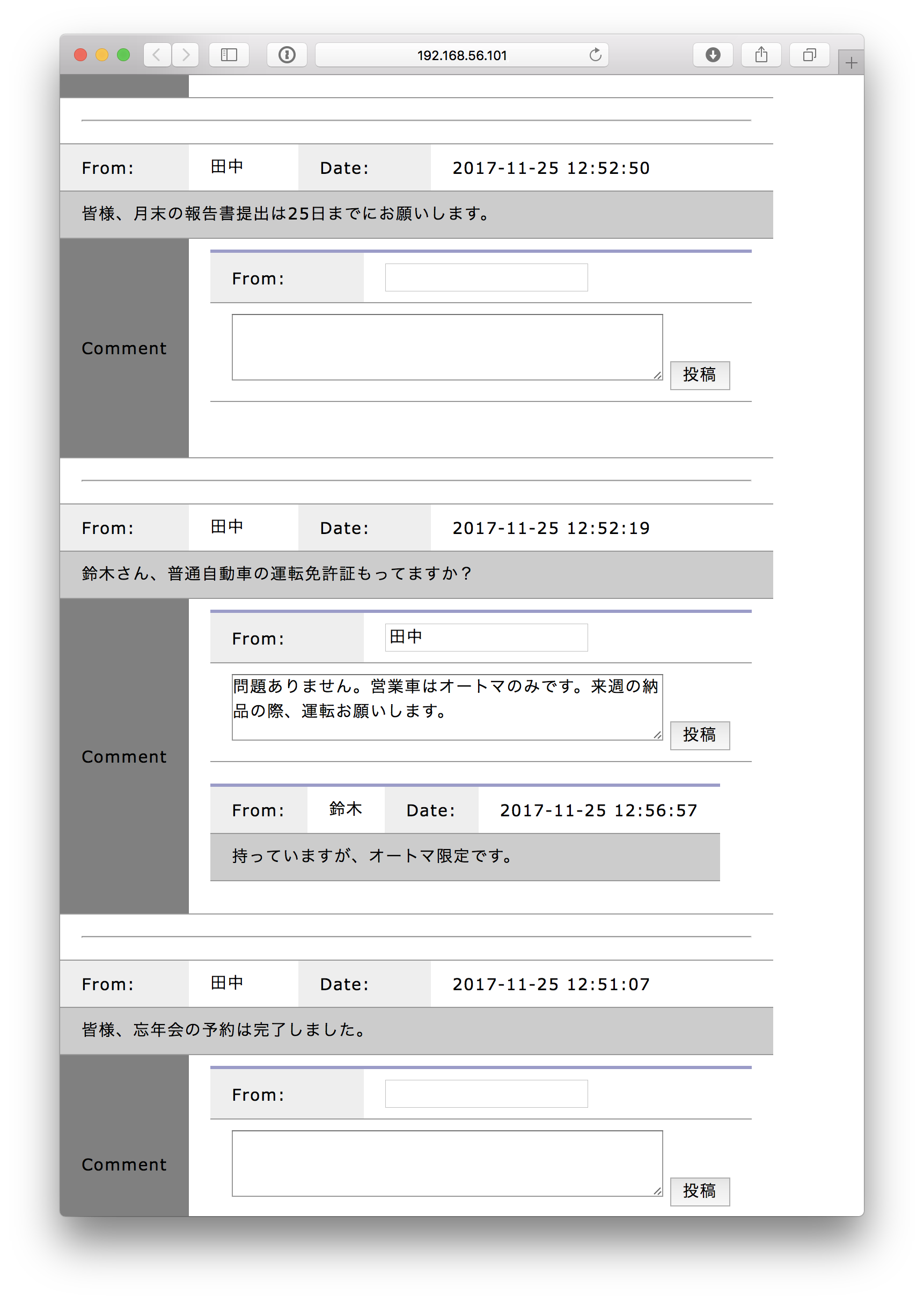
2つ目のメッセージの直後にも、Formとメッセージの記入部分があります。こちらにも入力をして「投稿」ボタンをクリックします。こちらは、該当メッセージへのコメントになります。いくつかコメントを追加してください。コメントも、日付が自動的に設定され、日付の逆順で表示されます。異なるルートメセージにコメントを記入し、正しいメッセージの後に付随していることを確認します。
- Fromに『鈴木』、messageに『持っていますが、オートマ限定です。』を入力
- Fromに『田中』、messageに『問題ありません。営業車はオートマのみです。来週の納品の際、運転お願いします。』を入力

メッセージはテキストエリアです。改行を含むメッセージを入力してみてください。正しく、改行も表示されています。
- Fromに『鈴木』、messageに『しばらく運転してません。[改行]気をつけて運転します。』を入力


メッセージにJavaScriptのプログラムを、たとえば「<script>alert(9)</script>」のように記述して投稿してみます。タグはHTMLのタグとして解釈はされず、記述した通りの文字列で表示されます。
- Fromに『田中』、messageに『<script>alert(9)</script>』を入力


5-3: アプリケーションを改造する
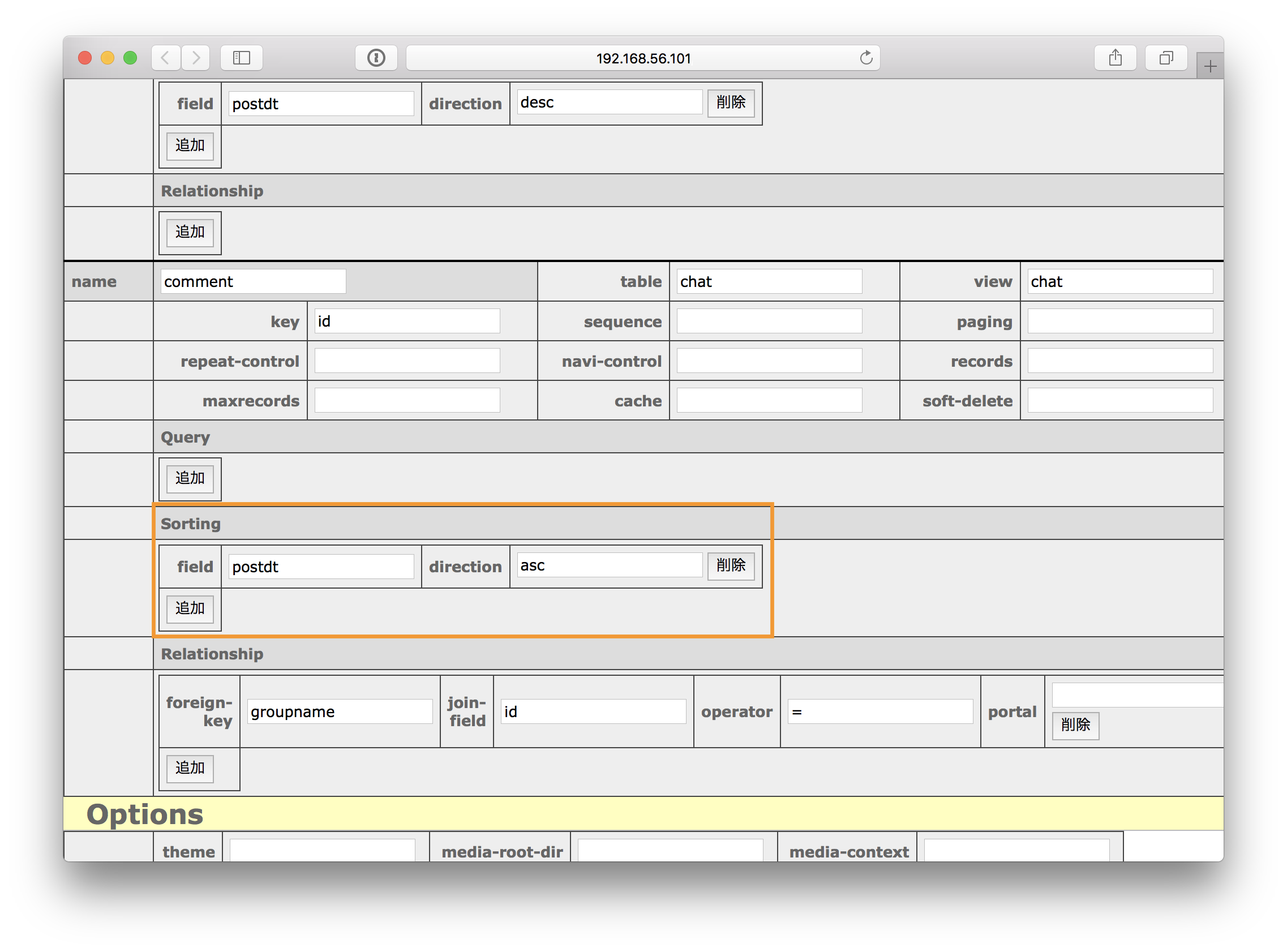
内部コメントの並び順を日付が古い順に変更する(facebook風)
- 現状を確認する


内部コメントの一番最後にコメント欄を移動する(facebook風)
- 現状を確認する
 2. ページファイルを変更する
2. ページファイルを変更する