使い慣れないツールや難しい用語に苦戦しつつ、ぬるぬると修得に励む もそ。
今日はカリキュラムまとめテストで不合格を出しまくった反省と、絵に描くと楽しくわかりやすく覚えられることを活かして、RailsにおけるMVCについてまとめてみました。
MVCとは?
MVCはずばり、
・Model/モデル
・View/ビュー
・Controller/コントローラー
それぞれの頭文字を取ったもの。
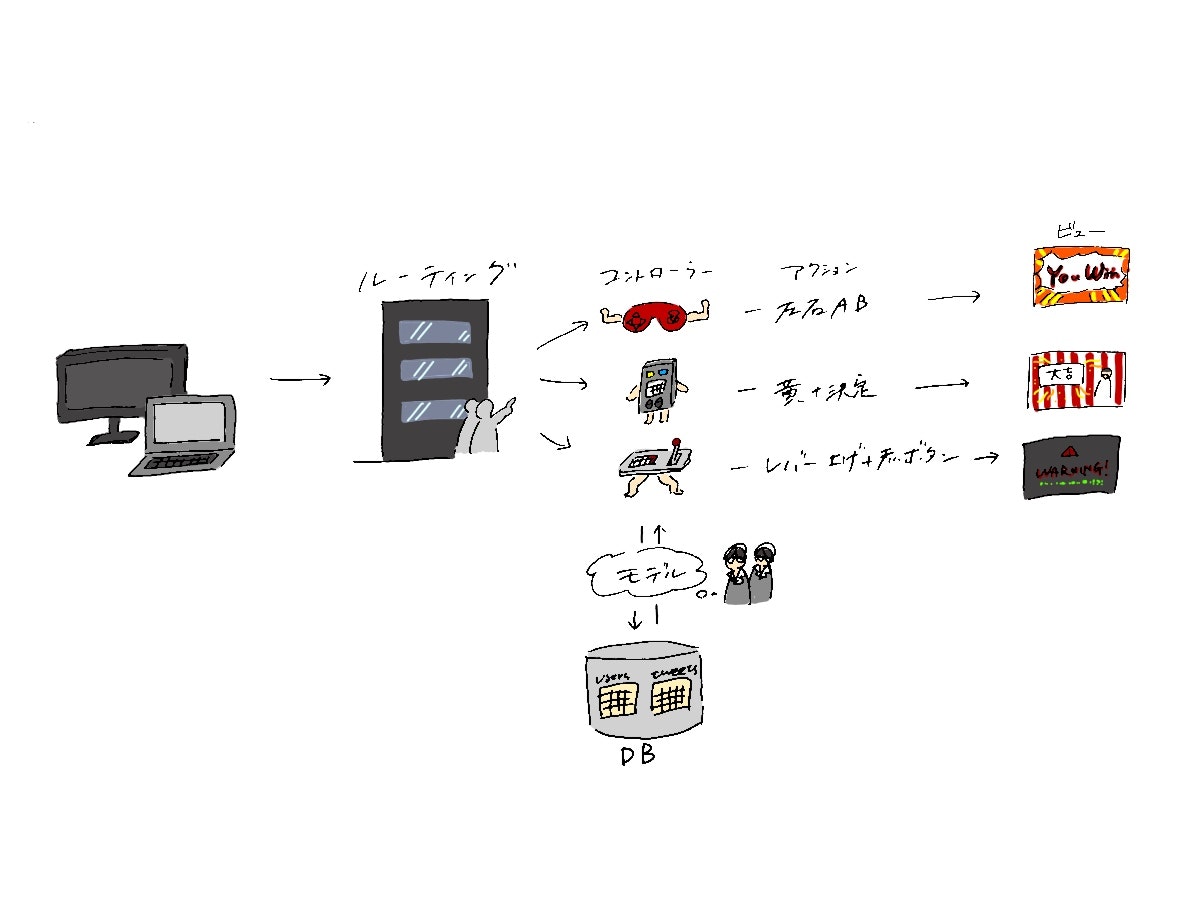
用語の説明の前に、まずは下の図をご覧ください。
このなんか良くわからないシュールな図全体が、今日お話するMVCを表しています。
Railsでは、プログラミング処理がルーティング→コントローラー→ビューの順で行われます。
どういうことかというと、例えばまずパソコンから「こういうページを表示したいな〜」と命令が来ます。
このパソコンからに命令をレスポンスというのですが、送られてきたリクエストに対してどのコントローラのどのアクションを動かすのかを指示するのがルーティングの役割。
図で示すと、指をさしている人が建物の前にいる絵がそれに当たります。
次にルーティングの指示の元で動くのがコントローラー。これが処理を行うことをアクションと呼びます。
絵でいうところの、ムキムキしたリモコンたちです。
ですがこれだけでは、コントローラーは情報を得られません。
そこで登場するのがモデル。これがデータベースと結びつくことで、アクション内に情報を呼びます。
そして最後にビューでウェブページでの見た目を処理します。
一番右端のように表示をさせるためのプログラム、といったイメージです。
それぞれに細かなコマンドがあるのですが、今日は一旦ここまで。
カリキュラム終わりのテストで不合格を連発しまくってしまったので、よく復習しなければ...
果たしてRailsを修得できるのか?
...続く