CSG夏休みAdventCalendar16日目の記事です。
前回はポエミングだったので今回は技術系の記事です。
今回はとあるハッカソンでAmazonEchoのスキル開発をした際に知った、通話APIが面白かったのでご紹介したいと思います。
Twilioとは
SMSや自動音声通話等、電話番号を用いたコミュニケーションサービスをAPIを用いて作成できるサービス、その名もTwilioです。
元々アメリカの企業が提供するサービスで、日本でのサービス提供はKDDIが受けているようです。(多分)
ちなみに日本では2014年ごろから提供されているそこそこ古めのWebサービスっぽいです。(今回初めて知った)
通話系APIと聞くと、「電話番号の取得とか面倒そうだし・・・」とか「電話代高そうだし・・・」と思うのですが、電話番号はTwilioのWebサイト上で一つまで無料で取得でき、自分の電話に対してであれば無料で音声通話を発信することができるようです。(お試し用のサービスという事なので、実際のサービスに用いるには有料登録が必要になると思います)
音声通話といっても、人to人ではなく、あらかじめサーバーに用意した内容の自動音声をターゲットの電話番号に流す、といったサービスです。
使い方
アカウント/電話番号取得
アカウントの作成から電話番号の取得の説明を・・・と思ったのですが、無料登録時に電話番号の認証が必要で、無料取得電話番号も一度取得すると再取得ができないようでしたので、説明用にもう一度同じプロセスを実行することができませんでした。。。
という事で電話番号取得はアクセスポイントのみのご紹介となります。
- 無料登録後、ダッシュボードに行くとプロジェクトが作成できるので作成します。
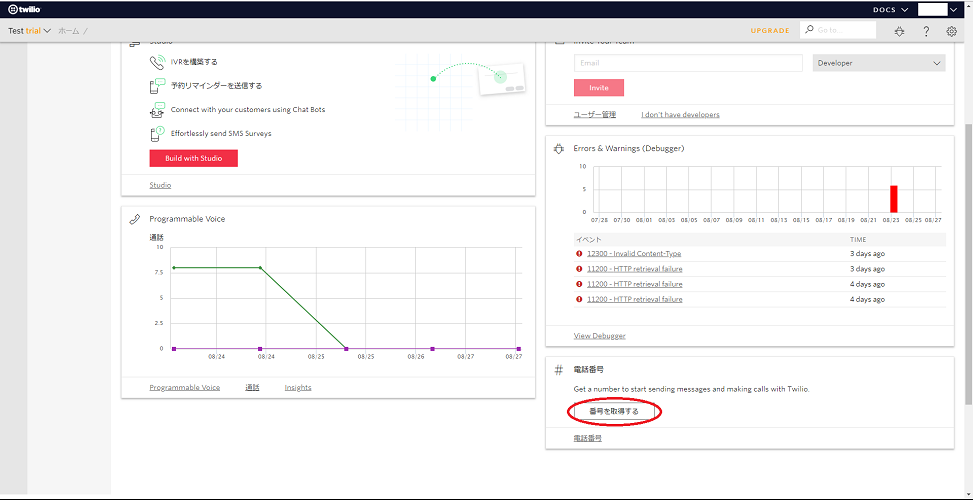
- 「$プロジェクト名 ダッシュボード」という画面にアクセスできるのでページ右下の「番号を取得」をクリック
- 無料番号を取得する画面に飛ぶのでそこで取得。(050ナンバーが取得できるはずです)
クライアントサイドプログラミング
それでは早速プログラミングです。
用意するものは以下になります
- account-SID
- auth-token
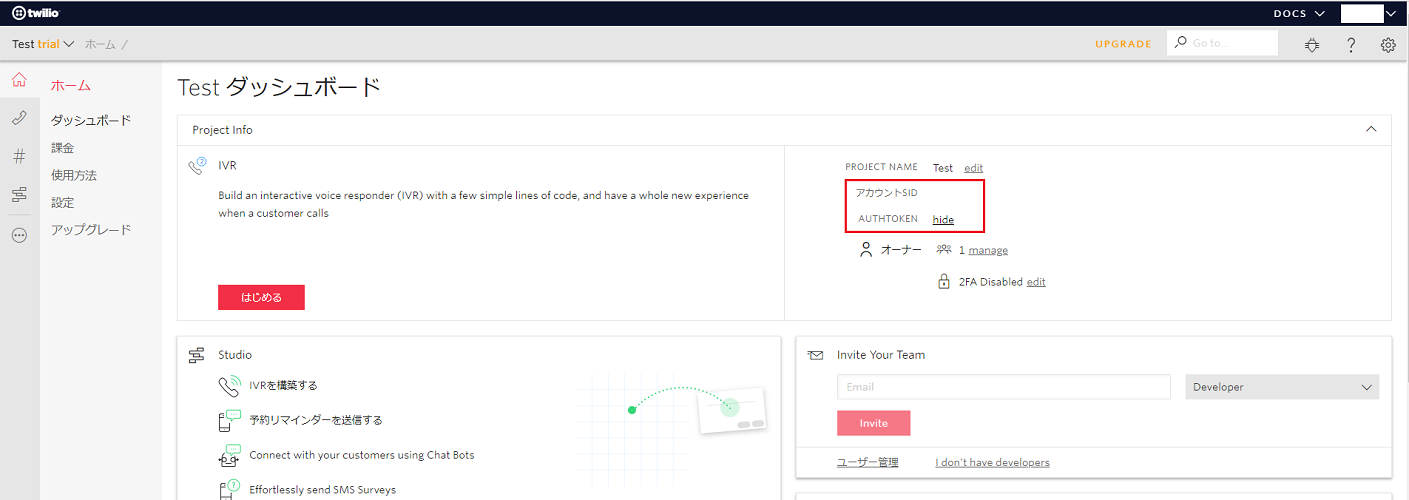
両方ともTwilioのプロジェクトダッシュボードで取得できます。
今回はPythonでのご紹介になりますが、node.jsやPHP、Java等様々な言語でSDKが配布されているので動作確認までは一瞬でできると思います。
-
まずはpipでtwilioのsdkをインストールします
$ pip install twilio -
インストールしたtwilioモジュールのClientというクラスを用いてTwilioのサーバーにコールリクエストを送ります。
$ vi TELL.pyfrom twilio.rest import Client account_sid = "your account sid" auth_token = "your auth token" client = Client(account_sid, auth_token) def call(): message = client.calls.create( to="+8180xxxxxxxx", #発信先電話番号(無料会員だとアカウント登録時に登録した自分の電話番号のみ) from="+8150xxxxxxxx", #発信元番号(無料で取得した050の番号) url="your twiML resource address" #(後ほど解説します。) ) if __name__ == "__main__": call()
みたいな感じで簡単に電話をかけることができます。
外部からインポートしてTELL.call()とか呼び出してやってもいい感じだと思います。
サーバーサイドプログラミング
で、これで掛かれば簡単なのですが、そこまで甘くありません。Twilioには
- 音声通話を掛ける場合、音声の内容をTwiMLという独自?形式(XML)のファイルをグローバルにアクセスできるサーバーに設置しなければならない
みたいな制約がありまして。
ようするに、別途サーバーなりを用意してTwilioのサーバーからurlに指定したURLにアクセスしてTwiMLリソースをとれるようにしておけよ。という事です。
今回AmazonEchoのSkill開発という事でS3とかを用いても良かったのですが、ハッカソンの性質上、無駄に時間を割きたくなかったところから自宅サーバー上にいい感じに配置しました。
ちなみに、TwiMLのリクエストがクセモノで指定URLにPOSTリクエストを飛ばし、そのレスポンスにTwiMLを乗せる必要があります。
ちなみに、URLでアクセス(IPでも可能?)できる必要があります。ポートやらWebサーバーの設定やらは省きます。
グダグダ文字に起こしててもわかりにくいのでサクッと実装します。
使い慣れているnode.jsとExpressでの実装になります。
$ express twilioTester
$ cd twilioTester
$ npm i
$ vi routes/index.js
//デフォルト処理がすでにあるので以下をmodule.exports = router;より上の行に追記
router.post('/', (req, res, next) => {
res.send("<Response> <Say language=\"ja-jp\">草</Say></Reponse>");
});
$ npm start
いろいろ突っ込まれそうな部分もありますが、スピード命な実装なので勘弁してください。
これで準備は完了です。
動作確認にはChrome拡張のARCを用いて確認しました。便利ですよね。ARC。
後は先ほどのPythonを実行してやれば電話がかかってきて、宣伝文句の後に「く↑さ↓」って音声が流れるはず!
まとめ
今回、一応一通り書きましたが、電話番号取得やサーバーサイドの処理等、実用には耐えなかったり、Webサーバーの設定なども知っている人でないと一苦労する部分を端折ったりとたぶん実際にお試しするのは苦労すると思いますが、こんなサービスあるんだな~程度に思っていただけると幸いです!
しかし、何やらややこしそうな機能が一瞬で実装できてしまうスゴイ時代になりましたね!!
平行してLINEのmessageingAPIなんかもいじっていたのですが、これもSDKが配布されていて、昔自分でrequest処理とか書いてたのにな~なんて思ったり。。。
便利になった反面コーディング的な楽しさは減ってしまいました。。。