どうも、豆腐メンタルです。
こちらの続きです
https://qiita.com/mortyie/items/05a76ec9ca656110c4e3
今回は、過去に作ったオリジナルアプリのRemake一発目。
デザイン面を一新すると共に、現在CSSで書かれているものをSassに置き換えていきたいと思います。
CSSとSassの違いって?
HTMLが使われていると、一般的にはCSSがセットで付いてきますが
今回使おうとしているSassとは何か?CSSとは何が違うか?
どちらも共通しているのは、Webページのデザインやフォントを設定するものであるのは変わらないのですが
CSSだとコーディングをして行く上で、どうしてもコードが複雑になりやすく、後々修正する際にメンテナンスが大変になります。
それに対して、SassはCSSの機能を拡張したもので変数やネストを扱うことでコードのメンテナンスが簡単になるメリットがあります。
では、具体的に中身を見ていきましょう
事前準備
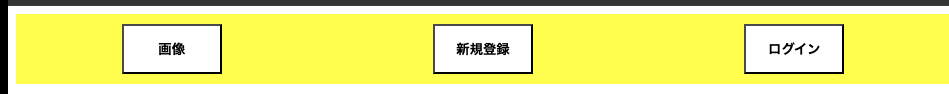
HTML
<body>
<!-- ヘッダー -->
<div class="header-btns-wrapper">
<button class="header-btn">画像</button>
<button class="header-btn">新規登録</button>
<button class="header-btn">ログイン</button>
</div>
</body>
CSS
.header-btns-wrapper{
background-color: #ffff4c;
width: 100%;
height: 70px;
display: flex;
align-items: center;
justify-content: space-around;
}
.header-btn{
background-color: white;
color: black;
width: 100px;
height: 50px;
text-align: center;
font-weight: 600;
}
sassファイルの方ですが、こちらはまだCSSとなっているので後ほどコンパイルしてCSSに変換します。
今回やりたいこととしては、以下のコードは何度も使うことになりそうなのでメンテナンスをやりやすくするためにSassの記述をします。
background-color: white;
color: black;
ファイルの上の方でSassの変数を宣言しましょう
$cWhite: White;
$cBlack: Black;
こうすることで、$cWhite,$cBlackという変数の中に
それぞれの色のプロパティを入れることができました。
そして、以下のように記述。
$cWhite: White;
$cBlack: Black;
.header-btns-wrapper{
background-color: #ffff4c;
width: 100%;
height: 70px;
display: flex;
align-items: center;
justify-content: space-around;
}
.header-btn{
background-color: $cWhite;
color: $cBlack;
width: 100px;
height: 50px;
text-align: center;
font-weight: 600;
}
以上が記述できたら、SassをCSSに変換しましょう。
自分はVScodeを使っているので、拡張機能を実施。
「Live Sass compiler」を実行。

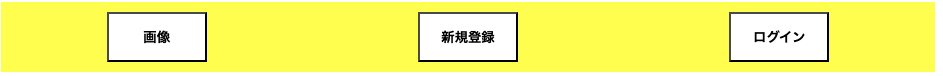
すると、cssが変換されるのでこちらを読み込ませるようにすると...?

デザインは変わらずに、実行されました。
上手くいきましたね。
終わりに
このように、Sassを使うことで変数内でプロパティを管理できるようになります。
今回はやらなかったのですが、Sassの記述法によって
HTML内のデザインを部位ごとに指定して、変更することもできるようですが...それはまたいつか...
閲覧、ありがとうございました