Safari 11 でWeb Appが強化された
- Updated WebKit support for home screen apps.
- Web applications saved to the home screen now support all features of modern WebKit, such as Fast-Tap, scroll snapping and the new visual viewports behavior.
ということで、Safariでは使えていたがホーム画面に追加すると動作しなくなっていた項目が動くようになり、Web Appの使い勝手が若干よくなった。
特に300msのクリック遅延問題が解決されたのは嬉しい。
しかし、またしても他の問題が出てしまっている。
ステータスバーの制御
メタタグに以下を追加することによって、ホーム画面から起動したときにURLバーなどを非表示にして、ネイティブアプリのように見せかけることができる。
<meta name="apple-mobile-web-app-capable" content="yes">
さらに以下を追加することで、見た目を変えられる。
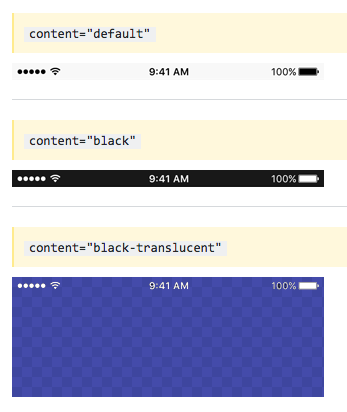
<meta name="apple-mobile-web-app-status-bar-style" content="black">
このcontent=black-translucentの時は、上画像のように top: 0px; が画面端にきていたが、iOS 11ではステータスバーの高さが加わった状態になる。
そのため、ステータスバーの文字色が白かつ、背景色も白なので真っ白の余白が出来てしまう。
この余白、最近どっかで見た… と思い、以下のタグを追加すると想定通りの動きになった。
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover">
おそらく、iPhone Xの登場でSafariのレンダリング領域の概念が改められたのだと考えられる。
そのためviewport-fit=coverを追加することで、レンダリング領域を最大限まで広げられる。
しかし、これを追加すると今度はbottomにステータスバー分の高さの謎の余白が出る。
CSSでposition: fixed; bottom: 0;にしても、謎の余白がなくならないのでviewportの高さ計算にバグがあるような気がする。
現状これを修正する方法は見つけられていないので、content="black"かcontent="default"を使うのが良さそう。
安定しないiOSのWeb App機能
この記事にもあるように、Web Appの制御メタタグはiOSのメジャーバージョンアップのたびに不具合で挙動が変わっており、全く安定していない。
Safari HTML Referenceも数年前から更新されていないので、毎回手探りで挙動を確認しなくてはならないのがとてもつらい。