本記事は、Qiita Engineer Festa 2024のキャンペーンテーマであるmarkdown AIを使った記事を投稿しよう!への参加記事です。
はじめに
去年、当時小学1年生の息子と一緒に2つの自由研究をしました。
1つは手書きでまとめて学校に提出していましたが、もう1つは学校に提出せずにお蔵入りになっていました。
本記事では、markdown AIを使って日の目を見なかったほうの研究内容をWebサイトにして公開してみます。1
markdown AIで作ったWebサイトはこちら
まずはマークダウンだけで作ったWebサイトがどんな見た目になるのか見てみましょう。
シンプルですがとてもきれいにできていますね。
没になった研究結果も浮かばれます。
ここから、実際にどうやってこのWebサイトを作っているかを記載していきます。
markdown AIを使いはじめてみよう
まずはmarkdown AIのサイトにアクセスします。
このページに沿ってアカウント作成などを進めていけばいいんですが、記事投稿時点では英語表記しかないので少し難しいかもしれません。
アカウント作成については、すでにとても分かりやすい記事があったのでこちらに沿ってはじめてみましょう。
Webサイトを作ってみよう
基本の操作
画面左側のメニューを選択すると、作成中のWebサイトを編集できます。

+ボタンで新しいWebサイトの下書きを作成できます。
Delボタンで作成したWebサイトの下書きを削除できます。すでにWebサイトを公開していた場合、下書き・Webサイトもろとも削除され、いずれも復活させることはできないので注意しましょう。
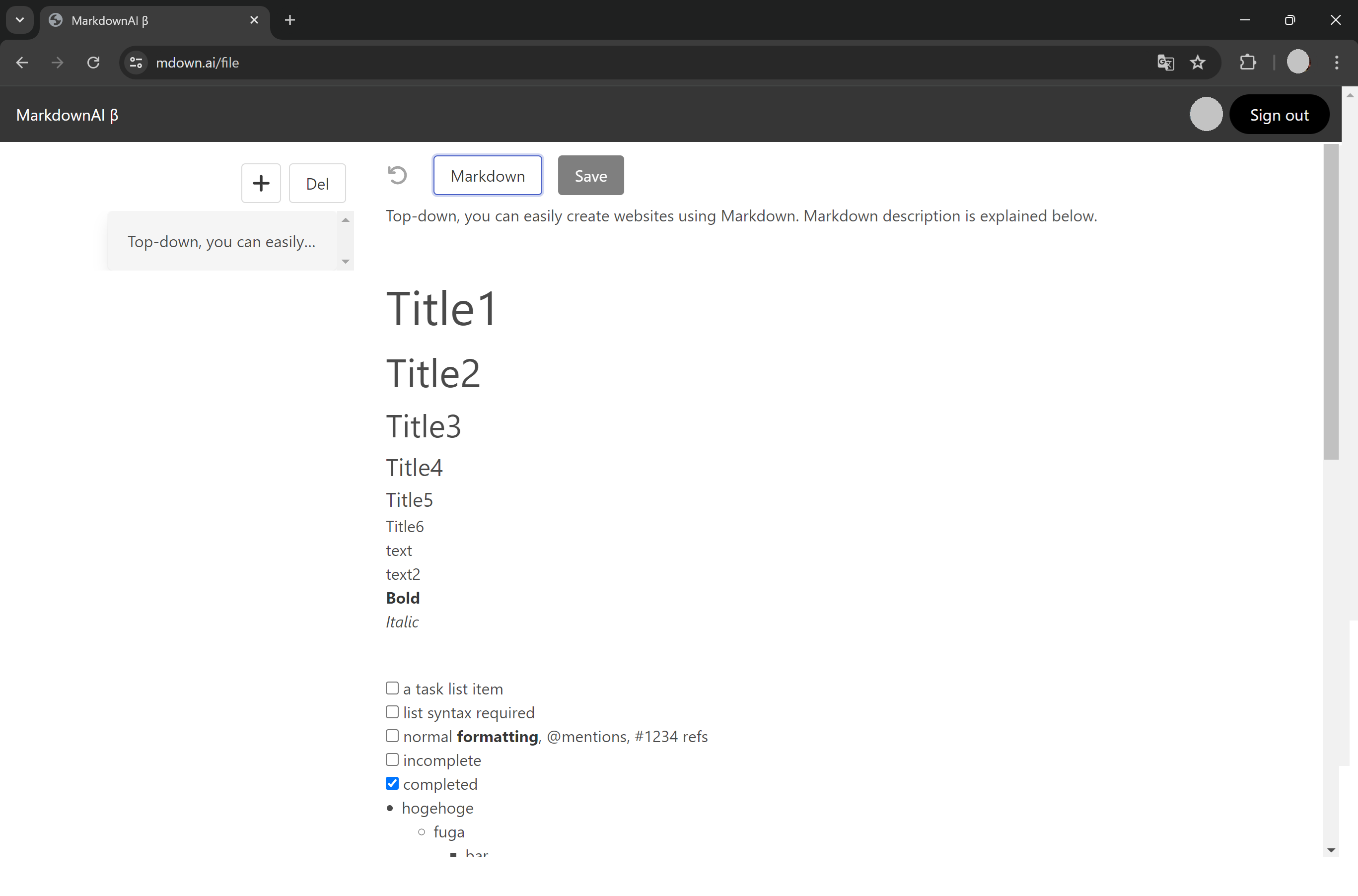
Markdownボタンをクリックすると、再度編集画面に戻ることができます。

見本を少しいじってプレビューを表示して、また編集してプレビュー表示して・・・を繰り返していくのが基本です。
写真のアップロード方法
markdown AIはスマホからも編集できるので、スマホで撮った写真をサクッとアップロードすることができます。
以下、スマホベースでの操作方法を記載していますが、PCでも操作方法はほぼ同じです。
実際に自由研究ページを作ってみよう
markdown AIで最初に作られるテンプレートを編集してもいいですし、テンプレートを作成したのでこれをもとにWebサイトを作っていってもOKです。
# (タイトル)
## もくじ
1. なぜこの研究をやろうと思ったか
1. 仮説
1. 研究内容
1. 結果
1. 感想
## なぜこの研究をやろうと思ったか
(ここに理由を書く)
## 仮説
(ここに仮説を書く)
## 研究内容
(ここに実際にやったことを書く)
## 感想
(ここに感想を書く)
参考までに、私がWebサイト作成のために実際に書いたマークダウンも載せておきます。
実際に書いたマークダウン
# コンビニの味付きゆで卵を家で作ってみよう!
## もくじ
1. なぜこの研究をやろうと思ったか
1. 仮説
1. 研究内容
1. 結果
1. コンビニではどうやって作っているのか
1. 感想
## なぜこの研究をやろうと思ったか
セブンの味付きのゆで卵が大好きで、どうやって作っているのか気になったからです。
## 仮説
- コンビニのゆで卵は塩味がするので、塩を使っていると思います
- 結構しょっぱいから、塩にそのまま漬けてるんだと思います
## 研究内容
- ゆで卵を塩に漬ける
- 塩水にも漬けて比較してみる
- 漬ける時間によってしょっぱさが違うかもしれないので、1日漬けるパターンと、2日漬けるパターンを作ってみる
### 準備するもの
- ゆで卵 4個
- ジップロック 4枚
- 塩 卵が被るくらい ×2 + 大さじ2
- 水 卵が被るくらい ×2
### やり方
1. ゆで卵を4こ作る
1. ジップロックに1こずつ、ゆで卵を入れる
1. 2このジップロックには塩をゆで卵がかくれるくらいに入れる
1. もう2このジップロックには水をゆで卵がかくれるくらいに入れて、大さじ1ぱいの塩を入れてまぜる
1. マスキングテープにメモをする。こんなかんじ↓

1. れいぞうこに入れる
## 結果
|漬け方\日数|1日 |2日 |
|:--------------|:------------:|:-----------:|
|塩 |苦い |苦い |
|塩水 |味がしない|味がしない|
## コンビニではどうやって作っているのか
どうやって作っているかを紹介しているサイトがありました。
http://takakis.la.coocan.jp/ise-b.htm
なんで卵のカラをむいていないのに塩味がするのかも書いてありました。
> たまごの殻(カラ)には「気孔」(きこう)と呼ばれる小さな穴が空いているので、この穴を通してたまごに味が染み込んでいきます。
## 感想
塩につけたら苦くなってびっくりしました。なんで苦くなったのか調べてみたいです。
塩水に漬けたのは味がしなかったです。
1日漬けても2日漬けても味は変わらない気がしました。
どうやったらおいしくできるのか、もう少し調べてみたいです。
なお、入力内容は息子の発言や実際の研究結果に基づいていますが、入力は私がしています。
自由研究ページを公開してみよう
編集が一段落したらWebサイトを公開します。
このWebサイトは全世界に公開されます。個人が特定できる情報(名前、学校名、撮影した人や場所がわかる写真など)は利用しないでください。
これで作成したサイトが公開されました!
Copy Linkというボタンをクリックすることで、作成したWebサイトのURLをコピーすることができます。

私が作った自由研究のWebサイトを再掲します。
いいなと思った点
ここからは、私個人がmarkdown AIを触ってみていいなと感じた点をいくつか挙げてみます。
とにかくはじめやすい
Googleアカウントさえあれば数クリックでウェブサイト作成が始められるのはすごく簡単で間口が広くていいなと思いました。
サーバー不要、無料でウェブサイトが公開できる
AWSのS3でも無料利用枠を使えば実質無料でサーバーのメンテナンス不要で静的ウェブサイトを作ることはできますが、「無料利用枠の範囲内で」という但し書きが入ります。
markdown AIであれば記事投稿時点では完全無料でウェブサイトが公開できるので、サーバー保守の面倒から解放されたり、金銭面での安心感があります。
簡単なサイトであればプログラミング知識不要で作れる
マークダウンの方が学習コストは低いので、サイト公開までかなりスピーディーに進められます。
今回作成したWEBサイトはまったくHTMLを書きませんでしたが、ある程度整ったWEBサイトを構築することができます。
スマホでもストレスなく編集できる
文章を書く感覚でウェブサイトを作れるので、PCがなくてもウェブサイトの作成〜公開までができます。
PCがなくてもさくさくとWebサイトが作れるのは手軽でいいなと感じました。

また、スマホ利用で特に効果が大きいと感じたのが写真のアップロードです。
スマホで写真を撮ってそれをそのまま貼り付ける、が気軽にできるのがとてもよかったです。
おわりに
マークダウンに慣れる必要はあるものの、テンプレートも用意されているので、きっと現代の小中高生であれば見様見真似であっという間に使いこなしてしまうだろうなと思いました。
今回は書きませんでしたが、HTMLやCSSなどを使えばもっとデザインを作りこむことができそうですし、今後は生成AIと会話するだけでmarkdown AIで公開できるような形式のアウトプットを作ってくれるような機能も搭載予定だそうです。2
今後も何かサクッとWebサイトを作って公開したいときに活用してみたいと思います。
-
息子が当時小学1年生だったこと、途中で没になった研究内容のため、「いやここもう少しやれたでしょ・・・」な部分はあると思いますが、研究内容に関するツッコミはなしでお願いします! ↩
-
https://mdown.ai/content?id=335b81b2-bcb0-4dbb-83d0-531aa132181f より ↩