はじめに
弊社でも利用させていただいているプリザンターの「Advent Calendar 2020」 が盛り上がっているのを拝見し、Qiita初投稿ながら参加させていただきました。
今回は、Azure環境のプリザンターで拡張SQLを実装したときのことを紹介します。
初めて拡張SQLを使ってみたとき少し躓いたので、これを読んでいる方の参考になれば幸いです。
やりたいこと
Azure SQL Databaseから現在日時を取得し、プリザンター上の項目に出力する。
①拡張SQLを用意
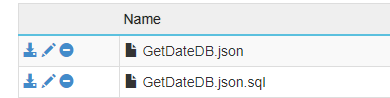
まず、Azure SQL Databaseから日時を取得するための、以下2つのファイル「GetDateDB.json」と「GetDateDB.json.sql」を用意します。
{
"Name": "GetDateDB",
"Description": "日時を取得します。",
"SiteIdList": null,
"IdList": null,
"Api": true,
"OnCreating": false,
"OnCreated": false,
"OnUpdating": false,
"OnUpdated": false,
"OnDeleting": false,
"OnDeleted": false,
"OnBulkDeleting": false,
"OnBulkDeleted": false,
"OnImporting": false,
"OnImported": false,
"OnSelectingWhere": false,
"CommandText": ""
}
Azure SQL DatabaseはUTC日時のため、日本時間に合わせるため+9時間してます。
select dateadd(hour, 9, getdate());
②Azure上に拡張SQLファイルをアップロード
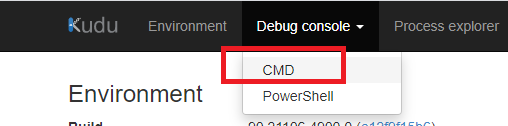
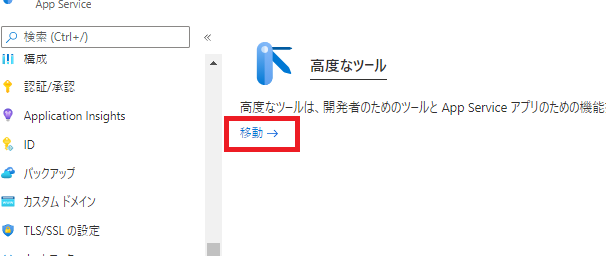
「App Service」→「高度なツール」→「移動」で Kudu を開く

以下のファイルパスへ移動
「D:\home\site\wwwroot\App_Data\Parameters\ExtendedSqls>」
これで拡張SQLの設定は整いました。
※一度App Serviceを再起動しないと設定ファイルが反映されないのでお忘れなく
③プリザンター上にスクリプトの登録
あとはAPI実行で、②の拡張SQLを実行するだけです。
var DateData = {
"ApiVersion": 1.1,
"ApiKey": ApiKey, //ApiKeyを設定
"Name": "GetDateDB"
}
$.ajax({
type:"post",
url:"/api/extended/sql", // APIのパス
data:JSON.stringify(DateData), // JSONデータ本体
contentType: 'application/json', // リクエストの Content-Type
dataType: "json", // レスポンスをJSONとしてパースする
}).done(function(DateData1) {
var DateData2 = JSON.stringify(DateData1); //JavaScriptオブジェクトをJSONに変換
var objData = JSON.parse(DateData2);
if (objData.StatusCode == 200){
var dbDate = objData.Response.Data.Table[0].Column1;
$p.set($('#Results_ClassA'), dbDate); // 結果を出力
}
})
④実行結果
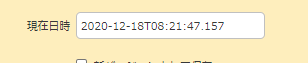
Azure SQL Databaseから取得した日時が、プリザンター上の項目(分類A)へ出力されることを確認!

おわり
今年はプリザンターに出会い学びの多い年となりました。
他サービスとの連携など色々試して、今後もQiitaに投稿していきたいと思います。
みなさま、良い年末年始をお過ごしください。