角丸をまとめてみた。
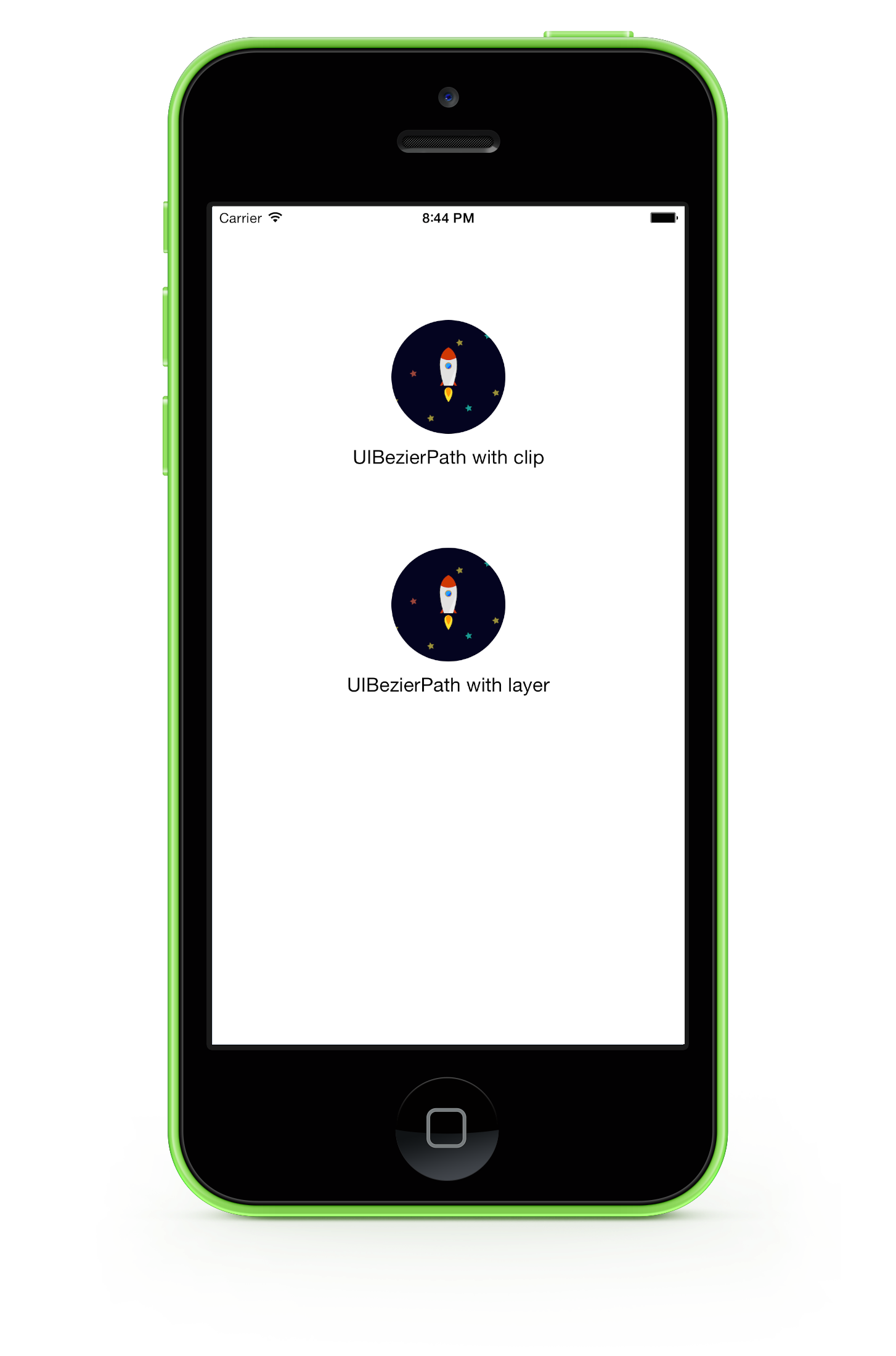
UIBezierPathのclipを使って角丸にする
UIViewを継承したClipRoundedCornersViewというのを作ってイメージを描画しました。
import UIKit
class RoundedCornersView: UIView {
override func drawRect(rect: CGRect) {
UIBezierPath(roundedRect: self.bounds, cornerRadius: CGRectGetHeight(self.bounds) / 2).addClip()
UIImage(named: "rocket")?.drawInRect(self.bounds)
}
}
UIBezierPathとUIViewのlayerを使って角丸にする
こちらもUIViewをサブクラス化して作りました。
import UIKit
class LayerRoundedCornersView: UIView {
override func drawRect(rect: CGRect) {
UIImage(named: "rocket")?.drawInRect(self.bounds)
let maskPath = UIBezierPath(roundedRect: self.bounds, cornerRadius: CGRectGetWidth(self.bounds) / 2)
let maskLayer = CAShapeLayer()
maskLayer.path = maskPath.CGPath
self.layer.mask = maskLayer;
}
}
UIStoryboard
今回は、UIStoryboardに置いたUIViewのクラスを指定することで画面上に表現しました。