はじめに
Mapbox GL JS は、米国のMapboxが主体となって開発したJavaScriptベースのWeb地図の オープンな技術標準1 で、style.jsonを編集することで様々な地図デザインをスタイルすることができます。昔ならば、地図会社の中の人しかやる機会が殆どなかった地図デザインを、今なら誰でも楽しめます。
ただ、地図データにはライン、ポリゴン、ポイントという3種類のデータの形式に加え、ズームレベルが変化するため、設定する要素が多岐にわたります。「こんな地図デザインにしたいなぁ」と思っても、なかなか思った通りには行きません。
それを支援するのが地図スタイルエディタです。これは、GUI形式でスタイル設定を可能としており、Mapbox GL JSに基づくスタイルファイルのコーディングの知識が少ない人の敷居を下げ、あるいは十分に知識がある人にとっては生産性を高めるツールとして用いられています。
代表的な2種について、以下に紹介します。
Mapbox Studio
Mapbox GL JSの開発プロジェクトを運営しているMapboxはMapbox Studioというエディタ機能を自社サービスの一環で提供しています。こちらの記事にも書きましたが、コーディングはもちろんのこと、細かな数値設定すら行うこと無く、いろいろなアレンジができるようになっていて、初心者にはありがたいでしょう。一方、Mapbox Studioは、Mapboxが提供する製品でしか利用できないようになっているため、地図のデザインや配信環境を自分で構築したり管理したりする用途には向いていません。
MapTiler
似たようなサービスとしては、MapTiler があります(日本ではMIERUNE がMapTiler.JPブランドで日本語によるサービスを提供しています)。MapTilerは自社サービスの一環としてMaputnik というエディタ機能を提供しています。GUI形式の設定画面によって、ほとんどコーディングを行わないで地図デザインを吟味することができます。Mapbox Studioとは違い、Maputnikはオープンソースソフトウェアであり、地図データもOpenMapTilesからダウンロードできるものもあるので、比較的ユーザー側の自由度が高いと言えます。
地図のデザインの小ネタ
そこで、ここからが本題です。日本国内の地図デザインでよく見られるスタイルを実現するにはどうしたらよいのかを、いくつかの事例で解説します。なお、ここではMapTilerを使い、MIERUNEが提供している日本の地図のデザインをベースに変更を加えるやりかたで説明します。
事前準備
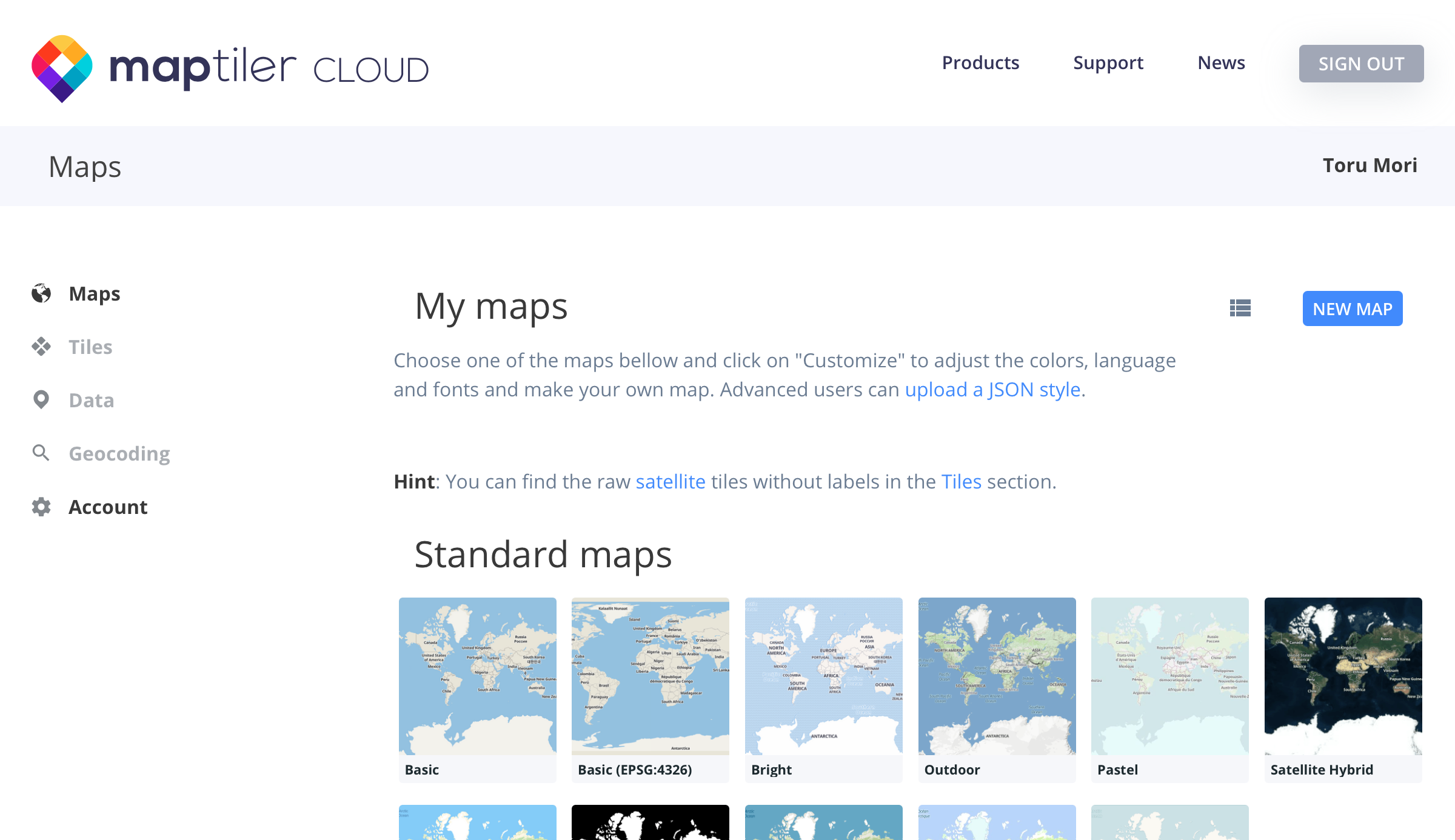
MapTilerのアカウントを持っていない人は、最初にアカウントを作成します。
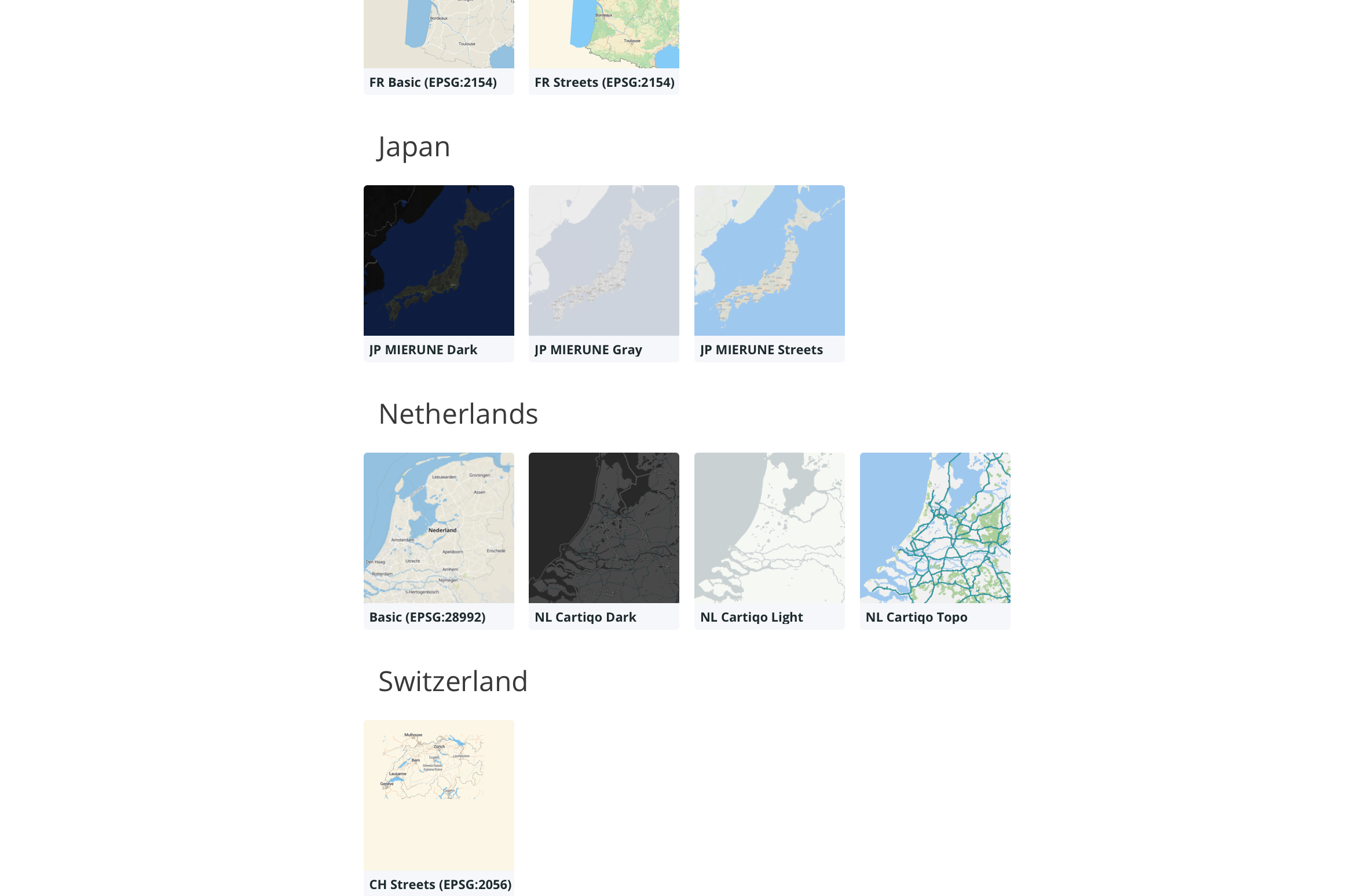
ログインして、左側の「Maps」を表示させて、スクロールダウンすると、日本の地図がリストアップされます。

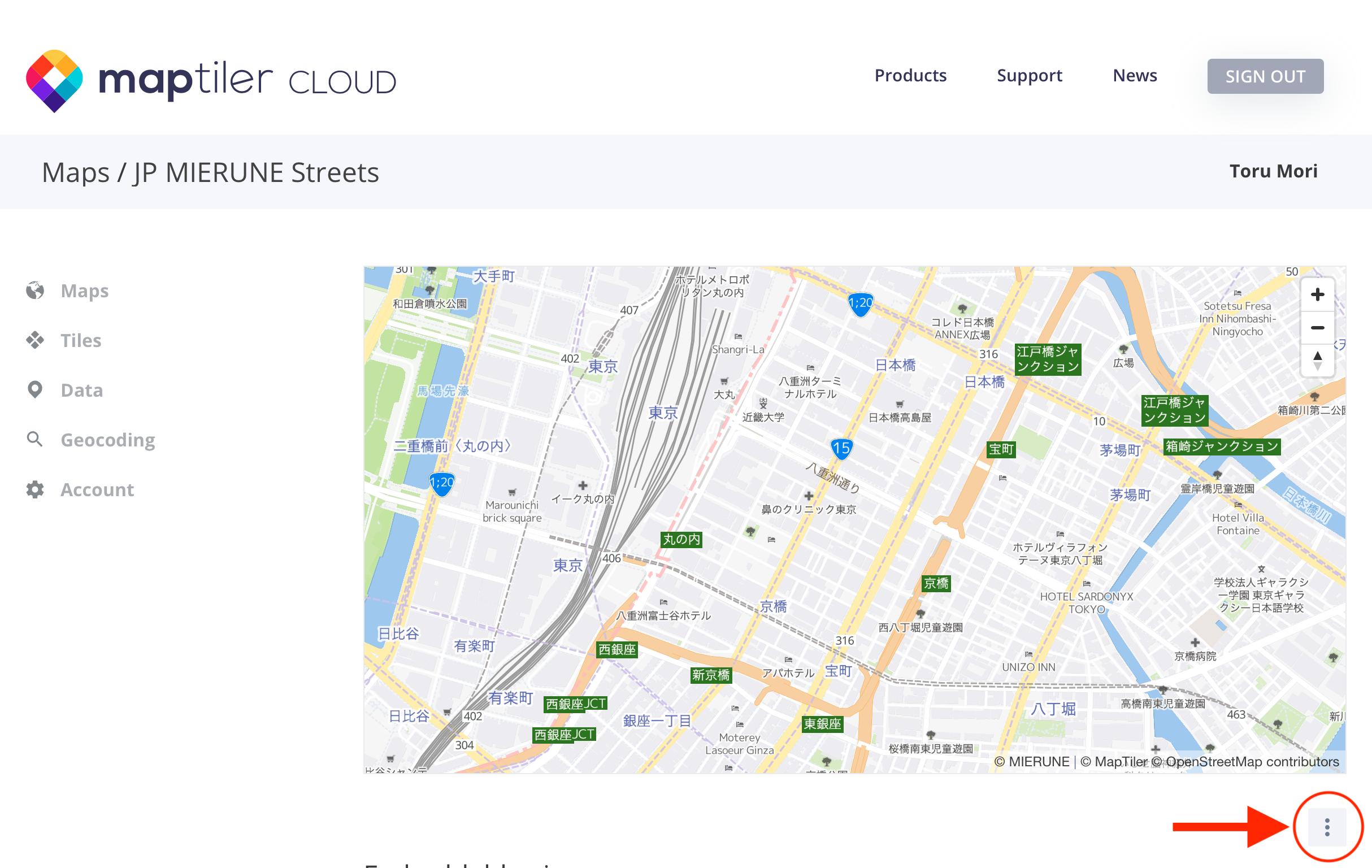
JP MIERUNE Streetsを選び、右下にある・・・(赤○で囲った部分)をクリックし、Edit a copyを選択します。

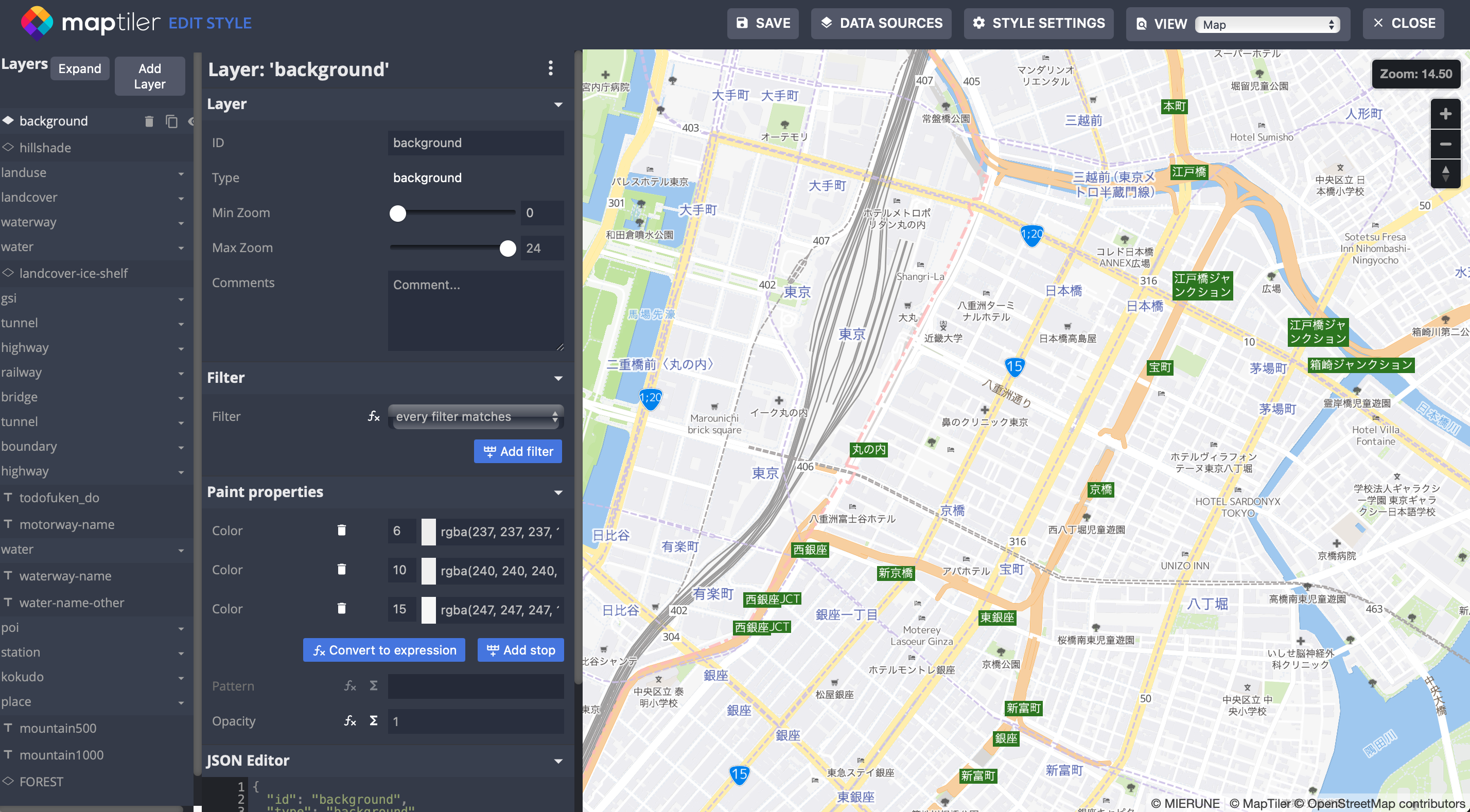
スタイル設定画面(Maputunik)が表示されます。一番左がレイヤ名、その右がそれぞれのレイヤの設定画面、右側が表示される地図デザインとなります。

その1 - 境界線のデザイン
都道府県界や市区町村界は、伝統的に点線で描かれることが多く、同時に淡い太めの線のバッファを描くこともよくあります。
本稿執筆時点のJP MIERUNE Streetsでは、都道府県境界はピンク色の一点鎖線で描かれています。

これを、中心線とバッファの表現に変更してみます。
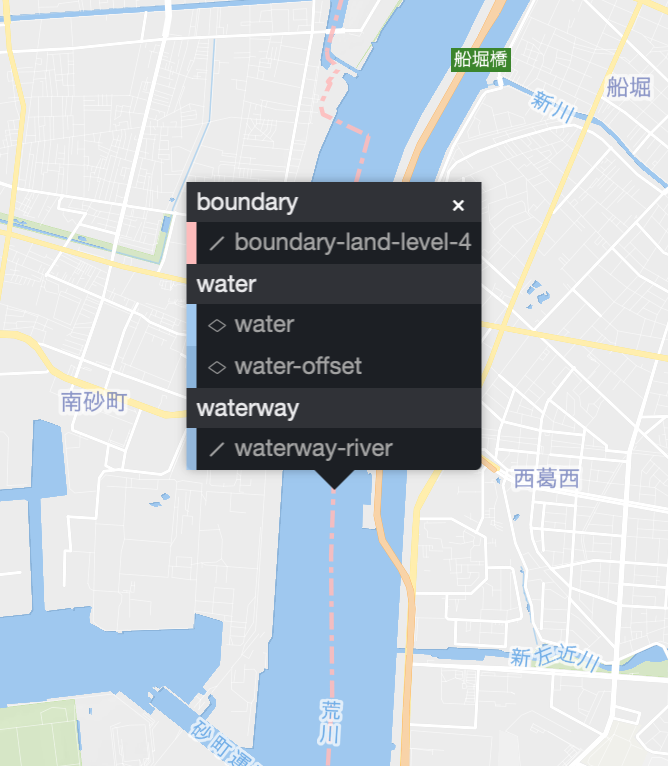
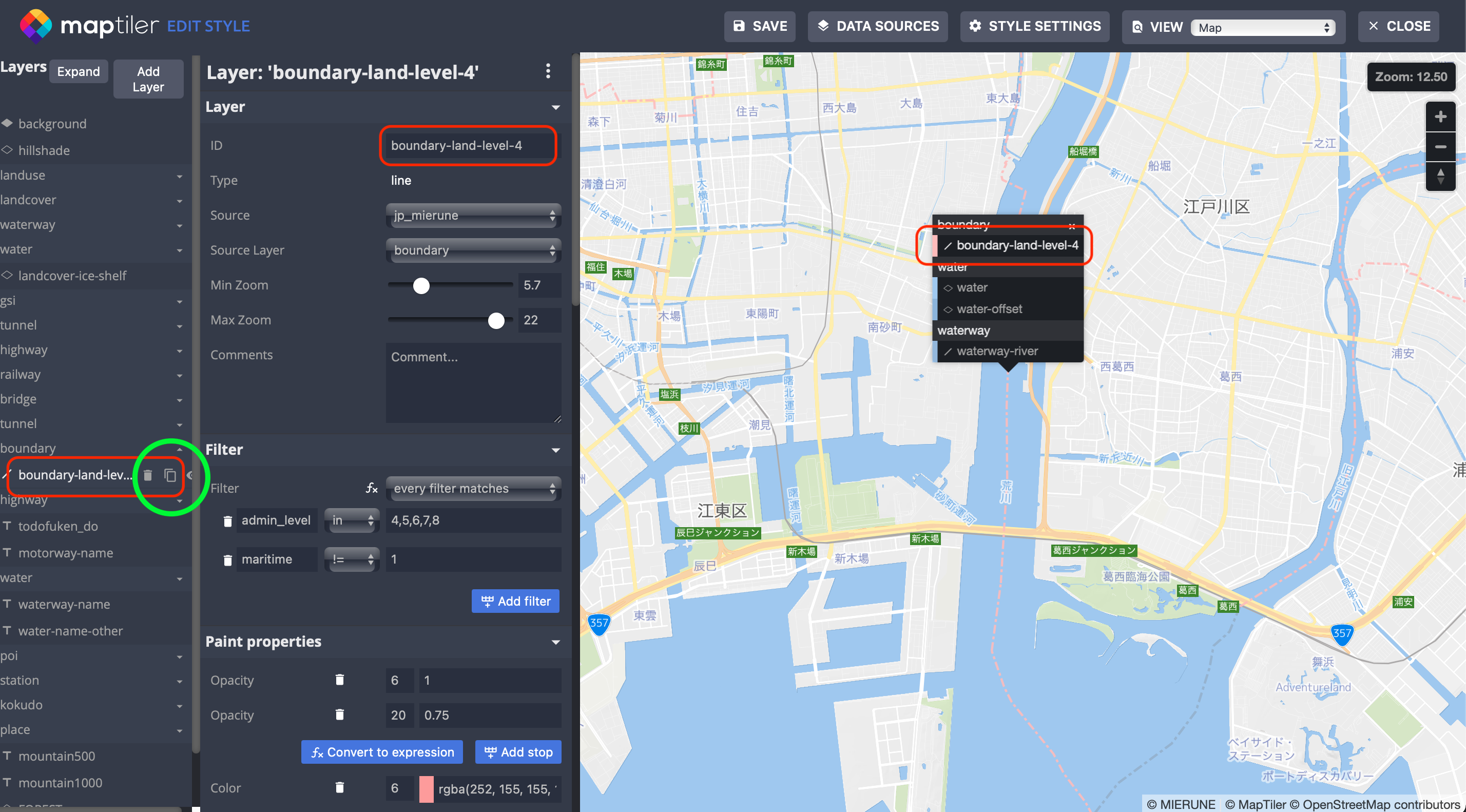
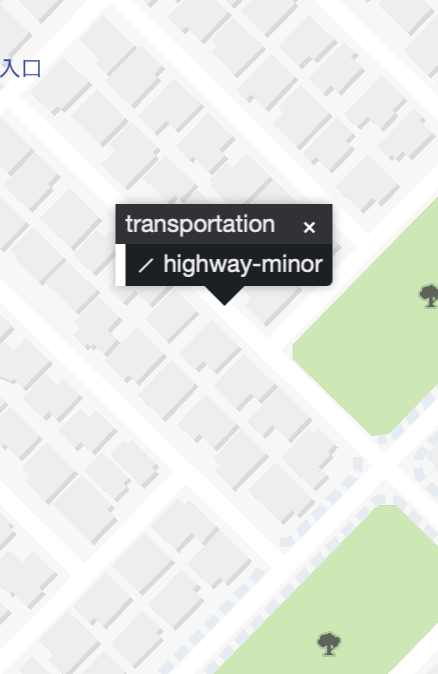
地図上で境界線をクリックすると、そのレイヤと設定が左側に表示されます(赤枠がレイヤ名)。

レイヤを複製
上の画像の黄緑色で囲まれたところに複製ボタンがあり、これをクリックすることでレイヤが複製されます。レイヤ名称は(元レイヤの名称)-copyとなります。
複製されたレイヤに対してスタイル設定
元のレイヤに対して、中心線をスタイル設定
その2 - 道路のアウトライン表示
JP MIERUNE Streetsでは、高速道路や都道府県などの主要道路のアウトラインは表示設定されていますが、一般の道路は白抜きで表現されるだけで、アウトライン表示はありません。そこで、一般道路にアウトライン表示を追加してみましょう。
アウトライン表示の仕組み
道路のアウトラインは、道路中心線のデータを2種類作成して、一方を細く、他方をわずかに太く描画することで表示します。
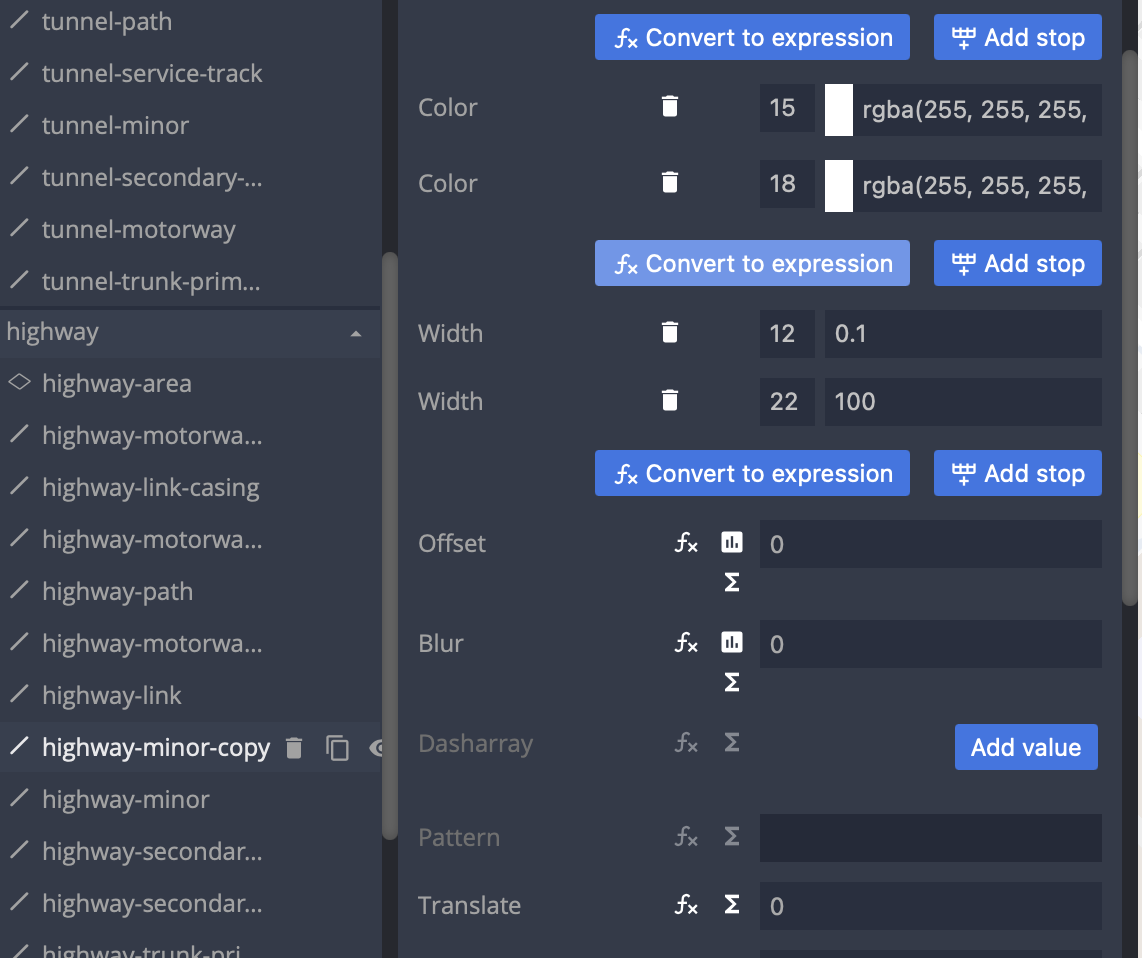
一般道のレイヤ(highway-minor)を確認して、コピーを作成します。

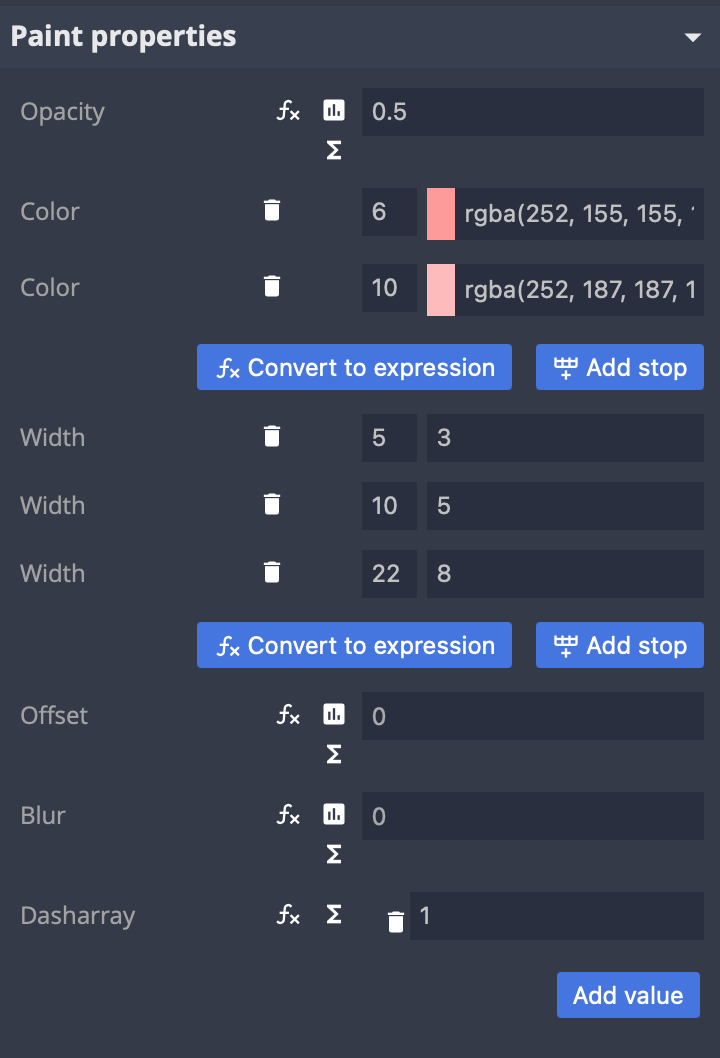
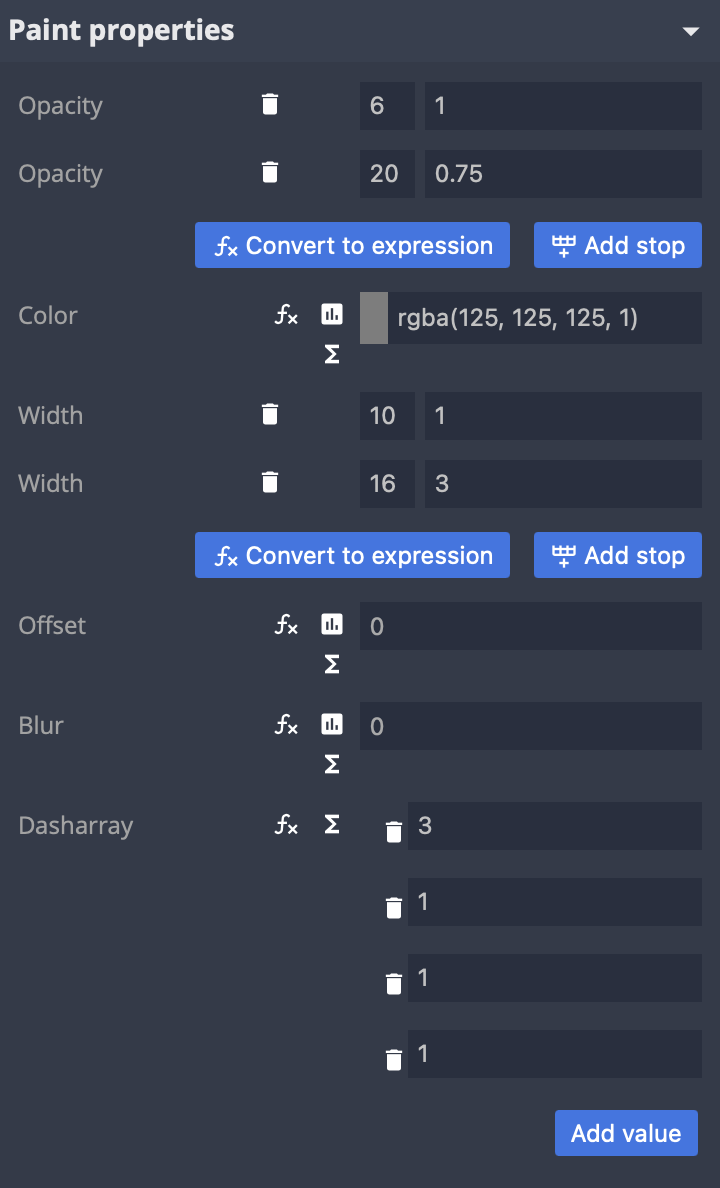
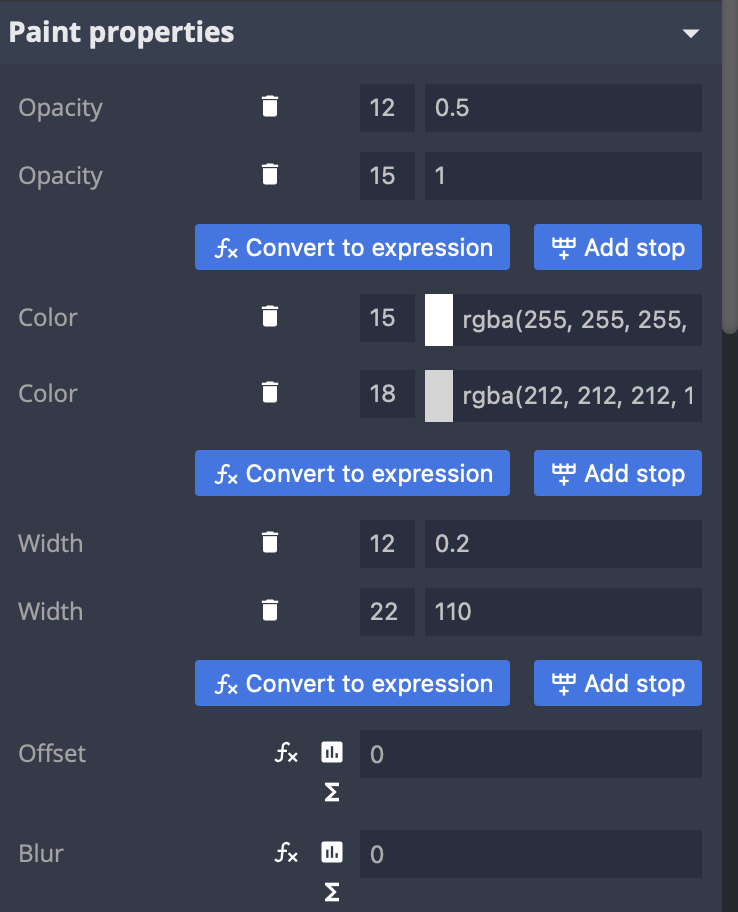
Paint PropertiesのWidth設定をZoom12:0.1を0.2に、Zoom22:100を110に変更します。さらに、低いズームレベルから高いズームレベルへ、アウトラインの色調が濃くなるように変化を持たせます。
変更前の設定

変更後の設定

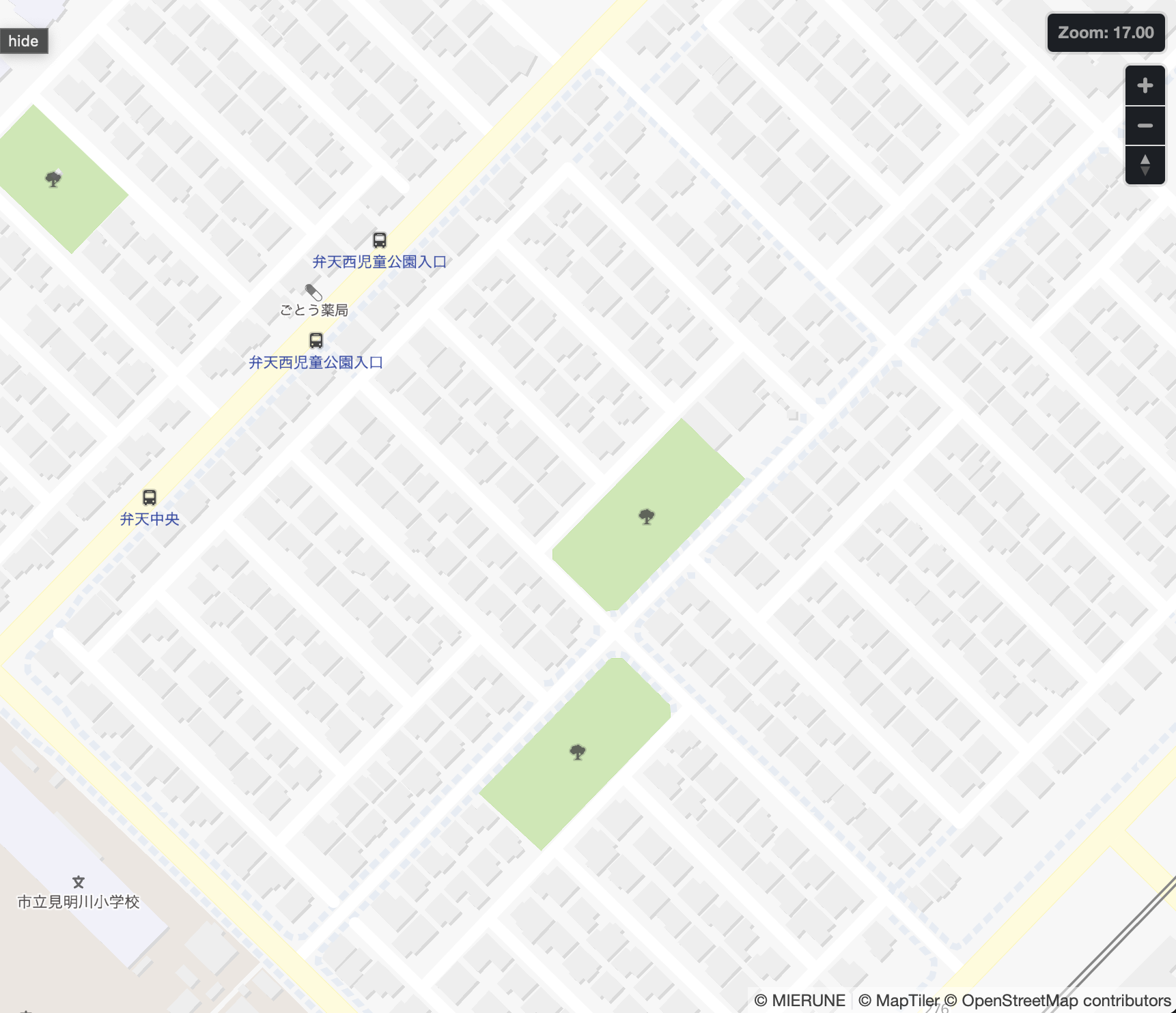
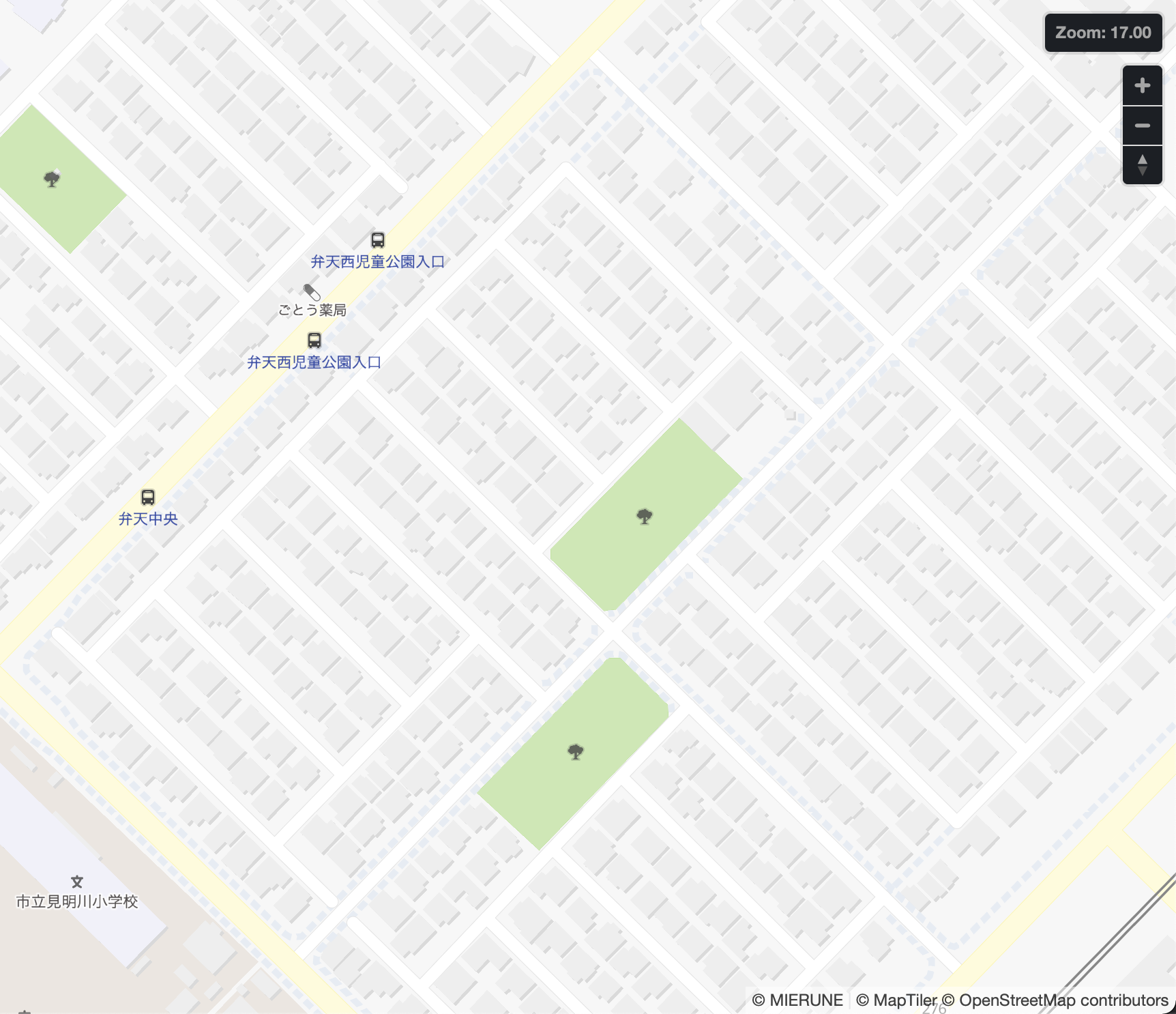
アウトライン表示が実装された地図表示
Zoom 17
Before

After

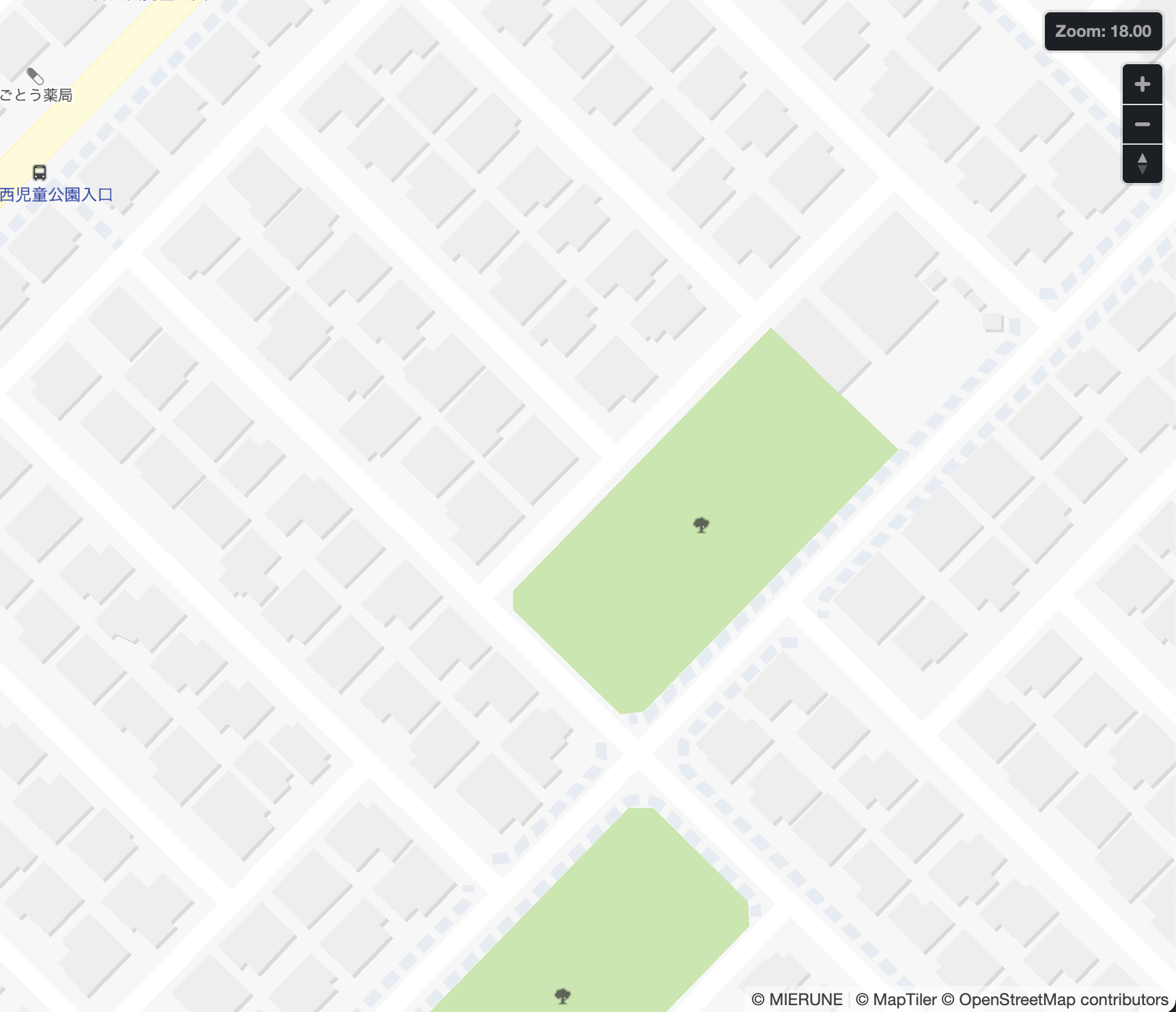
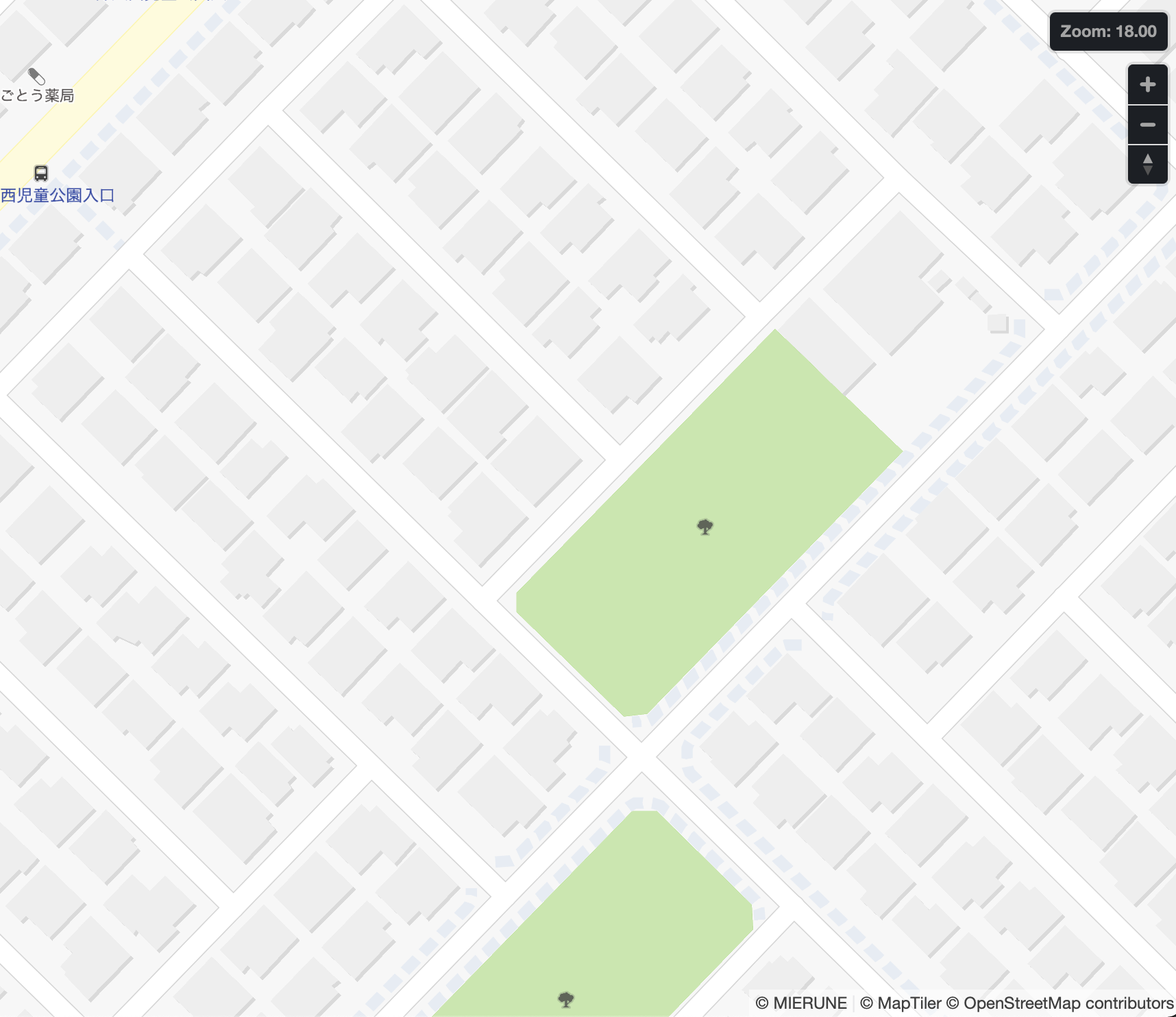
Zoom 18
Before

After

まとめ
上記の例のように、地図デザインはスタイルエディタを活用することで、比較的容易に変更することができます。Mapbox GL JSは、実に多様な地図表現のオプションを提供していますので、地図のデザインに興味を持つ人は、ぜひ試してみて下さい。「時間が溶ける」ことを保証します!
-
今月リリースされたばかりのMapbox GL JS Ver2.0では、オープンソースソフトウェアライセンスが適用され無くなってしまいました。直後に、コミュニティによるForkが行われ、MapLibre GL JSとしてオープンソースソフトウェアとして提供され続けています。 ↩