はじめに
「Mapbox GL JSスタイリング - 誰でも楽しめる地図デザイン」 の続編として、ここではベクトルタイルのデータにスタイルを設定して可視化する方法を説明します。
Mapbox GL JSでは、ベクトルタイル(MVT形式)を可視化するために、どのデータをどのスタイルで表示するかをstyle.jsonに記述します。
ベクトルタイルに存在しないデータは可視化できませんが、データが存在していればスタイルを設定して可視化することができます。
Mapboxや、MapTilerのサービスで標準的に提供されている地図のスタイルは、ベクトルタイルに存在している全てのデータが可視化されているとは限りません。むしろ、スタイル設定されずに可視化されていないデータが一定程度存在します。
事前準備
前回の記事の「事前準備」 と同様に、MapTilerでアカウントを取得して、JP MIERUNE Streetsを選び、右下にある・・・(赤○で囲った部分)をクリックし、Edit a copyを選択します。
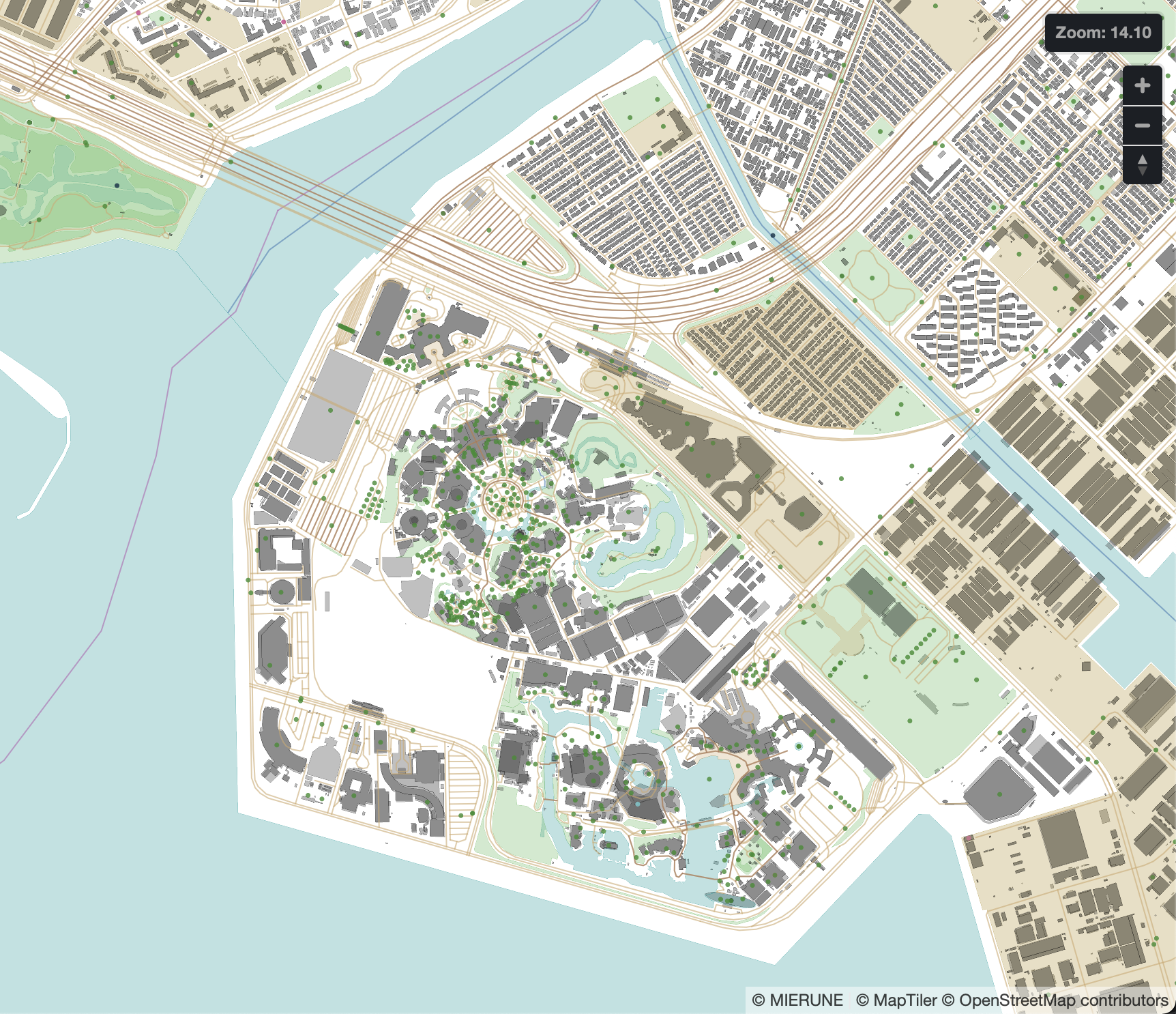
今回は、東京ディズニーリゾート(千葉県浦安市)付近を表示します。

よく見ると、ディズニーリゾートを囲むように走っている「ディズニーリゾートライン」というモノレールが表示されていません。駅名だけが表示されています(2020年12月19日現在)。
ベクトルタイルを調べる
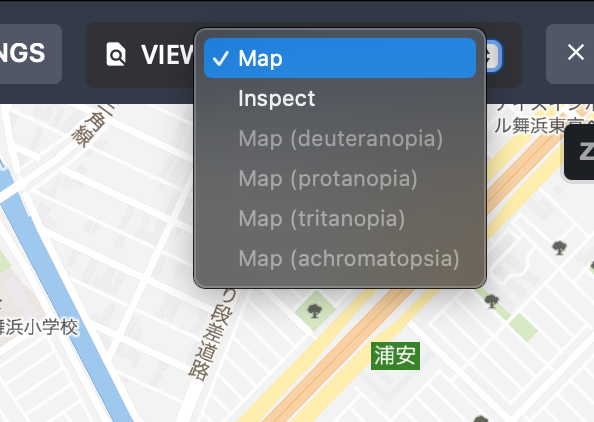
画面右上の「VIEW」からInspectを選択します(通常はMapになっています)。

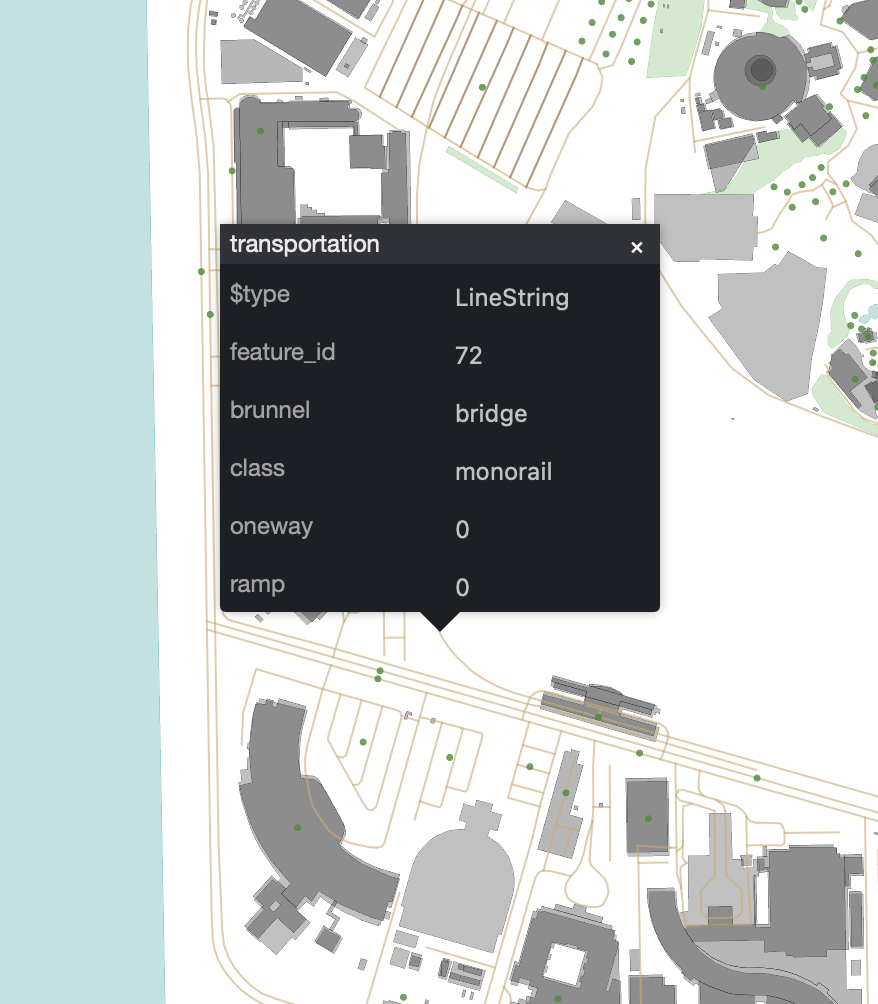
すると、下のような画面が表示されます。この画面は、ベクトルタイルとして提供されているデータを見ることができ、画面をクリックすることで、表示されているズームレベルに格納されている、ライン、ベクトル、ポイント各形式のデータのデータ属性を細かく参照することもできます。
- Inspect画面
この画面をよく見ると、ディズニーリゾートラインに相当するラインが存在していることがわかります。

では、そのラインをクリックしてみましょう。objectのidがtransportation、classがmonorailとなっているLineStringであることが判明します。

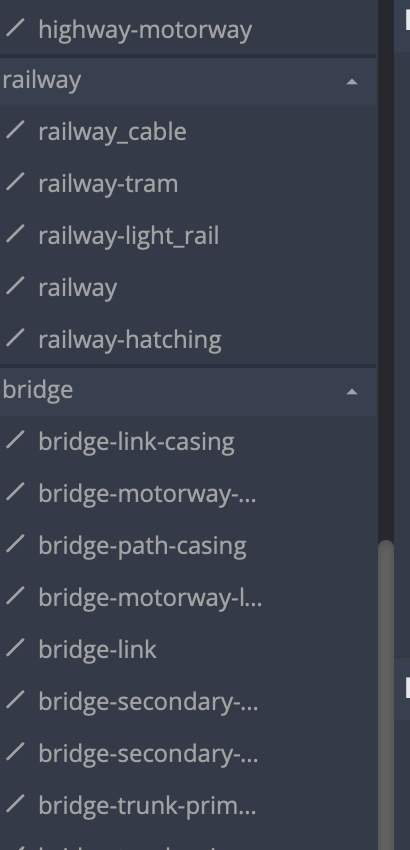
一方、railway関連のレイヤを確認してみると、monorailは見当たりません。

なお、レイヤの名称にmonorailが無くても、それぞれのレイヤが参照しているclassにmonorailが含まれている場合もあり得ますので、念のために各レイヤが参照しているclassを確認しておきましょう。
レイヤを作成してスタイルを設定
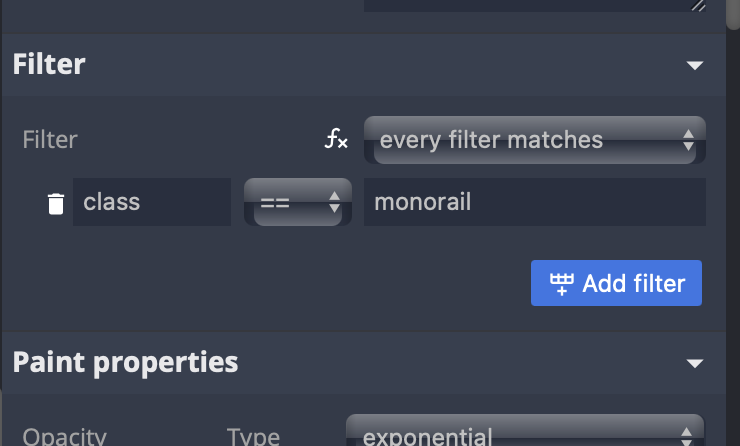
どれか1つのrailway関連のレイヤをコピーして、monorailのレイヤを作成します。コピーして作った新しいレイヤで、Filterの設定をclass==monorailとします。Paint propertiesでズームの変化に対応した色やラインの太さを好みに応じて設定して下さい。

私は、通常の鉄道よりもやや細めのライン設定を施しました。無事にディズニーリゾートラインが表示されるようになりました。めでたしめでたし。。

最後に - この設定は全国のmonorailに波及します
今回設定したmonorailのレイヤは、ディズニーリゾートラインだけが対象では無く、全国あまねくclass==monorailが対象となります1。
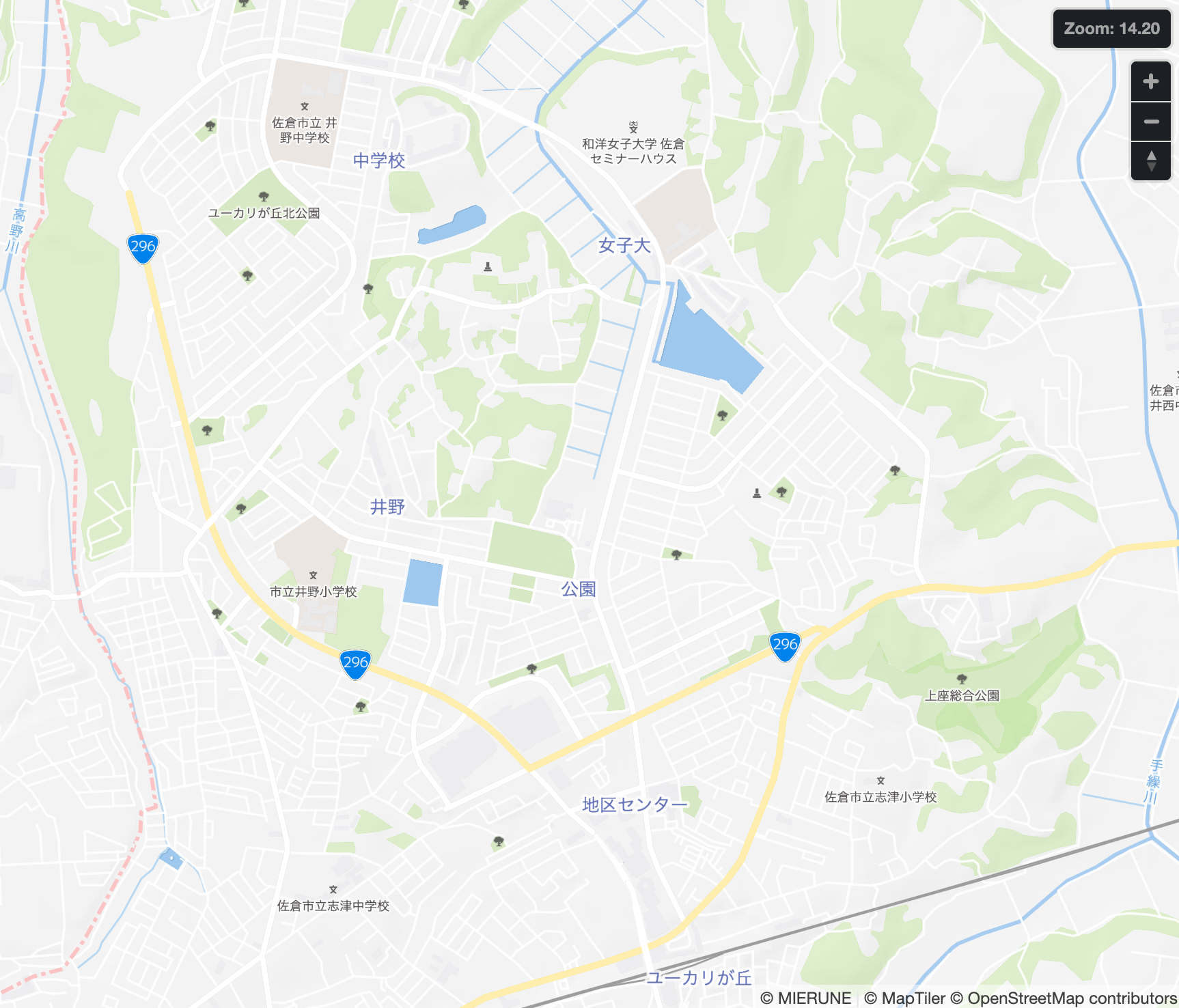
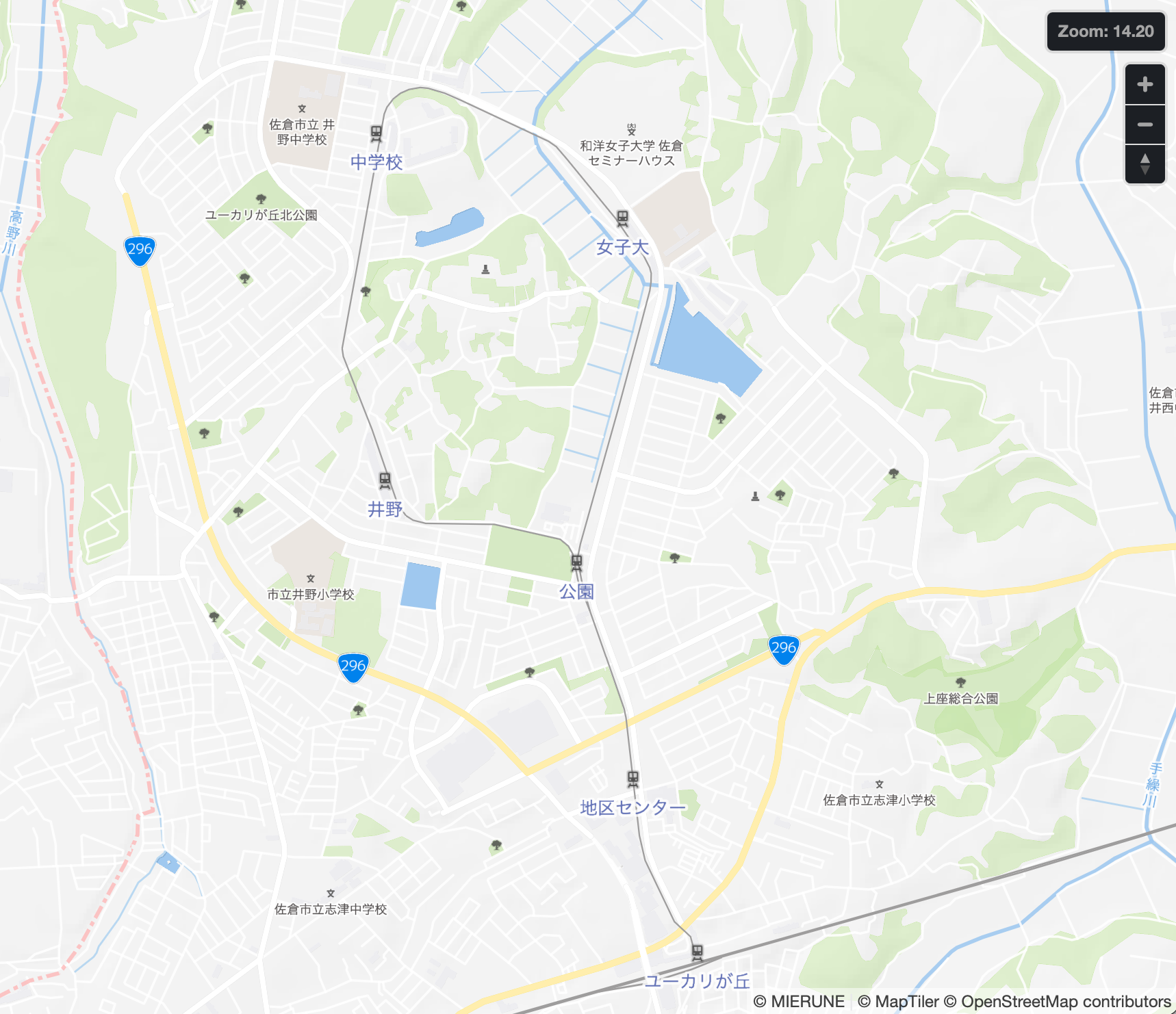
例えば千葉県佐倉市の「ユーカリが丘線」はclass==monorailとして設定されています。今までは「ユーカリが丘線」や千葉市の「千葉モノレール」はJP MIERUNE Streets地図には表示されていなかったのですが、今回の設定によって表示されるようになります。
-
東京モノレール羽田線は、ベクトルタイルでclass==light_railとして設定されているので、もともと表示されています。 ↩