はじめに
この記事は、MIERUNEマップの新バージョン(2022年3月10日リリース時点)のスタイリングについて解説を行っています。なお、スタイルは改善のために今後変更されることがあります。
MIERUNEマップとは
MIERUNEマップは、札幌市に本社を置く株式会社MIERUNEがMapTiler Cloud上で提供する地図サービスです。OpenStreetMapをベースに、国土地理院が公開するオープンデータを採用し、日本のユーザーに最適化されています。2020年1月の提供開始以来、Googleマップに替わる選択肢として様々な用途で採用されています。
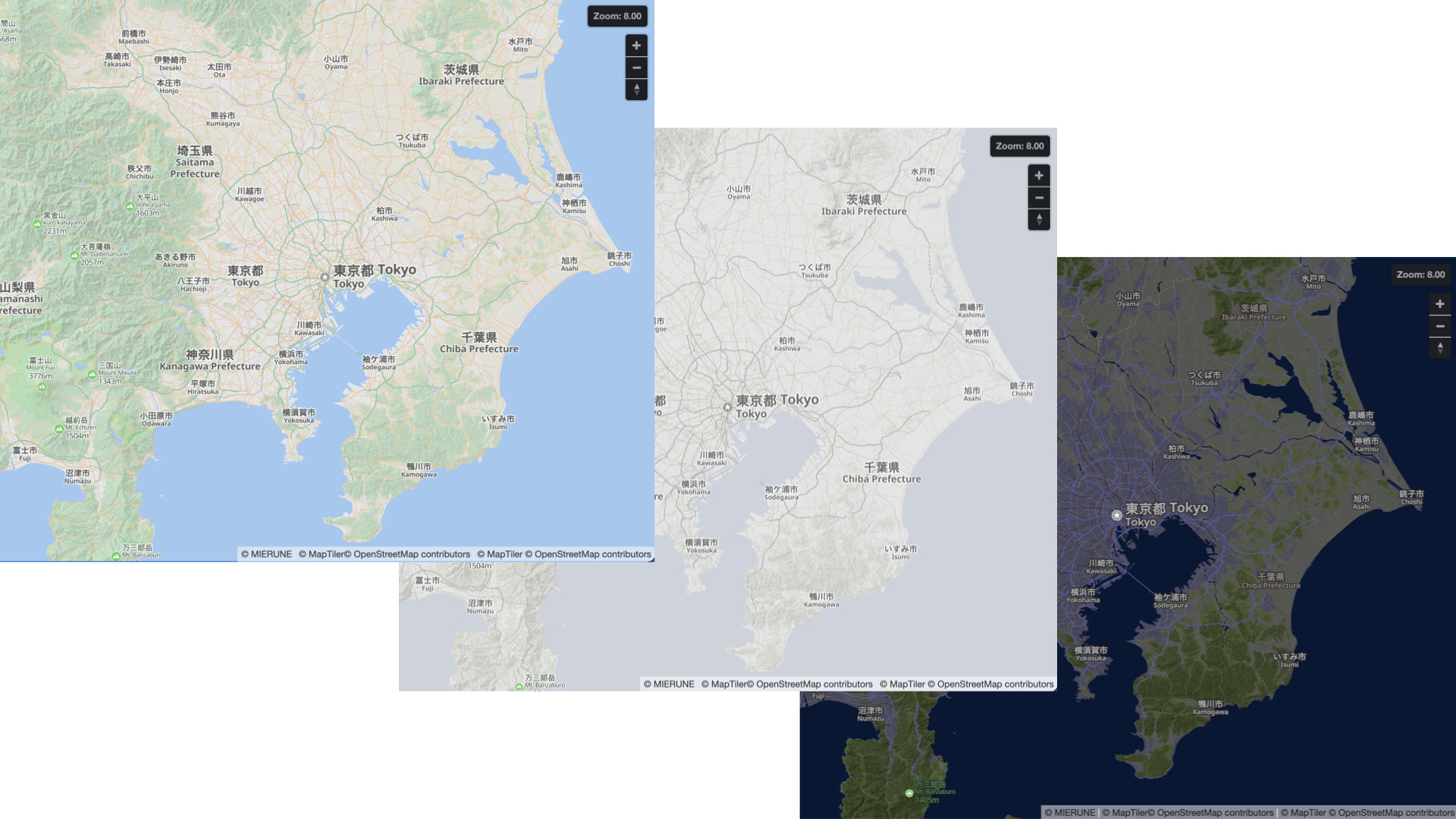
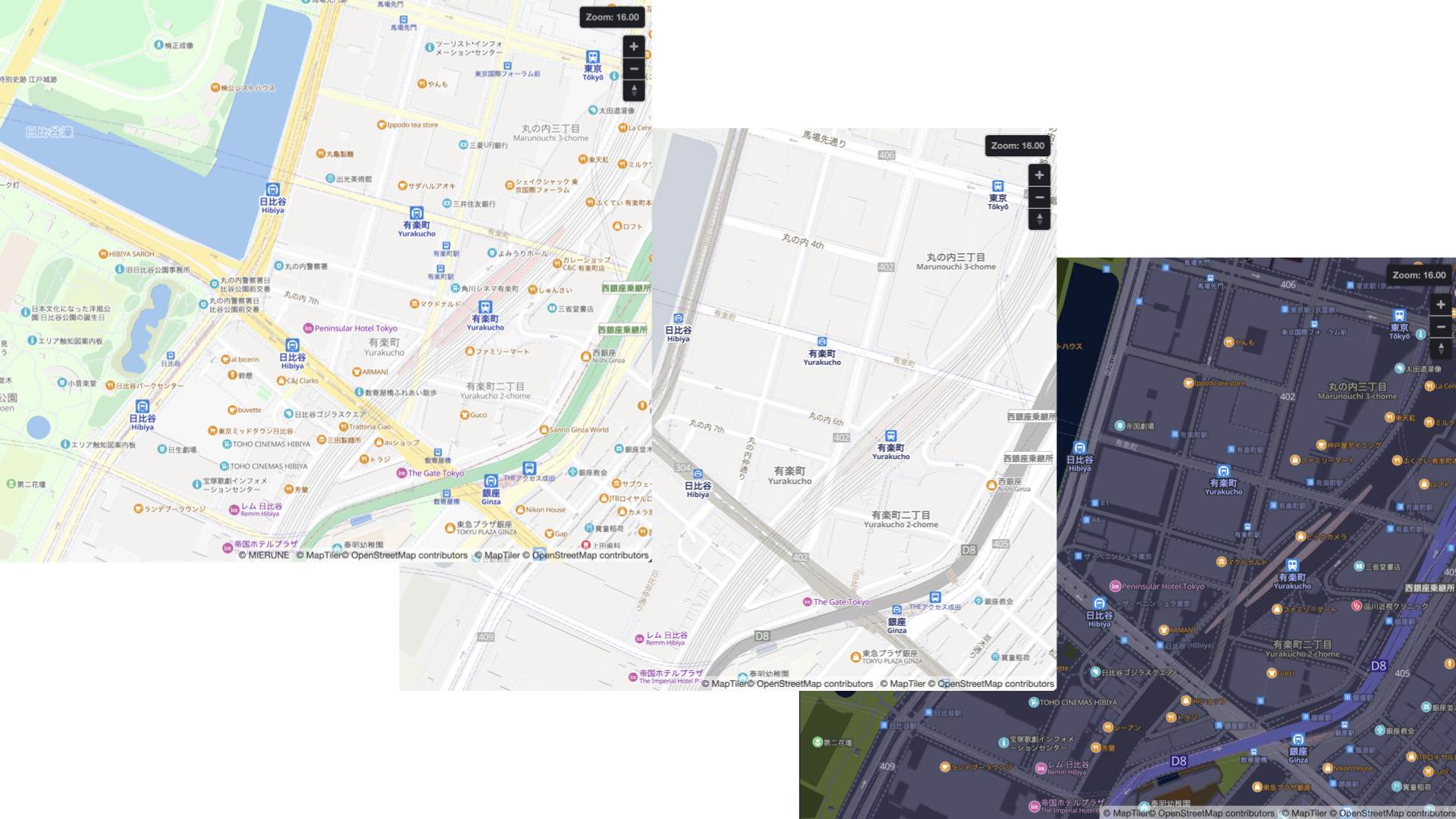
私はMIERUNEマップのStreet(一般的な地図スタイル)、Gray(グレー系の配色によるスタイル)、Dark(夜間に地球を見下ろしたような暗色系のスタイル)の3種類のスタイルの作成を行ってきました。
新バージョンのスタイル作成
昨年秋、MapTilerが提供するベクトルタイルOpenMapTilesに、MIERUNEマップが統合されました。今回の新バージョンは、統合されたタイルのデータスキーマに対応すると共に、MIERUNEマップの大幅な品質向上を目指すことにしました。結果的には、スタイルファイルをほぼ全て書き換える規模のプロジェクトとなりました。以下、その方針と実際について説明します。
スタイリングの方針
MIERUNEマップにはStreet, Gray, Darkの3種類のスタイルがあります。スタイリングの方針は、従来バージョンのMIERUNEマップと概ね変わらないのですが、Darkスタイルの作成にあたっては、従来よりも視認性の向上に取り組んでいます。
OpenMapTilesのスキーマの確認
詳しくはこちらの記事でも記載していますが、OpenMapTilesのスキーマを正確に理解することから始めます。この理解なしに地図のスタイリングを行ってしまうと、バランスの取れた地図表現が実現しません。
Landcover, Landuseの表現
OpenMapTilesでは、世界規模で多種多彩なLandcover(土地被覆)とLanduse(土地利用)ポリゴンデータを提供しています。これはGoogleマップやAppleマップには無い大きな魅力です。
これらのポリゴンデータをズームの変化に対応して丁寧に表示設定をするように心がけました。とりわけStreetsスタイルでは、カテゴリー単位の微細な色設定を行い、見た目に違和感なく溶け込むようにしています。
ただ、OpenMapTilesに格納されているLandcover, Landuseのカテゴリーは、重複している場合があります。例えば、landcoverにはwoodになっているポリゴンデータがある一方で、landcoverでclassがgrassになっているものの中にwoodがあります。これは1例で、実際には似たタイプのカテゴリーが重なっていたり、綺麗に接していなかったり、形状の精度がまちまちだったり、なかなか一筋縄では見た目に違和感のないレイヤー構成ができません。様々な試行錯誤を繰り返した結果、次のようなレイヤー単位のスタイル設定となりました。
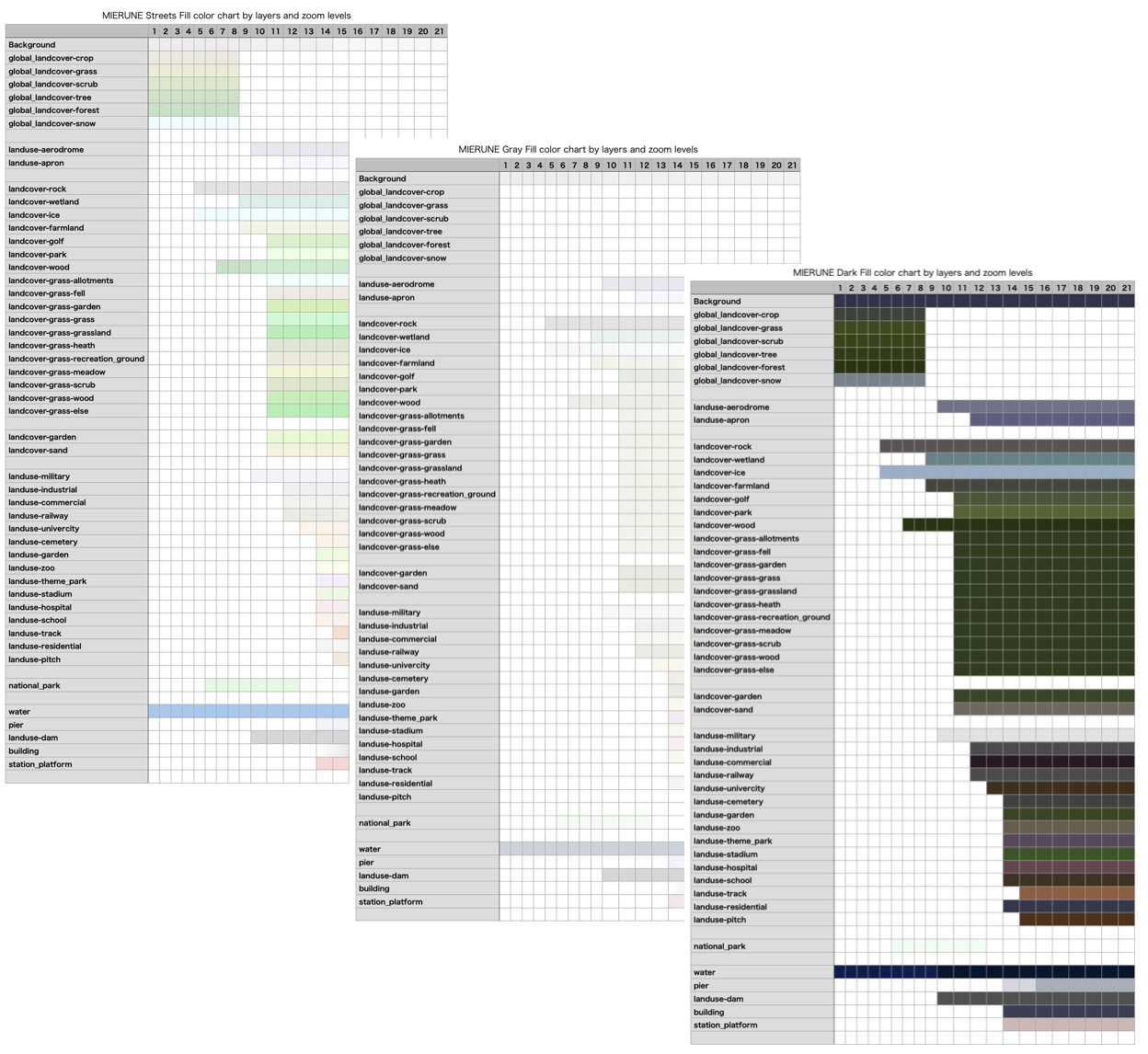
実際のズームの変化毎の色彩設計
多数のポリゴン形式のデータが存在しますので、今回は、カテゴリーとズームレベルのマトリックスチャートを作成しています。3種類のスタイルに共通しますが、globalのlandcoverを低いズームレベル(小縮尺)で表示し、それ以外のlandcover, landuseをデータの種類を考慮しつつ、中間のズームレベルから表示するようにしています。GrayとDarkについては、色彩の選択肢が限られるため、landcover-grass-xxxを同一の色設定にしています。また、一部は他のlandcover,landuseと重なっているため、透過設定を施して、それぞれがバランス良く表示されるように努めました。
各スタイル毎の色彩設計
AdobeのIllustratorなどを使っても良いのですが、私はスプレッドシートを使って作成しています。

OpenMapTilesのデータには、日本の商用の地図データで都市部に見られるポリゴン形式の道路データは含まれていません。このため、レイヤー数はずいぶん少なくなります。
アイコンイメージ(sprite)の表現
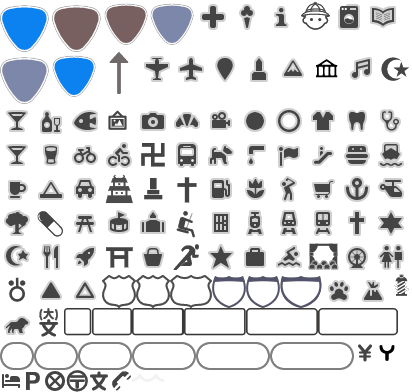
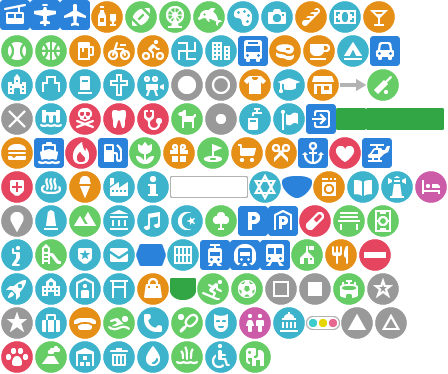
今回、MIERUNEは、POIなどのアイコンデザインを一新しました。従来のバージョンでは、どちらかというと「地図記号」的なグレーを主体とする控えめなデザインでしたが、新しいアイコンは、GoogleマップやAppleマップなどで幅広く採用されているカラフルなピクトグラムのデザインになり、カテゴリーの種類も大幅に増えました。また、新しいアイコンデザインにおいては、寺社のような日本特有の表現以外に、地域を限定されない、ユニバーサルデザインが採用されています。
従来のアイコンデザイン
新しいアイコンデザイン
グローバル対応
新しいMIERUNEマップの大きな魅力はグローバル対応です。従来のバージョンでは、エリアが日本国内とその周辺だけが対象でしたが、OpenMapTilesに統合されたことによって、シームレスに世界中を表示できるようになりました。
今回のスタイル作成にあたっては、日本のユーザーが違和感なく世界中のマップを楽しめるような工夫を行っています。
-
1つ目は、2言語のラベル表記です。主要な地名やPOIは、上段に現地語表記、下段に英語表記となるように設定しています(それぞれデータが存在している場合のみ)。
-
2つ目は、駅やバス停などの公共交通関連の優先表示です。日本で利用度の高い公共交通も、欧州ではまだしも、とりわけ北米では一部の都市を除いて必ずしも利用度が高くありません。こうした状況を反映し、GoogleマップやAppleマップの標準地図モードでは、公共交通関連の表示はかなり控えめになっています。MIERUNEマップでは、日本と同様に公共交通関連の情報を優先表示し、違和感なく海外の地図を見られるようになっています。1
- 3つ目は、行政境界の積極的な表示です。日本では行政境界は住所の表記に欠かせない必須要素であるため少なくとも市区町村界レベルまでは明瞭に表示されることが多いのですが、street addressによる住所体系を採用する北米や欧州の大多数の地域では、行政境界の表記は重要視されません。MIERUNEマップでは、行政境界の表記を重視し、OpenMapTilesに存在するデータを可能な限り可視化しています。2
- 4つ目は日本では必ずしも存在しないレイヤーの積極的な表示です。地球を広くカバーする各種のglobal landcover、氷雪地形関連やallotmentsなど日本には存在しないlandcoverも丁寧に可視化しています。
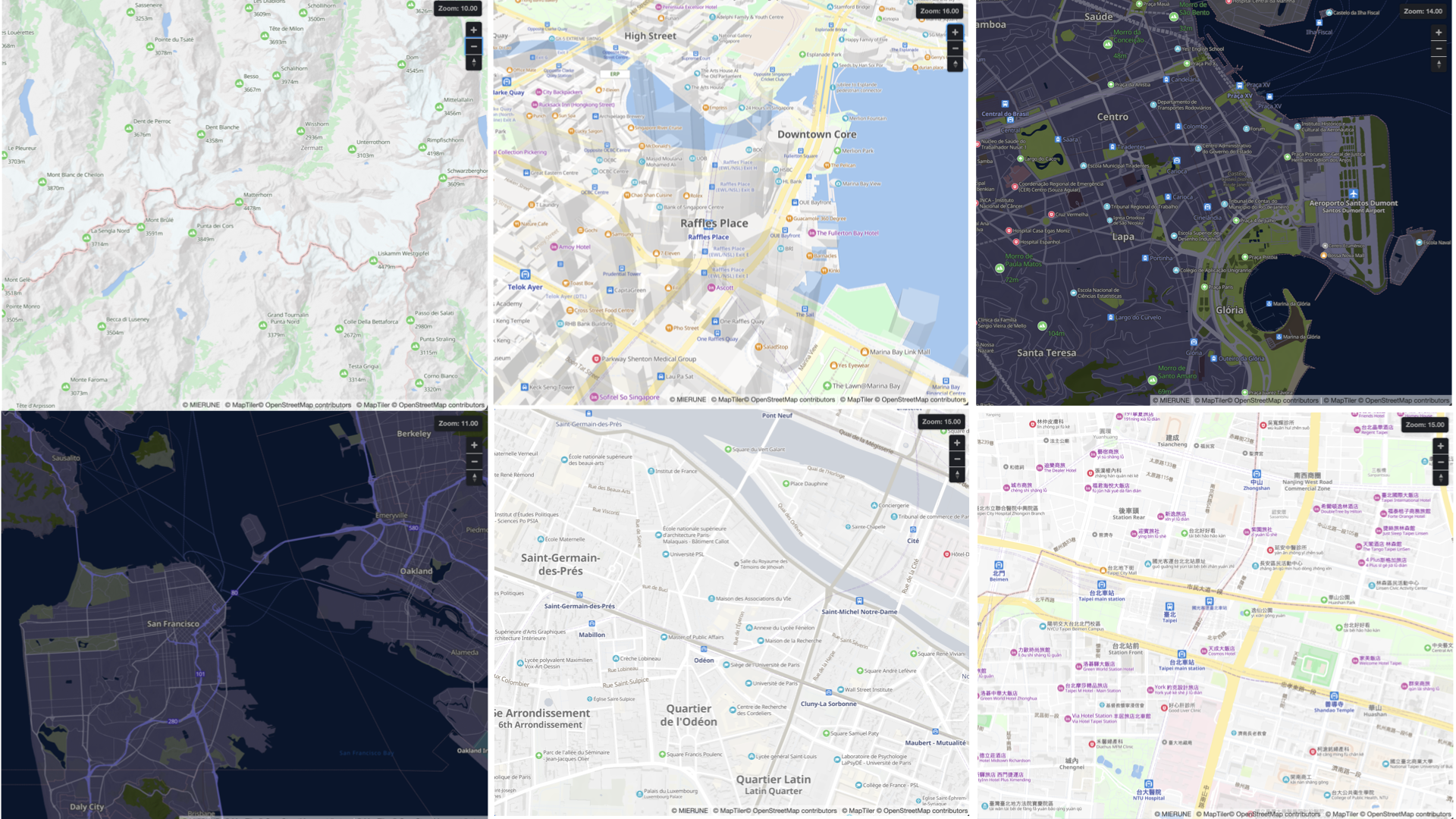
海外の地図表現の例
左上から右下方向で、スイスアルプス、シンガポール、リオデジャネイロ、サンフランシスコ、パリ、台北です。日本の地図表現を第一ターゲットとしたスタイリングでありながら、世界中どこを表示させても、十分に実用に供する品質だと思います。

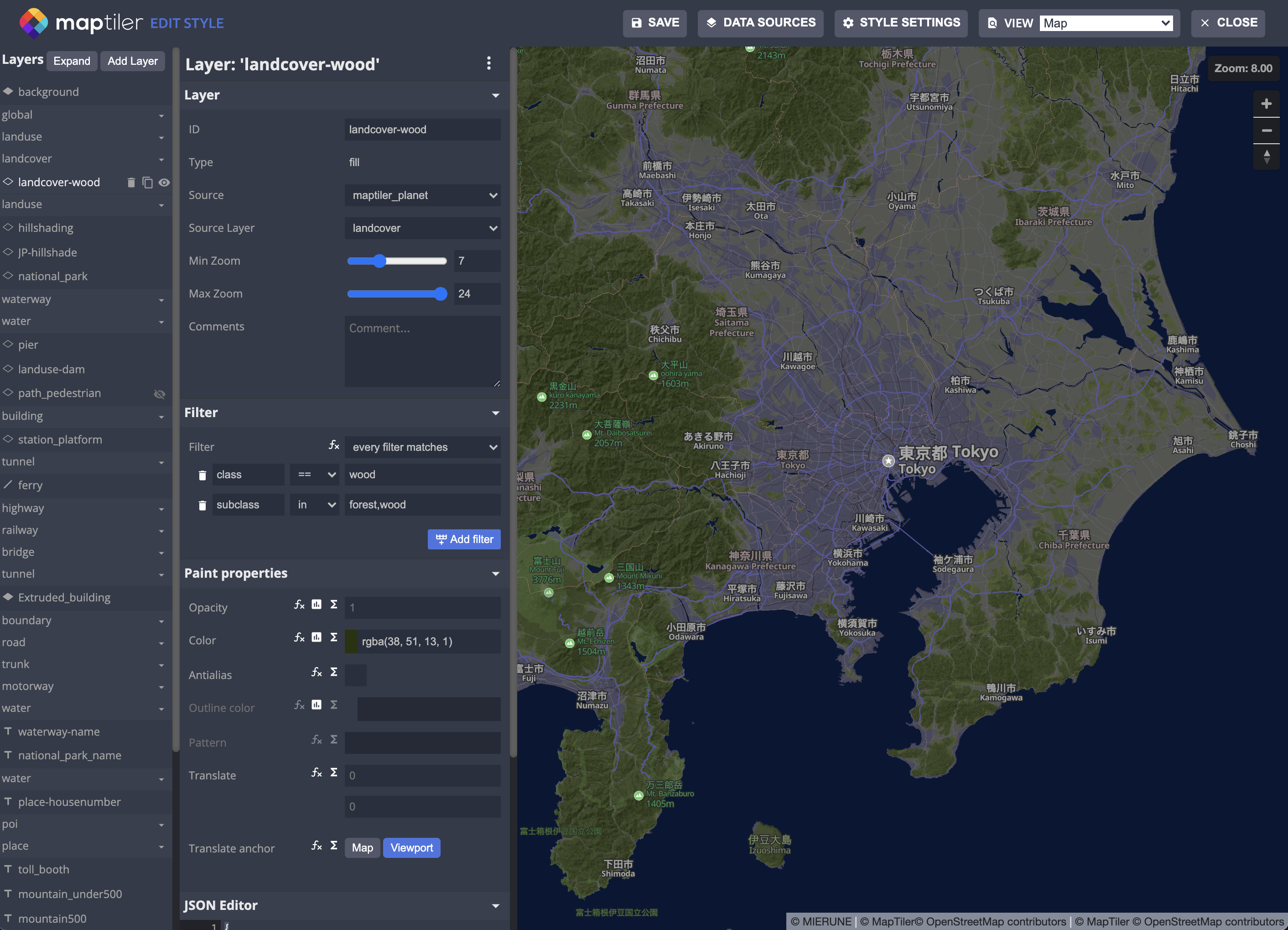
スタイルコーディング
スタイルのコーディングはMapLibre GL JSのStyle Specificationに準拠し、MapTiler Cloudが提供するエディタ上で行っています。

このエディタは、Maputnikベースですので、実際のコーディングも基本的に同じです。ただし注意すべき点があり、スタイルは「SAVE」を押すことで初めてクラウド側に保存されます。一般的にMaputnikエディタを使う場合には、ブラウザをリロードすることで編集結果が確実に反映されているかどうかを確認することが多いのですが、MapTiler Cloudでそれを行うと、「SAVE」からMapTiler Cloudに保存していないスタイルは反映されない(失われてしまう)ことになりますので、ここは特に注意が必要です。
おわりに
当初、現行バージョンのMIERUNE地図を、OpenMapTilesのデータに合わせて一部変更すれば良いのでサクッとできる・・・と思って手をつけたプロジェクトですが、実際は全く違いました。class, subclassなどのスキーマが大きく変わってしまっていたこと、さらにOpenMapTilesが提供する日本以外の豊富なデータをしっかりと表現したいという意欲がムクムクと湧いてきて、とりわけ年末年始は明けても暮れてもスタイリング作業にどっぷりと浸かってしまいました。
私の仕事柄、日本、グローバルいずれも商用の地図データを扱ってきていますが、今回のプロジェクトを通じて、OpenMapTiles(そのデータソースであるOpenStreetMap)の情報量の多さ、網羅性の高さには感心しました。そして、今後ますます多彩な用途で使われるようになるだろうと確信を持ちました。