はじめに
地図愛好家の皆さんの中には、地図を見ることや使うことに限らず、地図を作ることに魅力を感じる人も多いと思います。私自身はその1人で、OpenStreetMapのごく初期には、当時住んでいた横浜市港南区を自転車で走り回って、iPhone3Gを使って道路を計測してパソコンで入力していました。ただ、私はどちらかというと、地図の測量よりも地図の表現の方に興味があり、現在ではもっぱら地図作り(デザインと実装)に力を注いでいます。
ここでは、地図作りに興味をお持ちの人にお勧めの全世界の地図データ「OpenMapTiles」について紹介します。
OpenMapTilesとは
OpenMapTIles は、OpenStreetMap 、Natural Earth などの全世界の地図データをMVT形式のベクトルタイルにコンパイルしたもので、スイスの企業であるMapTiler によって提供され、データは毎週更新されています。
利用制限の無い自由でオープンなデータソースから作成されることによって、ベクトルタイルにも利用制限はありません。
提供される形式であるMVTフォーマットは、ベクトル形式の地図タイルデータのデファクトスタンダードで、これに対応するスタイル編集ツールがオープンソースあるいは商用サービスとしていくつか提供されています。
OpenMapTilesとこれらのツールを活用することで、測量会社や地図会社に所属していなくても、パソコンとインターネットさえあれば、誰でも全世界の地図を作成できます。なお、OpenMapTilesは、個人目的、教育や評価用の利用では、少し前(2017年)のデータを無償でダウンロードできますが、そうで無い多くの場合は有償となります。詳細はMapTilerのサイトから確認ができます。
OpenMapTIlesの魅力
OpenStreetMapの多種多様な地図データを、地図表示のために集約整理している
OpenStreetMapの元のデータから、地図表示のためのベクトルタイルに変換するまでの、複雑で手間のかかるステップをしてくれています。この一連の作業は単に複雑であるだけでは無く、どのカテゴリーをどのズームレベルで表示するべきなのか、その際どのような属性値をエンコードすれば良いのかなど、地図作成の経験値も求められます。
多言語ラベル対応である
OpenMapTilesは全世界を網羅していて、ラベルデータは現地語、英語に留まらず、様々な言語表記のデータがタイルにエンコードされています。スタイルファイル、あるいはアプリケーションで設定することによって、それぞれの言語の利用者に対応したラベル表示が実現できます。
データの更新を毎週行っている
OpenStreetMapの地図データは世界中で誰かが常時更新しています。これを高頻度でタイルデータにも反映させていかなければなりません。この作業も個人や個別のプロジェクトレベルでは面倒です。OpenMapTilesは、タイルを毎週更新しており、ユーザーはデータ更新作業から解放されます。
スキーマなどの仕様が完全に公開されている
オープンソース、オープンデータの良さそのものですが、タイルのスキーマがWebサイト で公開されています。ユーザーはこれを参照することで、タイルデータの構成を把握することができます。
様々なスタイルが最初から提供されている
0からベクトルタイルに対してスタイルファイルを記述することは大変です。タイルのスキーマに対応したレイヤを作成して、スタイルを一つ一つ定義していく必要があるからです。OpenMapTilesでは最初からある程度仕上がった複数種類のスタイルをオープンソースとして提供しています。ユーザーは利用目的に最も近いスタイルを選び、それを土台として、カスタマイズしていくことで、効率的にスタイルファイルを作成できます。
世界の特定の地域のデータも選択できる
全世界の地図データはもちろんですが、特定の国や地域の、さらに特定のデータセットのみを指定してダウンロードできるようになっています。

個人のマシン、オンプレミス、クラウドサービスなど様々な環境で使える
利用形態の制限が無いため、例えば自分のマシンで動作させることや、企業や団体に閉じたサーバー上で構築することができるほか、OpenMapTilesをベースにしているMapTilerのクラウドサービスの利用もできます。
OpenMapTilesの留意点
地図データの地域やカテゴリーによるバラツキがある
OpenStreetMapの地図データを採用しているため、誰かが統一的に地図データの網羅性、日付けやデータの格納方法を管理しているわけではありません。従って、地域やカテゴリーによってのバラツキが発生します。
不正確な地図データが存在するリスクがある
これもOpenStreetMapの地図データに依存するリスクですが、正確では無いデータが混入している可能性があります。
ベクトルタイルに特定のカテゴリーのデータが抜けている場合もある
OpenStreetMapの地図データには存在するカテゴリーであっても、OpenMapTilesには含まれていない場合があります。例を挙げると、日本では重要なIC/JCTやSA/PAなどの高速道路施設名、鉄道の路線名がOpenMapTilesには入っていません。また、日本の都市部では実際の道路の幅員や形状を忠実に反映したポリゴン形式の道路データが地図表示用に利用されることが良くありますが、OpenMapTilesにはそのようなデータは存在しません。
領土表記が日本政府見解通りでは無いこともある
OpenMapTilesでは、OpenStreetMapのデータを元にし、実在している道路や建物などがデータに存在しています(概ね実効支配を反映)。このため、北方領土、竹島、尖閣諸島などの隣接国との紛争が存在する場合に、日本政府の見解に沿った地図表示がされていない場合があります。もしどうしても修正したい場合は、当該部分にはタイルデータ自体の差し替えが必要になります。
OpenMapTilesのスタイルを書く
では、実際にOpenMapTIlesを使い、スタイルを作成していきます。大まかに二つのアプローチがあります。
ツール
MapTiler提供のStyleEditor
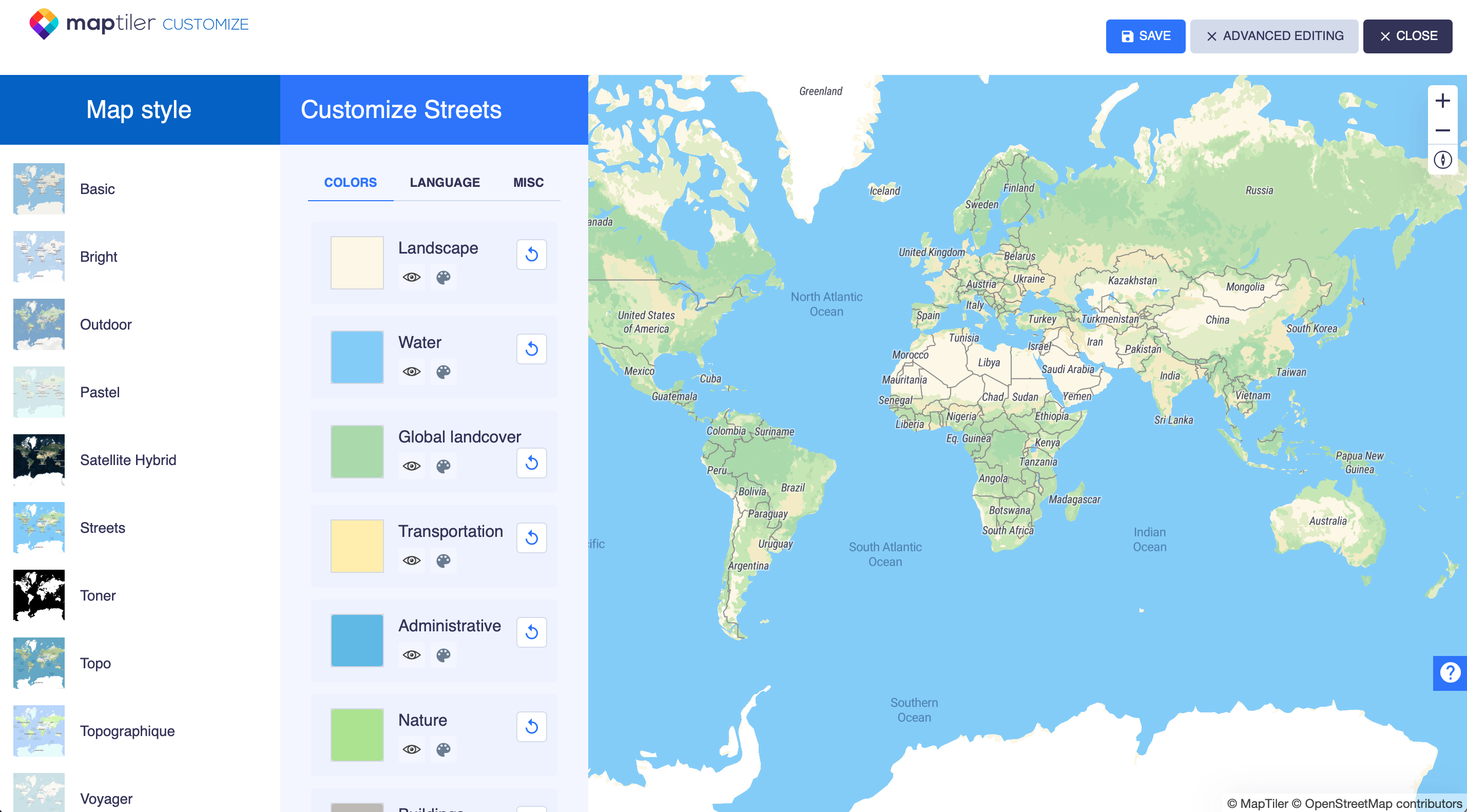
地図の表現の細かな指定をする必要が無く、地図のスタイリングの経験が全く無いか少ない場合は、MapTilerのカスタマイズツールを使う方法がお勧めです。jsonなどのコードを一切知らなくても利用できます。

(注意)ただしこちらはMapTiler Cloudを利用する場合に限られます。
Maputnik
目的に応じた地図のスタイルを必要とする場合は、Maputnikというオープンソースのエディタツールを利用することをお勧めします。MaputnikはプロのCartographer(地図作製者)も使っている本格的なスタイリングエディタで、MapLibre GL JSで実装可能な様々な地図のスタイル設定を行うことができます。GUIのみで大体のスタイリングを行った後、必要に応じてJSON Editorを使い、スタイルの微調整を行います。

こちらは、ローカルマシンで編集環境を構築することも、MapTiler Cloudで利用することもできます。
スタイル作成
ステップ1 スキーマの理解
どちらのツールを利用する場合でも、OpenMapTilesのスタイルの編集を行う前に、ぜひとも参照しておきたいのはタイルのスキーマです。これは、ベクトルタイルがどのような構成で組み立てられているかを理解するためには必要ですし、知っているとこのOpenMapTilesに限らず、様々なベクトルタイル形式の地図データを取り扱う際の基礎的な知識としても有効です。
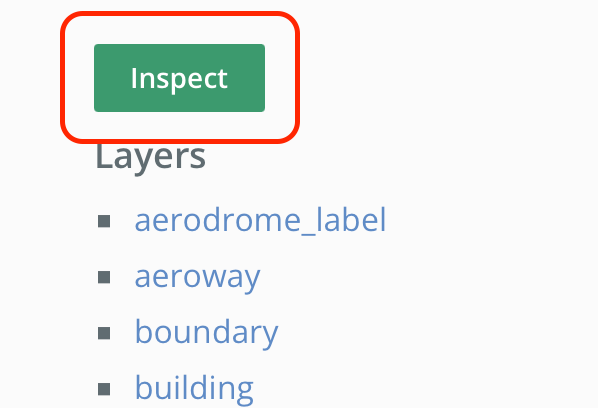
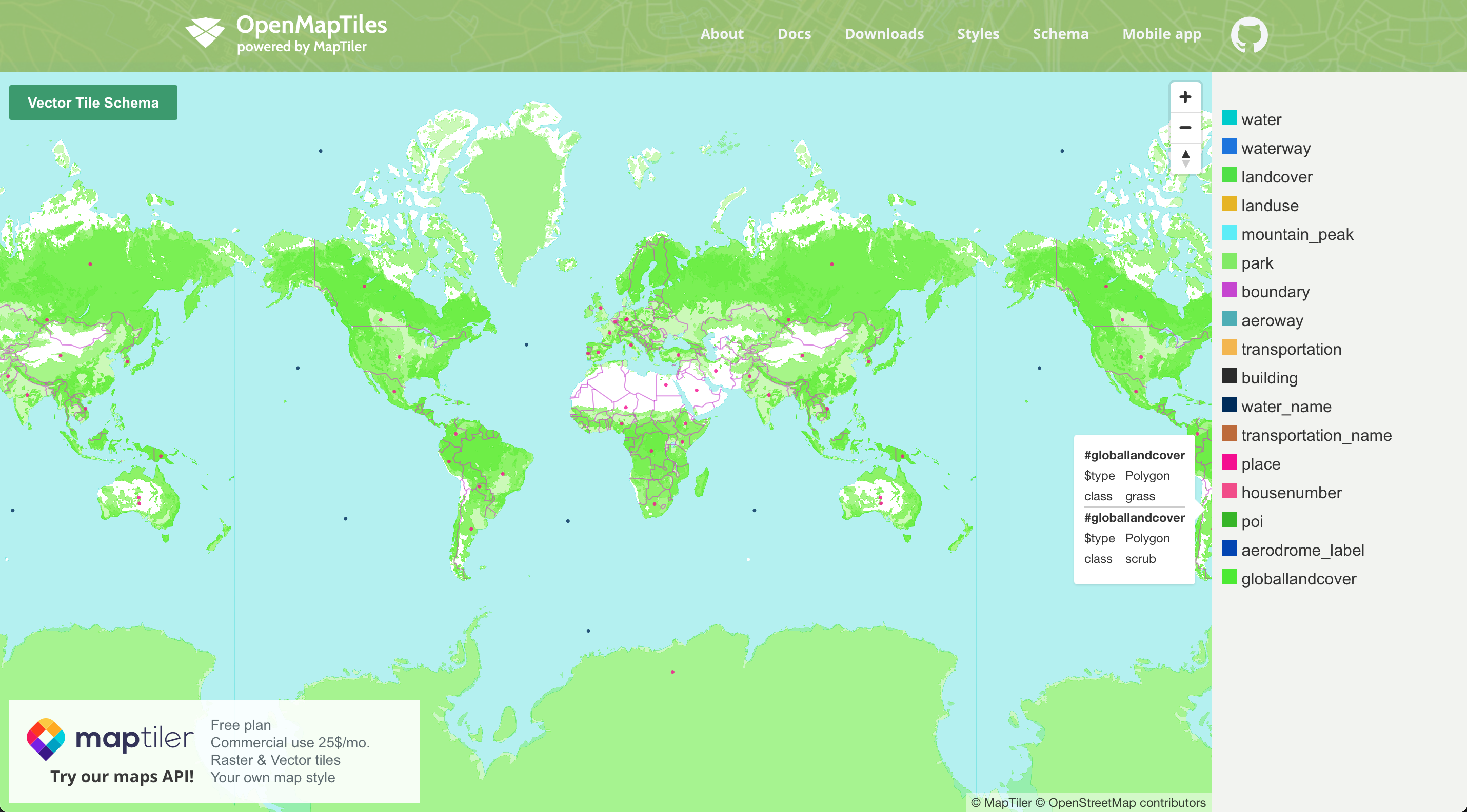
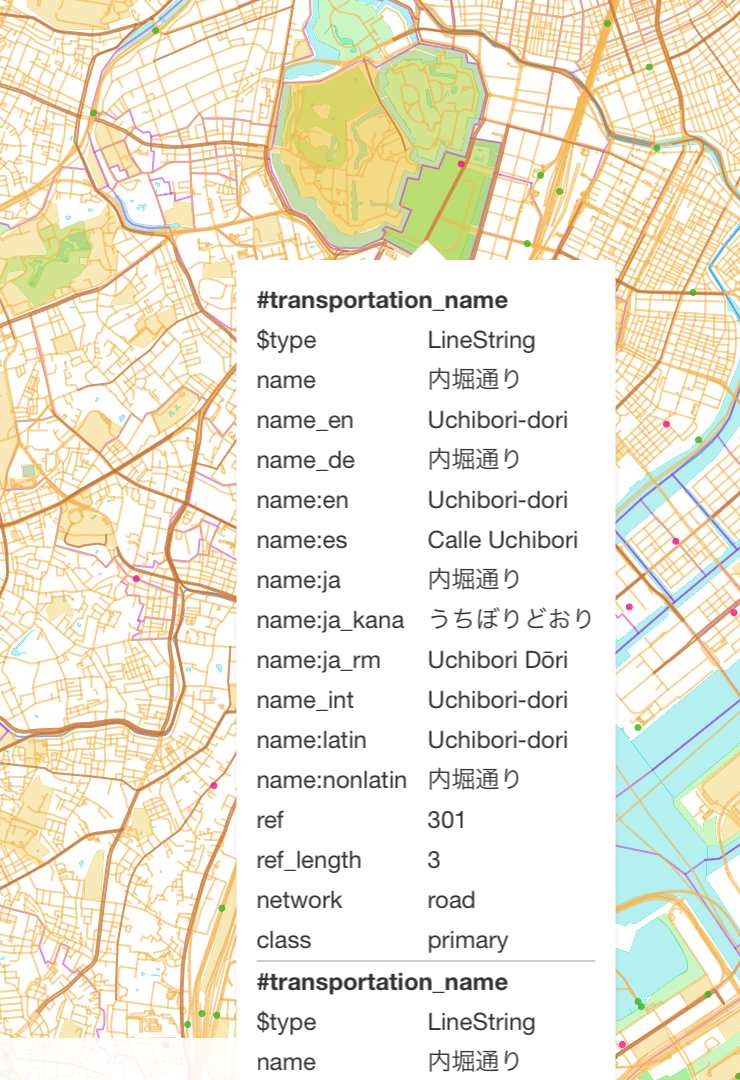
このスキーマによると、OpenMapTilesには16のソースレイヤーが存在します。それぞれのソースレイヤーにエンコードされているfield名と説明が書かれています。文章の説明だけでは直感的で無いものも多いため、データの実例を当たりながら理解すると効率的です。それには、スキーマのページの左上側の「Inspect」をクリックします。すると、地図が表示され、実際にどのソースレイヤーにどのようなデータが入っているのかを直感的かつ詳細に確認することができます。


Inspectの画面を拡大させると、ソースレイヤーに格納されているデータの詳細がわかる

ステップ2 描画レイヤーの項目と順序の設計
地図に何を描画するのか、何を優先するのかを設計します。一般的には、背景色、水系のポリゴンデータなどを一番下に置き、次に道路や境界線などのラインデータを描画します。そしてPOIや地名などのシンボルデータが一番上に置くことになりますので、そのようにレイヤーの順を決めます。次の表は、一般的なレイヤー順となります。実際には、市役所のそばに駅があってどちらを優先させるべきか、交差する道路の上下関係をどうやって正しく描画するか、データが全体あるいは部分的に重なる場合にポリゴンデータをどのような順で描画するかなど、一筋縄には行かないことが結構あります。
| 項目 | 種別 |
|---|---|
| 空港や駅などの重要なPOI | シンボル |
| 公共施設などの主要なPOI | シンボル |
| 一般POIや地名(place)など | シンボル |
| 道路や鉄道 | ライン |
| 行政界(boundary) | ライン |
| 水系ライン | ライン |
| 建物 | ポリゴン |
| 土地利用(landuse) | ポリゴン |
| 土地被覆(landcover) | ポリゴン |
| 水系 | ポリゴン |
| 背景色 | ポリゴン |
| 一般的なレイヤー順(例) |
なお、Maputnikのレイヤーは上に最初に描画するものが、下に後から描画するものが表示されます。人間の直感とは逆です。この理由は、style.jsonがブラウザで実行される際に、最初に読まれたレイヤーが先に描画され、順に後から読まれたレイヤーが描画されていくことを反映しているからです。
ステップ3 min zoomの設計
「ユーザーに必要な情報が適切なズームレベルで表示される」ことは、地図のユーザー体験の良し悪しを決定づける重要なものです。一般的に重要で大規模なもの程、早い段階で表示され、そうで無いものはズームレベルをかなり上げていって初めて表示されるべきです。こう表現するといかにも簡単なように感じられるかもしれません。
- 生活する国や地域で重要な情報は異なる。
- 自動車利用、鉄道利用など、地図の用途によっては重要な情報は異なる。
- 都市中心部と農村部とでは情報量が大きく異なる。
などの差異があり、全てを満遍なく対応することは事実上不可能です。このため、ユーザーをある程度絞り込んだ上で、ズームの変化に応じた地図表示を実際に見ながら調整を繰り返す必要があります。
ステップ4 レイヤーの作成
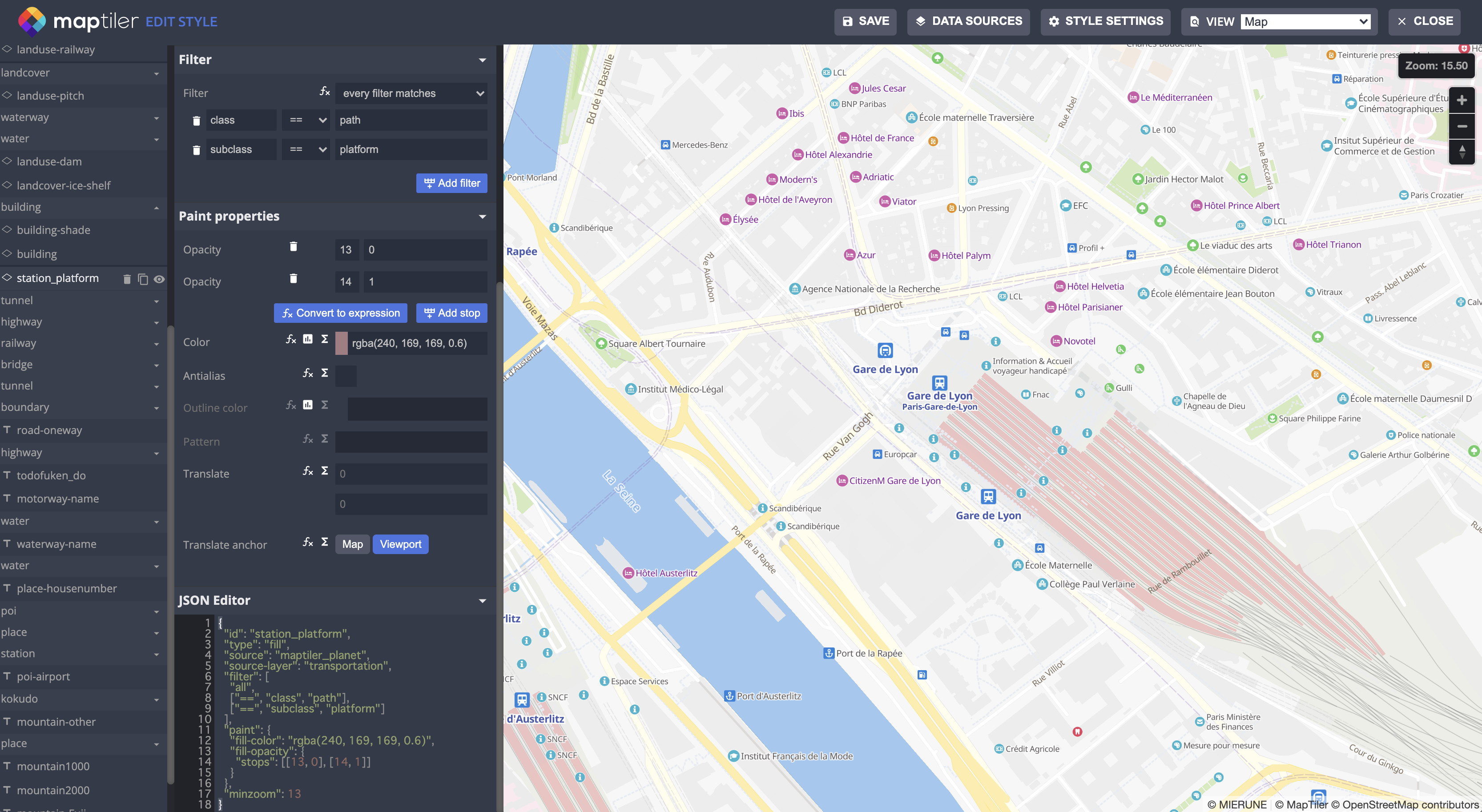
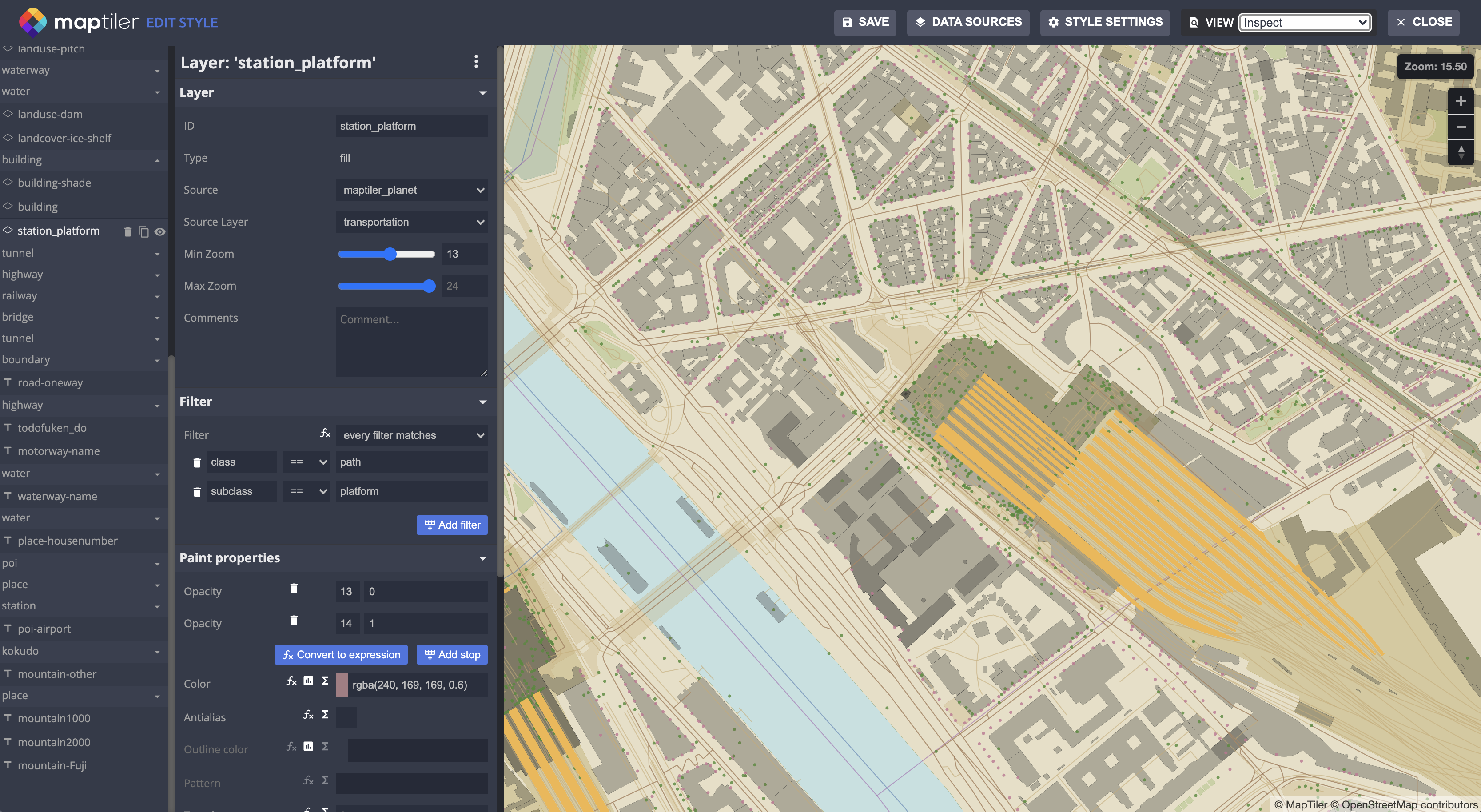
次に、ステップ2と3の設計方針に基づいて、実際のレイヤーを作成します。レイヤーの作成にあたっては、タイルのスキーマを参照しつつ、正しいSource Layerを選択します。一つのレイヤーは一つのSource Layerしか選択できません。続いて、Filterでclass,subclassなどを設定します。
もし、ここまでに誤りが無ければ、Maputnikの地図画面に作成されたレイヤーが何らかの形で表示されるはずです。そうならない場合は、Maputnik右上部の「VIEW」のMapをInspectにして、ハイライトされているかどうかを確認します。

この例では、レイヤーstation_platformがハイライトされています。
レイヤーは、同一種類で複数のclassやsubclassが存在する際には、一つにまとめることができます。一つのレイヤーの中で、それぞれのカテゴリーに対応したスタイルを指定していくことができます。ただし、同一レイヤーでの描画順の指定はできないため、どれかを優先させて描画したい場合には、レイヤを別にする必要があります。
ステップ5 レイヤー単位のスタイルの実装
最後に、レイヤー単位のスタイルを実装していきます。例えば、
- フォントの種類、大きさ、色、アイコンイメージの設定、haloの設定、それぞれズームの変化に応じた設定
- ラインの太さ、色、パターン、それぞれズームの変化に応じた設定
- ポリゴンの色、透過度、アウトライン、それぞれズームの変化に応じた設定
などを一つ一つ設定していきます。
地図画面には設定した内容が即座に反映されますので、これを参考にしながら微調整を繰り返します。
日本国内だけを対象にスタイル設定を行った場合、日本以外の地域でのスタイルが必ずしもうまくいかないことが起こり得ます。寺院や神社などのように、日本にしか存在しないカテゴリーもあれば、日本にはデータとしてまず存在しないものも結構多くあり、こうしたことにも配慮しつつスタイルを実装していく必要があります。
一般的に、OpenMapTilesに存在する全てのスキーマのFieldsに対応した適切なスタイルを書くことは、大変時間のかかる(月単位)作業となります。従って、もしグローバルのユーザーを対象にしているので無ければ、日本でよく使われているカテゴリーにまずは絞って、その範囲内で程々の完成度を目指すことが実際には効率的でしょう。
最後に
OpenMapTilesは、全世界どこの地図も簡単に作成できる、利用制限の無いベクトルタイルです。
地図会社が提供するデータとは違って情報内容の品質保証はありません。それさえ問題にならなければ、すばらしいデータセットだと思います。
OpenMapTilesのサイトからダウンロードして、自分で配信環境を構築してスタイリングを行うアプローチから、MapTiler Cloudのサービスを使って、スタイリングのみに専念するアプローチなど、いろいろな方法を選べることも魅力です。私自身は、環境構築にも興味がありますが、それよりもスタイリングに強く関心があるため、後者のMapTiler Cloudのサービスを利用しています。
OpenMapTiles(あるいはMapTiler Cloud)を採用したサービスは、国内でも事例が増えてきています。Googleマップなどの商用サービスとは異なり、地図のスタイリングをきめ細かく行うことができます。また、サービス提供に関わるコストを低くするメリットもあります。評価用の利用であればタイルを無償でダウンロードできますので、まずはそこからスタートしてみるのが良いでしょう。
その他、不明点があれば、MapTilerの日本代理店である株式会社MIERUNEに問い合わせをして下さい。用途に応じた最適な組み合わせなどのアドバイスが得られるでしょう。