gulp watchでCPU使用率100超
browser-syncを使ってLiveReloadをしていたところ、nodeプロセスのCPU使用率が異常に高く(100%超)なっていた。
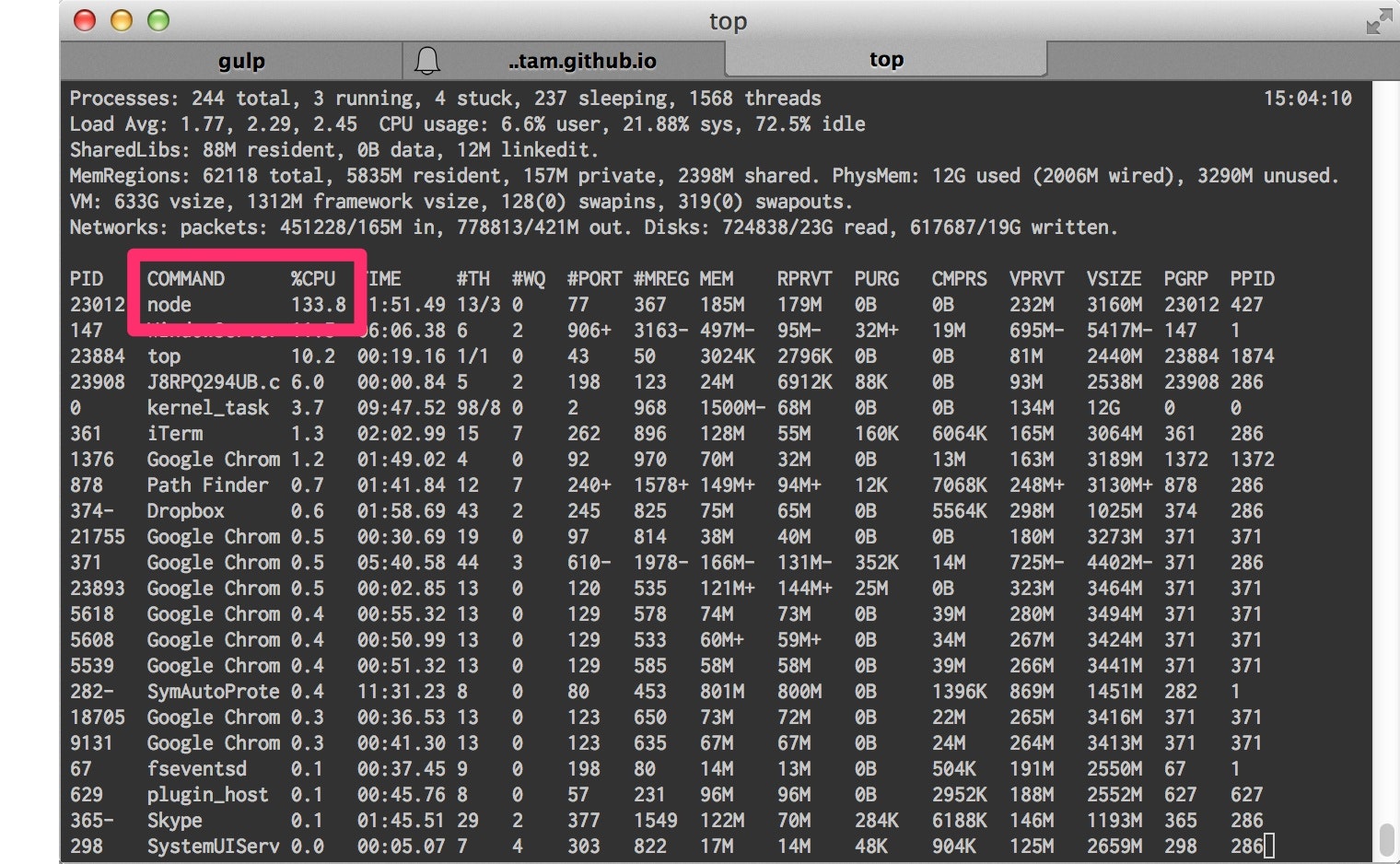
※topで確認したところ
最初はbrowser-syncの問題?と思ったけど、よくよく見るとCPUを使っている犯人はwatchの方でした。
なんてことはない、watchの対象範囲が拡すぎるだけで、それはそうだよな、という話。
- 修正前
gulp.task('default', ['browser-sync'], function() {
gulp.watch(["./**/*"], ['bs-reload']);
});
のようにgulpfileの設定でwatch対象がルート以下全ファイルに。。
htmlもcssもjsも全て監視するのだからと、安易に全対象にしてしまうと、watchがきつくなります。(当然)
- 修正後
gulp.task('default', ['browser-sync'], function() {
gulp.watch(["./**/*.html", "./**/*.css", "./**/*.js"], ['bs-reload']);
});
watch interval
この問題で解決策探っていた時に見つけた情報ですが、gulp.watchのオプションにinterval
というオプションがあり、対象ファイルが多いときはこのintervalを指定することでCPU負荷を下げられるとのこと。
- intervalオプション
gulp.task('default', ['browser-sync'], function() {
gulp.watch(["./**/*.html", "./**/*.css", "./**/*.js"], {interval: 500} ,['bs-reload']);
});
constant CPU usage on watch #634 (GitHub)
- 監視対象を限定していても対象ファイルが多い
- マシンのスペックが低い
などの場合はこのintervalオプションを使うことでCPU使用量を抑えられそうです。
500ms程度のインターバルなら使用感はあまり変わらないのでCPU消費が気になるならデフォルトで指定していてもよいかもしれません。
問題から少し外れますが、gulpのwatch自体CPU消費が大きい点は問題として認識されているようで、現在対応中とのことのよう。
I'm merging all file watching related issues into one issue, since there is one solution. The next version of gaze is under development and we are waiting for it to come out before we can fix the following issues:
- high cpu usage
- doesnt catch new files
- globs get matched even though it was a file change that shouldn't match it
- new files arent watched
stops on error (unrelated to gaze, but fixed already in gulp 4)