AWSのワークショップをあさってました。
実践力を鍛えるBootcamp - クラウドネイティブ編 -
いいですね~ 実践力、鍛えましょう!
で環境構築をするぞーと見ていると。。。
VS Code ServerをEC2で起動するCloudFormationテンプレートが用意されている!!!
さりげない優しさ
すてきすぎ
やってみました。
手順
-
上記ページの「Launch」リンクをクリックします
-
マネジメントコンソールのログインが必要でしたら、ログインしてください
-
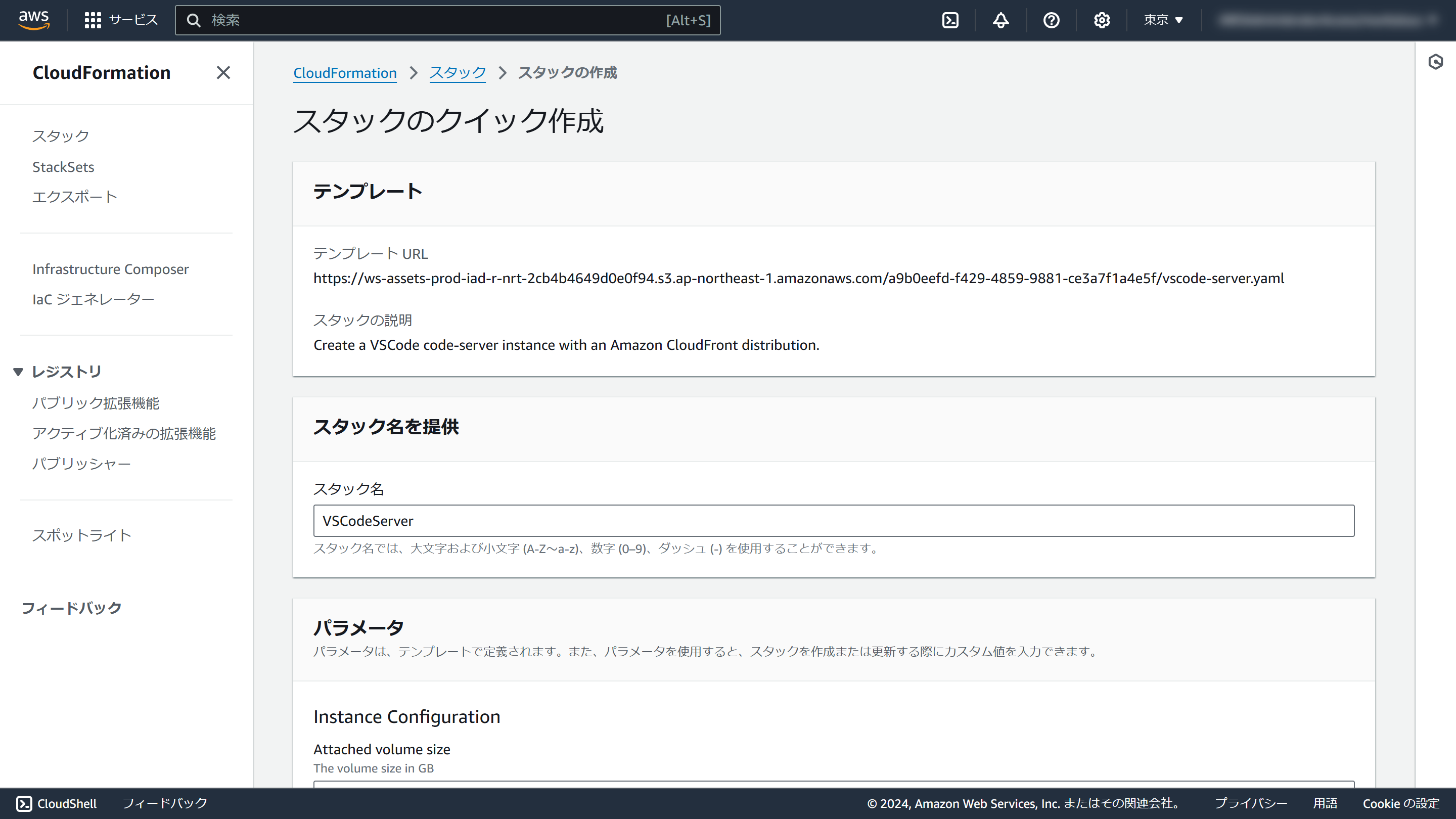
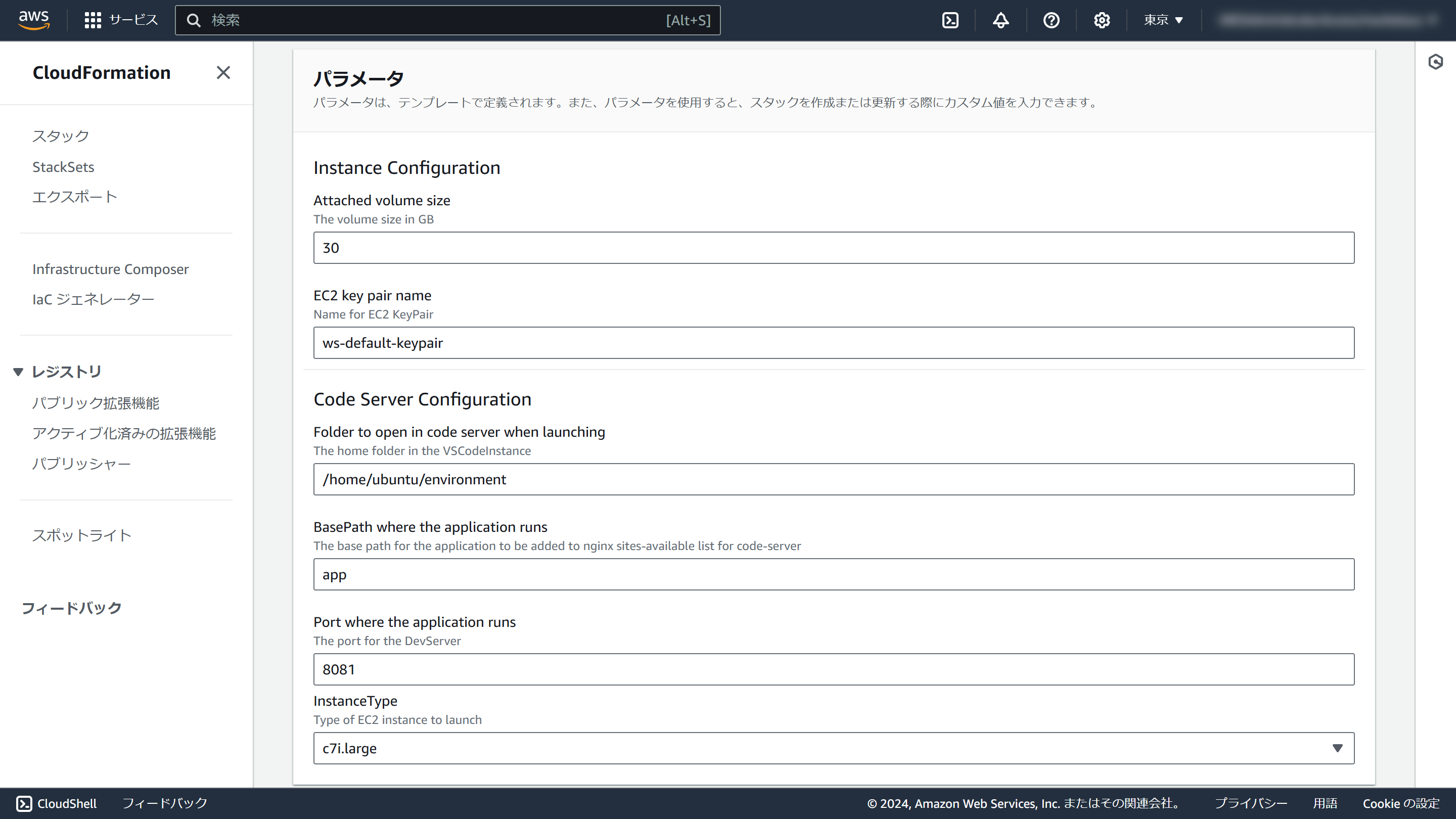
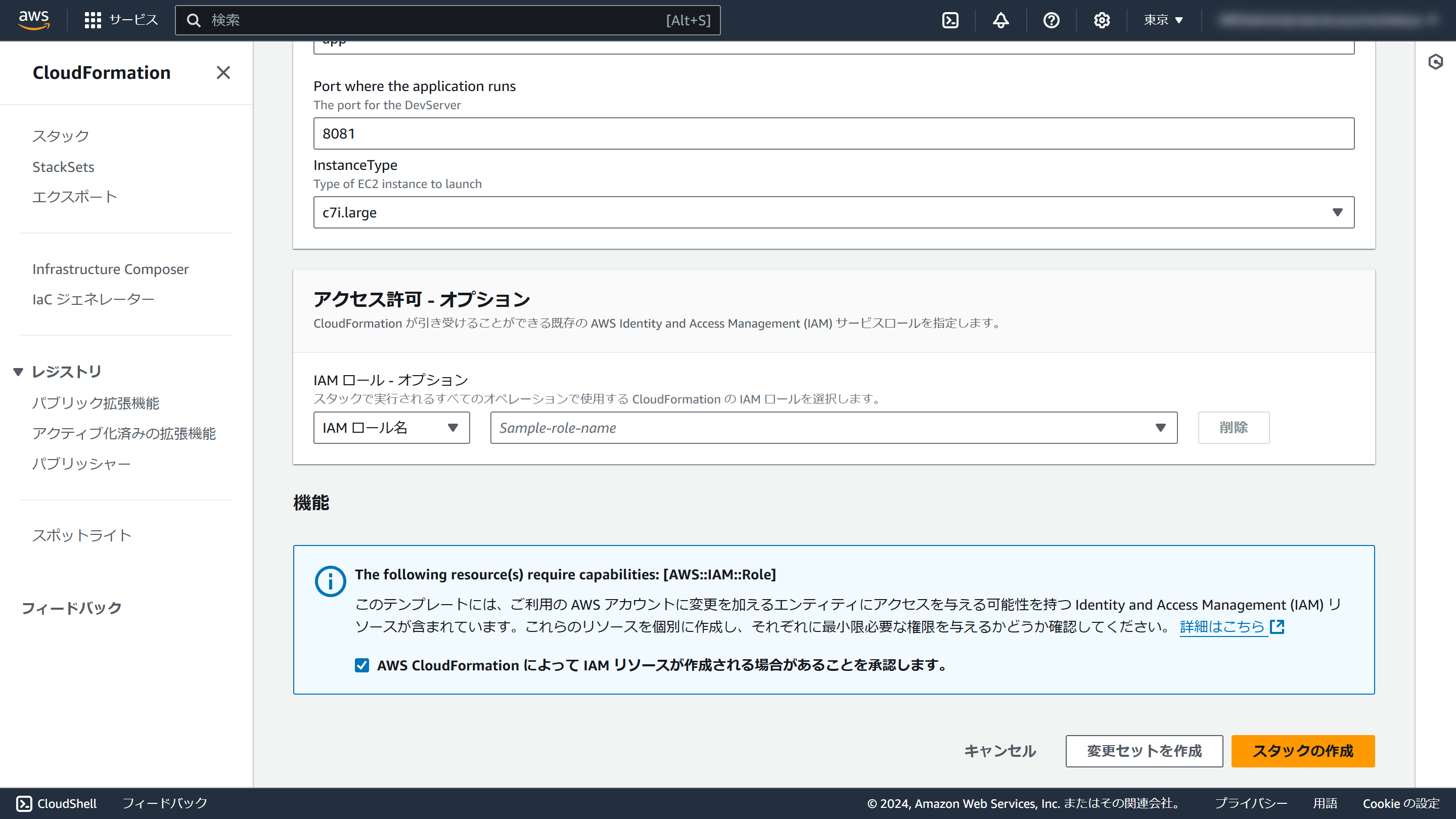
スタックのクイック作成画面が表示されます。必要でしたらパラメータなどを修正してください
デフォルト値は以下のとおりです -
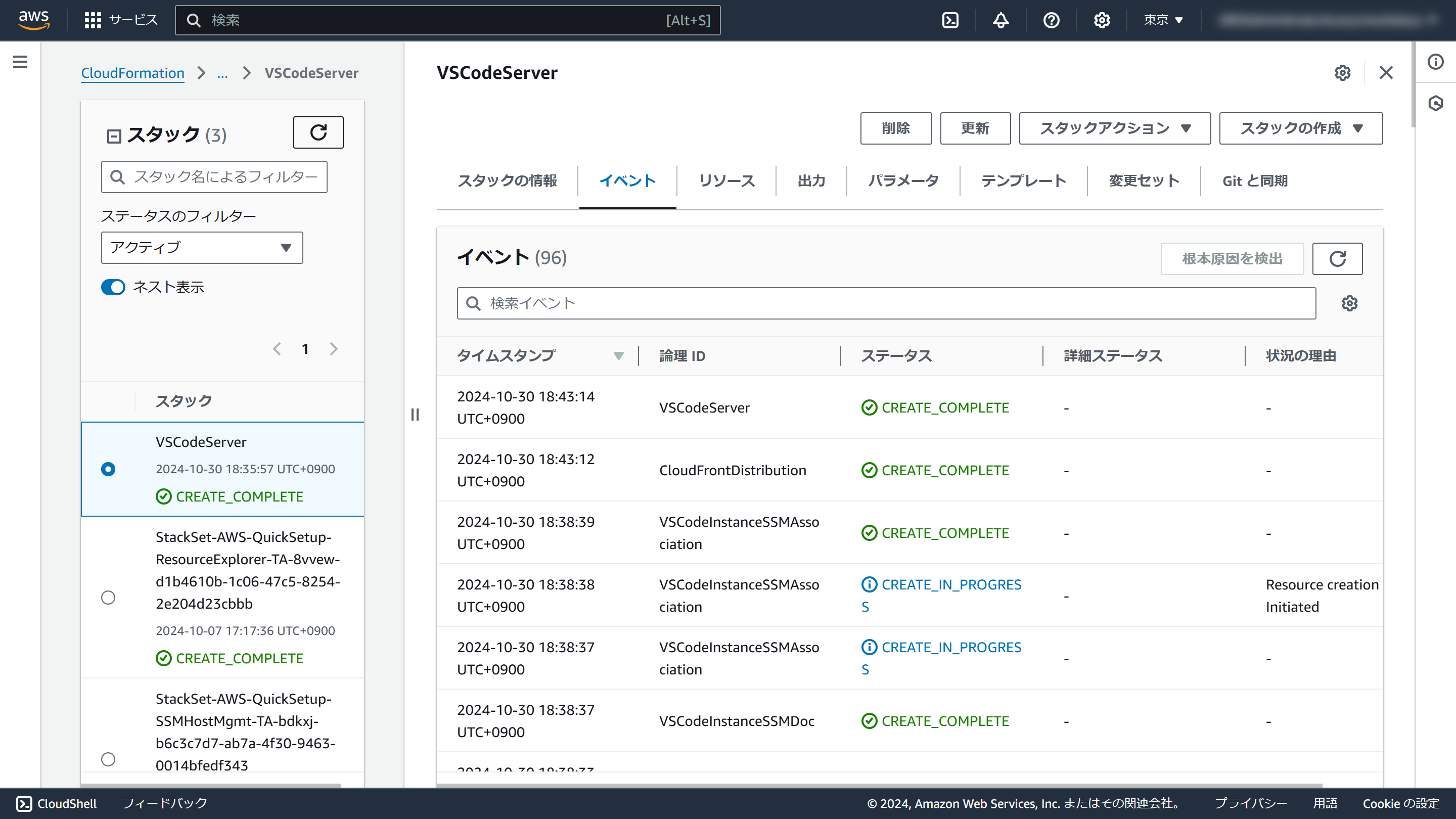
スタックのデプロイが始まりますので完了するまで待ちます
-
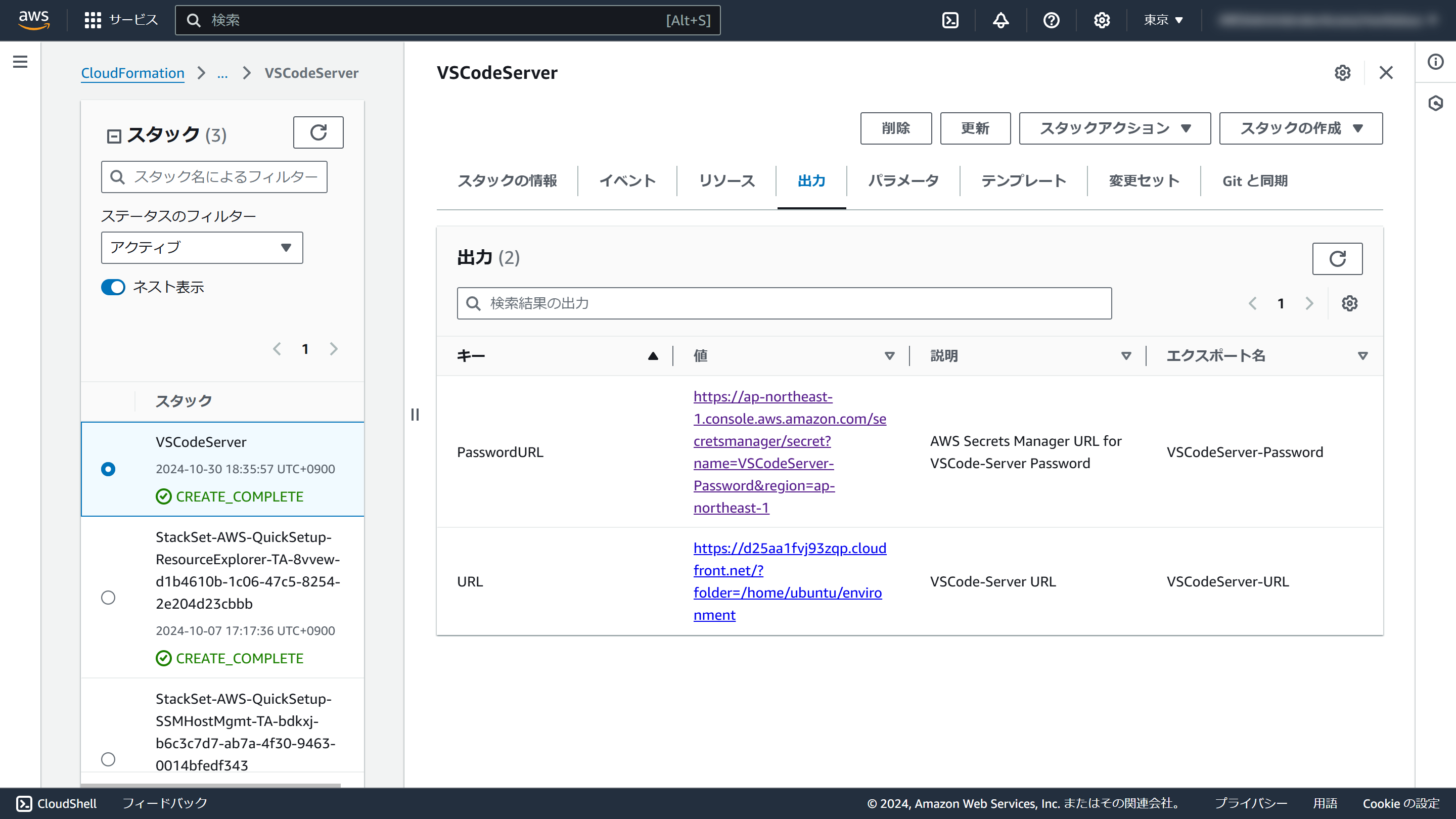
出力タブに「PasswordURL」と「URL」が表示されますので、まずは「PasswordURL」のリンクをクリックします
-
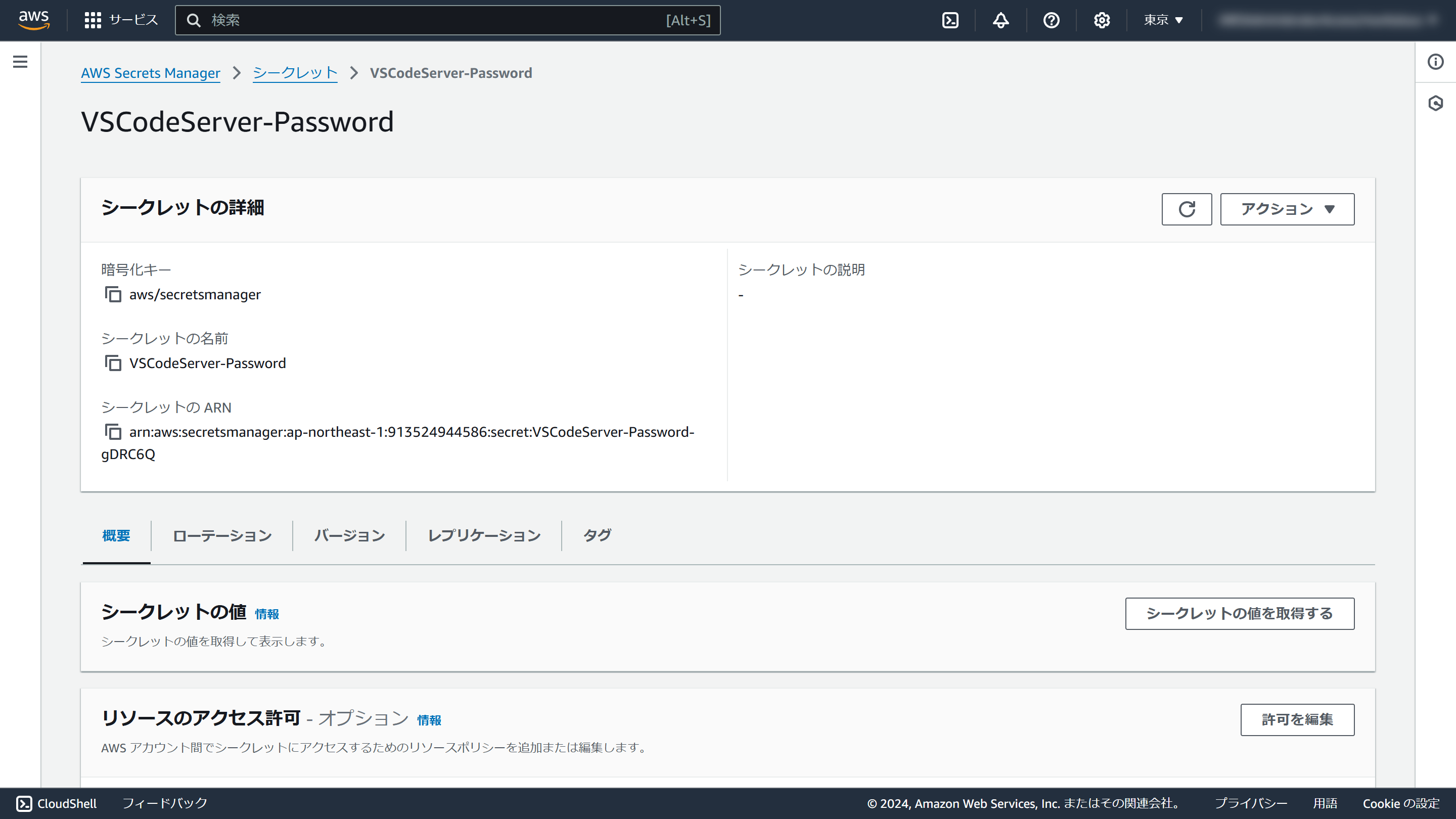
Secrets Managerの画面に遷移します。「シークレットの値を取得する」ボタンをクリックすると、パスワードが表示されるのでメモしてください
-
CloudFormationの画面に戻り、「URL」のリンクをクリックします
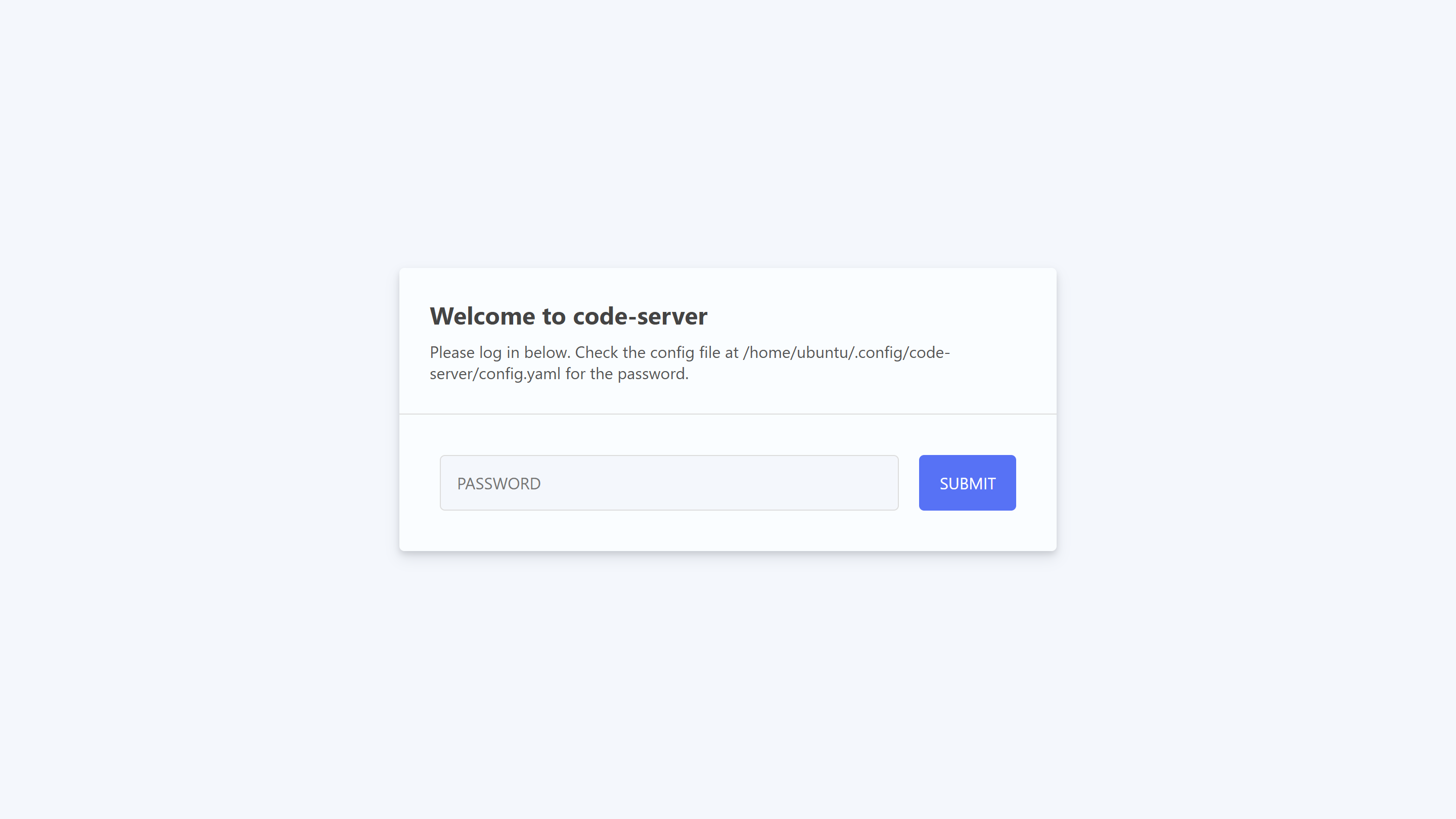
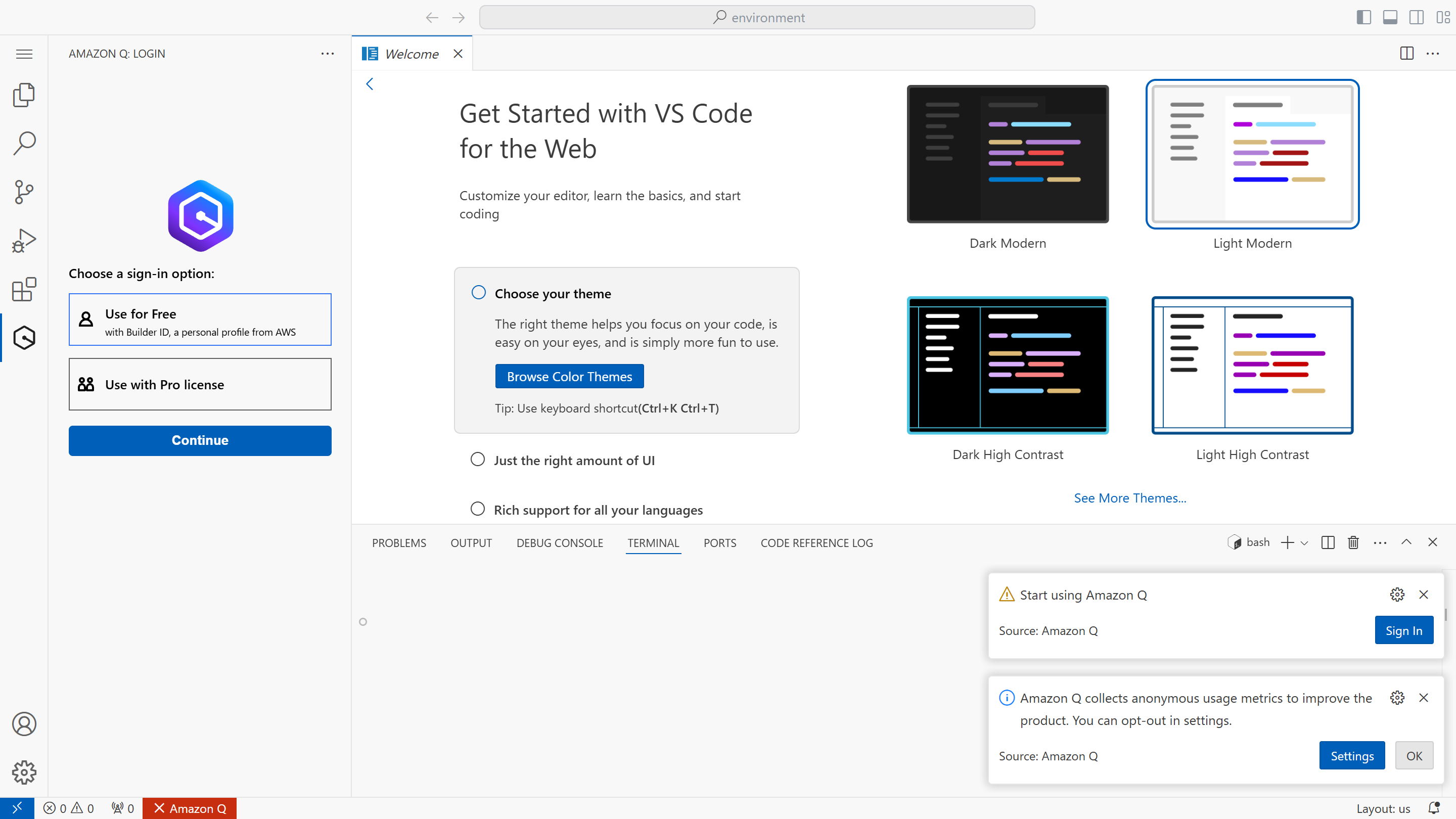
ログイン画面が表示されるので、先程のパスワードを入力します -
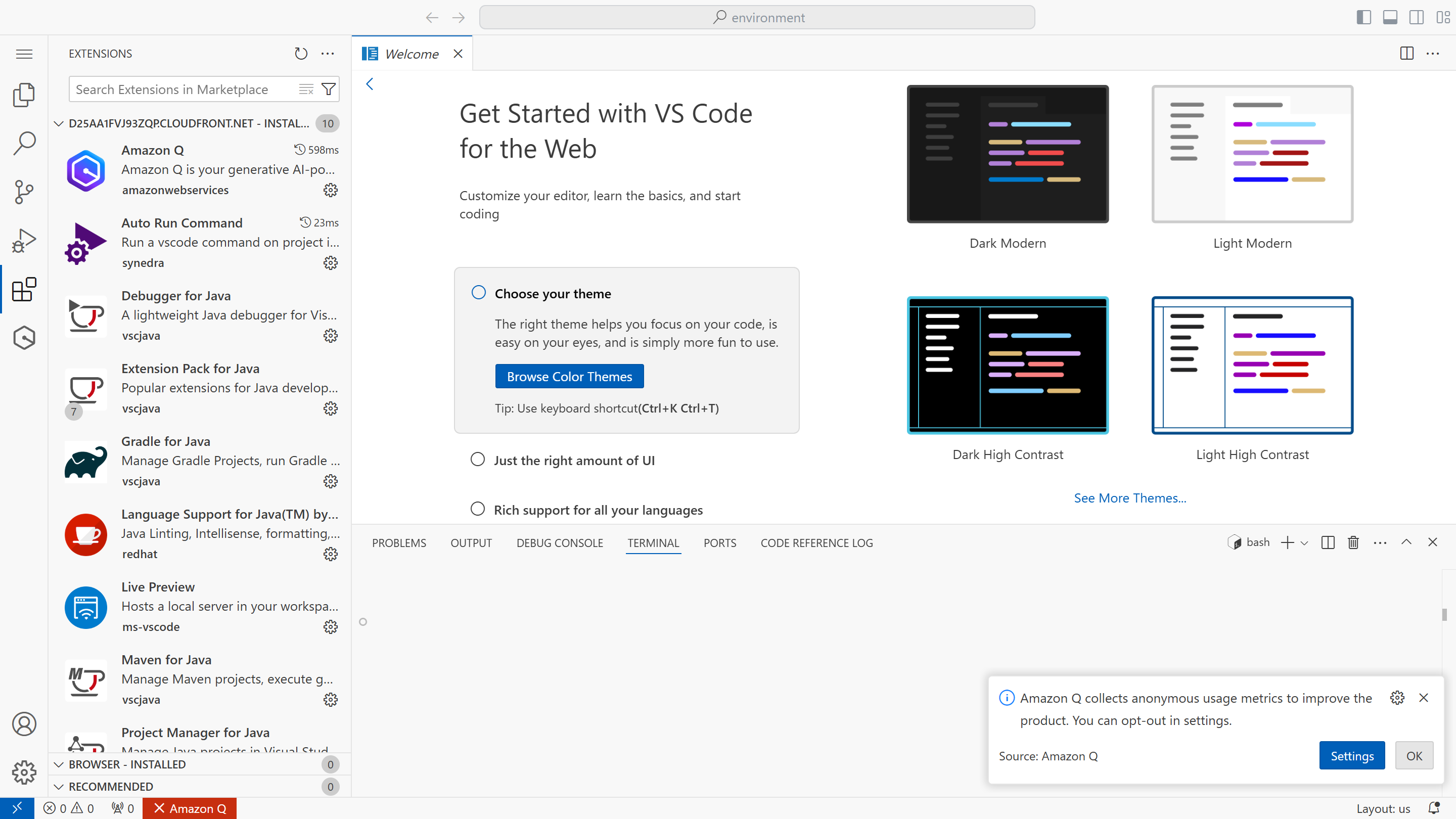
すると、VS Code Serverの画面が表示されます
簡単!!!
Amazon Q Developerをはじめ、開発に必要そうな拡張機能もインストール済みです。
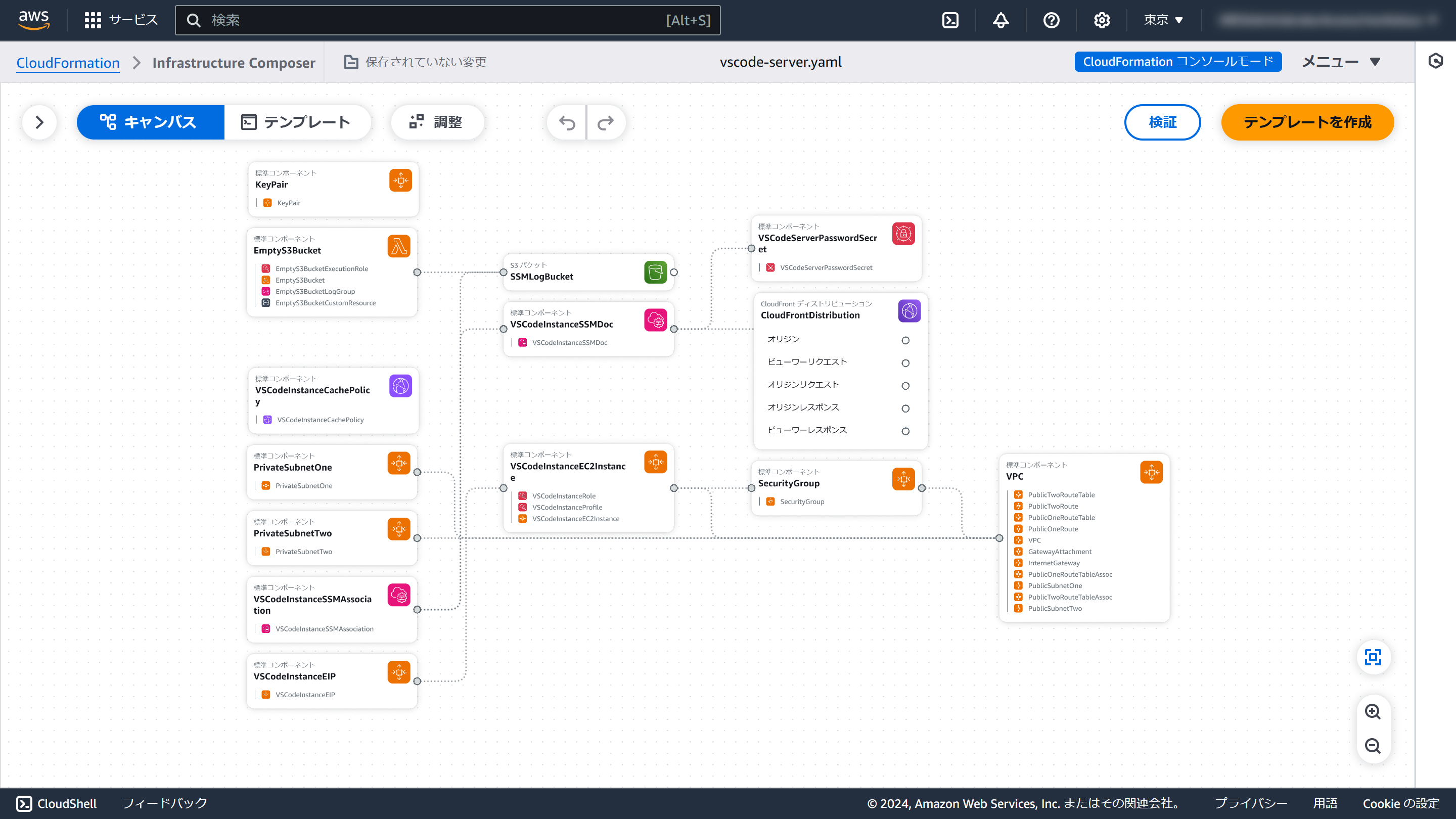
ちなみにCloudFormationテンプレートを AWS Application Composer AWS Infrastructure Composer で表示するとこのようになります
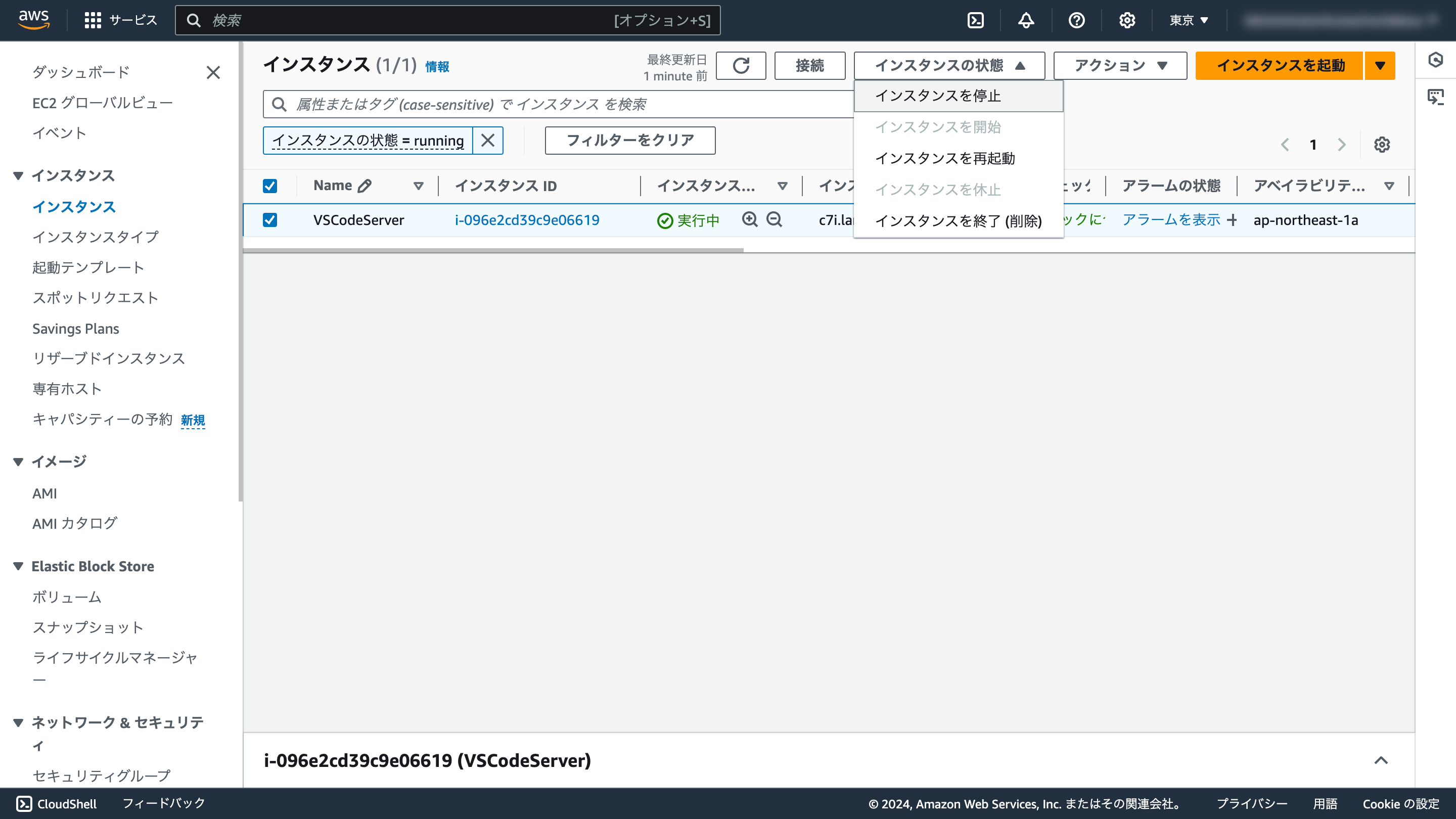
EC2インスタンスの停止方法
EC2を停止したい場合は、EC2の管理画面にアクセスします。「VSCodeServer」という名前のインスタンスを選択し、「インスタンスの状態」メニューの「インスタンスを停止」をクリックします。
まとめ
もっとアピールしていいのに!
ちなみに、パスワードの部分ですが、EC2のrunCommandとしてこのような内容がセットされていたので、きっとここです。
- !Sub |
sudo tee /home/ubuntu/.config/code-server/config.yaml <<EOF
cert: false
auth: password
hashed-password: "$(echo -n $(aws secretsmanager get-secret-value --secret-id '${VSCodeServerPasswordSecret.Id}' --query 'SecretString' --output text) | sudo npx argon2-cli -e)"
EOF