あけましておめでとうございます。
AWS Lambdaがコンテナイメージをサポートしたので、Puppeteerでキャプチャを取るLambdaをつくてみました。
クラスメソッドさんの以下の記事の通りで、ローカルでの実行はうまくいきましたが、Lambdaへのデプロイするとうまく動作しませんでした。(Chromeの起動タイミングでエラー?)
Lambda コンテナイメージで Puppeteer を使ってみた | Developers.IO
https://dev.classmethod.jp/articles/try-using-puppeteer-with-a-lambda-container-image/
試行錯誤の結果が、こちらとなります。
ソース
全体はこちらにアップロード済みです。
https://github.com/moritalous/m5core2-yweather/tree/master/lambda
Dockerfile
クラスメソッドさんはGoogle Chromeとpuppeteer-coreの組み合わせでしたが、puppeteer単体で動かしたかったので、インストールするパッケージを変えました。
インストールするパッケージはこちらを参考にしました。
日本語フォントgoogle-noto-sans-japanese-fontsもインストールします。
FROM amazon/aws-lambda-nodejs:12
RUN yum -y install libX11 libXcomposite libXcursor libXdamage libXext libXi libXtst cups-libs libXScrnSaver libXrandr alsa-lib pango atk at-spi2-atk gtk3 google-noto-sans-japanese-fonts
COPY app.js package*.json ./
RUN npm install
CMD [ "app.lambdaHandler" ]
ソースコード
依存ライブラリーはpuppeteerとsharpです。
sharpは取得したスクリーンショットをリサイズするために追加しました。
"dependencies": {
"puppeteer": "^5.5.0",
"sharp": "^0.27.0"
}
puppeteer.launchに指定するargsについて
ローカルでの実行の場合は--no-sandboxと--disable-setuid-sandboxの指定だけでうまくいきましたが、Lambda上ではエラーになりました。
/tmpディレクトリ以外が読み取り専用だからではないでしょうか?
試行錯誤した結果、こんな感じです。
const browser = await puppeteer.launch({
headless: true,
args: [
'--no-sandbox',
'--disable-setuid-sandbox',
'-–disable-dev-shm-usage',
'--disable-gpu',
'--no-first-run',
'--no-zygote',
'--single-process',
]
});
キャプチャを撮って、リサイズして、PNGにしました。
API Gateway経由で返却したので、Base64エンコードしてレスポンスにセットします。
buff = await page.screenshot({
clip: rect
});
buff = await sharp(buff).resize(320, 240).png().toBuffer();
base64 = buff.toString('base64');
await browser.close();
const response = {
statusCode: 200,
headers: {
'Content-Length': Buffer.byteLength(base64),
'Content-Type': 'image/png',
'Content-disposition': 'attachment;filename=weather.png'
},
isBase64Encoded: true,
body: base64
};
ECRへプッシュ
Lambdaのコンテナイメージサポートですが、
- コンテナレジストリはECRでかつプライベート
ということのようです。
はじめはGitHub Container Registryで試してだめで、次にECRのパブリックで試してだめでした。。
$ aws ecr get-login-password --region ap-northeast-1 | docker login --username AWS --password-stdin [AWSアカウントID].dkr.ecr.ap-northeast-1.amazonaws.com
$ docker build -t [AWSアカウントID].dkr.ecr.ap-northeast-1.amazonaws.com/[リポジトリ名]:latest .
$ docker push [AWSアカウントID].dkr.ecr.ap-northeast-1.amazonaws.com/[リポジトリ名]:latest
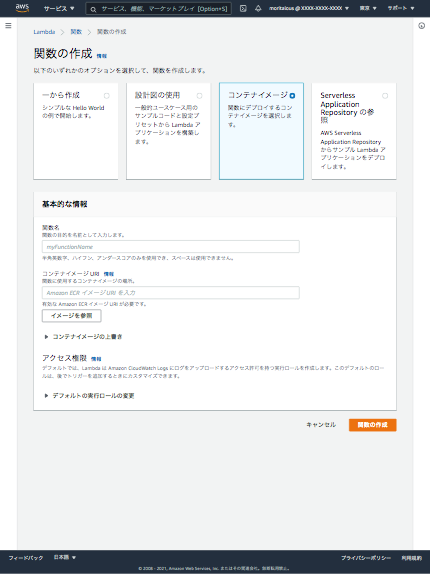
Lambdaの作成
基本的にウィザードに従うだけです。
一点注意ですが、ECRに新しいイメージをプッシュするたびに、Lambdaで使用するイメージを指定し直す必要があります。
sha256ダイジェストの値を見ているようで、latestタグだとしても毎回指定する必要があります。
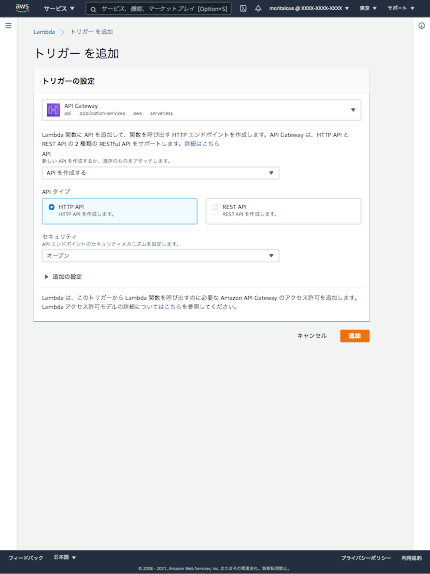
API Gatewayの作成
Lambdaの画面でトリガーを追加します。かんたんです。
REST APIだと昔はバイナリサポートを有効化するとか色々手順があった気がしますが、何もしなくてもPNGイメージの返却ができました。
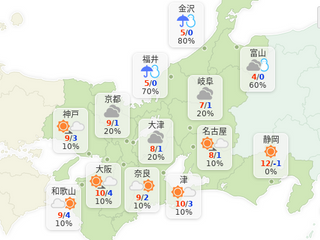
完成
ヤフーの天気をPNG画像にしてみました。