前回、HoloLens+Face APIのデモアプリを作成しました。
HoloLensで始めるCognitive Services(Face API編)
今回はこのアプリを修正し、人物を特定したら自動でツイートする機能を作ってみます。
流れ
1.Functionsの作成
2.Logic Appsの作成
3.スクリプトの修正
4.実行
1.Functionsの作成
下記のChapter 2を参考にFunctionsを作成してください。
MR and Azure 305: Functions and storage
C#のコードは下記とします。
PostAsJsonAsyncのURL部分は後程更新します。
# r "Newtonsoft.Json"
using System;
using System.Net;
using System.Threading.Tasks;
using Newtonsoft.Json;
public static async Task<object> Run(HttpRequestMessage req, TraceWriter log)
{
log.Verbose($"Webhook was triggered!");
string jsonContent = await req.Content.ReadAsStringAsync();
var personInfo = JsonConvert.DeserializeObject<PersonInfo>(jsonContent as string);
using (var client = new HttpClient())
{
var res = await client.PostAsJsonAsync("LogicApps-URL",
new {
name = personInfo.name
}
);
// Response Code
return req.CreateResponse(res.StatusCode);
}
}
public class PersonInfo {
public string name { get; set; }
}
2.Logic Appsの作成
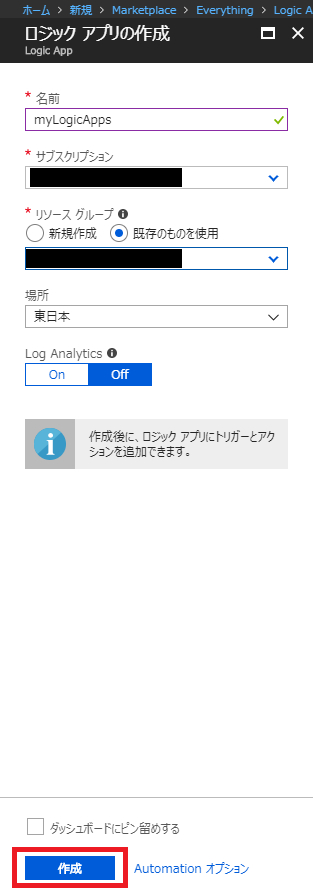
- Logic Appsサービスの追加 Azureポータルにて、下記の通りLogicAppsを検索し、作成してください。
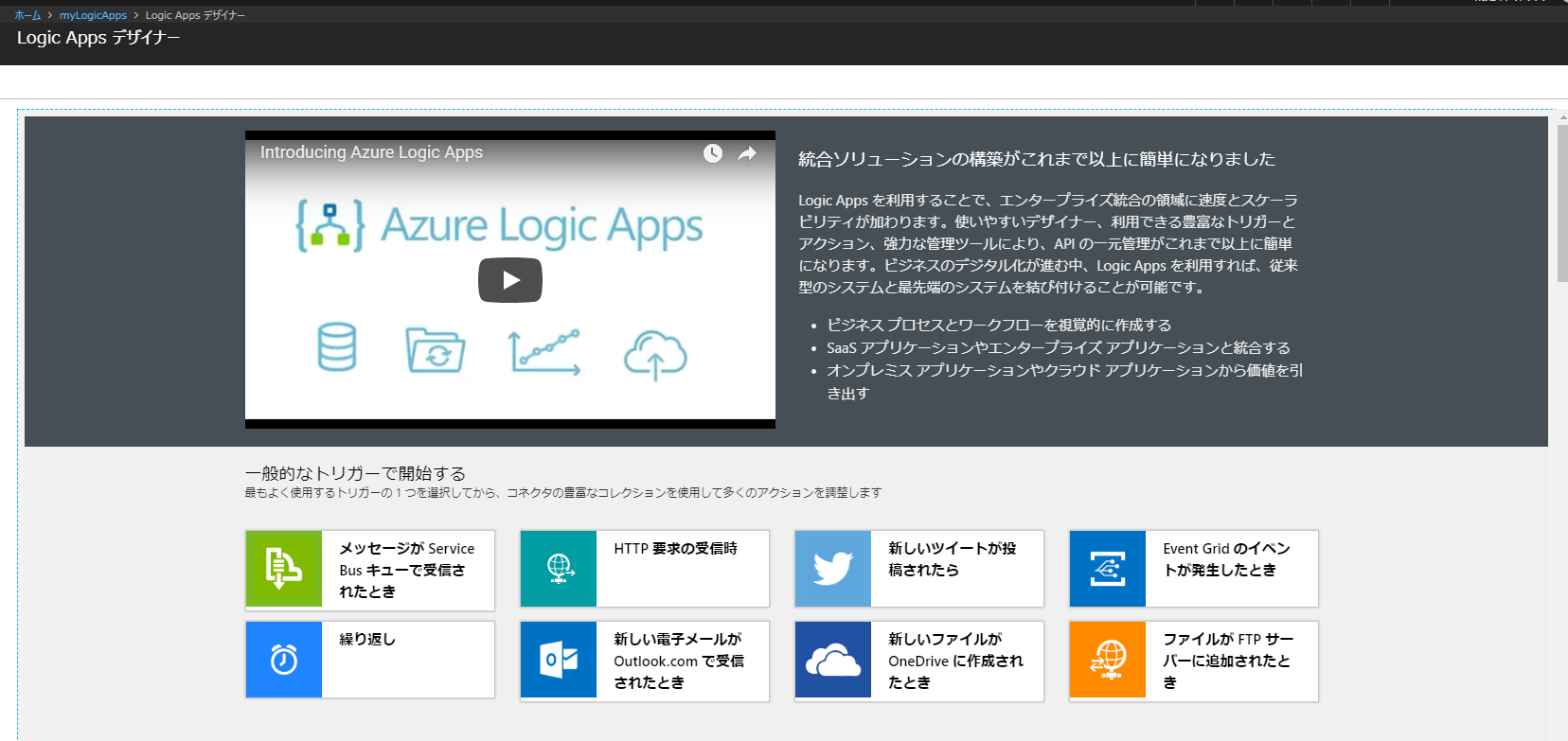
- リソースに移動 リソースに移動してください。下記のような画面が出てきます。
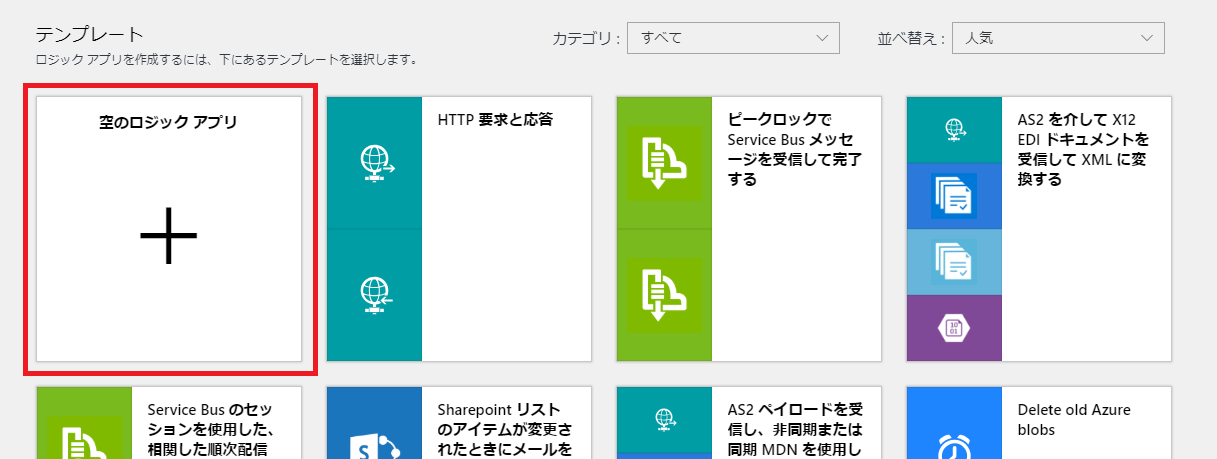
- テンプレート選択 「空のロジック アプリ」を選択します。
- トリガーの選択
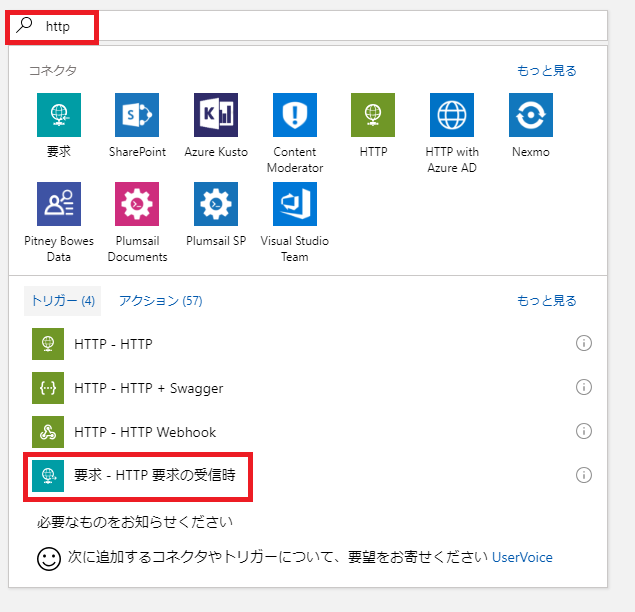
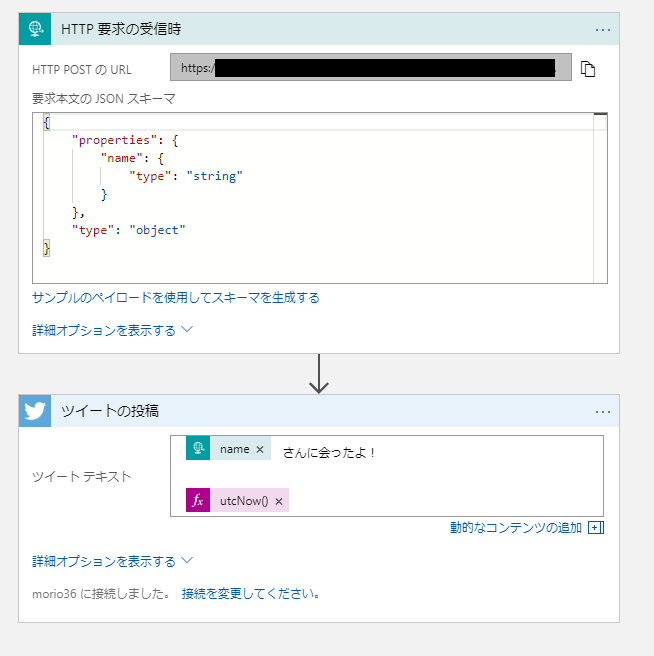
検索欄に「http」と入力し、絞り込むと表示される「要求 - HTTP要求の受信時」を選択します。
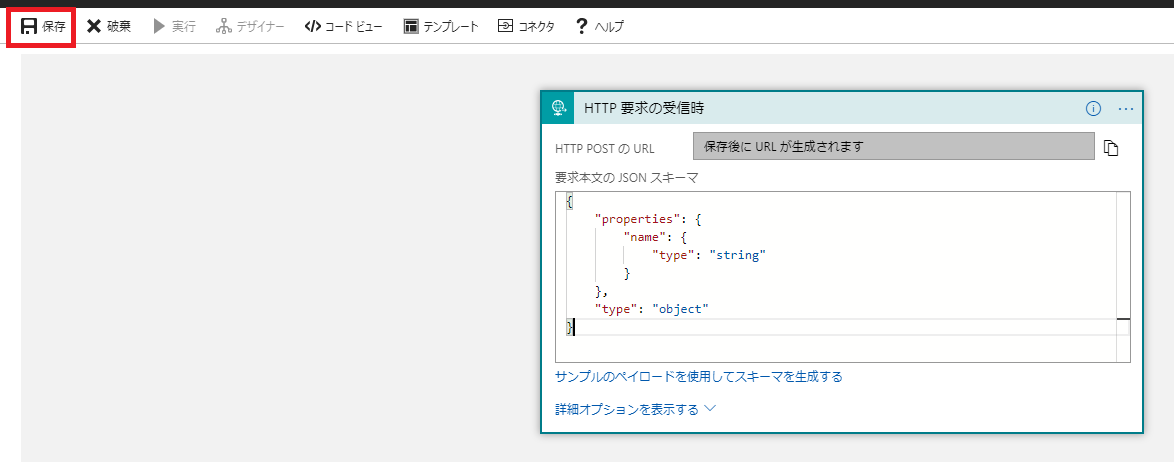
要求本文の JSON スキーマに下記をコピペします。
これは「name」という文字列型パラメータをひとつだけ受け入れるJSON形式のリクエストを定義しています。{ "properties": { "name": { "type": "string" } }, "type": "object" }JSONスキーマを入力したら一度保存してください。
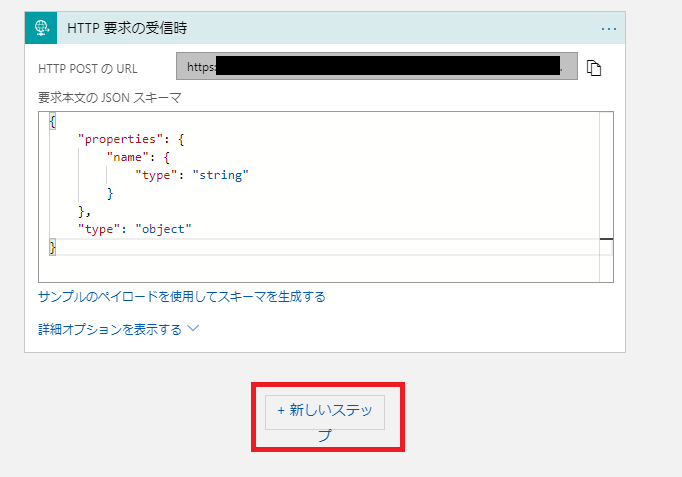
保存するとURLが設定されます。次に「新しいステップ」を押下してください。
- アクションの追加
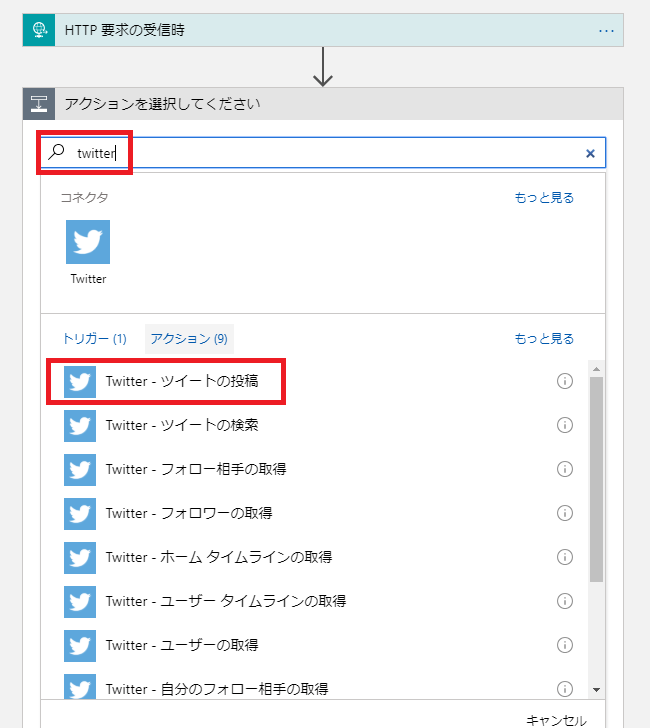
検索欄に「twitter」と入力し、絞り込むと表示される「Twitter - ツイートの投稿」を選択します。
Twitterへのサインインを求められますので、Twitterの仕様に従い、サインインを行ってください。
※アプリケーション認証が必要となります。下記の画面になったらサインイン成功です。
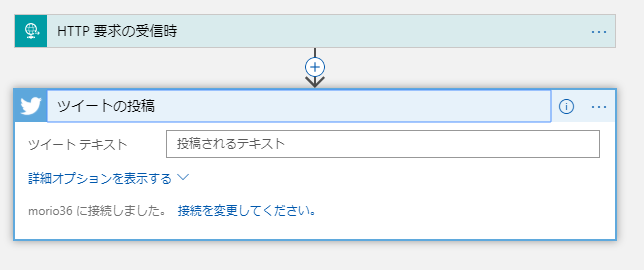
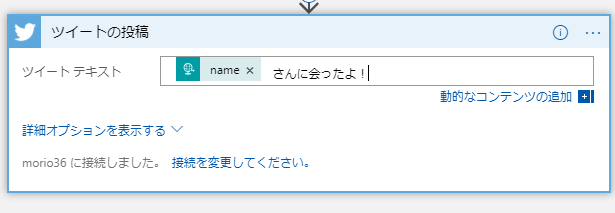
- ツイートテキストの実装
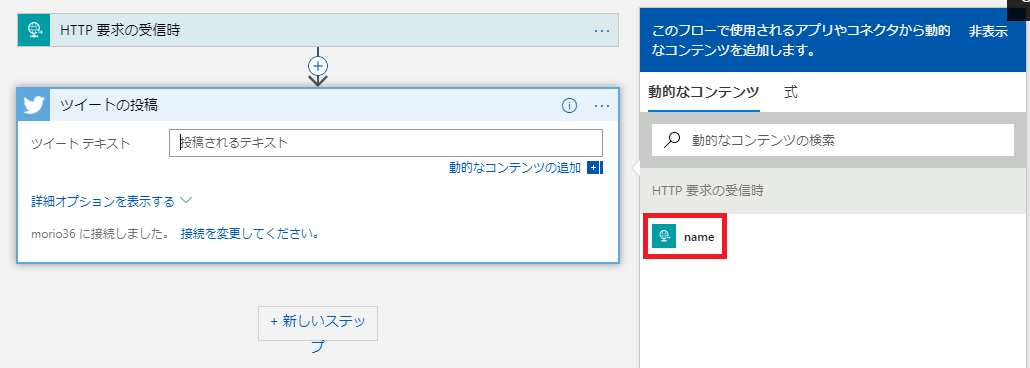
「ツイートテキスト」の部分にフォーカスを当てるとウインドウが表示されます。
「動的なコンテンツ」には前アクションのOutputが表示されますので、
HTTP要求の受信時にパラメータとして定義した「name」を選択します。
名前だけだとツイートが寂しいので、適当な文字列を追加します。
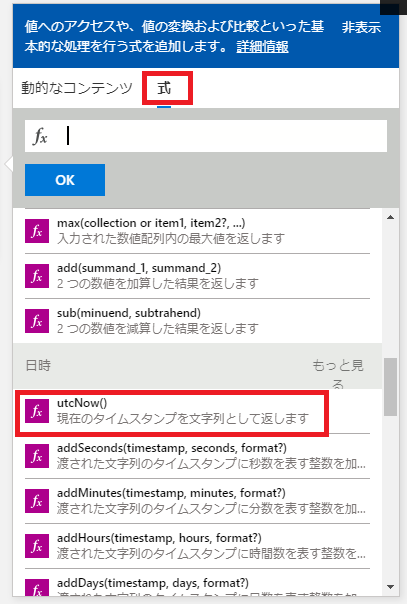
また、Twitterの連続投稿エラーを回避するため、タイムスタンプも追加します。
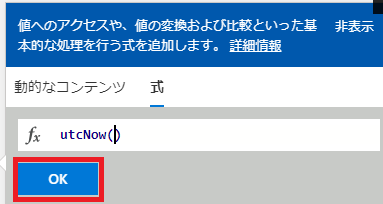
「式」から「utcNow()」を選択してください。OKを押下します。
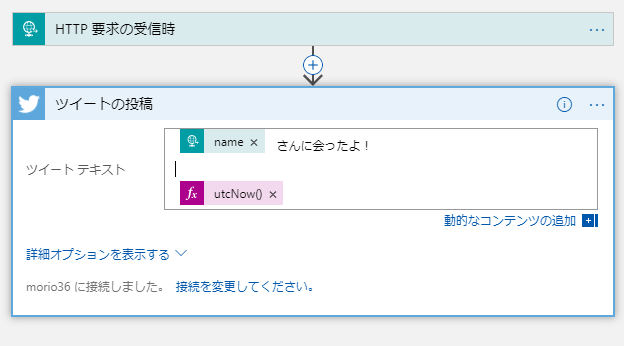
適宜改行追加し、こんな感じでよいでしょう。
再度「保存」を押下してください。HTTP POSTのURLをコピーし、1で作成したFunctionsの「LogicApps-URL」の部分に貼り付けてください。
3.スクリプトの修正
これでAzure側の設定は完了しました。最後にScriptを修正します。
GetFaceInfo.csを開いてください。
1.メソッド、クラスの追加
まず下記のメソッドとクラスを追加してください。
/*
* Azure Functionsを呼び出す
*/
private IEnumerator CallAzureFunctions(string name)
{
WWWForm webForm = new WWWForm();
// サーバへPOSTするデータを設定
ForFunctions forfonctions = new ForFunctions();
forfonctions.name = name;
string json = JsonUtility.ToJson(forfonctions);
byte[] bytes = Encoding.UTF8.GetBytes(json.ToString());
using (UnityWebRequest req = UnityWebRequest.Post(functionsEndpoint, webForm))
{
req.uploadHandler.contentType = "application/json";
req.uploadHandler = new UploadHandlerRaw(bytes);
yield return req.Send();
}
}
/*
* Functions呼び出し用のクラス
*/
[Serializable]
public class ForFunctions
{
public string name;
}
2.変数の追加
次に下記の変数を追加します。
実際のAzure FunctionsのURLに合わせて文字列を変えてください。
private string functionsEndpoint = "Azure Functionsのエンドポイント";
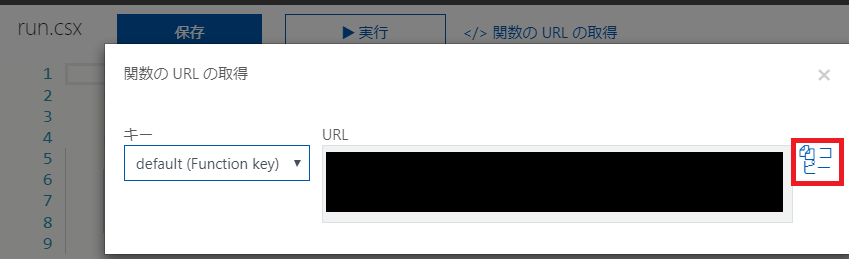
URLは下記の通り確認可能です。
3.既存メソッドの修正
メソッドGetFaceImageを下記のように変更します。
/*
* 画像ファイルをダウンロードし、テクスチャに貼り付ける
*/
private IEnumerator GetFaceImage(RawImage imagePanel, string targetUrl, string name)
{
WWW www = new WWW(targetUrl);
// 画像ダウンロード完了を待機
yield return www;
// 画像をパネルにセット
imagePanel.texture = www.textureNonReadable;
//Functions呼び出し
StartCoroutine(CallAzureFunctions(name));
}
メソッドの引数変更に合わせて呼び出し側も下記のように変更します。
//顔写真の取得
StartCoroutine(GetFaceImage(panel, imageUrl, name));
4.実行
これで実装は完了です。
Holoへデプロイし、実行してみてください!
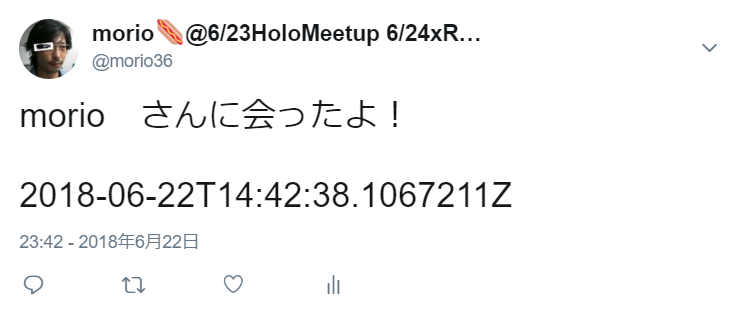
人物特定ができた際に下記のようにツイートしていれば成功です!

以上でHoloLensアプリからAzure FunctionsとLogicAppsが使用できました!
とても簡単ですね!
Twitter側のアカウント登録やトークンの取得などが不要なのがお手軽感あっていい具合です!
みなさんもこの記事を元にどんどん面白いものを作ってみてください!
最後に
Twitterでデバッグしすぎてアカウント停止などならないようお気をつけくださいね。