業務でGoogleのスプレッドシートを使っていて、その中の情報をSlackで通知してもらおうと思い、このような事をして見ました。
よく目にする、備忘録ってやつですね。
エンジニア1年目の未熟者です。
間違い等ありましたら、優しめのコメントを頂けると幸いです。
GASとは
Google Apps Scriptの略
ガスって呼んでます。合ってますよね?
ちなみにGASだけでググると本当のガス会社が出てきます。一回はそのルート通ってください。
Googleが提供する言語で、Java ScriptにGoogleのサービスを利用する為に様々なオブジェクトを追加したもの
その為、独立した言語ではないみたいです。
どの様なサービスに利用できるかと言うと、
・Google Drive
・Google スプレッドシート
・Google フォーム
・Google アナリティクス
などなど、ほとんどのものを把握してませんが、、、多種多様
Googleサービスを頻繁に使う方には常識になりつつあるかもしれません。
ちなみに僕はNon Java Scripter(NJS)なのですが、参考になる記事がたくさんあり、進めやすかった印象です。
Slack
社内ツールとして使っている方も多いと思いますので、詳細は省きますが、もしかしたらみなさん知らないかもしれない、Slackの語源。
「緩み、弛み」といった英語からきています。ぐでたまみたいな感じでしょうか
Slackは外部のAPIと連携させることができたり、アプリを作成してインストールすることで独自のサービスを使用できる様になります。(Botとかはこの類かと思います)
Slack appの作成
今回はスラッシュコマンドによって起動するappを作成しました
https://api.slack.com/
こちらの左側メニューのApp featuresからslash commandsを選択し、create new appをします
この辺りの設定についてこちらを参考にさせて頂きました。
・Slash CommandsとGASでSlackのオリジナルコマンドをつくる
僕がつらつらと書くよりも詳細にわかりやすく書いていただいてますので、参考にさせて頂きましょう。
※Slackとスプレッドシートを連携する方法として、SlackのカスタムインテグレーションであるIncoming WebhookとOutgoing Webhookと言うものがあるのですが、公
式により非推奨になっております。
https://api.slack.com/custom-integrations/incoming-webhooks
https://api.slack.com/custom-integrations/outgoing-webhooks
これから作成される方はapp作成での連携をご検討ください
スプレッドシートのGASの利用
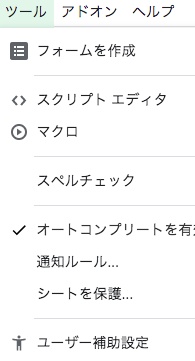
連携させたいシートのツールからスクリプトエディタを選択すると、オンラインエディタが立ち上がります。

特別な環境構築が必要でない点も、GASの魅力ではないでしょうか?
Function myFunction()の関数名を任意の名前に変更しこの中に処理を書いていきます。
function myFunction() {
// トークン判定
var verificationToken = e.parameter.token;
if (verificationToken !== 'Slack app トークン') { //Appのverify_token
throw new Error('Invalid token')
}
var text = e.parameter.text; //スラッシュコマンドの引数を取得
var result = getCell(text); //getCell関数を呼び出し
var response = { text: result };
return ContentService.createTextOutput(JSON.stringify(response)).setMimeType(ContentService.MimeType.JSON);
}
この場合のvar responseはjson形式で記入していくのですが、
・どのチャンネルに投稿するか
・Slackの通知される名前
・アイコン画像
などが設定可能です。
これらはSlack app 作成の方で設定可能なので、返す内容だけを記入しています。
GASでよく使うであろうコード
僕の場合、別の関数を用意して、スプレッドシートに関する処理はこの中に書きました。
その中でよく使うであろう構文を記載しておきます。
(補足)GASの命名規則では、変数名はキャメル記法です。
//シートの設定
var WorkBook = SpreadsheetApp.openById("ワークブックのid");
//https://docs.google.com/spreadsheets/d/"この部分"/edit#gid=1717076313
var SheetName = ss.getSheetByName("シートの名前");
ここでは実際に使用するワークブックとシートを指定しています。
スプレッドシートを利用する場合はこれは外せませんね。
//選択範囲のデータを取得
var data = sh1.getRange("行", "列", "何行", "何列").getValues();
//一つのセルのデータを取得
var data = sh1.getRange("行", "列").getValues();
//または・・
var data = sh1.getRange("A1").getValues(); //直接セル名を記入
//色の取得
var color = sh1.getRange("A1").getBackgrounds();
セルの中身、色を取得する場合にはこれらを用います。
まとめ
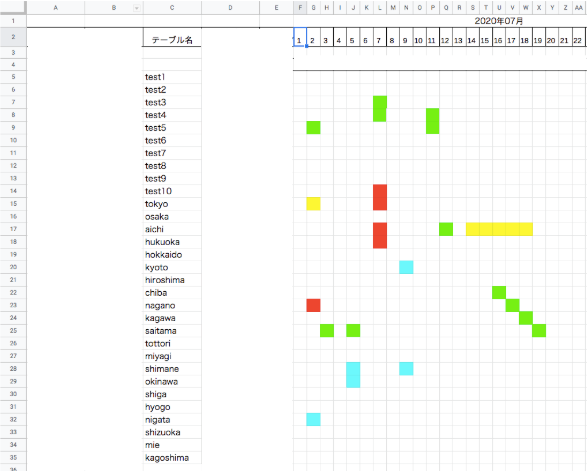
この様なシートから対象の日付の列に色がついているテーブル名を返して欲しくSlackアプリの作成に至りました。

スラッシュコマンドに引数を設定し、送信すると...

こんな感じに、設定したチャンネルに返してくれる様になりました。

GASを用いることで、セル情報を取得し、Slackに返すことができました。
ですが写真の通り、あなただけに表示されています を チャンネルのみんなに表示される様にしたかったり(デフォルトではこの様なアプリは、他の大事な通知が流れない様に他の人には非表示になる)、3秒以内に結果が返ってこないとタイムアウトになるので、その時間を設定したい。など、改善の余地があります。
GASは天気情報や自動会話AIなどいろんなAPIと接続することが可能です。
ただ純粋にGoogleサービスを連携するだけでなく、いろんなことが出来るので面白いですね。
よかったらみなさんも触ってみてください。
色々な記事を参考にさせて頂きました。
ありがとうございました。