昨日『Freeboardのウィジェットまとめ』の記事を書きながら
freeboardの標準ウィジェットをひと通り勉強して
htmlウィジェットというのがあるものの良い使い方が思いつかなかった。
今日になってfreeboardの特性上常に表示させっぱなしにするので
天気の情報なんかが向いてるのかも?と思い調べてみた。
普段自分が天気情報を知る方法
- webページの天気予報情報や衛星画像
- 天気のOpenAPI
- ライブカメラ
- アメッシュ
- 上記サイトの情報等をAppleWatchで通知
ひとまずウィジェットに取り込めそうなものから試していく
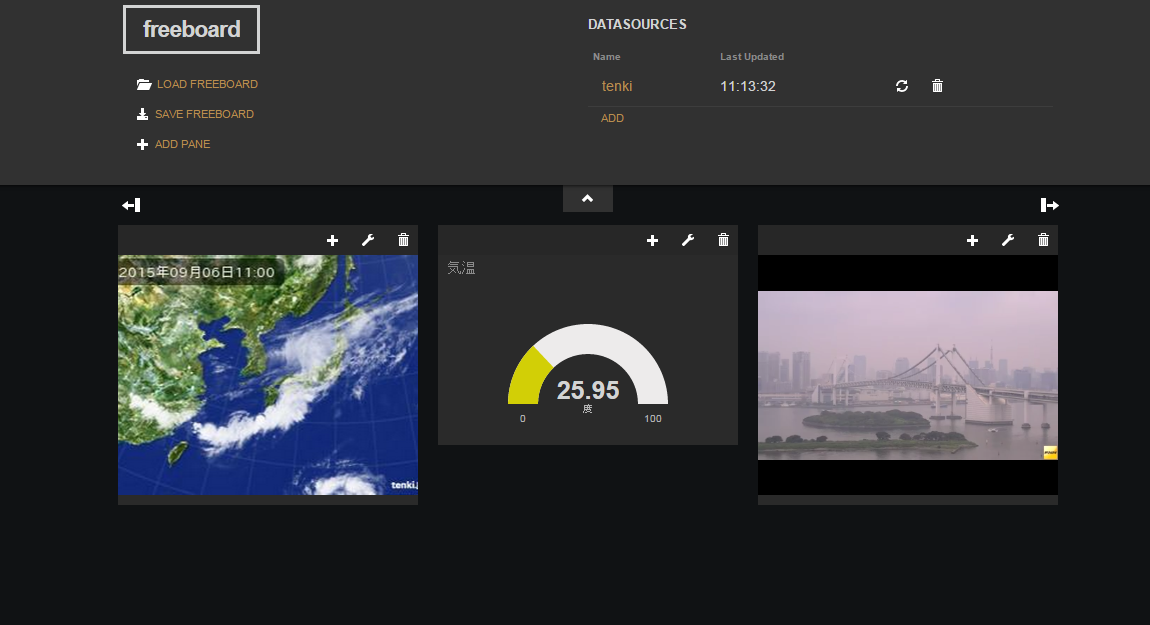
衛星画像
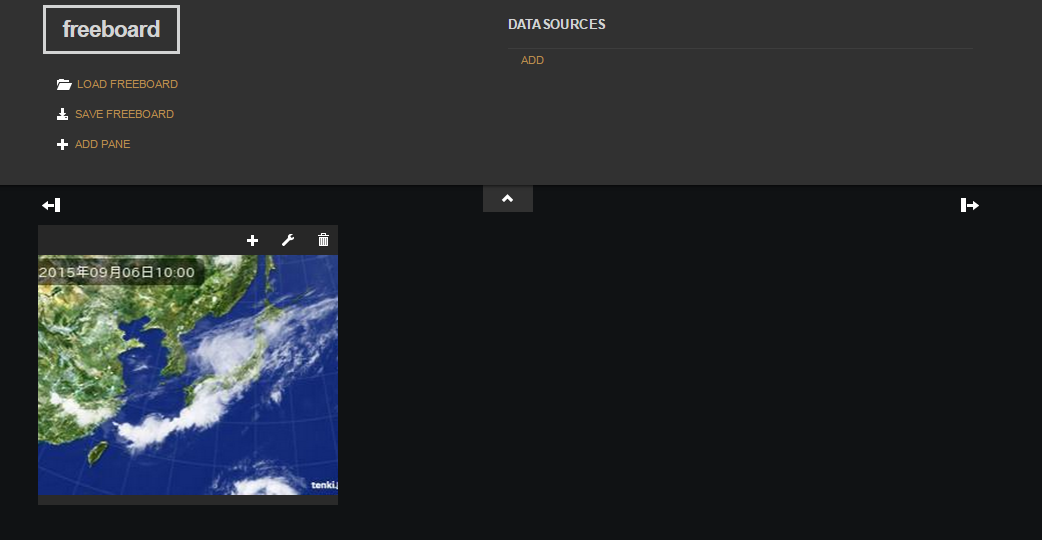
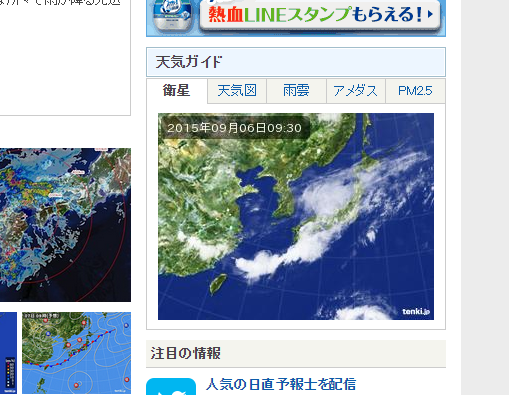
tenki.jpさんの画面右端にある画像をとりあえず表示させる

取得したURL
http://az416740.vo.msecnd.net/static-images/satellite/recent_entry/japan_near/small.jpg?20150906091100
いらなそうなjpgの後部分だけを使う
http://az416740.vo.msecnd.net/static-images/satellite/recent_entry/japan_near/small.jpg
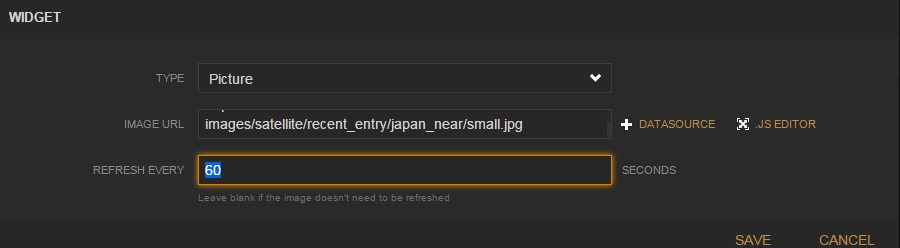
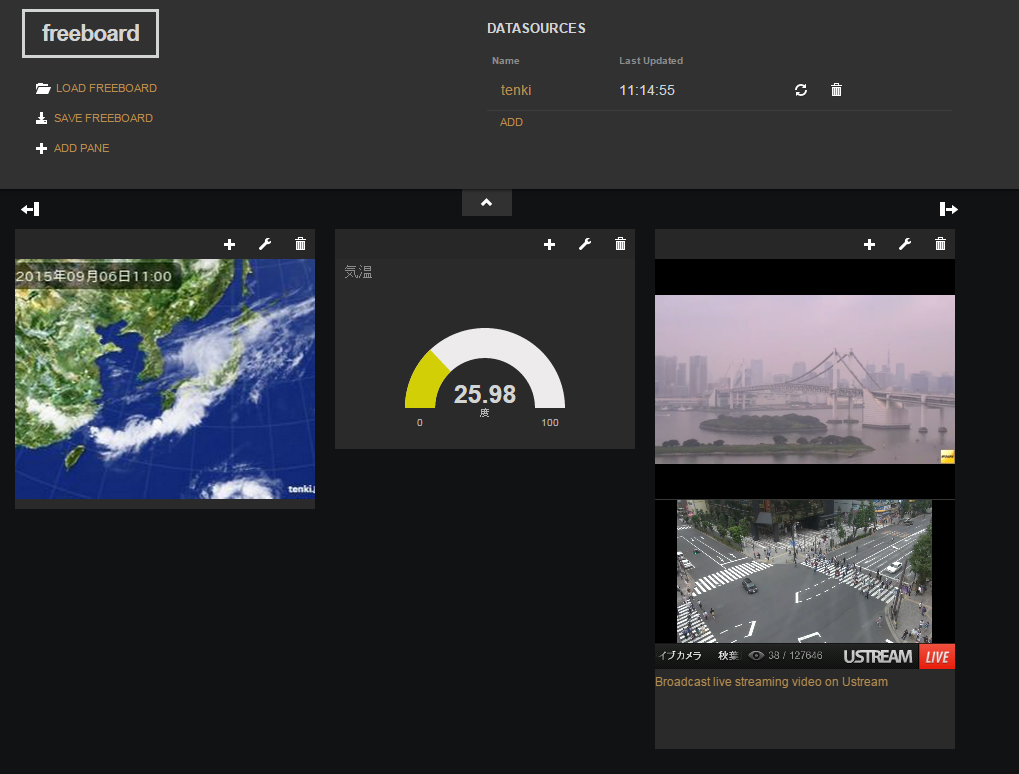
freeboardのPictureウィジェットに貼り付ける
※60秒更新は若干短すぎるので見なおしたほうが良いかも?

OpenAPI
普段はQiita の記事天気情報を取得するを参考に以下のURLで取得した値を使ってNode-REDで遊んでいた
http://api.openweathermap.org/data/2.5/weather?q=Tokyo,jp
調べてみるとfreeboardには標準でデータソースとして使えるらしいので
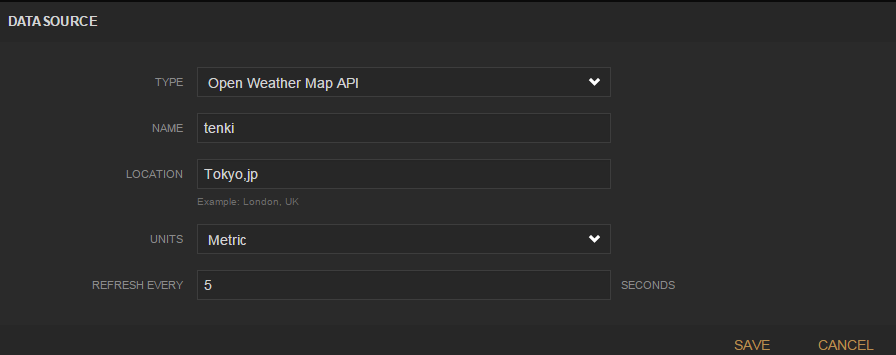
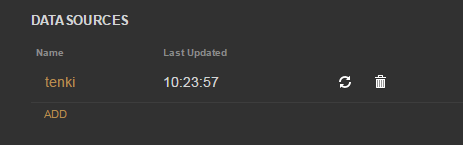
データソースの追加をADDからする
NAMEの部分は後ほどの識別用なので分かりやすいように設定し
LOCATIONはTokyo,jpにした

正常に保存されると先ほどのNameの横にLast Updatedで更新が始まっている事が分かる

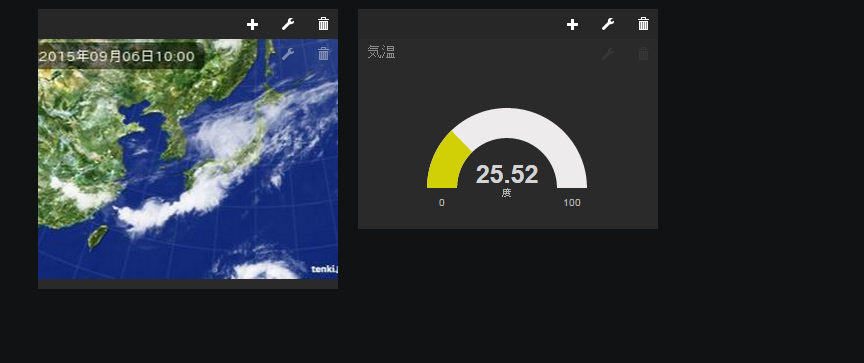
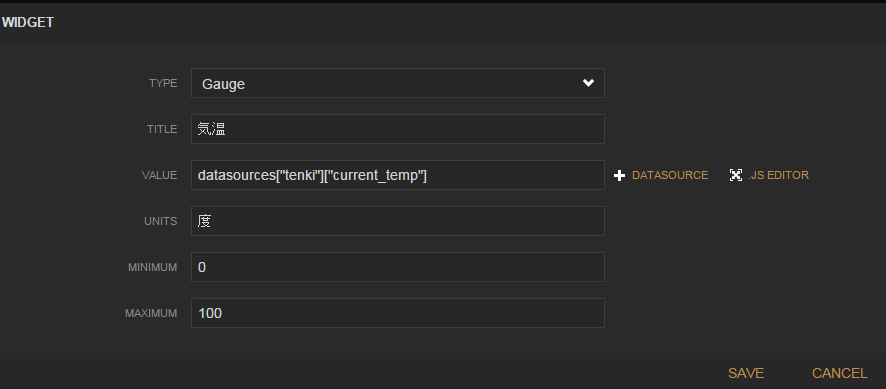
ウィジェットの追加
VALUEの部分に右のDATASOURCEを押すとtenkiが出てくるのでそちらを選ぶと後は取得可能なキーが出てくるのでcurrent_tempあたりをチョイス

ライブカメラ
実はこの記事はHTMLウィジェットがこの部分で有効活用出来そうだったので書いた
youtube
まずはお台場のお天気カメラ(定点ライブカメラ)を使う
フジテレビお台場ライブカメラはyoutubeを使っているらしいので
youtubeのページに飛ぶ
メモ結果
<iframe width="560" height="315" src="https://www.youtube.com/embed/q_lRNp77C-c" frameborder="0" allowfullscreen></iframe>
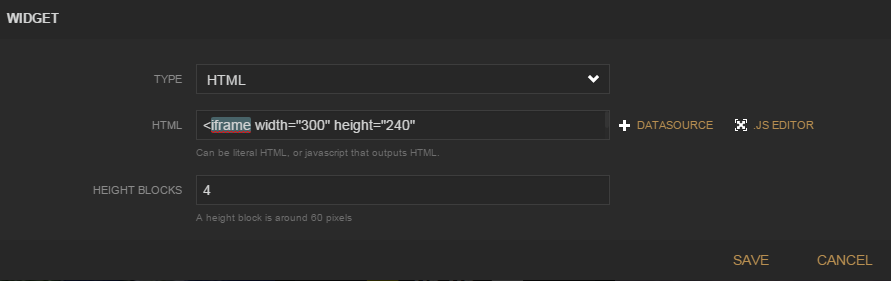
ウィジェットでHTMLを選択し先ほどの埋め込みコードを入れる
その際にwidthを300 heightを240に変更しておく
ウィジェットが表示されると再生ボタンが見えるので再生ボタンをオス

ustream
よくustreamの秋葉原のライブカメラも見ていたので同じようにウィジェットに表示させてみる
動画を再生させて画面右下にマウスを持って行くと
右下に共有が出てくるので<>という部分をクリックする

ウィジェットのサイズは300x240のようなので
カスタムで左側に300と入力すると縦は169になるので
その状態でクリップボードにコピーをクリックする

コピーした結果
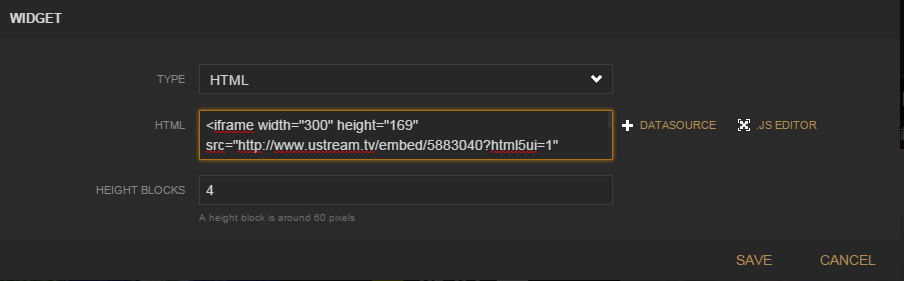
<iframe width="300" height="169" src="http://www.ustream.tv/embed/5883040?html5ui=1" allowfullscreen="true" webkitallowfullscreen="true" scrolling="no" frameborder="0" style="border: 0px none transparent;"> </iframe>
<br /><a href="http://www.ustream.tv" style="font-size: 12px; line-height: 20px; font-weight: normal; text-align: left;" target="_blank">Broadcast live streaming video on Ustream</a>
youtubeの時と同じようにfreeboardのHTMLウィジェットに設定する

再生ボタンを押すと暫く広告が再生されてその後ライブカメラが表示される

暫く見ていて気がついたが、youtubeよりもUstreamの方が広告の位置が動画にかぶるのと、再生中にも表示されるのでウィジェット向きではないかもしれない
アメッシュ
- 良い方法を模索中
やる前から把握はしていたけれど
単純にアメッシュのページの画像のURLをコピーして
Pictureウィジェットに貼ると以下のようになってしまう

職場の人が既に解決はしていて
画像がレイヤーされていて幾つかの画像を重ねないとダメとのこと
やり方は後日調べてみたいと思います
まとめ
- freeboardを使うとさくっと色んな情報を可視化出来る
- HTMLウィジェットも色々応用が効きそう
- アメッシュの打開策は模索中