最近Node-REDにはまっていて
数日前Node-RED用のnodeにFreeboardというデータを可視化するnodeがあることを知りました。
試してみるとなかなか可視化されるのは楽しかったものの
まだ自分がいまいちウィジェットの使いドコロがピンと来ていない部分もあるので
まずは使いこなすために、それぞれどのようなウィジェットがあり
どのような値を入れるとどう作用するかという部分をまとめておきたいと思います。
標準ウィジェット一覧
- Text
- Gauge
- Sparkline
- Pointer
- Picture
- Indicator Light
- Google Map
- HTML
Text
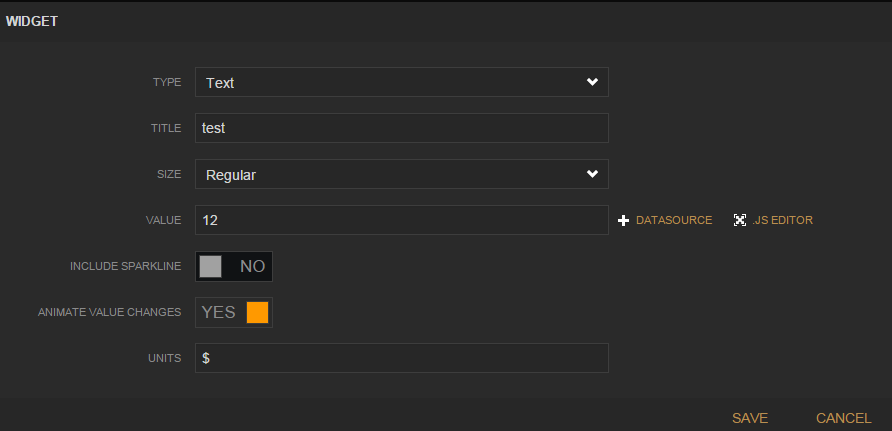
INCLUDE SPARKLINE無し版
設定
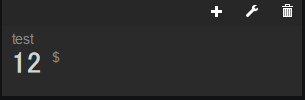
ウィジェット表示
value値にunit部分の単位をつけて表示
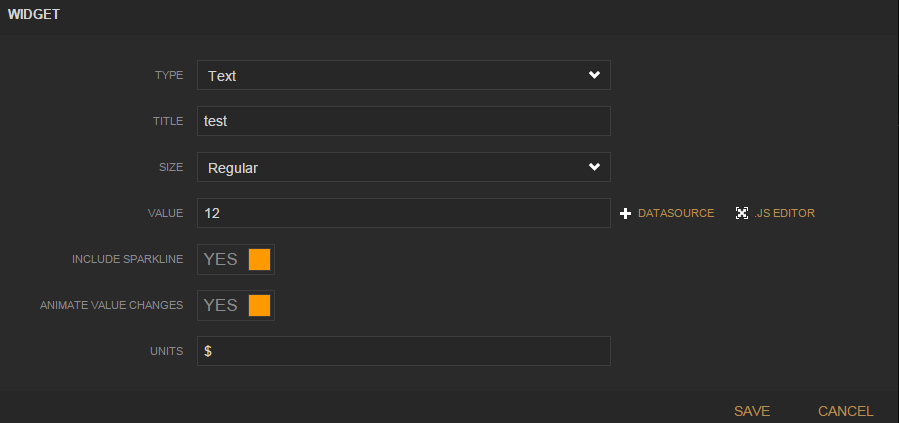
INCLUDE SPARKLINE有り版
設定
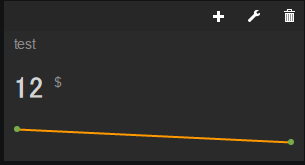
ウィジェット表示
value値が変動すると下にグラフも表示してくれる
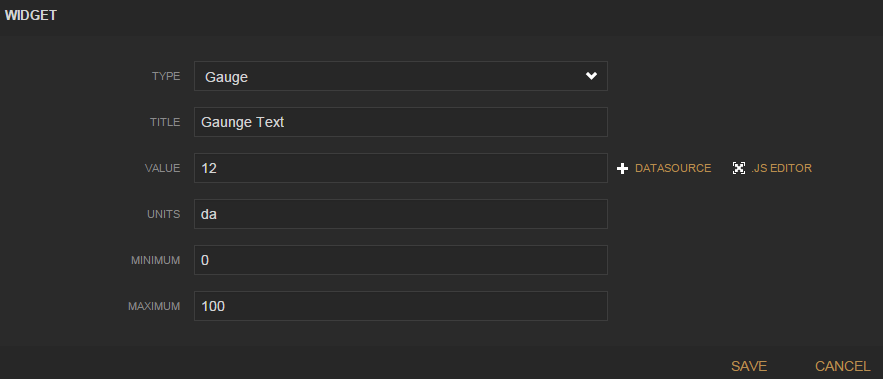
Gauge
設定
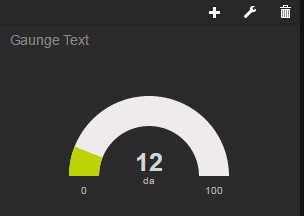
ウィジェット表示
minとmaxに対してのvalue値をメーター表示して
真ん中に現在のvlaueをunit部分の単位で表示
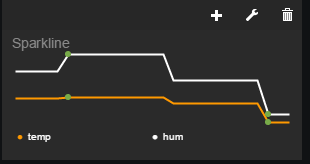
Sparkline
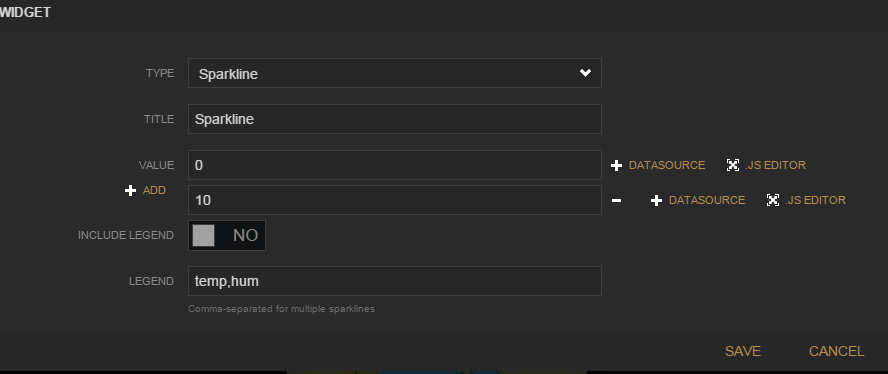
INCLUDE LEGEND無し版
設定
ウィジェット表示
valueを複数入れた場合はLEGENDで項目名を,(カンマ)区切りで入れると表示される

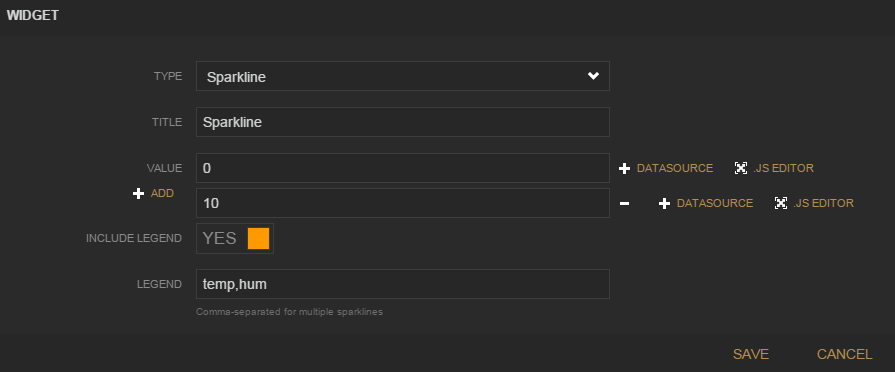
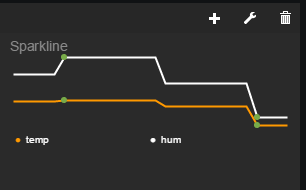
INCLUDE LEGEND有り版
設定
ウィジェット表示
項目名の下に若干の領域が増えるが表示上
なにが変わるのか現時点で不明。。。

Pointer
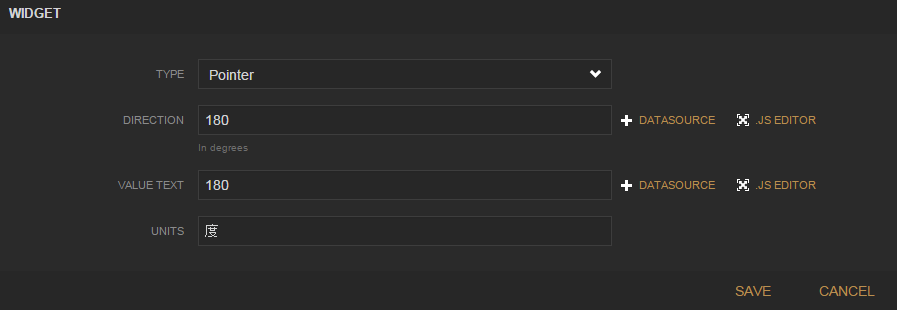
設定
ウィジェット表示
DIRECTION部分がポインタの角度180で真下
0で真上
90で右となる
VALUE TEXTは真ん中にunitの単位と一緒に表示されている数字で
整数?である必要がある様子

Picture
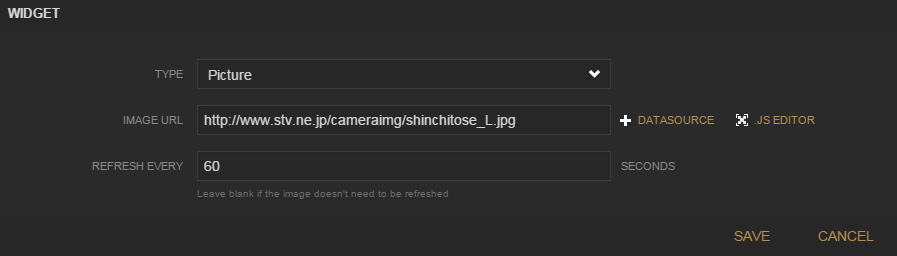
設定
ウィジェット表示
image urlに指定した画像のURL等にREFRESH EVERYの間隔で更新する
Webカメラの定点画像のURL等で使うと便利そう

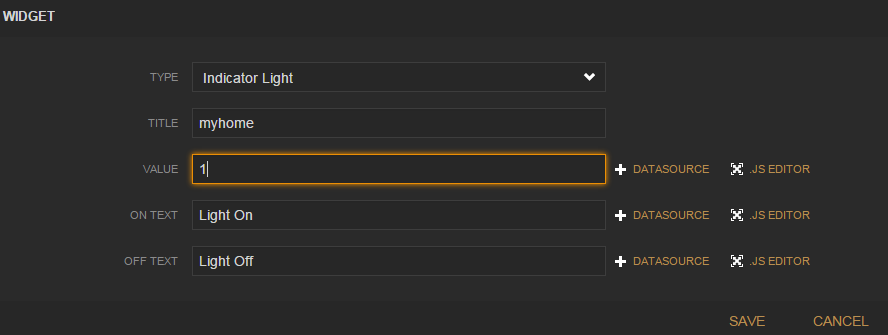
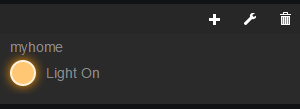
Indicator Light
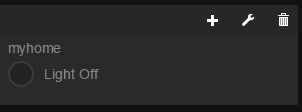
Off表示
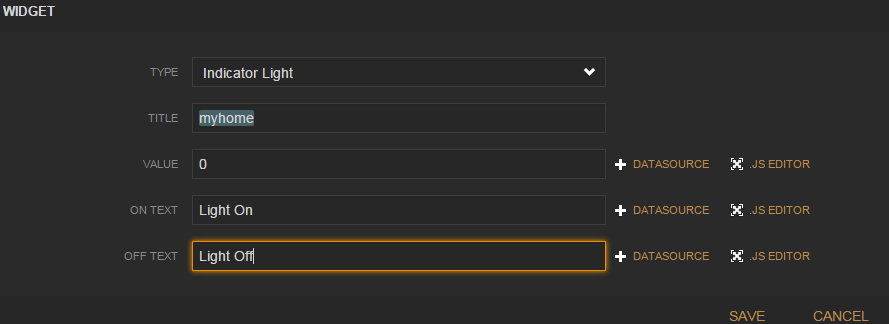
設定
ウィジェット表示
On表示
設定
ウィジェット表示
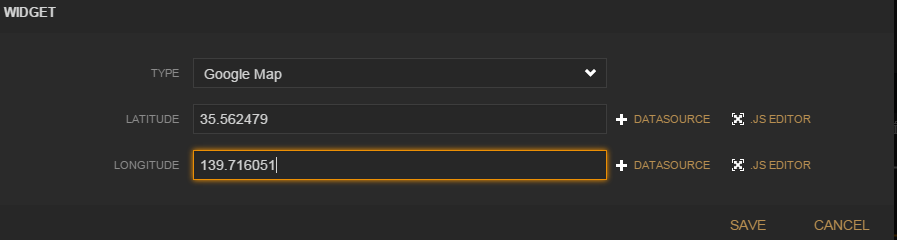
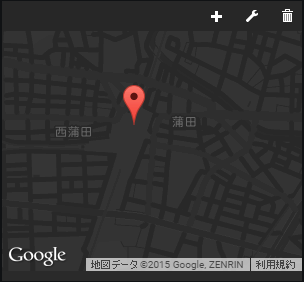
Google Map
設定
ウィジェット表示
LATITUDE:緯度
LONGIGUDE:経度
で指定した位置をGoogle Mapで表示してくれる

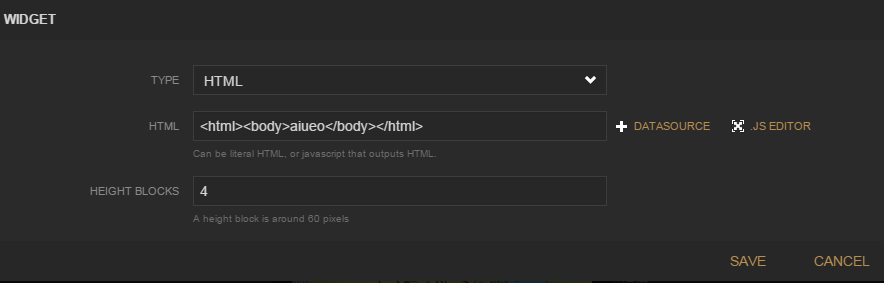
HTML
設定画面
ウィジェット表示
まとめ
- 標準のウィジェットだけでも工夫次第で色々な可視化が出来そう
- 今回手動でvalueに値を入れた部分は基本的にはデータソースを設定する事で動的表示が可能なのでダッシュボード表示に最適