ユーザースクリプトとは
ユーザースクリプトは、Web ページを見たり使ったりするときの主導権をあなたに与えます。スクリプトをインストールすれば、ページの機能を使いやすくしたり、新たな機能を追加したり、迷惑なものを取り除いたりして、訪れたサイトをより便利にカスタマイズすることができます。Greasy Fork では、ユーザーが開発・投稿したスクリプトを公開しています。これらのスクリプトは自由にインストールでき、使うのも簡単です。
https://greasyfork.org/ja より引用
つまり、自分の好き勝手にサイトを改造できちゃうんです!
スクリプトはjQueryで書けるので誰でも手軽にスクリプトを作れるんです♪
有名なものとしては Tampermonkey が有名で使いやすいです。
使い所は?
よく使う場面としてはテストの簡略化。
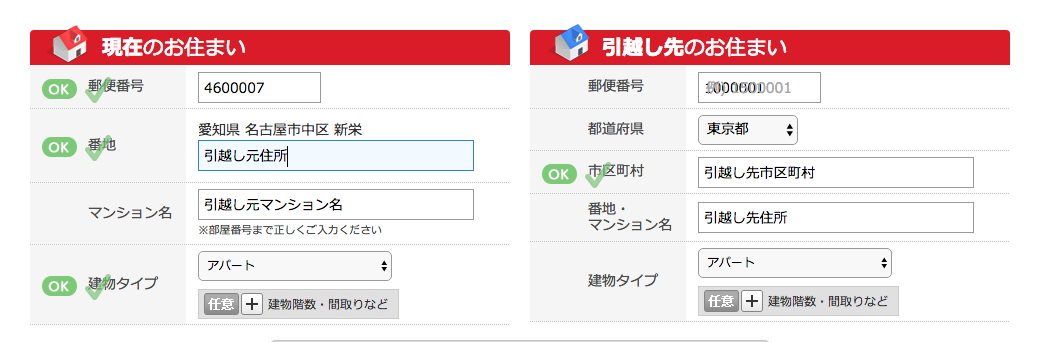
CVテストなど、inputの入力が面倒な時にユーザースクリプトで値を事前にセットしておくことで入力する手間を省くことができます。
コード
// ==UserScript==
// @name ユーザースクリプト名
// @namespace @
// @description ユーザースクリプトの說明
// @include 対象URL
// @version 1
// @grant none
// @require http://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js(jQeuryが使えるように読み込む)
// ==/UserScript==
$(function($){
$("#current_street").val("引越し元住所");
$("#current_building").val("引越し元マンション名");
$("#current_building_type").val(2);
$("#new_zip_code").val("1000001");
$("#new_city").val("引越し先市区町村");
$("#new_street").val("引越し先住所");
$("#new_building").val("引越し先マンション名");
$("#new_building_type").val(2);
});
このようにテストを簡略化したいページ用にユーザースクリプトを組んで対象URLにアクセスするだけで

値が自動入力されます。
まとめ
作り込めばCVテストを全自動にするなど、色々なことができるかもしれませんね。
もし周りから「テストがめんどくさい!!!」みたいな声が上がった時、テスト用のユーザースクリプトを作って楽にさせてあげてください。
では、ユーザースクリプトで快適なネットサーフィンライフを♪
お知らせ
エイチームグループでは一緒に活躍してくれる優秀な人材を募集中です。
興味のある方はぜひともエイチームグループ採用ページ(Webエンジニア詳細ページ)よりお問い合わせ下さい。
明日
明日は@rf_pさんがチャットの情報を簡単にストックされていく仕組みについて書いてくれるそうです。
お楽しみに♪