はじめに
Chrome拡張機能を開発する時に、background.jsってどうやって実行するんだっけ?とよく忘れるため、備忘録も兼ねて3つご紹介します。manifestバージョン3で実際に動作するリポジトリを公開しておきます。ダウンロードしてChromeの拡張機能ページから読み込めば動作するので試してみてください。
background.jsの実行の確認方法
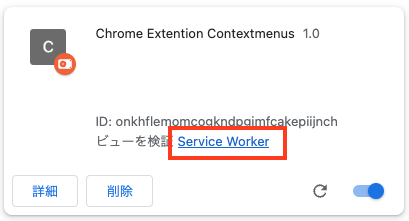
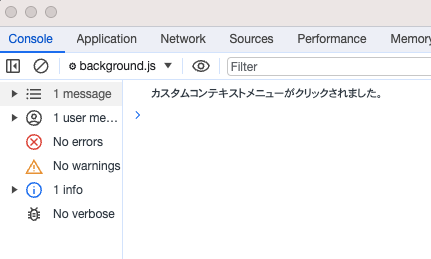
Chromeの拡張機能ページのService WorderのリンクをクリックするとDevToolsが表示されます。background.jsが実行されると、このコンソールにログが表示されます。
拡張機能のアイコンをクリック
Chromeブラウザの右上にある拡張機能アイコンのクリックでbackground.jsを実行する方法です。3つの方法の中では一番簡単でコードの行数も少ないため、動作テストするだけならおすすめです。
リポジトリ
コード
// 拡張機能のアイコンがクリックされたら実行
chrome.action.onClicked.addListener(() => {
console.log('拡張機能のアイコンがクリックされました')
})
"action": {}は空オブジェクトですが、アイコンがクリックされたことを知らせるために必要です。
{
"name": "Chrome Extention Click Icon",
"version": "1.0",
"manifest_version": 3,
"background" : {
"service_worker" : "background.js"
},
"action": {}
}
コンテキストメニューをクリック
ページの右クリックで出るメニューのクリックでbackground.jsを実行する方法です。コンテキストメニューに新しいメニューを追加して、そのメニューをクリックすることで実行できます。
リポジトリ
コード
// 拡張機能をインストールした時に1度だけ実行
chrome.runtime.onInstalled.addListener(() => {
// コンテキストメニューを追加
chrome.contextMenus.create({
id: 'custom-context-menu',
title: 'カスタムコンテキストメニュー',
contexts: ['all'],
})
})
// コンテキストメニューのメニューをクリックしたら実行
chrome.contextMenus.onClicked.addListener((info) => {
if (info.menuItemId === 'custom-context-menu') {
console.log('カスタムコンテキストメニューがクリックされました。')
}
})
{
"name": "Chrome Extention Contextmenus",
"version": "1.0",
"manifest_version": 3,
"background" : {
"service_worker" : "background.js"
},
"permissions": ["contextMenus"]
}
contentscript.jsからメッセージを送る
contentscript.jsからメッセージを送ってbackground.jsを実行する方法です。逆にbackground.jsからメッセージを送ってcontentscript.jsを実行する処理も書いているので合わせてご確認ください。
リポジトリ
コード
// background.jsにメッセージを送信
chrome.runtime.sendMessage({
message: 'contextscript.jsからbackground.jsに送るメッセージ',
})
// メッセージが受信された時に実行する処理
chrome.runtime.onMessage.addListener((message) => {
console.log(message.message)
})
// メッセージが受信された時に実行する処理
chrome.runtime.onMessage.addListener((message, sender) => {
console.log(message.message)
const tabId = sender.tab.id
if (tabId) {
// contextscript.jsにメッセージを送信
chrome.tabs.sendMessage(tabId, {
message: 'background.jsからcontextscript.jsに送るメッセージ',
})
}
})
{
"name": "Chrome Extention Send Message",
"version": "1.0",
"manifest_version": 3,
"background" : {
"service_worker" : "background.js"
},
"content_scripts": [
{
"matches": ["<all_urls>"],
"js": ["contentscript.js"]
}
]
}
まとめ
Chrome拡張機能でbackground.jsの処理を実行する方法を3つご紹介しました。どの方法でもbackground.jsは実行できますが、それぞれmanifest.jsonの設定が異なるため注意が必要です。
最後に
GoQSystemでは一緒に働いてくれる仲間を募集中です!
ご興味がある方は以下リンクよりご確認ください。