概要
先日参加させていただいたWebRTCハッカソンでLive2Dを使ったアバタービデオチャットを作成しました

firebaseでデプロイしてるのでぜひ試してみてください!
ゆる〜む
目次
- 使用技術
- 構成
- 中身
使用技術
- WebRTC
- live2D
- clmtrackr.js (トラッキングのライブラリ)
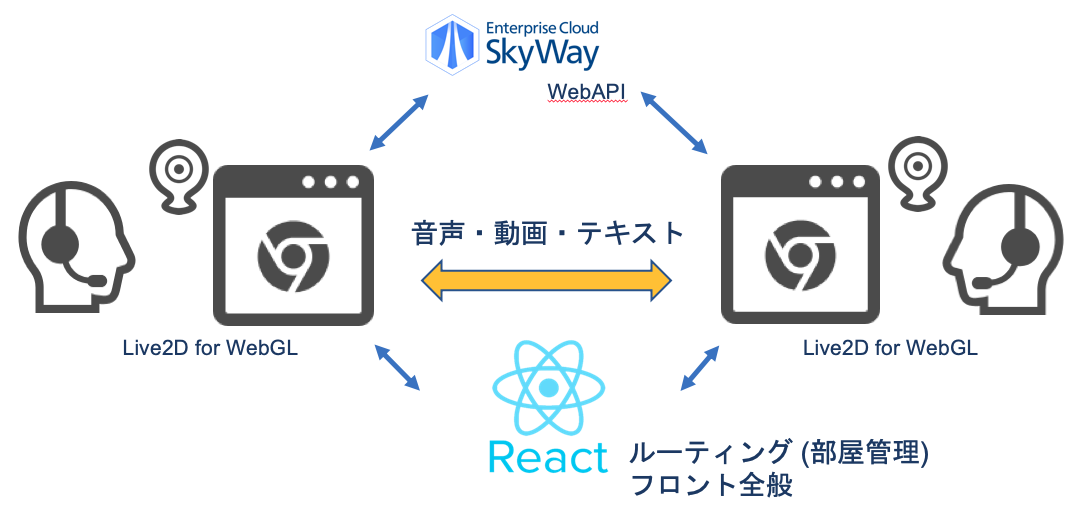
構成
ビデオチャット自体は通常と同じように、skywayを通してWebRTCの通信を可能にしています
それによって音声や映像の送受信をしています
中身
アバターの動き
アバターにはlive2Dを使用しています
また、jsのライブラリであるclmtrackr.jsを使用して送られてきた映像から顔のトラッキングをしています
手順としては以下
- (自分の場合は自分の映像を、相手は送られてきた映像を元に)映像からclmtrackrを用いてトラッキングを行う
- トラッキングした結果が配列として得られる
- live2Dの各パラメータに先ほど得られた配列の対応する値を代入する
このような手順でアバターの動きを実現しています
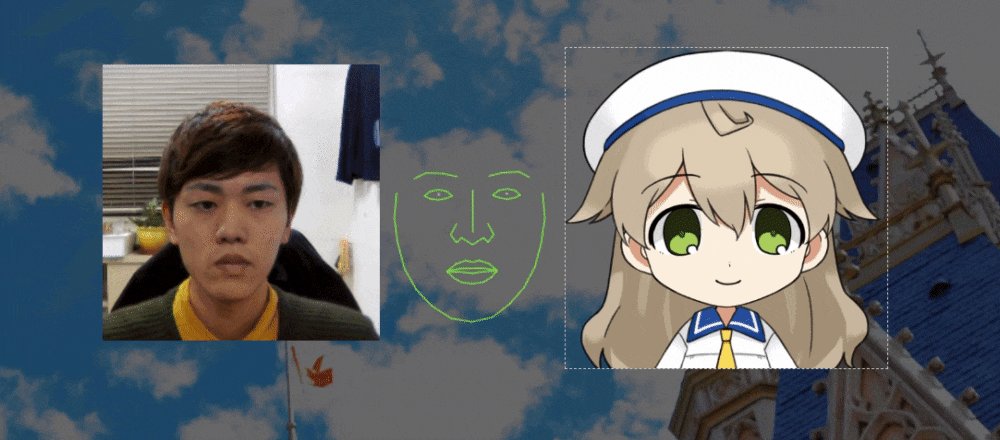
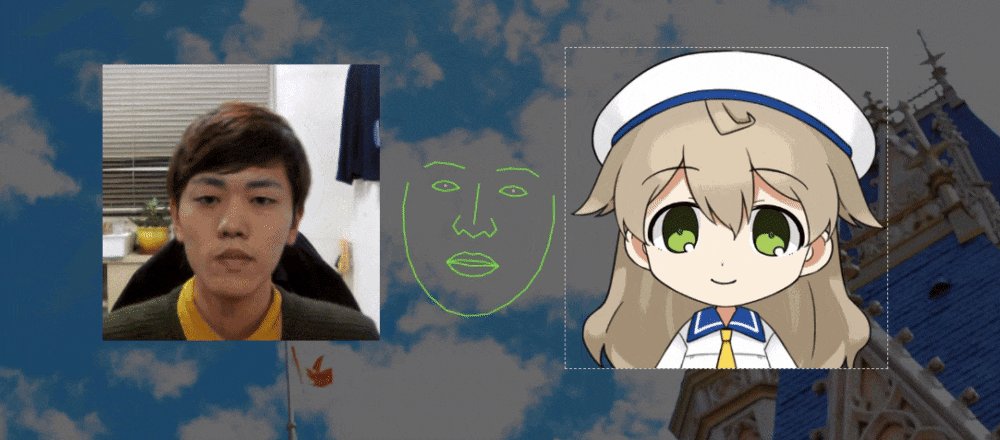
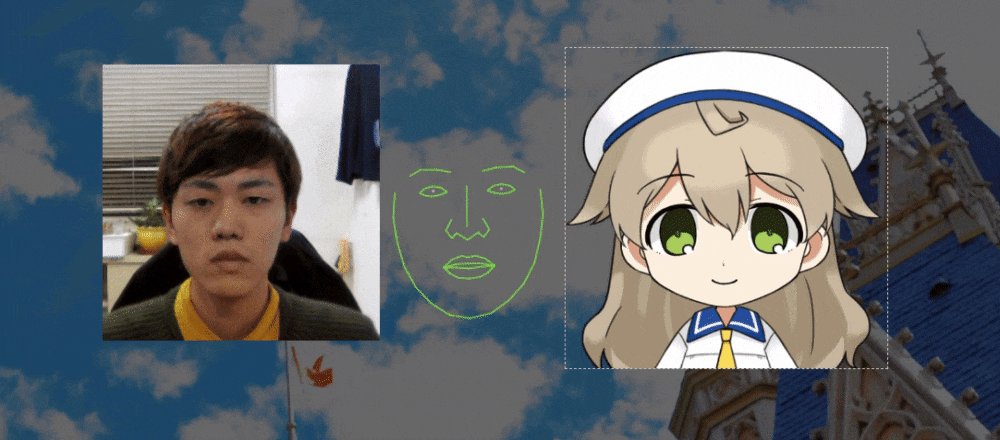
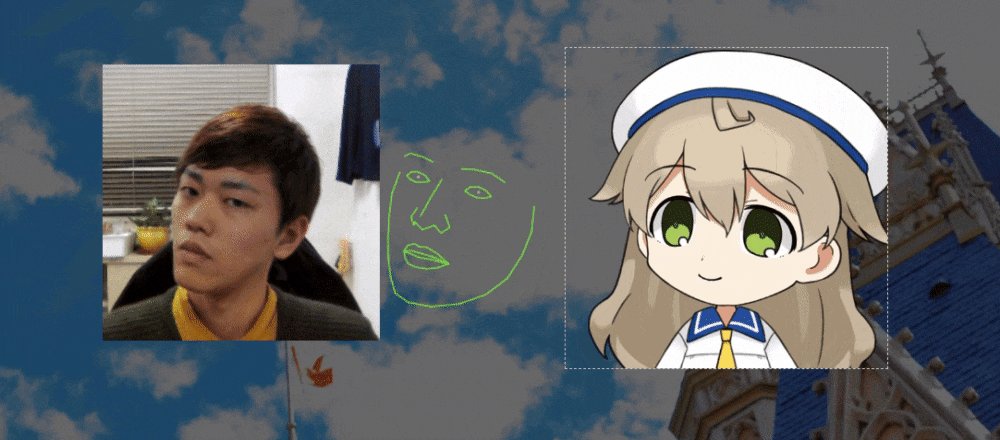
↓のGIFは左が元の映像、真ん中がclmtrackrによる結果、右が値を反映したlive2Dのアバターです

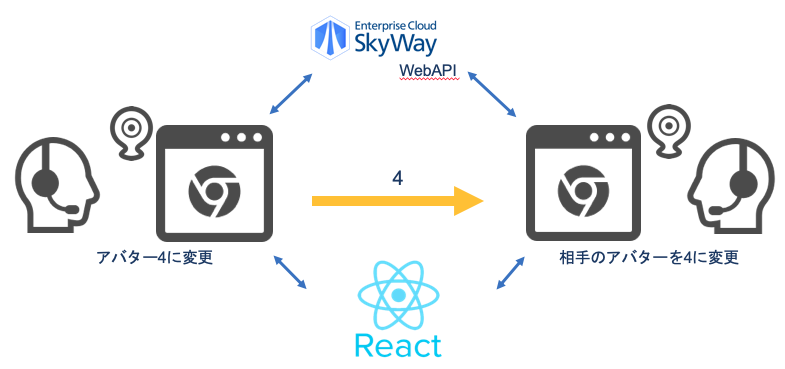
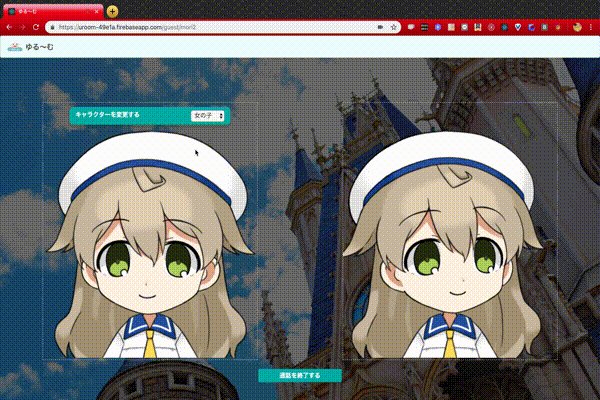
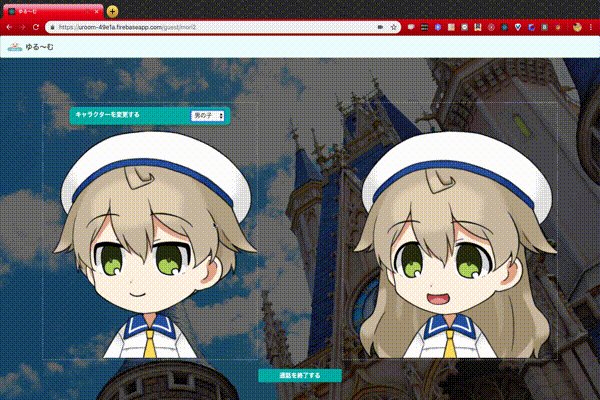
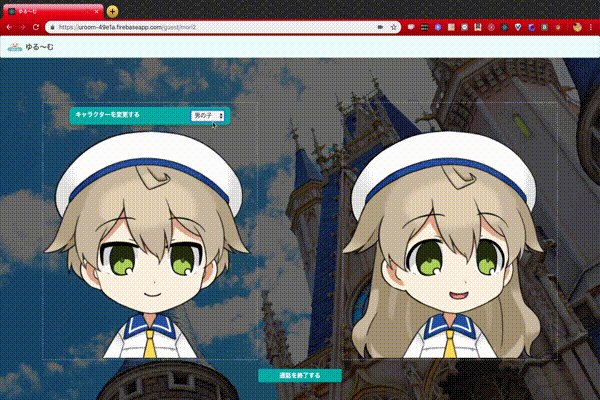
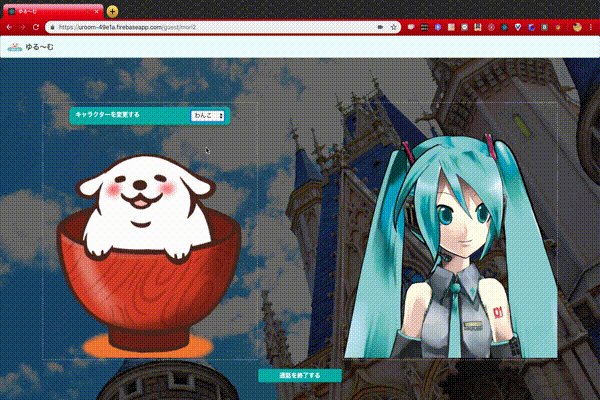
アバターの変更
今回は複数のアバターを用意したためユーザーが任意に変更でき、それが受信側でも変更されるようにしました
この機能を実現するためにもWebRTCのチャット機能を使用しました
- ユーザーが使用するアバターを変更する
- 選択したアバターのIDがwebRTC経由で相手に送信される(テキストチャットと同じ機能)
- 受信側は受信したアバターのIDを元にlive2Dのモデルを再生成&再描画する
このような手順でホスト側ゲスト側の使用しているモデルの同期を行なっています
感想
ハッカソンの結果は最優秀賞+NTTコミュニケーションズ賞のW受賞でした!(嬉しい!!)
Skywayのおかげでほんとに簡単にWebRTCの機能を実装できちゃうのでぜひ使ってみてください!