Lチカ、物理ボタンと続いたら、IoT の Internet 接続をやってみましょう。Raspberry Pi の場合は有線LANのコネクタがあるので、これにLANケーブルをつなげることでネットに繋げることができます。
ブラウザを表示するサンプル
Windows IoT Core でブラウザ(WebView)
IoT Browser Sample | Windows IoT
実は、ブラウザを動かすために特別なことは一切必要がありません。Raspberry Pi に HDIM 接続されたモニタがあればよいだけです。
サンプルコードの MainPage.xaml を開くとわかりますが、UWPアプリ(Windowsストアアプリ)に WebView コントロールが貼り付けてあるだけです。UWP アプリは、Windows 10 であれば、デスクトップの PC でも Windows Mobile でも、もちろん Windows IoT Core でも、どの環境でも動くアプリが作れます。
コードを見る
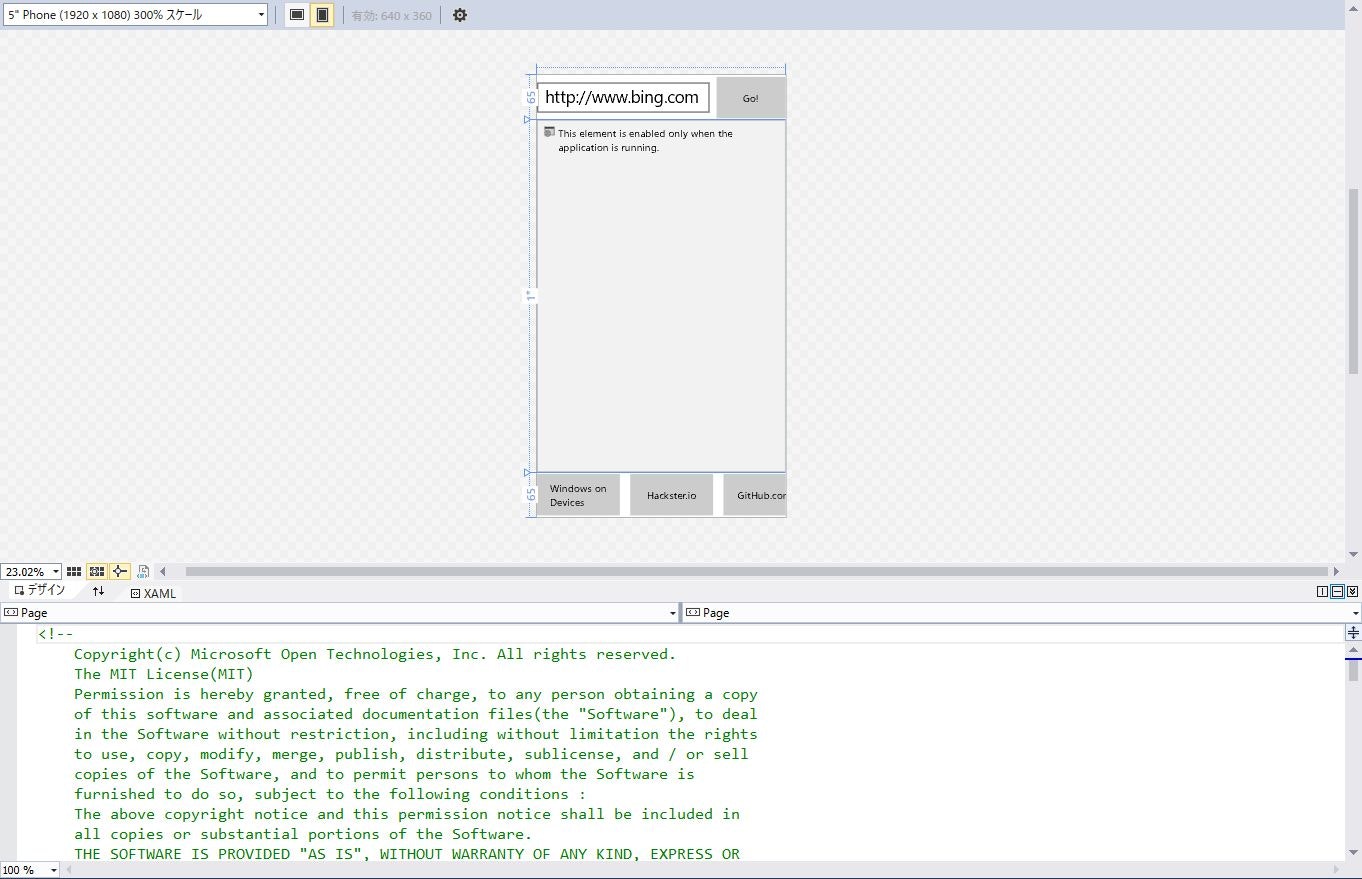
画面は、こんな風に XAML 形式で記述していきます。Visual Studio のデザイナを使って作成できます。
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="65"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="65"></RowDefinition>
</Grid.RowDefinitions>
<!--Address bar-->
<ScrollViewer Grid.Row="0" HorizontalScrollBarVisibility ="Auto" VerticalScrollBarVisibility="Auto">
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="10"></ColumnDefinition>
<ColumnDefinition Width="100"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBox Grid.Column="0" x:Name="Web_Address" FontSize="24" TextWrapping="Wrap" Text="http://www.bing.com" VerticalAlignment="Center" VerticalContentAlignment="Center" KeyUp="Web_Address_KeyUp"/>
<Button Grid.Column="2" x:Name="Go_Web" Content="Go!" HorizontalAlignment="Right" VerticalAlignment="Center" Height="60" Width="100" Click="Go_Web_Click"/>
</Grid>
</ScrollViewer>
<!--Web view control-->
<WebView x:Name="webView" Grid.Row="1"/>
<StackPanel x:Name="MessageStackPanel" Grid.Row="1" HorizontalAlignment="Center" VerticalAlignment="Center" Visibility="Collapsed" >
<TextBlock x:Name="Message" FontSize="30" Text="Display message here"/>
<Button x:Name="MessageDismiss" Content="Ok" HorizontalAlignment="Center" Click="OnMessageDismiss_Click"/>
</StackPanel>
<!--Favorites buttons-->
<ScrollViewer Grid.Row="2" HorizontalAlignment="Center" HorizontalScrollBarVisibility ="Auto" VerticalScrollBarVisibility="Auto">
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="120"></ColumnDefinition>
<ColumnDefinition Width="15"></ColumnDefinition>
<ColumnDefinition Width="120"></ColumnDefinition>
<ColumnDefinition Width="15"></ColumnDefinition>
<ColumnDefinition Width="120"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Button Grid.Column="0" x:Name="Go_WOD" VerticalAlignment="Center" HorizontalAlignment="Center" Height="60" Width="120" Click="Go_WOD_Click">
<TextBlock Text="Windows on Devices" TextWrapping="Wrap"/>
</Button>
<Button Grid.Column="2" x:Name="Go_Hackster" Content="Hackster.io" VerticalAlignment="Center" Height="60" Width="120" Click="Go_Hackster_Click"/>
<Button Grid.Column="4" x:Name="Go_GitHub" Content="GitHub.com" VerticalAlignment="Center" Height="60" Width="120" Click="Go_GitHub_Click"/>
</Grid>
</ScrollViewer>
</Grid>
TextBox に URL を設定する Go_WOD_Click イベントなどは、普通の UWP アプリと変わりありません。
private void Go_Web_Click(object sender, RoutedEventArgs e)
{
DoWebNavigate();
}
private void Web_Address_KeyUp(object sender, KeyRoutedEventArgs e)
{
if (e.Key == Windows.System.VirtualKey.Enter)
{
DoWebNavigate();
}
}
private void DoWebNavigate()
{
DismissMessage();
try
{
if (Web_Address.Text.Length > 0)
{
webView.Navigate(new Uri(Web_Address.Text));
}
else
{
DisplayMessage("You need to enter a web address.");
}
}
catch (Exception e)
{
DisplayMessage("Error: " + e.Message);
}
}
ブラウザに表示させる DoWebNavigate メソッド内を見ると、webView.Navigate を使っていて、他の UWP アプリと全く変わりません。
実行してみる
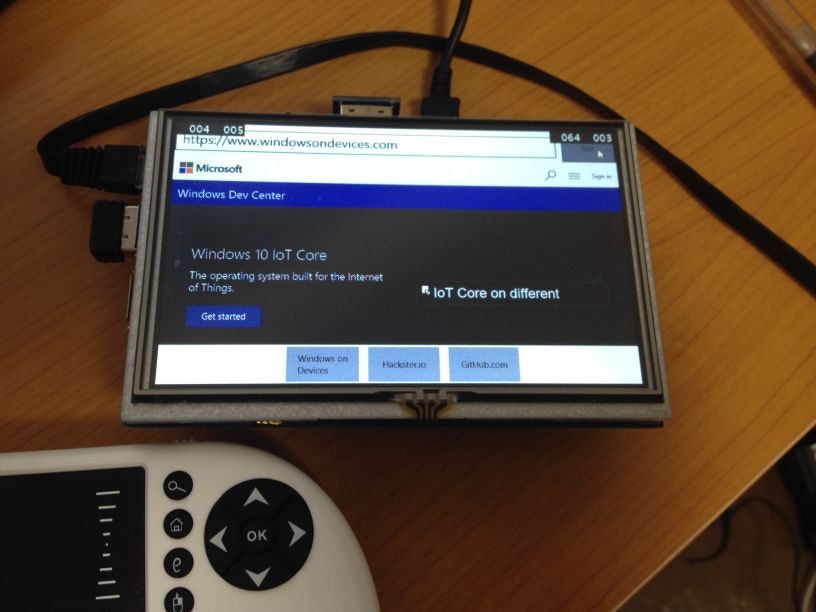
Windows IoT Core で実行したときは、こんな感じ。
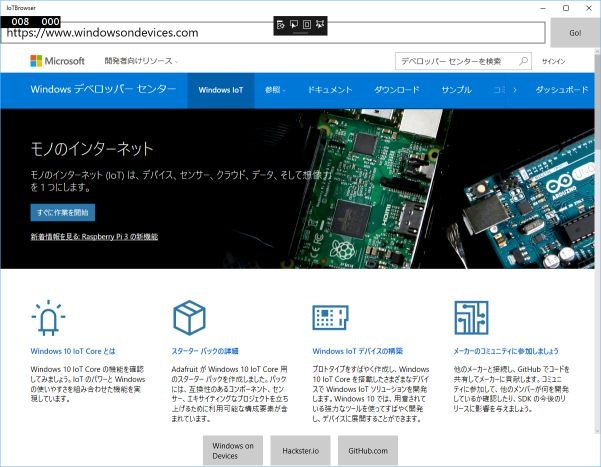
ローカルコンピュータのデスクトップで動かすとこんな感じです。
このように、GPIO ピンを使わないときは、普通の UWP アプリを作るように Windows IoT Core を利用できます。
当然 HttpClient も動くので、Web API の呼び出しも余裕でできます。