目的
VSCodeからGithub(リモート)リポジトリにソースをアップロードできるようにする。
本来方法は2つあります。
1.VSCodeからGithub(リモート)リポジトリにソースをアップロード
2.ターミナルからLinuxコマンドでGithub(リモート)リポジトリにソースをアップロード
違いはVSCodeで視覚的に簡単に実行するか、黒い画面を使ってコマンドで実行するかの違いだけです。
初心者には難しいと思われるので、最初はVSCodeを使って学習することをおすすめします。
その後に以下のサイトから黒い画面を使ったGitとGithubの勉強をおすすめします!
https://qiita.com/moonbass630/items/383fc8300a83784e4c82
流れ
・コードエディタとしてVSCodeをダウンロードする。(※VSCodeはGithubと連携されており、とても便利なので、そこからアップロードできるようにする。)
・Githubのアカウントを作成する。(※ただのアカウント作成なので省略)
・Gitをインストールする。
・実際に自分で書いたソースコードをアップロードしてみる。
VSCodeをダウンロードする
まず以下のサイトからVSCodeをダウンロードしましょう。
https://code.visualstudio.com/

Githubのアカウントを作成する
以下のサイトからGithubアカウントを作成しましょう。
https://github.com/

Gitをインストールする
インストールする前に既にGitが入っているかどうか以下のコマンドで確認しましょう。
git --version
もし「"git"コマンドを実行するには〜」のダイアログが出た場合、「インストール」をクリックし、「Command Line Tools」をインストールしましょう。
再度、以下のコマンドで確認すると、バージョンの情報が返ってくればインストール完了!
$ git --version
//以下の内容が返ってくる
$ git version 2.24.2 (Apple Git-127)
Gitの初期設定
以下のようにGitで使用する「ユーザー名」と「メールアドレス」を設定します。
$ git config --global user.name "Mitsuki"
$ git config --global user.email XXXXXX@gmail.com
そして以下のコマンドできちんと設定できているか確認できたらOK!
$ git config --list
//以下の内容が返ってくる
credential.helper=osxkeychain
user.name=Mitsuki
user.email=XXXXXX@gmail.com
ローカルのリポジトリを作成する
今回はローカルでtestフォルダを作成し、test.htmlを作成して、リポジトリに入れたいと思います。(今隠しファイルで".vscode"がございますが気にしないでください。)

ターミナルからtest.htmlがあるフォルダ配下まで行ってください。
そこで以下のコマンドを実行してください。
$ git init
//以下のようなメッセージが返って来るはず。
Initialized empty Git repository in /Users/mac/Desktop/test/.git/
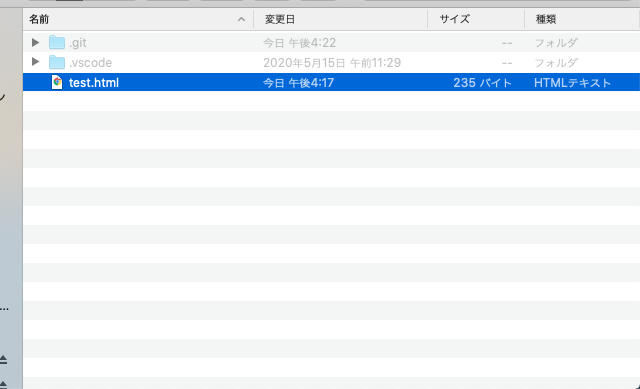
次に実際にリポジトリができているか確認しましょう。
もしリポジトリができていれば、以下のように.gitという隠しファイルができているはずです。
Macの場合、「command + shift + .」で隠しファイルを確認することができます。
この.gitの隠しファイルがあれば、「このフォルダのこの階層はGitの管理下になっている」ことを表します。

リモートリポジトリを作成する
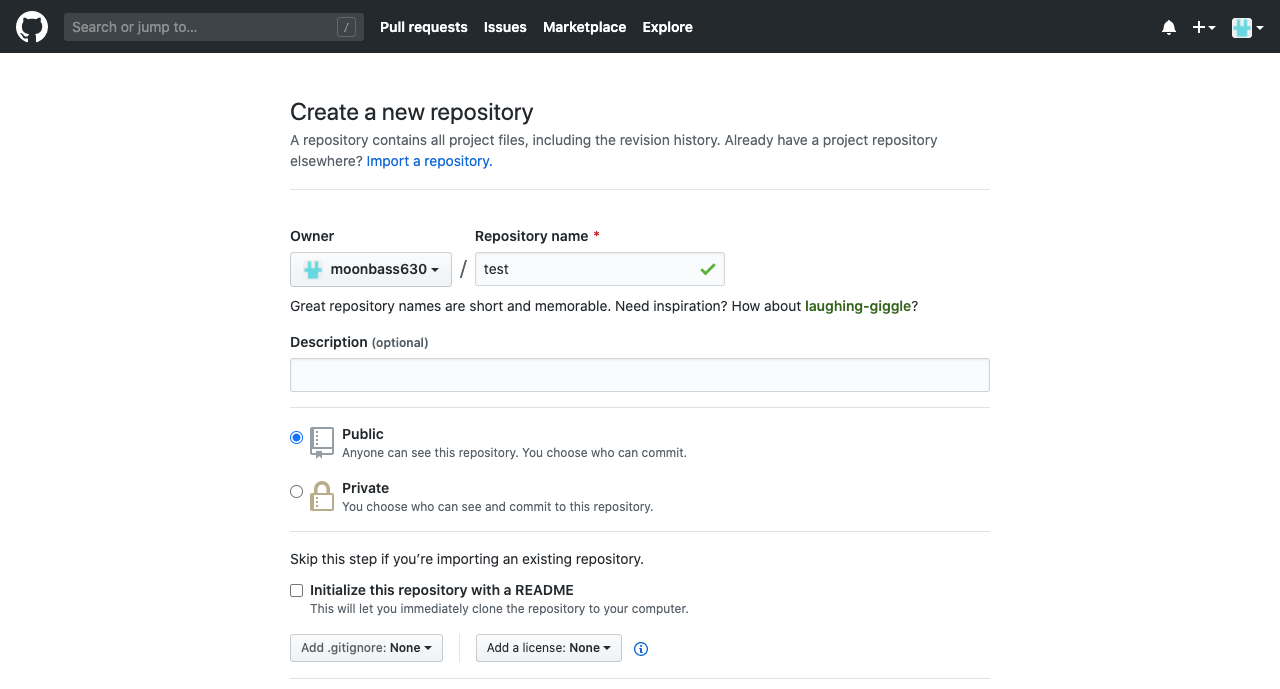
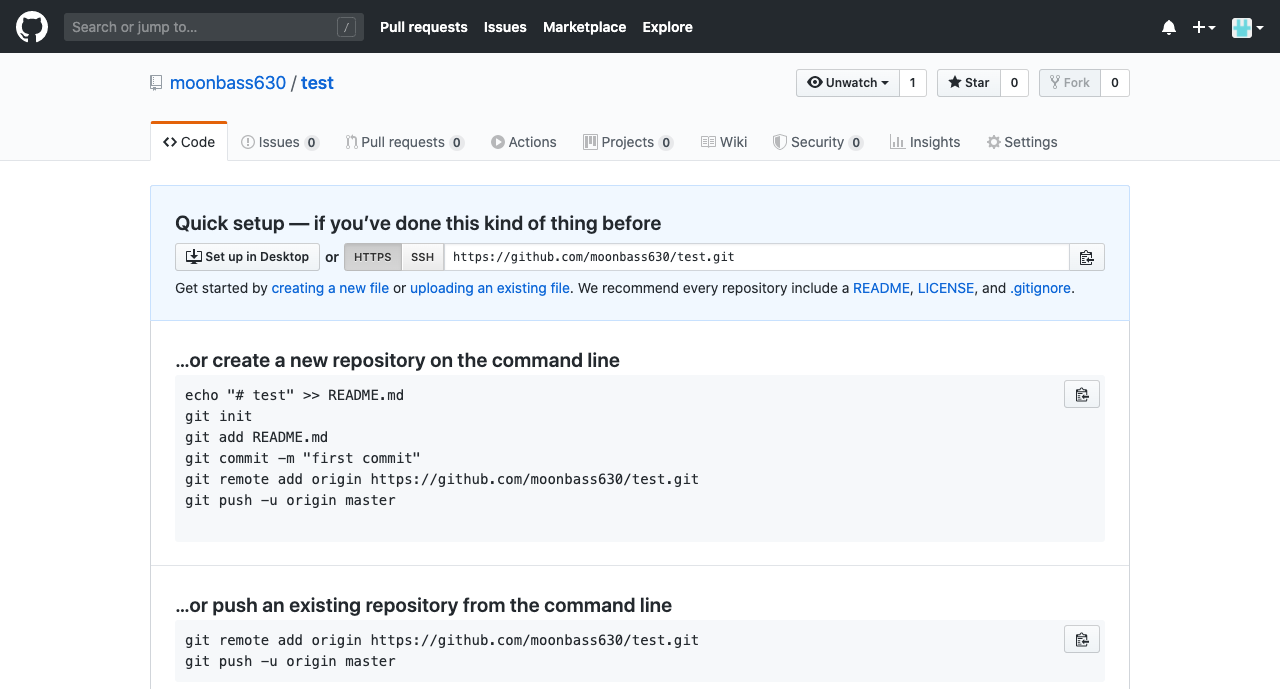
「New」ボタンをクリックすると以下の画面が表示されるので、
好きな名前をリポジトリに付けてください。
その後に「Create repository」をクリックしてください。

以下の画面が表示されればOKです!
「HTTP」タブの横にあるURLをコピーしておいてください。後から使います。

先ほど作成したローカルリポジトリのフォルダまでターミナルで移動してください。
以下のコマンドを実行し、リモートリポジトリを作成します。
「追加したいリポジトリ」に先ほどコピーしたURLを貼り付けて実行してみてください。
$ git remote add origin 追加したいリポジトリ
Github(リモート)リポジトリにアップロードしてみよう!
まだ、ローカルリポジトリは作成できただけで、中身には何も入っておりません。
作成した「test.html」を入れてあげましょう。
※テラタームからでも可能ですが、今回はVSCodeを使用します。
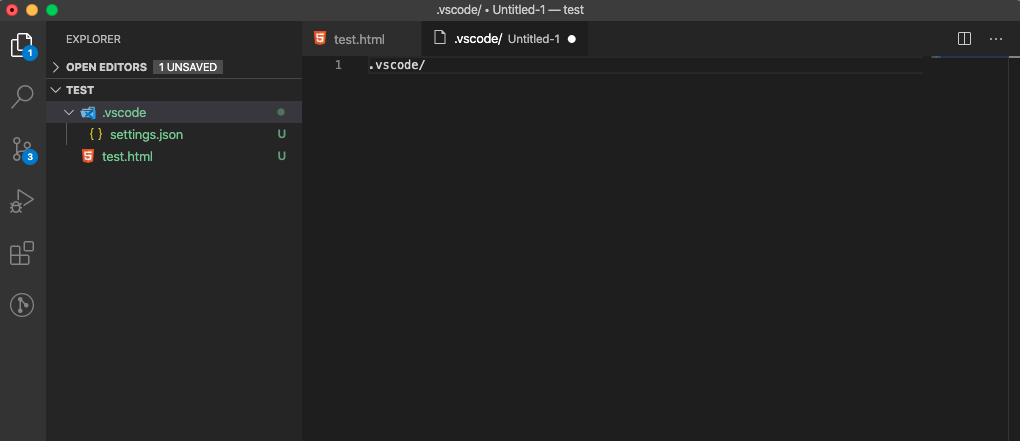
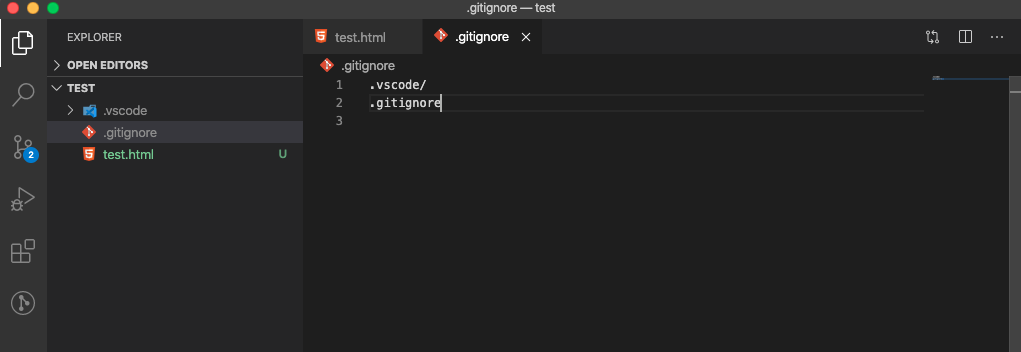
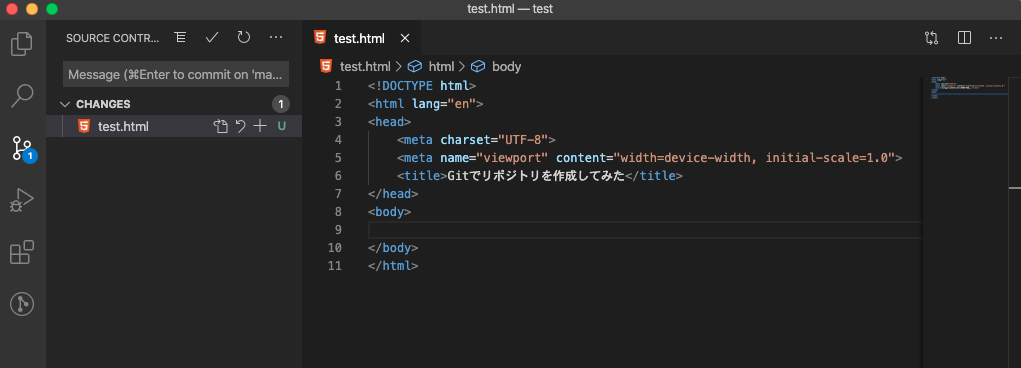
VSCodeから「test.html」を開いてください。
すると「U」という文字が見えると思います。これは「追跡対象外(Untracked)」という意味で初めてのコミット前のファイルを意味します。今回は「test.html」ファイルのみをアップロードしたいのですが、現状他のファイルにも「U」がついているので対象外にしたいと思います。
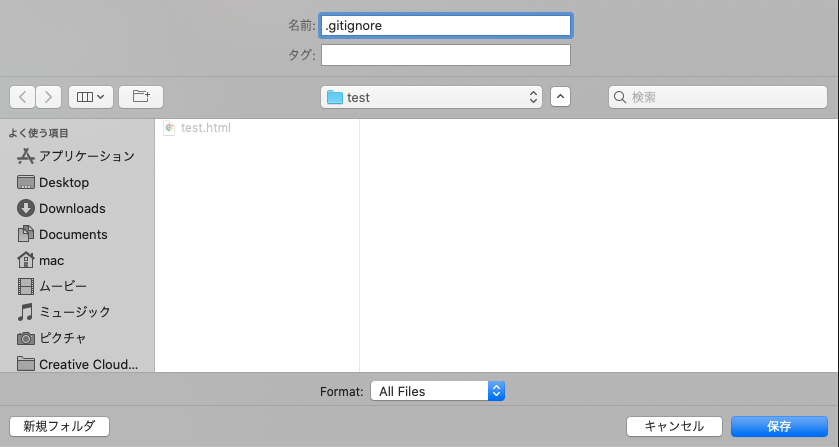
「.gitignore」ファイルを同じフォルダに作成し、アップロード対象から外したいフォルダとファイルを記載してみましょう。
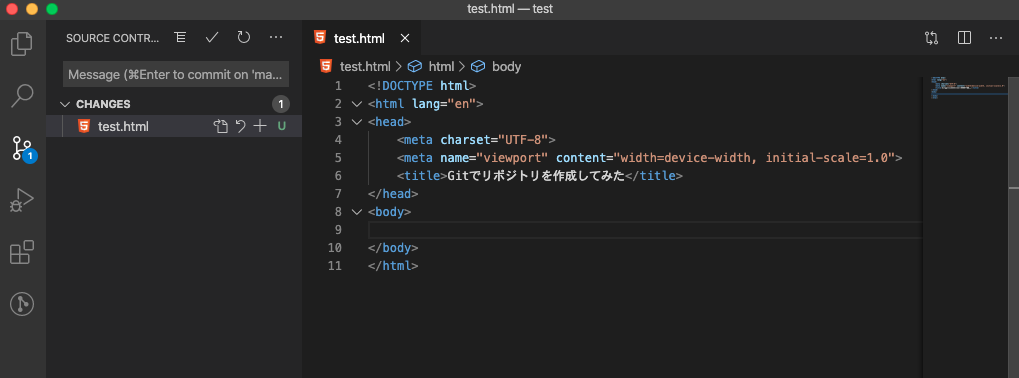
以下のように「U」という文字が消えていればOKです!

(※Mac特有の「.DS_Store」という隠しファイルもあったので、これも.gitignoreに記載して対象外にしました。)

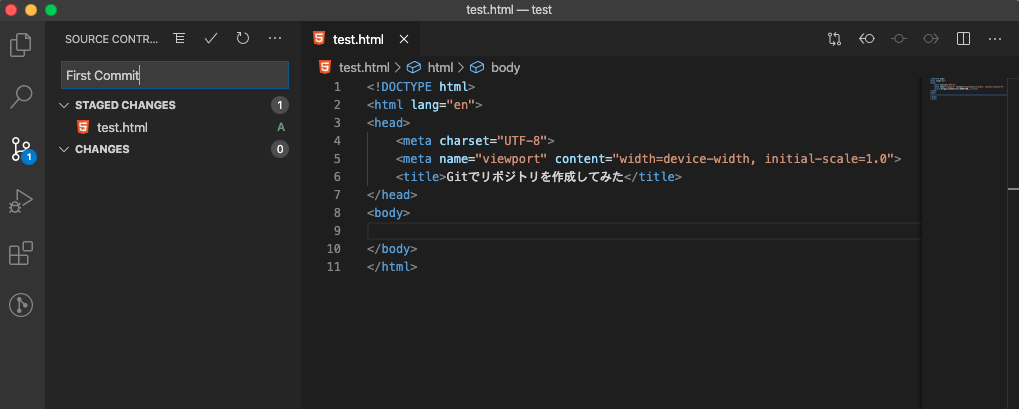
そしてファイル名の横にある「+」マークをクリックしてください。

次に上の方にある「✅チェック」マークをクリックしてください。

するとメッセージを記載するフォームが出てくるので、記載しましょう。
今回は初めてのアップロードになるので。「First Commit」とでもしておき、「Enterキー」をクリック。
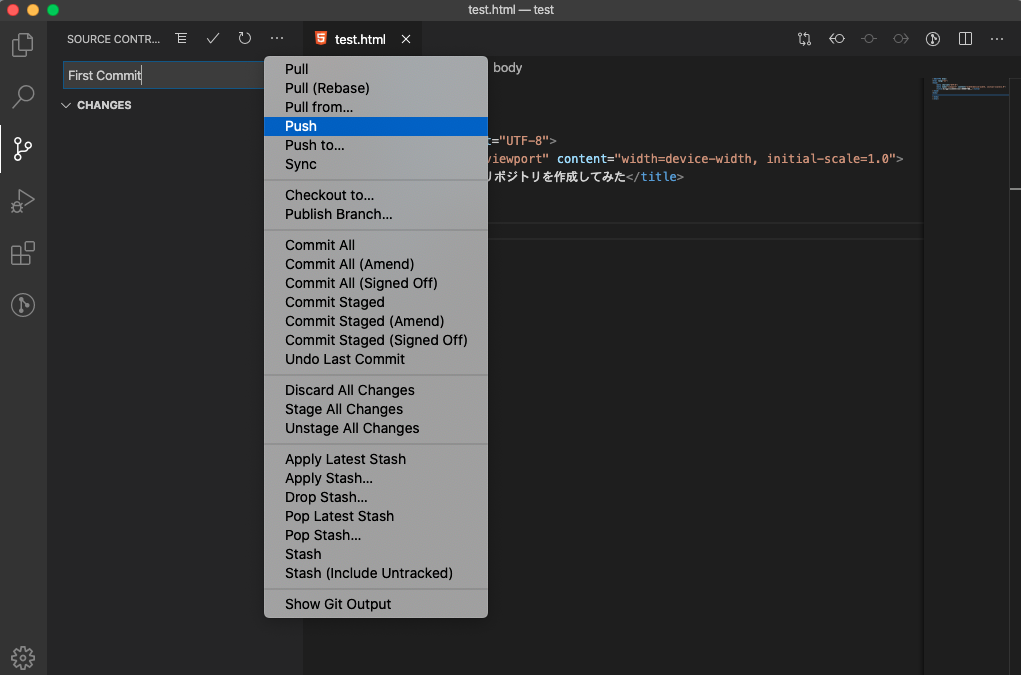
次に点が三つのマークが上の方にあるので、それをクリックし、「Push」を選択してください。

これで完了です!
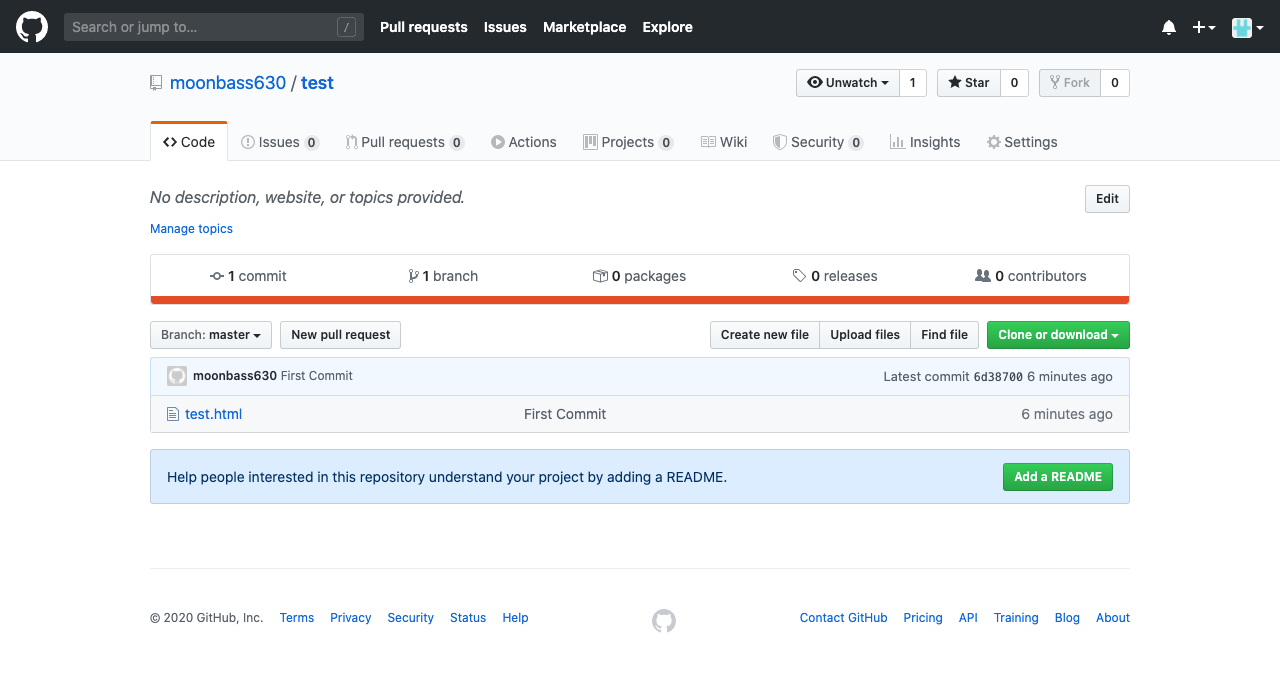
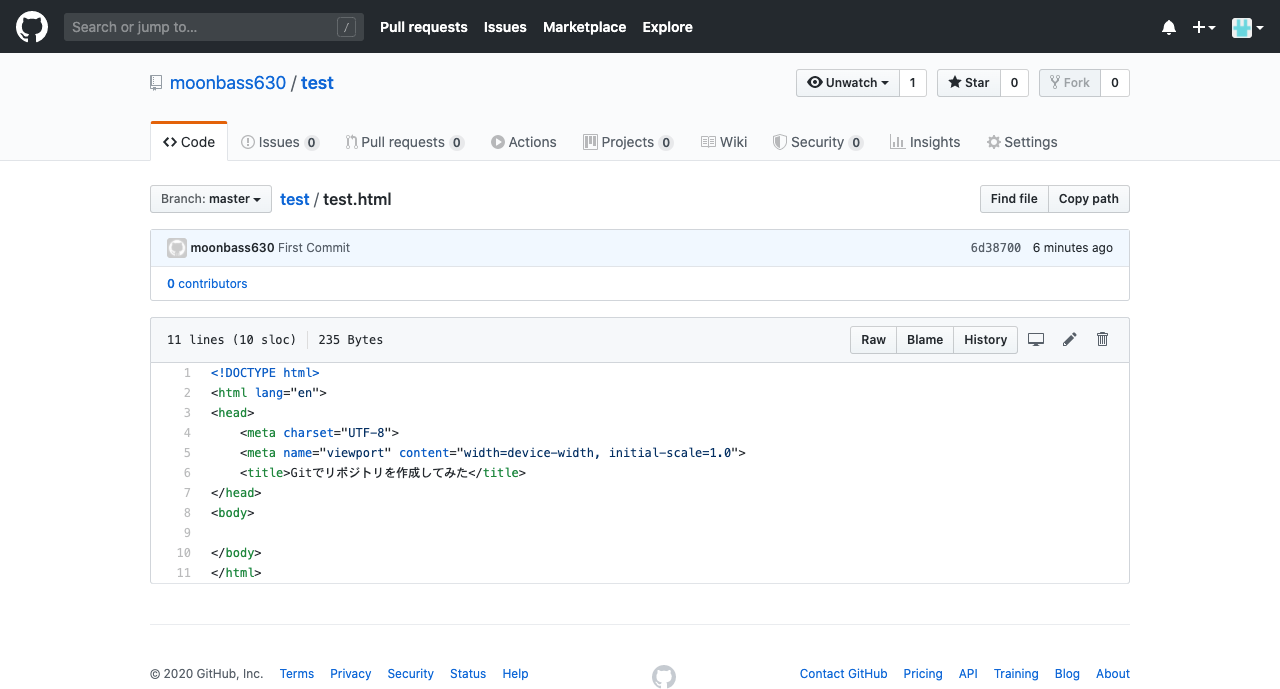
最後にGithubでアップロードできているか確認
以上!お疲れ様でした!