この記事はラクス Advent Calendar 2019の22日目です。昨日は@miracle-FJSWさんの【PHP7.4新機能】弱参照(WeakReference)とGCとメモリリークについて整理したよ!でした。
今年は弊社でようやくGoogle Driveが導入されたのでプログラマー必須の追加アプリGoogle Colaboratory(以下、Colab)について書いてみようと思います。
ColabはWeb上で完結する計算機環境であるJupyter Notebook1をGoogleDriveに対応させたものです。ColabではGPUの無料枠があるところも人気の一つ。
プログラマー間のコード共有はGitHubやGitLab, BitBucketといったGitをベースにしたウェブサービスのおかげで過去と比べて段違いに活性化されてきましたが、Jupyter NotebookがColabとして手軽に利用できるようになったことで更にもう一段階先に進むのではないかと考えています。
ただしJupyter Notebookが元々IPythonとして開発されていたとおり、ColabもデフォルトではPython2とPython3しか使えません2。しかしながらColabでは実行環境上のコマンドを叩くことができるので各種言語の処理系をインストールして利用を試みる人がちらほらいます。今回は私がよく使うJavaScriptをColabで利用する方法をまとめます。
ColabでJavaScriptを使う方法
TensorFlowのissueを参考にしました。
https://github.com/tensorflow/tfjs/issues/268
Colab上のコードブロックにエクスクラメーション(!)を付与することで実行環境上のコマンドを叩くことができます。
ColabでJavaScriptを使うためにJupyter Notebook用のJavaScriptカーネルであるIJavaScriptを利用します。
やりかた
npmの初期化とIJavaScriptのインストールを行います。npm installではrootでの実行を通すために--unsafe-permオプションをつけてください。
コードブロックに以下を登録して実行してください。
!npm init -y
!npm install ijavascript -g --unsafe-perm
!ijsinstall
登録済みのカーネルにjavascriptが含まれていることを確認します。
!jupyter-kernelspec list
npm installしたモジュールはフルパスで指定しないといけない制約があるようなのでnpm_modulesの場所を確認します。
!npm root
一度 [ファイル] > [.ipynbをダウンロード] でファイルをダウンロードし、ダウンロードしたファイルをテキストエディタで開いて
"kernelspec": {
"name": "python3",
"display_name": "Python 3"
}
kernelspecを
"kernelspec": {
"name": "javascript",
"display_name": "JavaScript"
}
に書き換えて、GoogleDriveの画面からアップロードします。[ファイル] > [ノートブックをアップロード…] でアップロードしてもかまいませんが、同名ファイルでも別ファイルとして保存されて面倒です。
動作確認
ここまで設定すると以下のようなコードを動作させることができるようになります。
!npm install moment
var moment = require('/content/node_modules/moment')
moment.locale('ja')
console.log(moment().format('M月D日(dd)'))
といったコードが動作するようになります。どうやらimportはエラーになる様子。
再読込後のエラー?
発生条件を特定できていないのですが、一通り実行した後にファイルを閉じて再度開いた後に実行するとすべてのコードブロックが評価エラーになる現象に遭遇しました。
一度kernel_specをPython3に戻してから(再度ファイルを書き換えて)JavaScriptに戻せば動作させることができました。
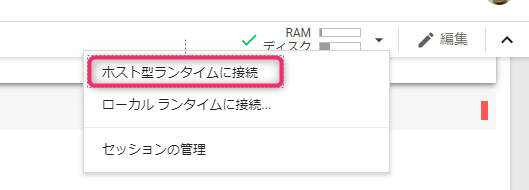
(追記)ランタイムの再接続でも治るっぽいです。
こちらからホスト型ランタイムに再接続すると治るかも。
まとめ
Colabでは他にもJuliaやScalaなど多くの言語を利用する方法があるようです。
今まではコードだけを共有していましたが
- コード
- 実行環境
- Markdown形式のメモ
をセットで共有できるのは込み入った処理を共有したいときに非常に有用だと思いますので積極的に使っていきたいと思います。
ただ、動作が不安定だったり追加登録したカーネルへの切り替えがウェブ画面上でできないのは難点です。このあたりが改善されるとうれしいですね。
明日は@noriharu3さんのエンジニアの育休 POISON~言いたい事も言えないこんな世の中は~です。
-
Project Jupyterで開発されており、現在はJupyter Labに移行。昔はIPythonとか言われていました。 ↩
-
他にも一応RとSwiftのカーネルは標準で入っているっぽい。 ↩