環境
- JDK 1.8.0_121
- JavaFX Scene Builder 8.3.0
概要
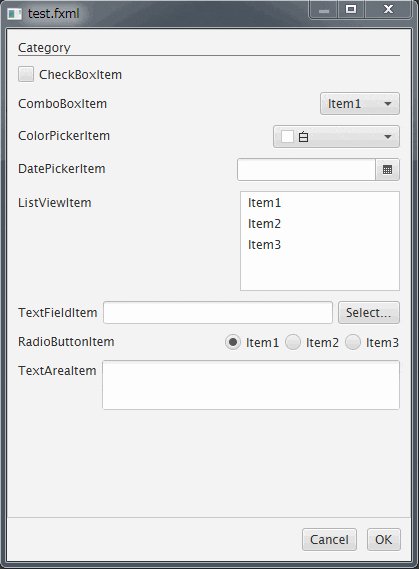
設定項目が多い画面のリキッドレイアウトを組んでみます。難しいものではありませんがちょっとした設定画面を作るのにレイアウトパターンを知っておくと便利です。
GridPaneを使ってもよいのですが設定項目が多くなると水平方向の融通が利かなくなっていきます。今回はGridPaneを使わない方法です。
外枠
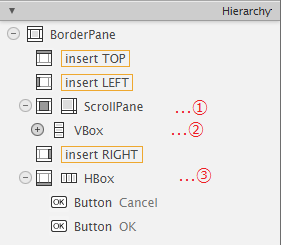
Cancel,OKボタンが常に表示されるようにBorderPaneをルートにします。
-
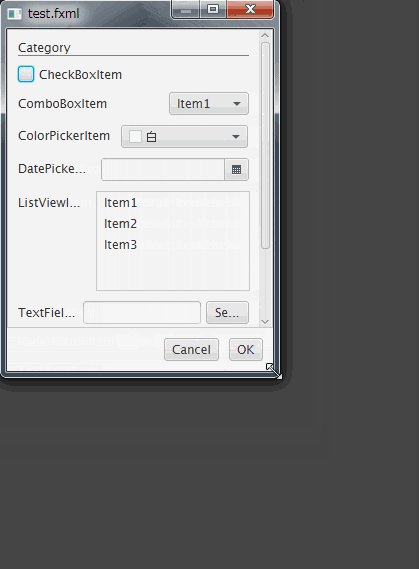
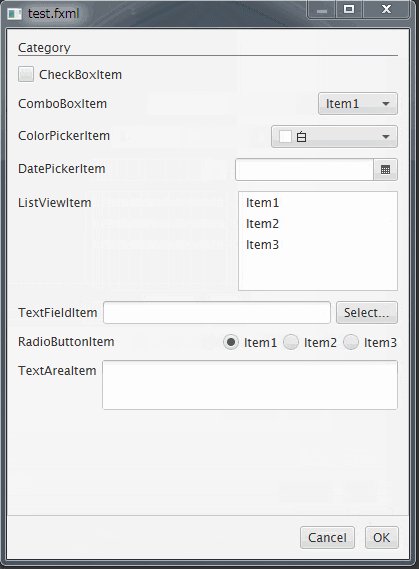
ScrollPaneの Layout>Fit To Width にチェックを入れます。子要素のVBoxの幅がScrollPaneの幅一杯まで広がるようになります。 - この
VBoxの中に各設定項目を並べます。 -
HBoxの Properties>Alignment をBASELINE_RIGHTにすることでOK,Cancelボタンが右寄せになります。
設定項目
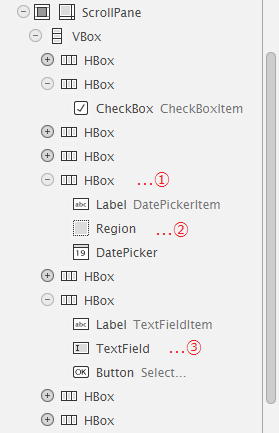
- 設定項目ごとに
HBoxを使用します。HBoxの Layout>Alignment にBASELINE_LEFTを指定することでラベルと入力欄の縦方向の文字位置を揃える事ができます。 - 入力欄を右寄せにしたい項目はラベルと入力欄の間に
Regionを挟みます。Regionの Layout>Hgrow をALWAYSにすることでRegionの幅を目一杯広げて入力欄のみ右寄せにすることができます。 -
TextFieldやTextAreaなど入力欄自体を広げたい場合はそのコンポーネントのLayout>Hgrow をALWAYSにします。
ListViewなどコンポーネントによってはベースラインの位置が異なるものがあるので、HBoxのAlignmentを上揃いにしたほうがよい場合があります。
HBox,VBoxのSpacingは非常に便利です。Paddingと合わせて設定することでコンポーネント間の距離を均等に保てます。
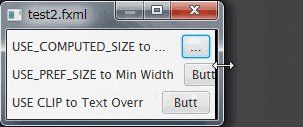
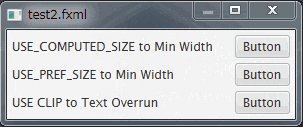
省略表記を防ぐ
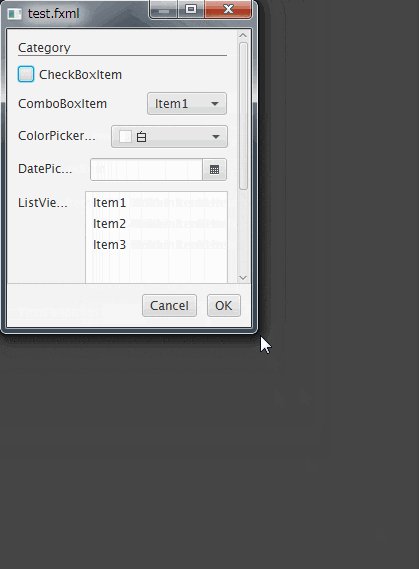
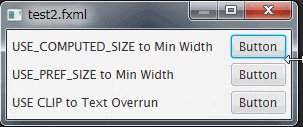
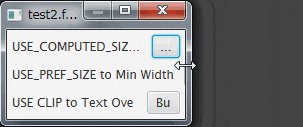
ラベルやボタンの省略表記(...)を防ぎたい場合は次の方法があります。
- Min Width に
USE_PREF_SIZEを設定する方法 - Text Overrun に
CLIPを設定する方法
USE_PREF_SIZEはMax Widthにも設定することができいろいろ応用が利きます。