概要
表題の通りですが、長いので下記にまとめます。
1.ドロップダウンボタンのアイコンを変更する。
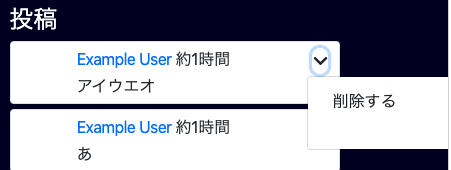
2.ドロップダウンがボタンに対して右下に出ちゃう!」を解消。
3.「選択肢の下に変な余白が!?」を解消。
すべて簡単ですが、2.3に少しハマったのでメモを兼ねて共有させていただきます。
環境
Ruby:2.6.3
Rails:5.1.6
bootstrap:4.4.1
FontAwesome
方法
1.ドロップダウンボタンのアイコンを変更する。
-button.btn.dropdown-toggleの中にFontawesome(iタグ)を通常通り配置。
-デフォルトのボタンを消す(.dropdown-toggle::after { display: none; })。
2.ドロップダウンがボタンに対して右下に出ちゃう!」を解消。
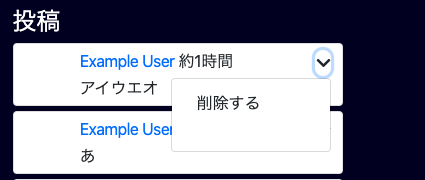
div.dropdown-menuにdropdown-menu-rightクラスを追加。
→position:absolute関連のleftプロパティの値をいじっていたが、これだけでよかった。
要は、ドロップダウンメニューの起点がボタンに対して左上(デフォルト)になっているのを右上に変更する。
3.「選択肢の下に変な余白が!?」を解消。
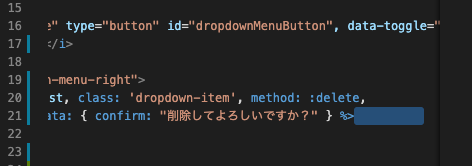
div.dropdown-item(下記link_toメソッド(HTMLではaタグ))の後にいくつかの半角スペース
→これが選択肢の内容として認識されていた為、選択肢の下の「変な余白」として反映されていた。
<div class="dropdown">
<button class="btn dropdown-toggle" type="button" id="dropdownMenuButton", data-toggle="dropdown">
<i class="fas fa-chevron-down"></i>
</button>
<div class="dropdown-menu dropdown-menu-right">
<%= link_to "削除する", dreampost, class: 'dropdown-item', method: :delete,
data: { confirm: "削除してよろしいですか?" } %>
</div>
</div>
.dropdown-toggle::after { display: none; }
補足
ドロップダウンボタンのアイコンは、親要素にdisplay:flexとjustify-content:space-betweenで右端寄せしています。
ご指摘などございましたら、ぜひよろしくお願いいたします。