はじめに
どうも、最近未経験からエンジニア転職をしたもきおです。
プログラミングスクールや独学を経て未経験からWebエンジニアを目指す際、よくエンジニア転職においてQiita記事でアウトプットしておくと転職が有利になるよと言われる事があると思います。
実際未経験から転職活動をする際にこれは実感したので、Qiita記事で自分が学んだことをアウトプットするのは転職活動に有効であると自分自身も思っております。
しかし、、
Qiita記事書くのってめんどくさくないですか?笑
やはりドキュメントとして落とし込むのはつくづく難しいと感じましたし、何しろ記事をMarkdown記法で記述しなければいけないと言うことに書くのしんどってなり全然書かなかったです。
なので今回はQiita記事の書き方やどう言った流れで記載したら良いのかを考えてみました。
PS:
記事を読むのは苦手、動画として聞き流したいという方はYouTubeとしても投稿しているのでこちらをご覧いただけますと幸いです。
結論
まず結論からお伝えします。
よいQiita記事を書くため最も重要なことは表題にもありますが他の人の記事をパクることです!
これを聞いて「えっ、それ大丈夫なん?」と思われる方もいるかとは思いますが、記事の内容自体をパクるわけではありません。
- パクる内容は以下の2点
- 記事の全体の流れ
- どういったMarkdown記法で記載されているか
ここら辺を上手く取り入れることによって記事自体が格段に見やすいものになると思います。
今回はパクるやり方と、具体的な記述の流れを記載していこうと思います。
Markdown記法の確認方法
他の人のQiita記事がどう言ったMarkdown記法で記載されているか調べる方法は自分の知る限り2つあります。
ページから遷移する方法
1つ目はQiita記事から遷移する方法です。

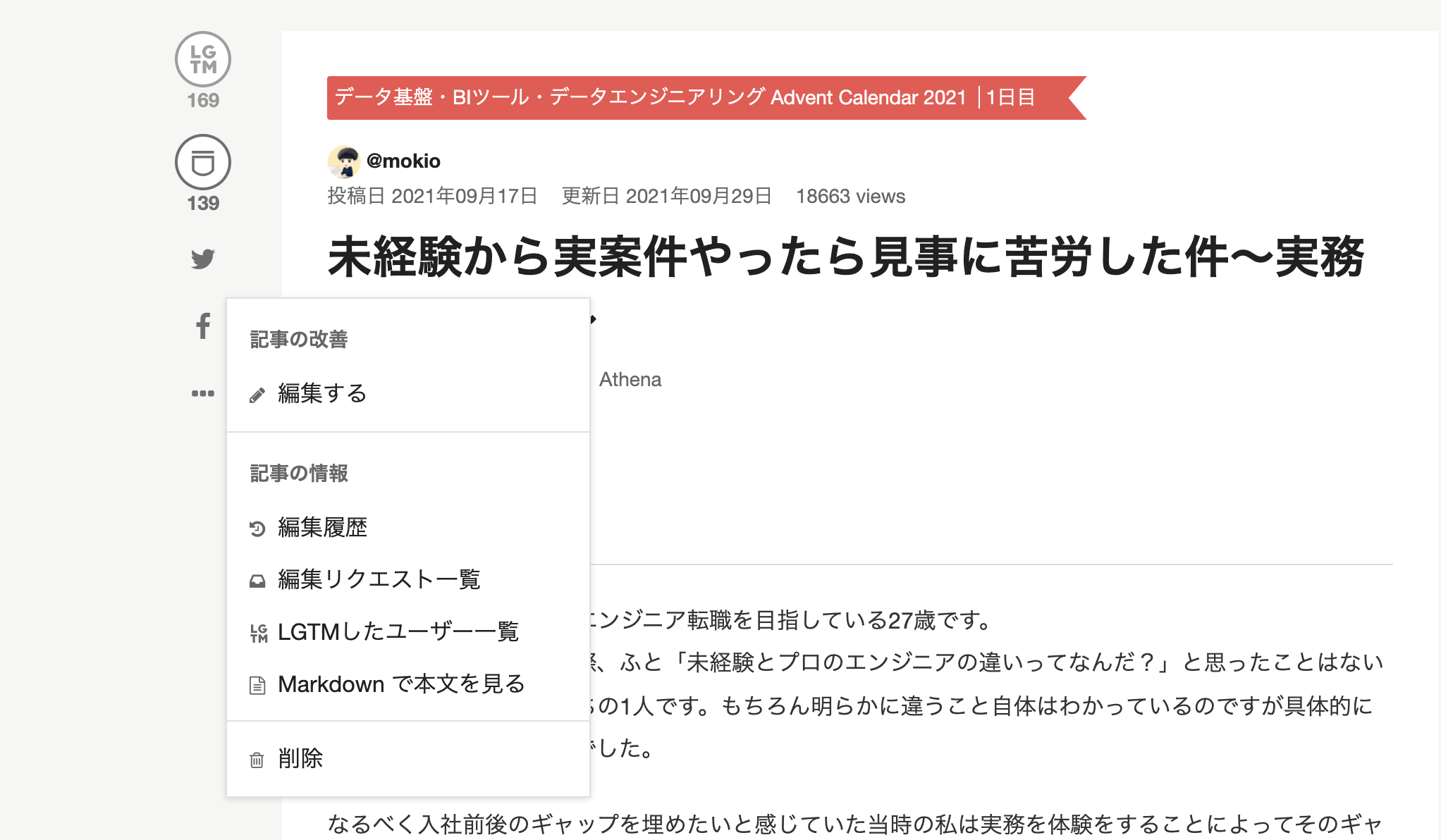
上記画像の左側、Facebookアイコンの下に「...」がありますよね?
これをクリックすると画像のようなタブが現れます。
ここに「Markdownで本文を見る」という項目があるので、クリックするとその記事がどう言ったMarkdownで記述されているかを確認する事ができます。
URLに.mdを付ける
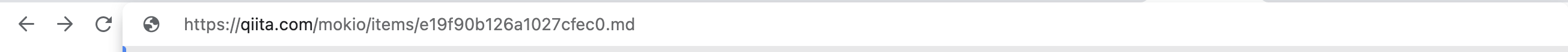
2つ目の方法は参考にしたい記事のURLに.mdを付けるだけでMarkdownで書かれたページに遷移する事が可能です。

↓ このURLに

↓「.md」と打ち込んでEnter

するとこんな感じでMarkdownによって書かれたページに遷移することができます!
簡単ですね!
あとはすごく読みやすいなと思った記事、この場所どうやってMarkdownで書いてるんだろうと思った記事をひたすらこれらの方法で確認していき、うまく自分の記事に取り組んでいくという流れです。
正直ここまでの内容で十分というかこの記事でお伝えしたい内容はこれだけなのですがあまりにも具体的な記事の書き方としては抽象的なので、ここから自分自身が考えた具体的な書き方の流れを記載していこうと思います。
具体的な記事の流れ
自分自身が意識している具体的な記事の流れは以下
1.はじめに
2.具体的な内容
3.まとめ
次に各フェーズで意識していることを記載していこうと思います。
はじめに
すぐ具体的な内容を記載するのではなく、まず「はじめに」という項目で前置きをいつも入れています。ここでいつも何を書いているかというとこの記事を記載しようと思ったきっかけ、理由を記載しています。
具体的には「こういったエラーに詰まった」とか「こういったことで苦労した」とか「こういった経験をした」とかですかね。
じゃあなんで自分自身「はじめに」という前提を記事に入れているかというと、前置きを入れることによって「このエラーで詰まった」とか「自分も同じように苦労した」とか「同じような経験あったわ」というような感じで記事に共感した状態で読み進めていただけるのではないかなと考えているからです。
具体的な内容
前置きが終わり、具体的な内容を記載していきます。ここで意識していることは、自身が苦労した点や具体的に詰まったポイントなどを包み隠さず記載することです。ただ正解を記載するのではなく、正しい記述に至るまでの過程を詳細に記載することによって、良い記事になるのかなと考えております。
まとめ
「実装してみてどうだったか」とか、「今後こういった学習をしていきたい」とか感想+今後やってみたいことを記載しています。
具体的な記載方法
最後に自身がよく使っている具体的なMarkdown記法について記載して終わりたいと思います。(左:Markdown書き方、右:プレビュー)
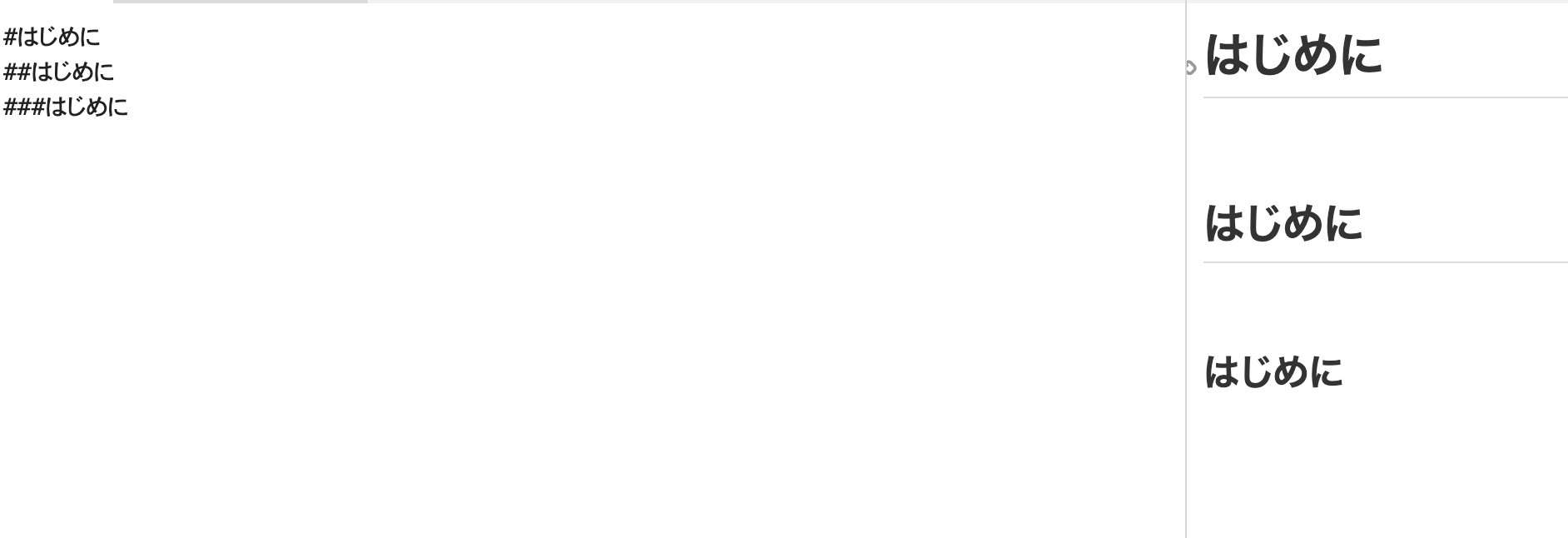
見出し
見出しは「#」を使用します。#の数が多いほど文字が小さくなっていきます。(以下画像参照)

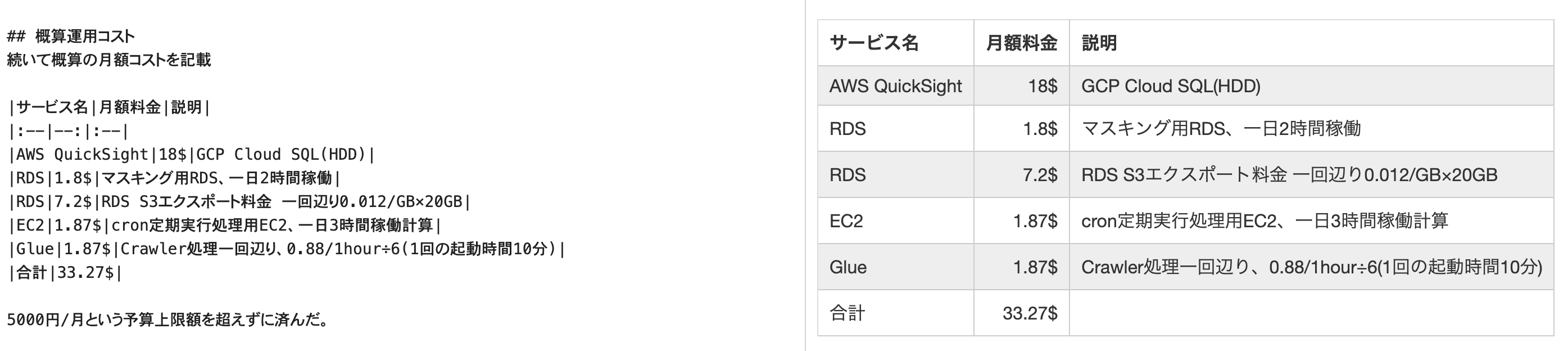
表
とりあえずMarkdownで書かれているところをコピペして色々といじって自分が作りたい表に変えていくのが最も手っ取り早いです!
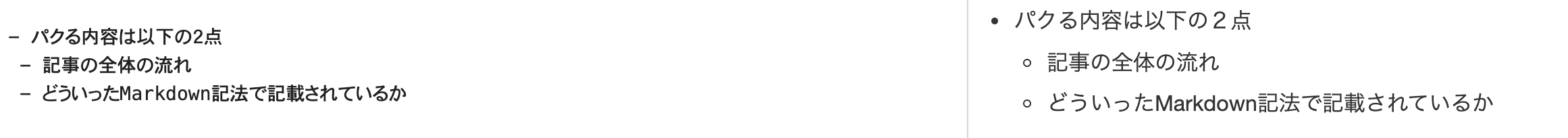
段落分け
最後に段落分けはこんな感じ。
ここら辺が自分自身よく使っているMarkdown記法です。
あとがき
最後までご覧いただきありがとうございました!!
少しでも良いと感じていただけましたらLGTMポチッとしていただけますと幸いです。
他にも記事投稿してますのでよければご覧ください!
参考記事
-
[公式] ガイドライン
-
[公式] 機能の使い方など
-
他に役立ちそうな記事