こんにちは。パピヨンもぐめっとです。
最近暑いので時折、避暑しながら働いてます。
今回はリスト表示やグリッド表示(iOSでいうTableView / CollectionView。AndroidでいうListView/RecyclerView)するときに使えそうなassetについて2つ使ってみたので紹介したいと思います。
結論だけ知りたい方は使ってみての比較まで飛んでください。
EnhancedScrollerの紹介
EnhancedScrillerは評価も高くたくさんの方が使っているアセットのようです。
表示されてないセルのViewをうまく再描画してリスト表示も最適化して高速で表示することができます。
どんなことができるかはデモを見ていただくのかが早いですね。
マニュアルとかは割と整っているので実装は簡単にできるんじゃないかと思います。
また、iosのDelegateパターンのように作られているので非常に馴染み深い形で作成することができます。
何個のセルを返して、どれくらいの高さで、何個目のセルはどういう設定で。。。みたいなパターンですね。
サンプルよりコード抜粋
public int GetNumberOfCells(EnhancedScroller scroller)
{
return _data.Count;
}
public float GetCellViewSize(EnhancedScroller scroller, int dataIndex)
{
// we pull the size of the cell from the model.
// First pass (frame countdown 2): this size will be zero as set in the LoadData function
// Second pass (frame countdown 1): this size will be set to the content size fitter in the cell view
// Third pass (frmae countdown 0): this set value will be pulled here from the scroller
return _data[dataIndex].cellSize;
}
public EnhancedScrollerCellView GetCellView(EnhancedScroller scroller, int dataIndex, int cellIndex)
{
CellView cellView = scroller.GetCellView(cellViewPrefab) as CellView;
// tell the cell view to calculate its layout on the first pass,
// otherwise just use the size set in the data.
cellView.SetData(_data[dataIndex], _calculateLayout);
return cellView;
}
日本語での細かい使い方などは下記を参照。
【Unity】高速かつメモリを節約してスクロールビューを実装できる「EnhancedScroller」紹介($21.60)
【Unity】uGUIでスクロールビューを実装するならコレ!Enhanced Scrollerをサクッと使う
リスト表示に特化していて実装しやすいのですが、Grid表示に関してはCellの中にviewを固定数の分だけいれてみたいな実装になるので、無理やりGrid表示している感じです。
柔軟に1列に入るgridの数を調整してはくれません。
Optimized ScrollView Adapter(OSA)の紹介
Optimized ScrollView Adapterも結構レビューも高いアセットになります。
EnhancedScrollerと同様に、こちらも表示されてないセルのViewをうまく再描画してリスト表示も最適化して高速で表示することができます。
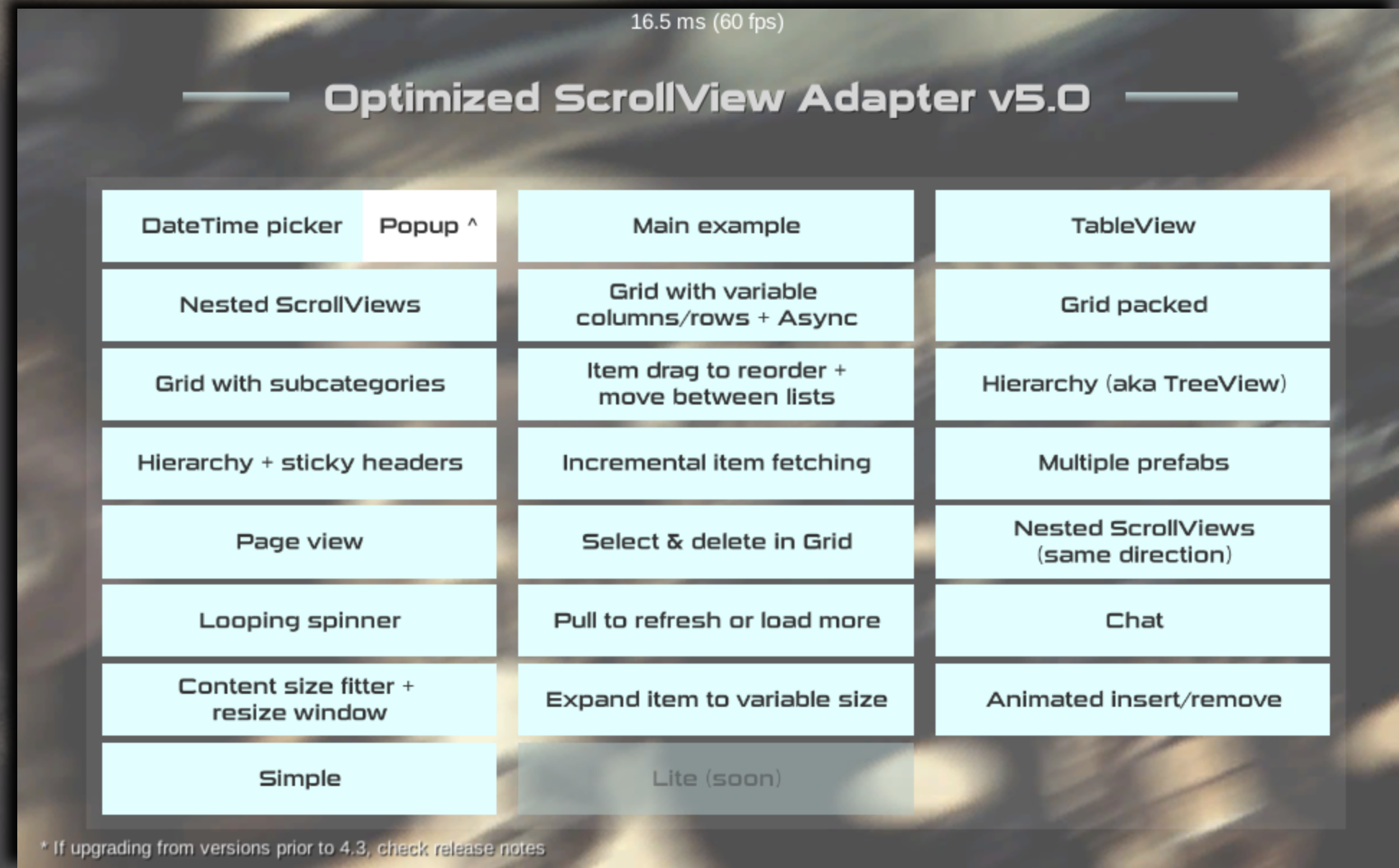
できることはDemoをご参照ください。
ただ、こちらはパフォーマンスが凄く、20億個のアイテムを処理できるそうです。
その方法としては表示するitem自体をMonoBehaviorを使って書かずにAbstractItemViewsHolderを使うことで処理を軽くしているそうです。
cf: FAQ
Why not use MonoBehaviour as a base class for the Items (AbstractItemViewsHolder)?
Performance.
一応無料版もありますが、ほしい機能は割と有料版に集約されてるので使うなら有料版使っちゃっていいかもです。
cf: 20190827
【無料化アセット】スクロールビューを拡張して「ListView, GridView」を再現するスクリプト。ソシャゲのカード一覧のようなグリッドビューが必要なときに「ScrollView Adapter (ListView, GridView)」
Manualもありますが、一部Demoを見てくれみたいな感じで整備が間に合ってない感じはあります。
リスト表示もいい感じに収まってくれるグリッド表示もいろんなカスタマイズも可能です!!!
可能です!!!
が!!!!!!!
学習コストがめっちゃ高いです。
実装の癖が強いのでサンプルを読み解くのに時間がかかります。
例えば、itemの代わりになるprefabはscrollviewと同じ階層においておかないといけないとか。。。
(いつか実装方法書いてみます)
使ってみての比較
パフォーマンスが違う
例えばセルごとにサイズが違うといったリスト表示、よくやると思います。
こういった表示をやる場合に、EnhancedScrollerは高さ計算のためにReloadして、そして描画のために再度Reloadして、、、ということをしているので非常にパフォーマンスがよろしくないです。
OSAは高さ計算なども考慮した形で表示してくれるのでパフォーマンスは良いです。
自由度
OSAは自由度が高く色々設定できます。
だいたいのことは実現ができるんじゃないかとは思います。
Demoの多さが実現できる多さを物語ってます。(fpsを表示しているあたりがパフォーマンスいいアピールしてて好印象)
比較表
できることできないことの比較を表にするとこんな感じです。
| EnhancedScroller | Optimized ScrollView Adapter | |
|---|---|---|
| リスト表示 | ○ | ○ |
| グリッド表示 | △ | ○ |
| パフォーマンス | △ | ○ |
| 実装コスト | ○ | ✗ |
| 動的サイズ表現 | △ | ○ |
| カスタマイズ性 | ○ | ◎ |
総評
デザインでのこだわりもそこまでなく、さくっと実装するならEnhancedScroller、凝ったことをやるのであればOptimized ScrollView Adapterがおすすめといった形になります。
assetは使ってみないと使えるかどうかという判定が難しいので是非皆さんの参考になればと思います。
[宣伝]
ワンナイト人狼のアプリ版を作ってます!よかったら遊んでね!
firebaseを使ってフォトコンサイトのCameconや、匿名でチャットができるOffchaとかも作ってます!よかったら使ってみてね!