こんにちはmogkenです。
前回Python+Django+AWSでスクレイピングアプリを作って転職という記事を書いてから3ヶ月余りが経ちました。タイトルの通り幸いにも転職が成功して1月からクラウド基盤を開発している会社にサービス企画で転職しました*(^o^)/*
というわけで今回はその時に作ったPythonのwebアプリをAWSに構築した際の手順を簡単に記録します。ただ申し訳ないのですが随分と前のことなので、やや記憶が曖昧で内容が正しいか保証できません...素人の備忘録だと思ってください。
今回のやること
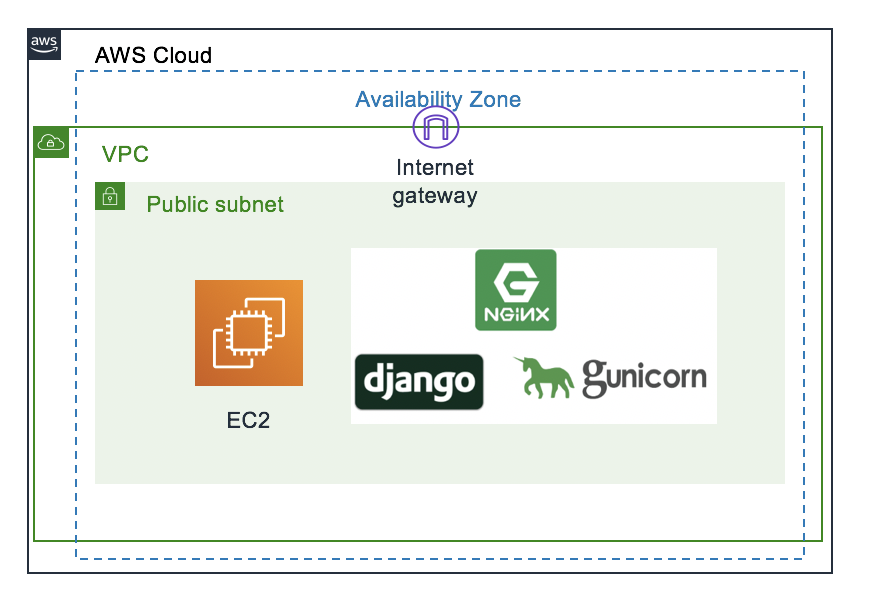
AWSのVM(Centos7)にpython3とDjango、nginx、そしてgunicornをインストールして、作成したWebアプリをデプロイします。ロードバランサーやオートスケーリングもやろうと思っていたのですが、転職ができてしまったので一番簡単な構成で力尽きました...
AWSの設定
この構成でAWSで設定すべき項目は大雑把に書くと以下の通り
- ネットワークの作成
- VMの作成
- DNSの設定
なお詳しい手順はここでは記載しない。だって素人のしかもうろ覚えの手順なんてとても怖くて参考にできないでしょう。
参考URL:https://qiita.com/okoppe8/items/dc1de147a36797442e4c
1.ネットワークの作成
AWSではまずVMを立ち上げるためのVPCを作成する必要がある。
流れは次の通り
- VPCの作成
- サブネットの作成
- インターネットゲートウェイの作成
- ルートテーブルの作成
- セキュリティグループの作成
2.VMの作成
アプリケーションを構築するためのVMを作成する。でもやることはただEC2をボタンをポチポチして作成するだけ。
3.DNSの設定
公開するためのドメインの設定をAWSのDNSサービスであるRoute53を使って行う。
自分はこのサイトを参考に行った。
https://avinton.com/academy/route53-dns-vhost/
Linuxサーバの設定
AWSでVMの作成が終わったら次は立ち上げたVMの設定を行う。
ここからは少し詳しく解説する。(何回も失敗して繰り返したから割と記憶が鮮明なのだ...)
あとはここからの設定は基本的には
https://narito.ninja/blog/detail/21/#_3
このページを参考にしている。このブログはDjango周りのとてもわかりやすい記事がたくさんあるので、とてもオススメ。
手順としては次の通り
- 立ち上げたVMにSSH or Webコンソールでログイン
- python3のインストール
- djangoのインストールと設定
- nginxのインストールと設定
- gunicornのインストール
- サービスの立ち上げ
1. 立ち上げたVMにSSH or Webコンソールでログイン
EC2の作成時に同時にsshでアクセスするための認証鍵も作成されるから、それをダウンロードして使用する。何を言っているのかわからない人はAWSのコンソール画面からもWeb上でVMにアクセスできるのでそちらでやってみると良いかもしれない。
ダウンロードした認証鍵はそのまま使おうとすると、認証鍵の権限がオープンすぎると怒られるため次のコマンドでファイル権限を設定する必要がある。
chmod 400 "ダウンロードした認証鍵ファイル名"
あとは以下のコマンドでsshアクセスができる。
ssh -i "***.pem" ec2-user@"EC2のパブリックDNS名 or パブリックIP"
2. python3のインストール
参考URL:https://qiita.com/s_runoa/items/156f3fa67c82e9cd9f42
ここからは必要なパッケージをインストールしていく。まずはpython。pyenvを使っているけれど未だにpyenvが何か正確には分かっていない...
#yumパッケージのアップデート
yum update -y
#必要パッケージのインストール
sudo yum install git gcc zlib-devel libffi-devel bzip2-devel readline-devel openssl-devel sqlite-devel
#pyenvのインストール
git clone https://github.com/yyuu/pyenv.git ~/.pyenv
#.bash_profileに追記
export PYENV_ROOT="$HOME/.pyenv"
export PATH="$PYENV_ROOT/bin:$PATH"
eval "$(pyenv init -)"
**ここでサーバを再起動**
#Pyhtonのインストール
pyenv install --list
CFLAGS="-fPIC" pyenv install 3.7.2
#pythonの設定
pyenv versions
pyenv global 3.7.2
pyenv rehash
#インストールの確認
python --version
3.djangoのインストール
pythonがインストールできたらdjangoをインストールする。ちなみに自分にとっての初フレームワークがdjangoなので、djangoにはなんだかとても特別な気持ちを抱いている。
#djangoのインストール
pip install Django
以上でdjangoのインストールは終了なのだが、あとでsqlliteのバージョンが古いと怒られることになるのでここでその対策もしてしまうと良いと思う。
怒られないこともあるから、めんどくさい人は飛ばしてしまって本当に怒られてからやってもよい。
Sqlliteのアップグレード
参考URL:https://qiita.com/rururu_kenken/items/8202b30b50e3bfa75821
#tarファイルの取得
wget https://www.sqlite.org/2019/sqlite-autoconf-3280000.tar.gz
#tarの解凍
tar xvfz sqlite-autoconf-3280000.tar.gz
#ビルドしてインストール
cd sqlite-autoconf-3280000
$ ./configure --prefix=/usr/local
$ make
$ sudo make install
$ sudo find /usr/ -name sqlite3
$ sudo mv /usr/bin/sqlite3 /usr/bin/sqlite3_old
$ sudo ln -s /usr/local/bin/sqlite3 /usr/bin/sqlite3
# 共有ライブラリへパスを通す
$ export LD_LIBRARY_PATH="/usr/local/lib"
setting ファイルの編集
Djangoを正常に立ち上げるための最低限の設定をここで行う。
#djangoプロジェクトの作成
django-admin startproject "プロジェクト名"
#djangoアプリの作成
python manage.py startapp "アプリ名"
#設定ファイルの編集 djangoの設定ファイルはプロジェクト名と同じ名前のフォルダに作られる
vi /"プロジェクト名"/"プロジェクト名"/setting.py
#以下setting.pyの中の編集項目
#installed_appの末尾に追加
"アプリ名".apps."アプリ名(頭文字を大文字にする)"Config
例)'myapp.apps.MyappConfig'
#デバッグの非表示とhostの指定
DEBUG = False
ALLOWED_HOSTS = ["設定したドメイン名"]
#言語とタイムゾーンの設定
LANGUAGE_CODE = 'ja'
TIME_ZONE = 'Asia/Tokyo'
#静的ファイルの置き場の設定
STATIC_URL = '/static/' # これは元からあります。
STATIC_ROOT = '/usr/share/nginx/html/static'
MEDIA_URL = '/media/'
MEDIA_ROOT = '/usr/share/nginx/html/media'
#保存してsetting.pyの編集終了
#最後にこのコマンドを打って終了
sudo python manage.py collectstatic
4.nginxのインストールと設定
WebサーバにはNginxを使う。初めてこれに出会った時にどうやって読むのか皆目分からなかった。
nginxのインストール
#nginxのインストール
sudo amazon-linux-extras install nginx1.12
nginxの設定
#設定ファイルのの編集
sudo vim /etc/nginx/conf.d/project.conf
#以下設定項目
server {
listen 80;
server_name "サーバのパブリックIPアドレス";
location /static {
alias /usr/share/nginx/html/static;
}
location /media {
alias /usr/share/nginx/html/media;
}
location / {
proxy_pass http://127.0.0.1:8000;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_redirect off;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
#保存して終了
#設定ファイルチェック
sudo nginx -t
#nginxの起動
sudo systemctl reload nginx
#サーバ起動時に同時にnginxも起動するための設定
sudo systemctl enable nginx
5.gunicornのインストール
最後にwsgiとしてgunicornをインストールする。wsgiもgunicornも名前からしてなんだか良く分からない...
sudo pip3.7 install gunicorn
これだけで終了。なんとも簡単。
サービスの立ち上げ
最後にサービスを立ち上げる
#manage.pyのファイルが置かれているプロジェクトフォルダに移動
cd /project
#gunicornの起動
sudo gunicorn --bind 127.0.0.1:8000 project.wsgi:application
ここまでやったらドメイン名でdjangoのプロジェクトのアクセスできるようになっている。
最後にgunicornを止めたい場合の設定をのせておく
#gunicornのプロセス番号の確認
lsof -i:8000
#表示されたプロセスをkill
kill -9 "表示されたプロセス番号"
おつかれさまでした。
色々なエラーと闘って最後にページが立ち上がった瞬間はとても嬉しかった。
なんだか少し大人になったような気がした。