All About Group(株式会社オールアバウト) Advent Calendar 2018 10日目です(実質6日目)。
前日のNackの記事が面白いので、是非読んでみて下さい。
@Nackほど面白い記事も書けませんが、普段業務でも使用しているAmchartsというjsのチャートライブラリの紹介をします。
他のチャート系jsライブラリとの比較も少し交えながら、書き綴っていきますね。
チャート系jsライブラリの紹介
Amcharts
- 概要
最新バージョンはv4(2018/12現在)ですが、v3までのバージョンであればGUIベースで簡単に多種多様なチャートが作成できます。
各チャートの自由度も非常に高く、細かい設定が行えるのが魅力です。 - 関連リンク
Charts.js
- 概要
jsの簡単なコードを記述するだけで、チャートが作成できます。
主要なチャートはほとんど網羅されているので、サクッとグラフの描画がしたい方にオススメです。 - 関連リンク
Highcharts.js
- 概要
サンキーダイアグラムや、ボックスプロットなど非常に多くのチャートが作成できます。
サンプルからCODEPENへのリンクが付いているので、気になるチャートのコードがすぐに確認できます。 - 関連リンク
D3.js
C3.js
Amchartsで描画できるチャート種類
https://www.amcharts.com/demos/
めっちゃ多いです、、、
- 棒グラフ
- ラインチャート
- ドーナツチャート
- エリアチャート
- バブルチャート
- キャンドルスティック
- ラダーチャート
- ツリーマップ
上記の様々なチャートに加え、v4になりこれまで表現できなかったサンキーダイヤグラムや、ぶっちゃけどう使えば良いのか分からない様々なチャートも追加されています。
さらにそれらのチャートを自由に複数組み合わせることも可能です。
Amchartsとその他チャート系jsライブラリの比較
| Amcharts | Charts.js | Highchart.js | D3.js | C3.JS | |
|---|---|---|---|---|---|
| 無償 | ○※1 | ○ | × | ○ | ○ |
| GUI | ○ | × | × | × | × |
| svg/canvas | svg | canvas | svg | svg | svg |
| 導入しやすさ | ◎ | ○ | ○ | × | △ |
| チャート種類 | ○ | △ | ○ | ◎ | ◎ |
※1:ロゴを表示しない場合には有償になります。
Amcharts使ってみる
https://live.amcharts.com/
v3までのバージョンであれば、こちらからGUIベースでチャート作成が可能です。
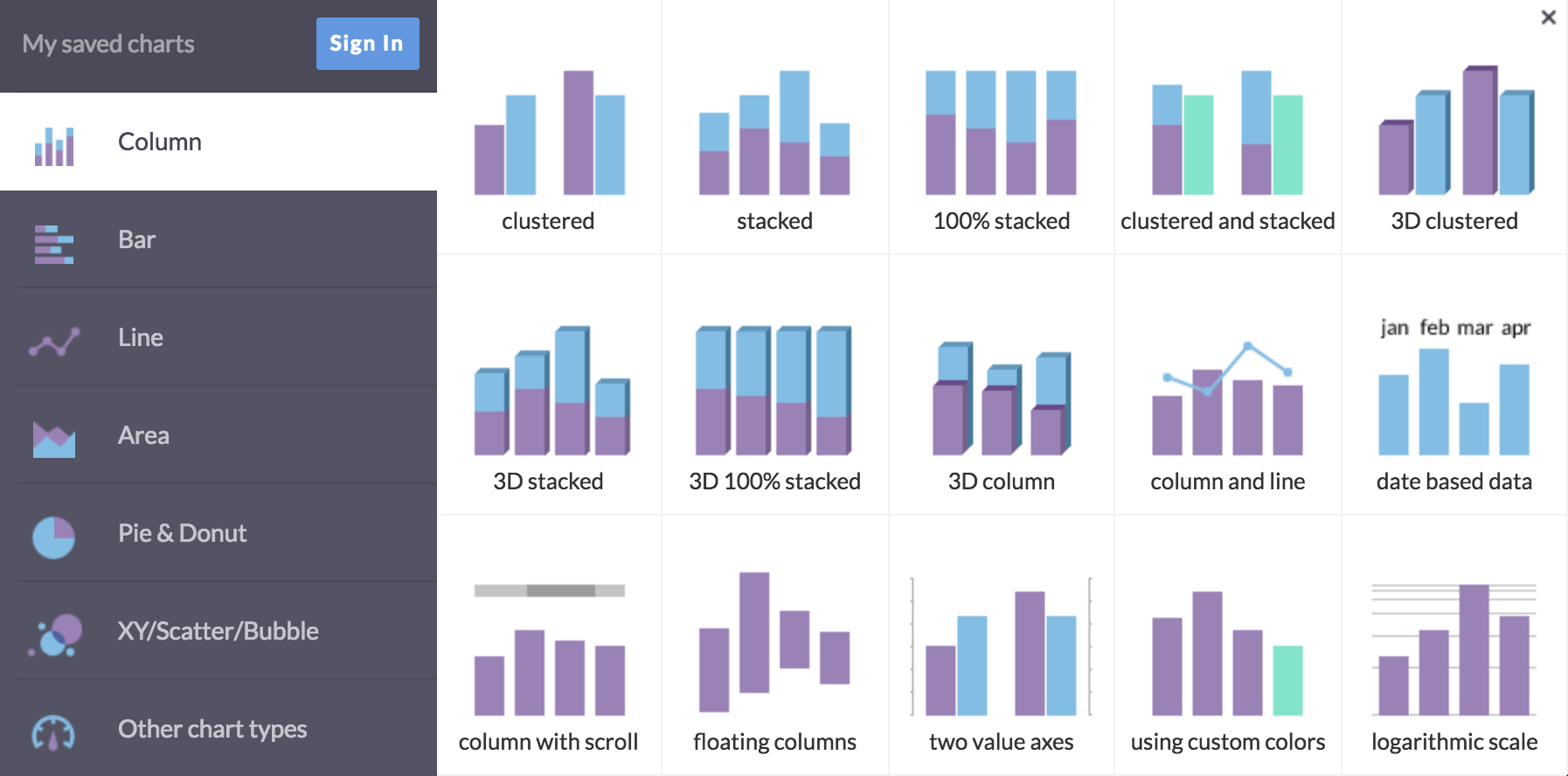
画面内のMake a Chartから作成画面に遷移できます。
多くのメニューから選べるのが魅力ですね。

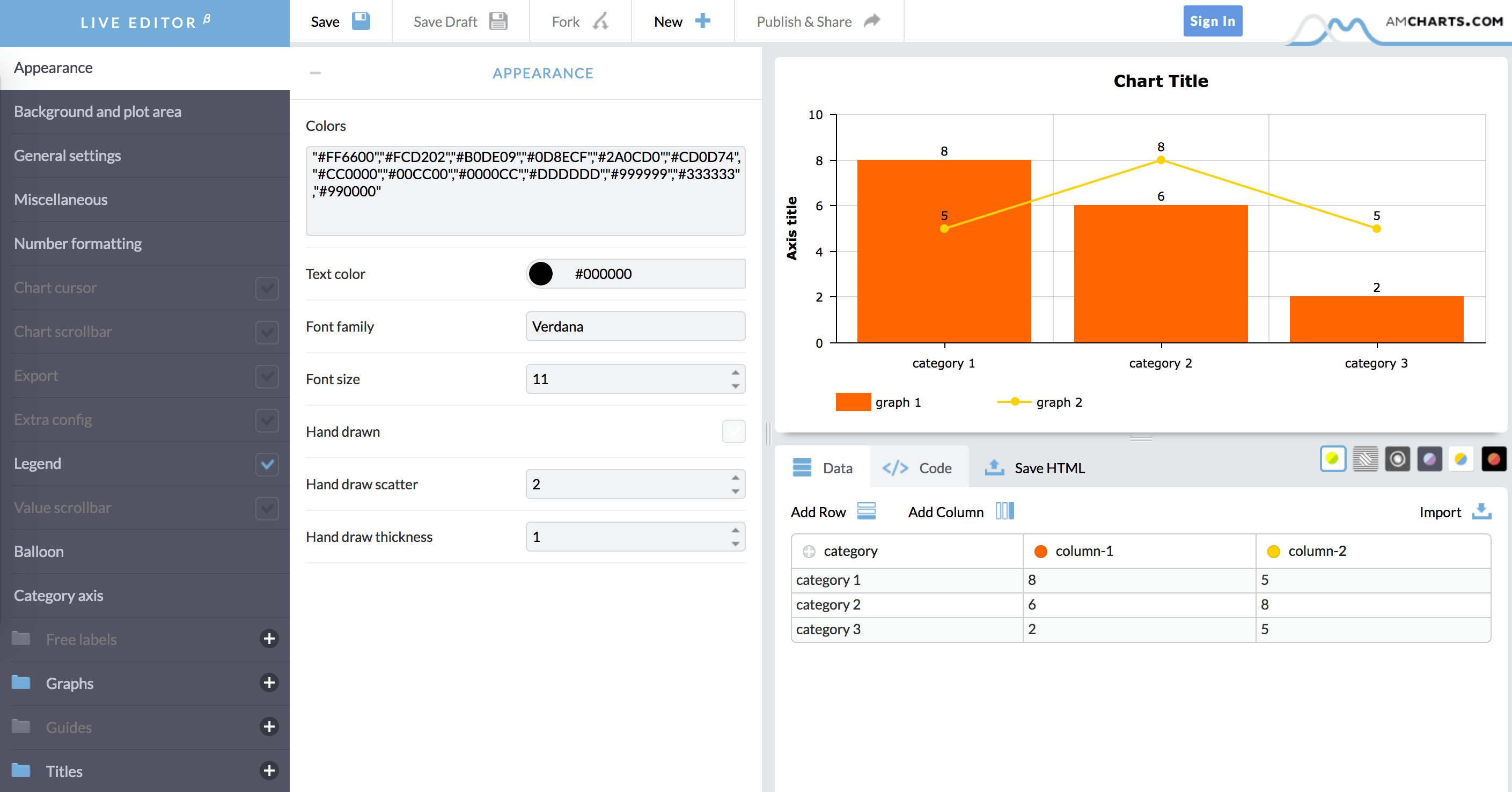
次に棒グラフとライングラフの複合チャートを作成してみます。
英語ベースのGUIになりますが、直感的なので、どこを変更すれば良いのかなどはすぐに習得できます。(本音は日本語化して欲しいですが、、、)

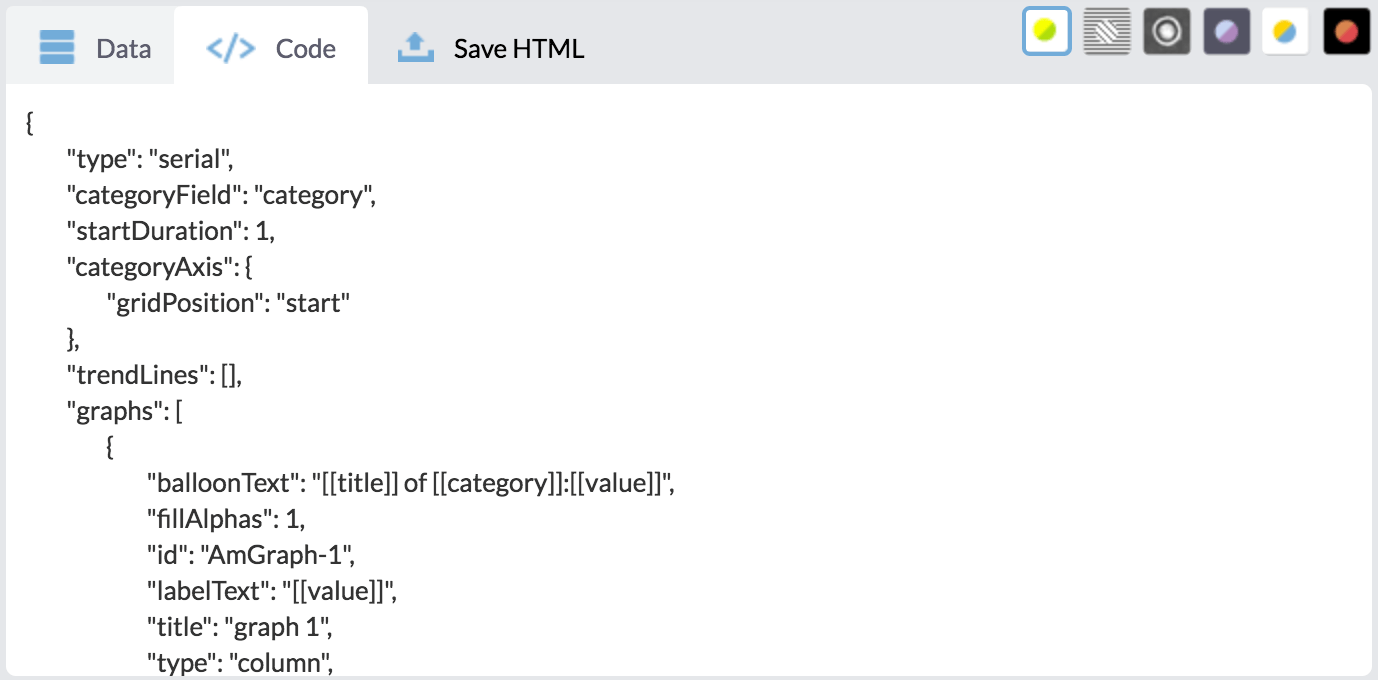
ある程度GUIで作成し、細かい部分などは直接jsのコードを編集することも可能です。

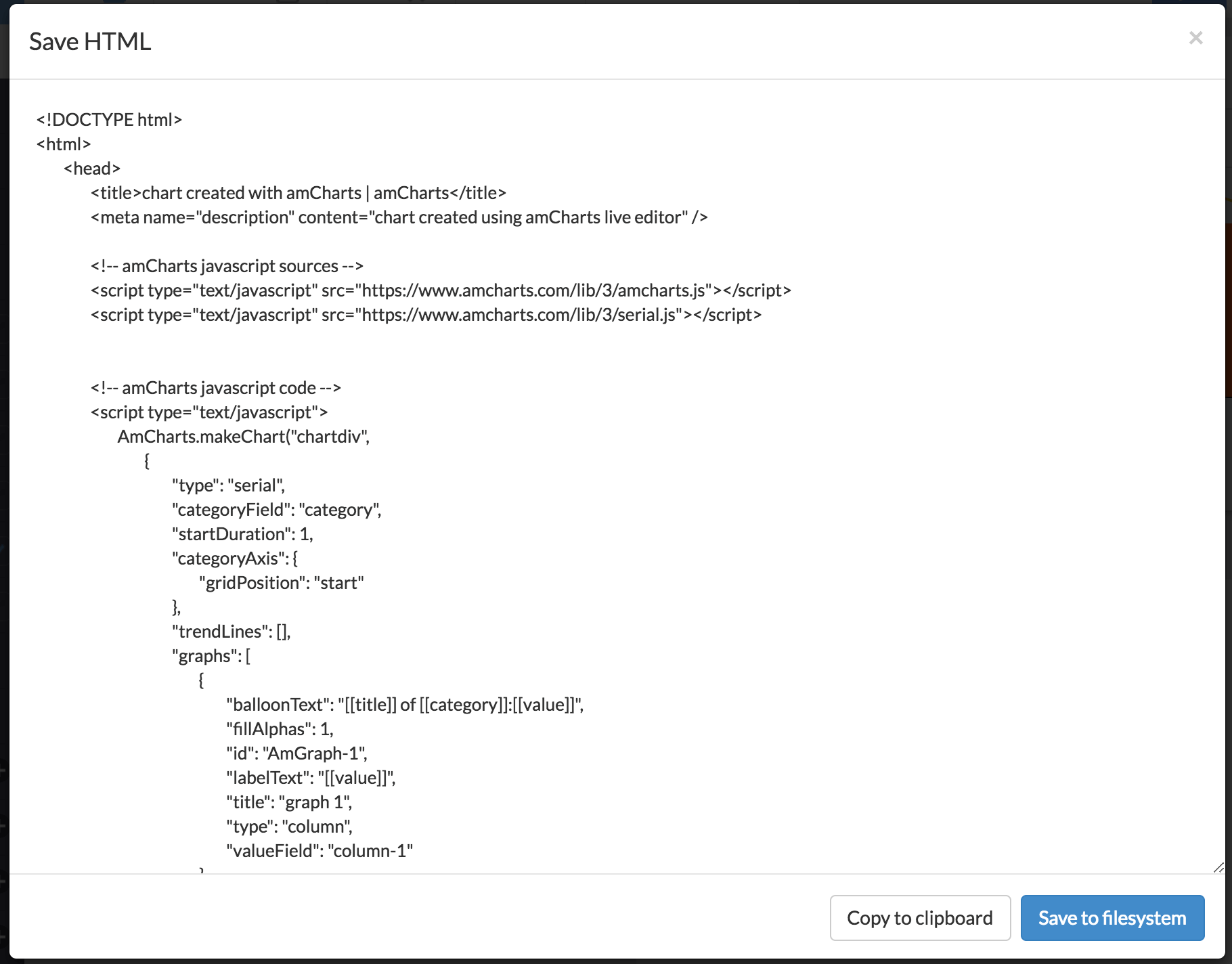
作成し終わったらそのままコードをコピーでき、 html上に貼り付ければすぐに動作の確認も行えます。

終わり
オールアバウトでも広告の効果検証のために、様々なチャートライブラリを比較、検討しました。
現在はamchartsのv3を利用していますが、導入の理由は以下の4点です。
- 導入が容易(エンジニアじゃなくてもグラフが作れる)
- チャートの種類が豊富(ローソクチャートが作れるライブラリって結構少ないです。。)
- 単純に綺麗
- 細かい調整も楽チン(レジェンドやバルーン、細かい色や線の太さの調整も可能です)
今後v4もGUIで作成できるようになるのを祈りつつ、より良いUIUXを実現できるライブラリを探し求めています。
オススメのものなどあればぜひコメントお願いします。