前書き
コードはないです。
ぼくがかんがえたさいきょうのトーンペタペタアルゴリズムを語ります。
トーンってなんだよという方は以下のサイトを見てください。
したいこと
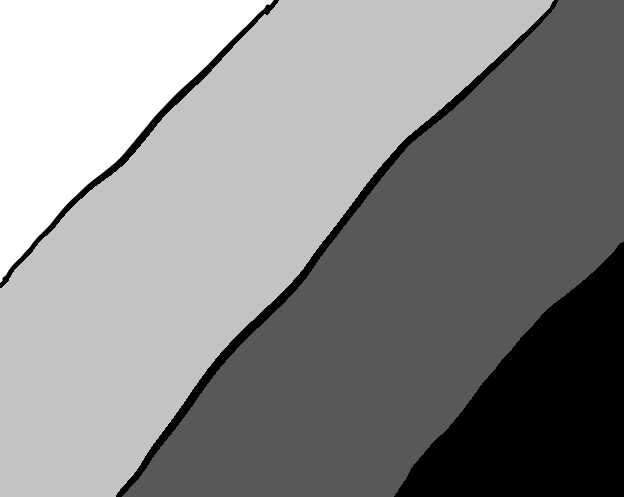
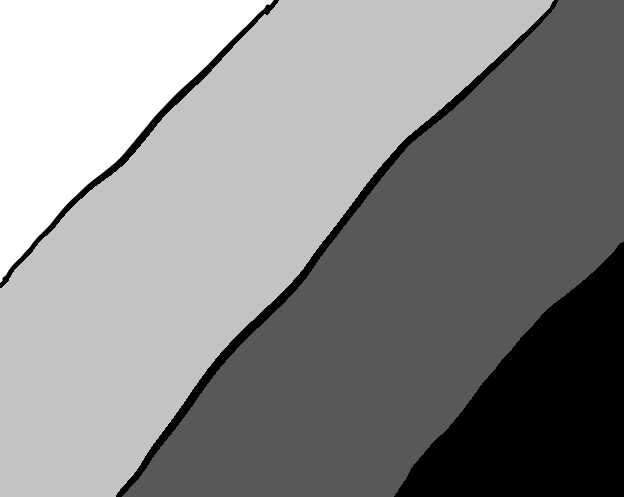
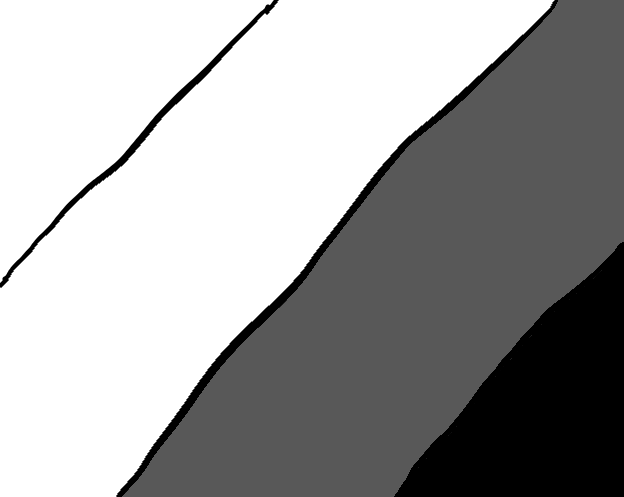
これを

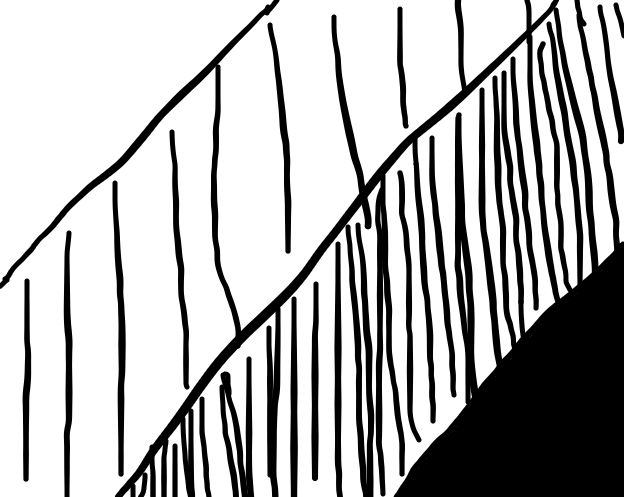
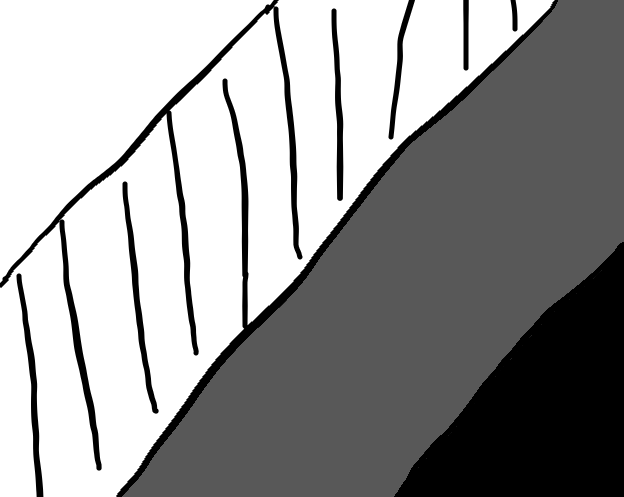
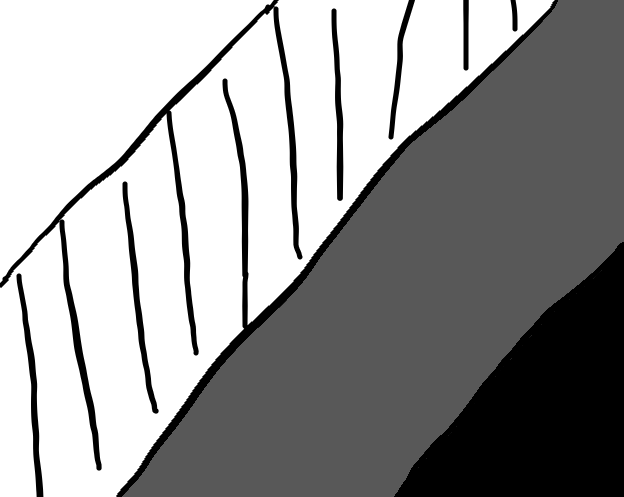
こうしたい。

アルゴリズム
簡単のため以下の用語を定義します。
加工用キャンバス:加工したい画像が貼られているキャンバス
トーンキャンバス:全体にトーンだけが貼られているキャンバス
1. まず加工したい画像を加工用キャンバスに貼ります。

2. トーンに変換したい色に対応したトーンでトーンキャンバスを生成します。

3. 加工用キャンバスでトーンに変換したい色を透明にします。

4. トーンキャンバスに加工用キャンバスを貼り付けます。

5. 加工用キャンバスにトーンキャンバスを貼り付けます。

6. トーンに変換したい箇所がなくなるまで2.~5.を繰り返します。
7. 加工用キャンバスにあなたが求めるものが出来ています。

チラ裏
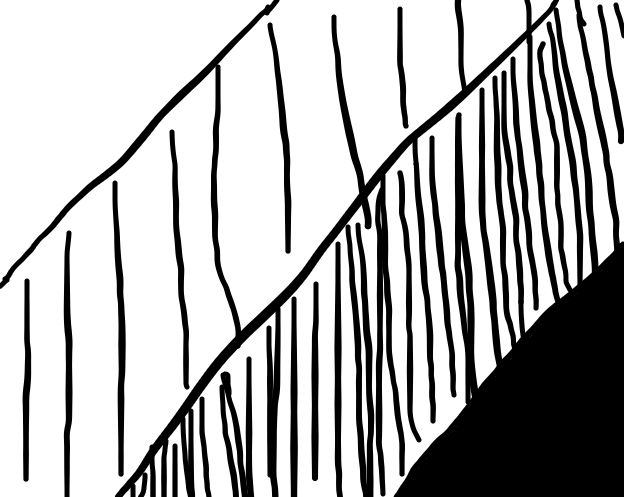
↑を参考にすれば処理を減らせそうな気がする。