Laravel8から加わったLivewireを少し触ってみたので個人的に良いと思ったところを書いてみます。
Livewireとは
公式サイトはこちら
PHPのみで動的コンポーネントを作成できることが特徴で、Laravel8の認証機能のうちの一つである、Jetstreamを使うためのライブラリです。
すごいと思ったところ
jsを書かなくても動的コンポーネントができる
動的コンポーネントといったら、vueやreactといったJavascriptでしか実現が難しいものかと思いきや、なんとLivewireではPHPのみで作成ができます。
LaravelのBlade構文をそのまま使える
Livewire用の構文も多数存在するので学習コストはもちろん0ではありませんが、Blade構文をそのままに使えるのはとても魅力的に感じます。
試してみる
それでは実際に例で見てみます。
composer require livewire/livewire
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Livewire</title>
@livewireStyles
</head>
<body>
@livewireScripts
</body
</html>
インストールが完了したら、headタグの最後とbodyタグの閉じる直前に@livewireScriptsと記述します。
次にコンポーネントを作成します。
コンポーネントは、php artisan make:livewireで作成できます。
今回は弊社猫社員を呼ぶ簡単なアプリを作るのでまずは猫コンポーネントを作成します。
php artisan make:livewire cat
App/Http/Livewire/ に Cat.php と、resources/views/livewire/ に cat.blade.php が作成されました。
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class Cat extends Component
{
public $cat = '呼んでみる?';
public $count = 3;
public function call()
{
$cats = [
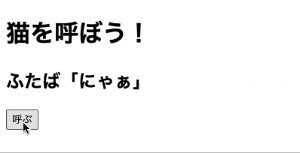
'ふたば「にゃぁ」',
'みるく「アオォォーーー」',
'はな「みゃーーぅ」',
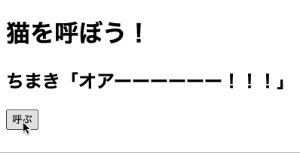
'ちまき「オアーーーーーー!!!」',
'さくら「モガ」',
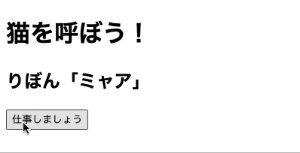
'りぼん「ミャア」',
'みい「めえええ」',
'ちゃこ「ワーォ」',
'ごまお「ニャーーン!!!」',
];
$randKey = array_rand($cats, 1);
$this->count--;
$this->cat = $cats[$randKey];
}
public function render()
{
return view('livewire.cat');
}
}
<div>
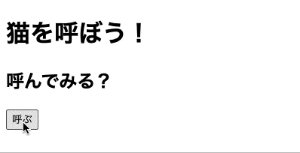
<h1>猫を呼ぼう!</h1>
<h2>{{ $cat }}</h2>
@if($count > 0)
<p><button wire:click="call">呼ぶ</button></p>
@else
<p><button>仕事しましょう</button></p>
@endif
</div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Livewire</title>
@livewireStyles
</head>
<body>
<livewire:cat>
@livewireScripts
</body
</html>
<livewire:コンポーネント名>でコンポーネントをレンダリングできます。
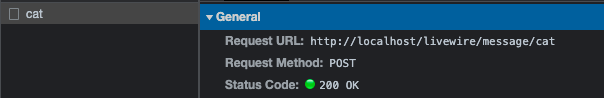
フロントとバックの繋ぎ込みはLivewireがうまい具合にやってくれるので、特に何も記述しなくてもボタンをクリックするごとにPOST送信されています。

まとめ
本当にごく一部分のみの紹介となりましたが、Livewireとても良いと思います!
LaravelユーザーでもサクッとSPAを作ることができます。
今後の盛り上がりに期待します!
参考記事