LINE BOTとは
自動的にメッセージを通知したり、返してくれたりするシステム
Line Messaging API
あなたのサービスとLINEユーザーの 双方向コミュニケーションを 可能にします。https://developers.line.me/ja/services/messaging-api/)
LINE BOTの事例
- LINEデリマ | LINEで簡単注文できる出前・宅配・デリバリーサイト
- ヤマト運輸 不在通知、荷物のお届け予定の通知。配達状況の確認や日時変更もできる
BOTとは
botとは、人間に代わって作業を行うコンピュータープログラムの総称。
語源は人に代わって作業を行う機械「ロボット(ROBOT)」から。
冒頭ではコンピュータープログラムの総称と書いたが、単にBOTと言った場合、インターネットにおける何らかのタスクを自動で繰り返し続けるプログラムを指す。そのため、ローカルマシン内でのみ活動するプログラムは含まない事が多い。
-ニコニコ大百科より
やること
- Botアカウントを作成する
- プロジェクトを作成する(コピペ)
- LocalHostで確認できるようにする
- デプロイする
概要
- Botアカウントを作成する
LINE developerのサイトMessaging APIのページでアカウントを作成
Developers Trialプランを選択(友だち追加は50人までです)
https://developers.line.me/ja/services/messaging-api/
2.プロジェクトを作成する
- Node.js
- npm
インストール済が前提。コードはコピペする。
3.LocalHostで確認できるようにする
- 手元のPCのlocalhostにグローバルからアクセスできるようにするトンネリングツールを利用
- ngrokでトンネリング
- npm経由でngrokをインストール
- サーバーの起動
- WebhookURLをLINE developersに登録する
- Botが動く!
4.デプロイする
- nowでデプロイ
- 無料プランでは、ソースコードが公開されるためSecretsを利用
- WebhookURLをLINE developersに登録する
- Botが動く!
参照させていただいた記事
環境
node v9.4.0
npm v5.6.0
macOS El Capitan 10.11
メッセージをおうむ返しするBOTを作ってみる
1.Botアカウントを作成する
LINE Messaging API
LINE Developers https://developers.line.me/ja/
2.プロジェクトを作成する(コピペ)
プロジェクトを作成
$ mkdir myapp
$ cd myapp
$ npm -y init
$ npm i --save @line/bot-sdk express
LINE Botの本体server.jsを作成
$ touch server.js
ディレクトリ構成の確認
$ ls
server.js node_modules package-lock.json package.json
エディタでserver.jsを編集
公式のサンプルEcho botをコピペする
line/line-bot-sdk-nodejs
https://github.com/line/line-bot-sdk-nodejs/blob/master/examples/echo-bot/index.js
3.LocalHostで確認できるようにする
※server.jsの編集 アクセストークン、アクセスシークレットを入力する
const config = {
channelAccessToken: ‘ここ’,
channelSecret: ‘ここ’,
};
ngrokでトンネリング
手元のPCのlocalhostにグローバルからアクセスできるようにするトンネリングツールを利用
トンネリングとは、ある2点間のネットワークをインターネットの公衆回線を介し、パケットをカプセル化して通信を行うことである。
npm経由でngrokをインストール
$ npm i -g ngrok
別のタブを開いて作業
サーバーの起動
$ node server.js
トンネリングして外からアクセスできるようにする
$ ngrok http 3000
こんな感じで成功
ngrok by @inconshreveable (Ctrl+C to quit)
Session Status online
Session Expires 7 hours, 55 minutes
Version 2.2.8
Region United States (us)
Web Interface http://111.0.0.0
Forwarding http://0000000.ngrok.io -> localhost:3000
Forwarding https://0000000.ngrok.io -> localhost:3000
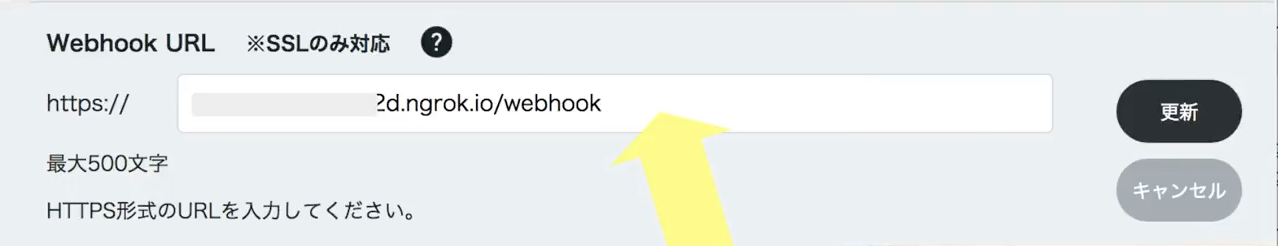
https://0000000.ngrok.io + /webhookがWebhookURLとなります!
WebhookURLをLINE developersに登録する

Botが動く!
4.デプロイする
nowのインストール
$ npm install -g now
nowの無料プランでは、ソースコードが公開される
公開したくない情報をSecretsに環境変数として登録する
※server.jsの編集 アクセストークン、アクセスシークレットを編集する
const config = {
channelAccessToken: process.env.CHANNEL_ACCESS_TOKEN,
channelSecret: process.env.CHANNEL_SECRET,
};
Secretsにアクセストークンとアクセスシークレットを登録
$ now secret add line-token XXXXXXXXXXXXXX
$ now secret add line-secret YYYYYYYYYYYYYY
デプロイ
$ now -e CHANNEL_ACCESS_TOKEN=@line-token -e CHANNEL_SECRET=@line-secret
LINE DecelopersのWebHookURLを更新する
Botがいつでも動く!
URLを固定する
- nowでは、アプリのURLはデプロイのたびに変更される
- デプロイバージョンに関わらず固定化されたURLを使うためAliasを登録する
$ now alias set https://xxx-abcyezicoh.now.shmyapp
- LineDevのWebHookURLに登録する
以上!お疲れさまでした!