この内容は主にPCのブラウザでPDFを表示することを意図しています。モバイルのブラウザでは対応していない内容も多くあるようです。
要約
<embed>タグなどを使うことでページにPDFを埋め込むことができます。
また、srcのURLにオプションを指定することで、表示を調整することもできるようです。
画面全体での表示は以下のようなHTMLで実装できました。
画面全体でPDFを表示するHTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Test PDF</title>
<style>
body {
margin: 0;
overflow: hidden;
}
embed {
width: 100vw;
height: 100vh;
}
</style>
</head>
<body>
<embed src="https://pdfobject.com/pdf/sample-3pp.pdf#toolbar=0&view=Fit" type="application/pdf">
</body>
</html>
背景
PDFをWebページ上に埋め込んで表示したいということがありました。よくあるPDFの表示といえば、リンクをクリックして別タブでPDFが開かれるといった形かと思いますが、そうではなく同じタブの同じHTML内に埋め込むということを実装したかったです。
PDFを表示するJSライブラリなどもありますが、学習コストもできるだけ抑えたいので、ライブラリなしでいじれたらなーという思いがありました。
そこで色々と調べていると以下のドキュメントに辿り着きました。
曰く、<embed>タグや<iframe>タグ、<object>タグを使うことで、プレーンなHTMLでもPDFが埋め込めるようです。
実装
以後、動作確認はMacBookのChromeで閲覧しています。
HTMLだけでPDFを表示してみる
実際にHTMLを以下のように記述してみます。表示するPDFは先ほどのサイトで用意されているサンプルのものです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Test PDF</title>
</head>
<body>
<embed src="https://pdfobject.com/pdf/sample-3pp.pdf" type="application/pdf">
</body>
</html>
全画面にするためにスタイルも追加しておきます。
<style>
body {
margin: 0;
overflow: hidden;
}
embed {
width: 100vw;
height: 100vh;
}
</style>
よく見るChromeのPDF表示と同じになりましたね。でもこれはHTMLで表示しています。なので、表示枠のボックスに対してにはなりますが、CSSのスタイルだったり、DOM操作を行えます。
一方で、ファイル名とかページのプレビューとかが上と左に表示されています。コンテンツだけ表示したいという時には、これらの情報はない方が望ましいです。
PDFのコンテンツだけ表示する
そこでさらに調べてみると、PDFのソースにオプションを指定することで表示を制御できると書かれたドキュメントにヒットしました。Acrobat® SDKの2007年に出されたドキュメントのようでしょうか…?
中のパラメータを色々見てみて、HTMLを以下のように修正しました。オプションのパラメータは<embed>タグのsrcに渡すURLで、{URL}#key1=value1&key2=value2...といった形式で指定できるようです。
- <embed src="https://pdfobject.com/pdf/sample-3pp.pdf" type="application/pdf">
+ <embed src="https://pdfobject.com/pdf/sample-3pp.pdf#toolbar=0&view=Fit" type="application/pdf">
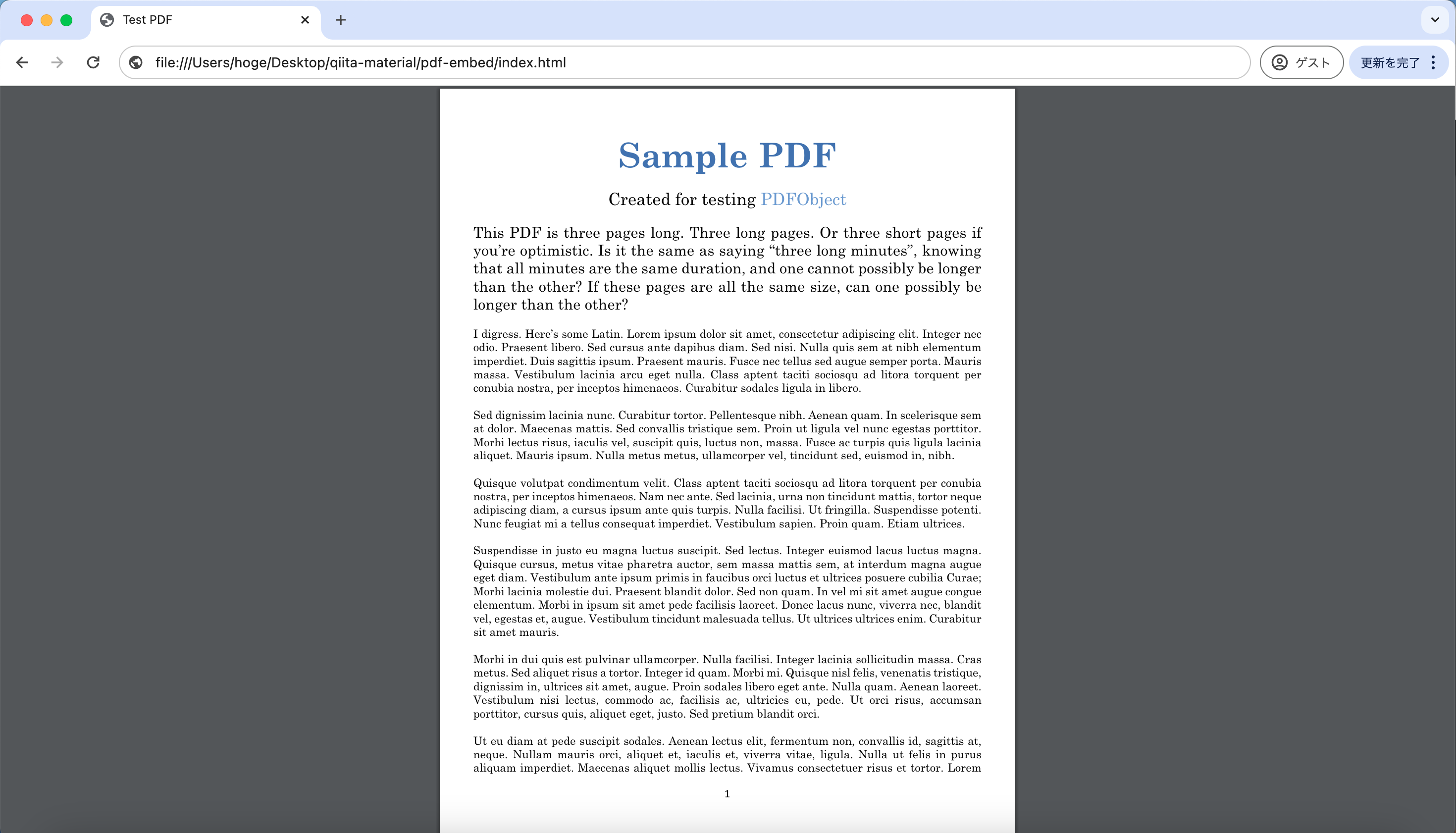
綺麗にページの全画面で表示することができました。指定したオプションは、toolbar=0とview=Fitです。toolbar=0では、上部のファイル名や、左のページプレビューを非表示に設定しています。view=Fitでは、表示コンテンツを表示領域にフィットするようにスケールします。これにより、ちょうど1ページが綺麗に収まって表示されました。
本当はグレーの背景色も消したかったのですが、その方法は分かりませんでした…。表示コンテンツとしては問題ないので、ここは一旦許容することにしました。
その他のオプション
他にも指定できるオプションはいくつかあるようです。例えばpage=2のようにページ数を指定すると、そのページが表示されます。
他のオプションは、先ほどのドキュメントを参照してもらえればと思います。
終わりに
今回のソースは以下のリポジトリにも保存しています。必要に応じて参照してください。
参考