📝 前提
-
chart.js 0.1.4 (下記を参考に導入)
https://qiita.com/kei-kun1960/items/b84a7e421e3ed2620be9 - Rails 6.1.7.3
- ruby 2.7.5
💻 実践
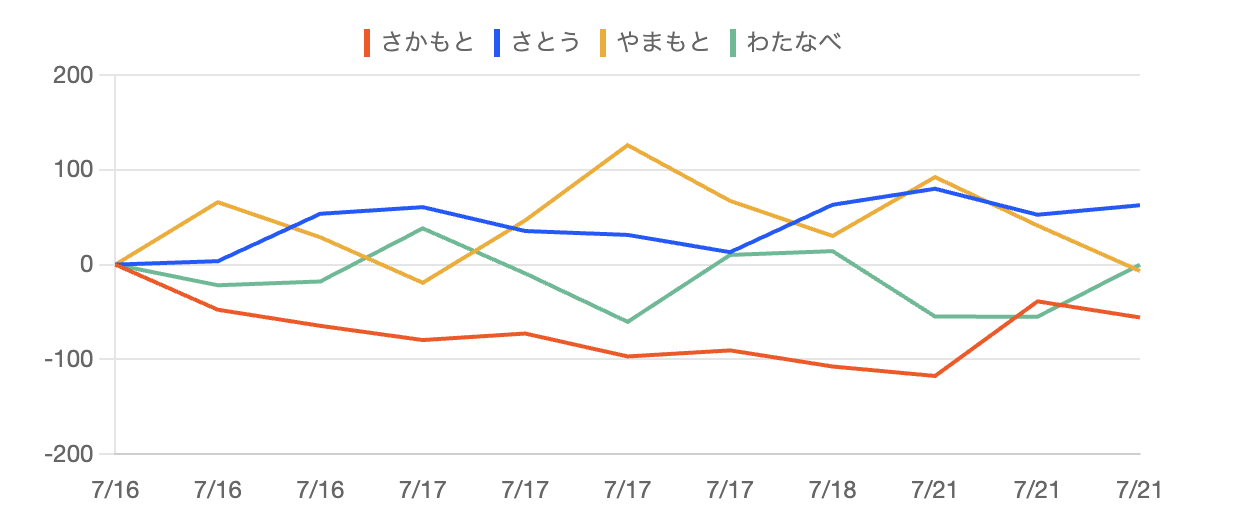
【課題】chart.jsでx軸ラベルで重複を除きたい
例えば同じ日のデータが複数ある場合に
x軸ラベルに同じ日付が並ぶと凄く見づらいし冗長。
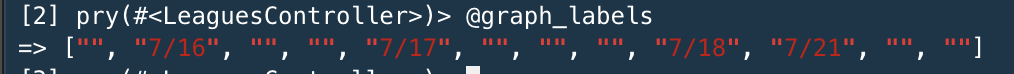
【解決法】 データラベルの配列に「空白」を格納する
chart.jsへ渡すx軸用のデータを編集する際に、配列の一個前の要素と比較し空白を格納していきます。
model
# グラフのx軸ラベルを返す
def graph_label
days = Match.league(@mg_ids).pluck(:match_on)
days.unshift('') #グラフの最初のデータは0ptのため、''を先頭に追加する
# 同じ日が複数ある場合は最初の日付だけグラフ上に出力するよう配列を編集
days.map.with_index do |day, i|
next day if i == 0
day == days[i - 1] ? '' : day.to_date.to_s(:date)
end
end
[補足]
・daysがx軸ラベルの配列。日付が入ってます(yyyy/mm/dd形式)
・days.unshift('')は実現したいグラフによっては不要。
・day == days[i - 1]で一個前の要素と比較し、同じである場合は''(空白)を返す。
・to_s(:date)は、DateクラスDate::DATE_FORMATS[:date] = "%-m/%-d"のようにしているため、日付がmm/ddのフォーマットで出力されます。
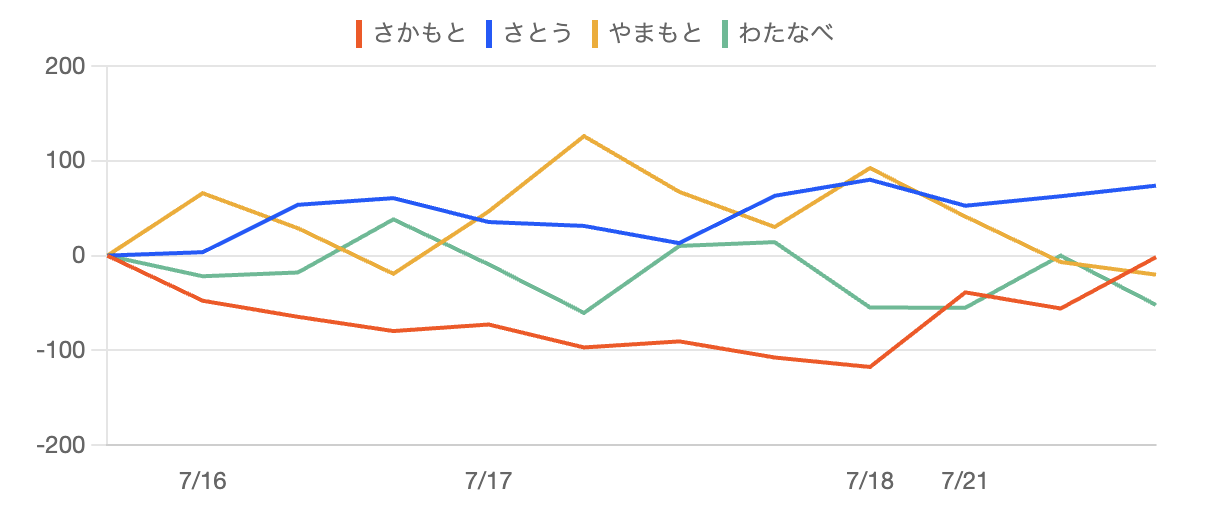
【結果】ラベルすっきり!
📊 終わり
読んでくださり、ありがとうございます!他のやり方やアドバイスあれば教えてください!
👉 chart.js