2023年5月1日を持ちまして、株式会社KDDIウェブコミュニケーションズのTwilioリセール事業が終了したため、本記事に記載されている内容は正確ではないことを予めご了承ください。
はじめに
みなさん、こんにちは。
Twilio Studio 使ってますか?
Twilio Studioとは
ドラッグアンドドロップでコールフローが作れたり、 Twilio Channels と連携してチャットボットが作れたりと、とても便利ですよね。
今回は、先日(2018/12/18)発表された Studio の Set Variables ウィジェットを使って、フロー内部で変数を扱う方法について紹介してみたいと思います。
Set Variables ウィジェットとは
Set Variables ウィジェットを使うことで、フロー内部で参照が可能なグローバル変数を Key/Value 形式で独自に定義し、他のウィジェットから参照したり、値を更新したりすることができます。
他のウィジェットから参照するときは、 {{flow.variable.<key>}} のように指定します。
早速使ってみる
ここでは、電話が着信すると数字の1〜5までをループを使って読み上げるサンプルを作成してみたいと思います。
- 管理コンソールの左側のスライドメニューから、Studioを選択します。
- 赤いプラスアイコンをクリックするか、「Create a new flow」を選択して、新しいフローを作成します。
- FLOW NAMEに「LoopTest」と入力して、NEXTボタンを押します。
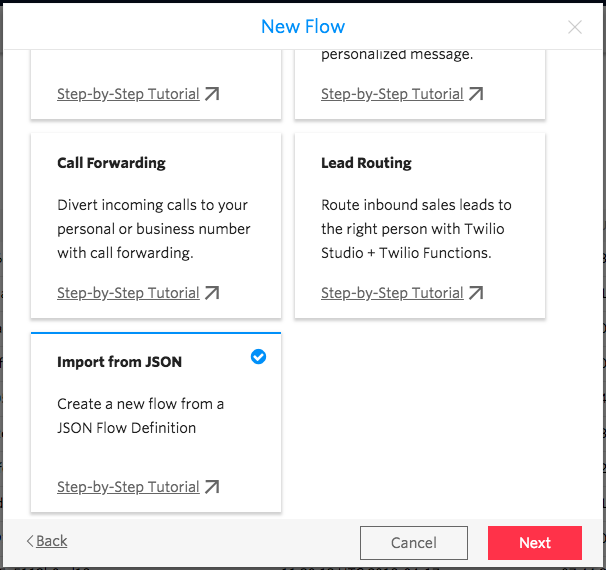
- New Flowダイアログが表示されるので、Import from JSONが選択して、Nextボタンを押します。
- New Flowダイアログが開きますので、1行目の{}を削除して、以下のJSONを貼り付けます。
{
"description": "LoopTest",
"states": [
{
"type": "InitialState",
"name": "Trigger",
"properties": {
"offset": {
"x": -940,
"y": -160
},
"flow_url": "https://webhooks.twilio.com/v1/Accounts/AC470cfa67ffbf9f11f9eec1ca81a2e1d5/Flows/FW0ca632e2d40724808b12e215a4d4f8ab"
},
"transitions": [
{
"event": "incomingMessage",
"conditions": [],
"next": null,
"uuid": "f5eca6c4-6a69-480b-9358-7809217b351d"
},
{
"event": "incomingCall",
"conditions": [],
"next": "FF2ed0d0c5fbe98e8731d4ccc73759326a",
"uuid": "66fb2dd0-0331-4826-a03c-e377e2e466ed"
},
{
"event": "incomingRequest",
"conditions": [],
"next": null,
"uuid": "542cca60-cdb6-46b0-9681-3aaccb2463a0"
}
],
"sid": "FF20683642aa789f13a1d6e569be39aa63"
},
{
"sid": "FF2ed0d0c5fbe98e8731d4ccc73759326a",
"name": "Counter",
"type": "SetVariables",
"properties": {
"variables": [
{
"key": "count",
"value": "{% if flow.variables.count %}\n {{flow.variables.count | plus: 1}}\n{% else %}\n 1\n{% endif %}",
"index": 0
}
],
"offset": {
"x": -510,
"y": 80
}
},
"transitions": [
{
"widgetId": "FF2ed0d0c5fbe98e8731d4ccc73759326a",
"uuid": "551381de-51ef-4aff-8465-c146cc5fbf55",
"event": "next",
"conditions": [],
"next": "FFeb97abe278fc3b334fe158b660081990"
}
]
},
{
"sid": "FFeb97abe278fc3b334fe158b660081990",
"name": "SayCount",
"type": "SayPlay",
"properties": {
"loop": 1,
"offset": {
"x": -530,
"y": 320
},
"say": "{{flow.variables.count}}",
"language": "ja-JP",
"voice": "Polly.Takumi",
"play": null
},
"transitions": [
{
"widgetId": "FFeb97abe278fc3b334fe158b660081990",
"uuid": "529b31a2-6843-4c85-87bb-2f1530aef24f",
"event": "audioComplete",
"conditions": [],
"next": "FF069571668f977192b2403f8208ae276d"
}
]
},
{
"sid": "FF069571668f977192b2403f8208ae276d",
"name": "CheckEnd",
"type": "Branch",
"properties": {
"offset": {
"x": -1270,
"y": 60
},
"input": "{{flow.variables.count}}"
},
"transitions": [
{
"widgetId": "FF069571668f977192b2403f8208ae276d",
"uuid": "8ff52042-7673-4871-88a2-914e470ee60f",
"event": "noMatch",
"conditions": [],
"next": "FFe03373791ba6a9b72b4f85d7d7ad0df5"
},
{
"uuid": "2095176c-9109-417d-b402-4a84d14b116e",
"event": "match",
"conditions": [
{
"type": "less_than",
"friendly_name": "If value less_than 5",
"value": "5"
}
],
"next": "FF2ed0d0c5fbe98e8731d4ccc73759326a"
}
]
},
{
"sid": "FFe03373791ba6a9b72b4f85d7d7ad0df5",
"name": "SayEnd",
"type": "SayPlay",
"properties": {
"loop": 1,
"offset": {
"x": -1270,
"y": 320
},
"say": "終わります",
"language": "ja-JP",
"voice": "Polly.Takumi",
"play": null
},
"transitions": [
{
"widgetId": "FFeb97abe278fc3b334fe158b660081990",
"uuid": "0c6a239d-ace8-40d7-b739-0e224eca7310",
"event": "audioComplete",
"conditions": [],
"next": null
}
]
}
]
}
次のようなフローが読み込まれます。

このフローでは、電話がかかってくると最初に Counter ウィジェットが実行されます。
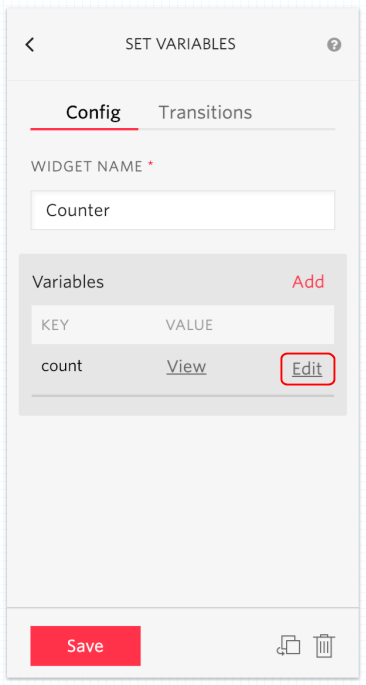
このウィジェットを選択してみます。
count という名前の変数を設定していることがわかります。さらに Edit をクリックすると、設定される変数の値を見ることができます。

ここでは単純な値ではなく、式が設定されていることがわかります。
この式では、まずは count という変数が存在するかを確認し、存在している場合は、その値に対して1を加算しています。もし変数が存在しない場合は1を初期値として設定しています。
Counter ウィジェットが終わると、次は SayCount ウィジェットが待っています。

こちらは単純に、先程設定した変数の値を読み上げています。
変数値を参照するには先程説明したとおり、 {{flow.variables.count}} と記述します。
読み上げが終わったら、 CheckEnd ウィジェットで値のチェックをしています。

ここでは、変数の値が5未満( Less Than )だったらループをするようにしています。
このフローをすでにお持ちの050番号に割り当ててテストしてみてください。
1〜5までの数字を読み上げて、最後に「終わります」といって電話がきれます。
まとめ
今回は先日発表された Set Variables ウィジェットについて説明しました。
単純に値を設定するだけでなく、計算式を入れることもできるので、ぜひいろいろと使ってみてください。
ちなみに計算式の詳細などは以下のリンクを御覧ください。
Liquid Temple
Twilio(トゥイリオ)とは
https://twilio.kddi-web.com
Twilioは音声通話、メッセージング(SMS/チャット)、ビデオなどの 様々なコミュニケーション手段をアプリケーションやビジネスへ容易に組み込むことのできるクラウドAPIサービスです。初期費用不要な従量課金制で、各種開発言語に対応しているため、多くのハッカソンイベントやスタートアップなどにも、ご利用いただいております。