フロントエンドビュー(Frontend view)
このトピックでは、ブロック、レイアウト、テンプレートなど、Magento 2のビューについて学習します。 前のトピックでは、ルートとコントローラーを作成します。 ご存じのとおり、ページの表現を出力するためにビューが使用されます。
Magento 2では、ビューは3つのパスで作成されます。
-ブロック
- レイアウト
- テンプレート
作成したモジュールの単純なビューを構築することで、どのように作成するかを見つけます前のトピック
コントローラーを作成する
まず、レイアウトファイル.xmlを呼び出すコントローラーを作成します。
<?php
namespace Karabiner\HelloMagento2\Controller\SomethingElse;
use Magento\Framework\App\Action\Action;
use Magento\Framework\App\Action\Context;
use Magento\Framework\View\Result\PageFactory;
class Index extends Action
{
/**
* @var PageFactory
*/
private $pageFactory;
public function __construct(Context $context, PageFactory $pageFactory)
{
parent::__construct($context);
$this->pageFactory = $pageFactory;
}
/**
* call Karabiner/HelloMagento2/view/frontend/layout/hellomagento2_somethingelse_index layout
*/
public function execute()
{
return $this->pageFactory->create();
}
}
レイアウトファイル(.xml)を作成
レイアウトは、Magento 2モジュールのビューレイヤーの主要なパスです。 レイアウトファイルはXMLファイルで、{MAGENTO_DIRECTORY}/view/{area}/layout/フォルダーにあります。
エリアパスは、レイアウトが適用される場所を定義するfrontendまたはadminhtml(adminダッシュボード)です。
レイアウトファイルの形式は{ルーターID} _ {コントローラー名} _ {アクション名}.xmlの形式になります。
レンダリングページの場合、Magentoはレイアウトファイルをチェックしてページのハンドルを見つけ、ブロックとテンプレートをロードします。 このモジュールのレイアウトハンドルファイルを作成します。
ファイル: app/code/Karabiner/HelloMagento2/view/frontend/layout/hellomagento2_somethingelse_index.xml
<?xml version="1.0" encoding="UTF-8"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="content">
<block class="Karabiner\HelloMagento2\Block\SomethingElse" name="hello_magento2_display"
template="Karabiner_HelloMagento2::hello_world.phtml" />
</referenceContainer>
</body>
</page>
ブロックファイルの作成
↑のファイルでは、このページのブロックとテンプレートを定義します。
class(ブロッククラス):HelloMagento2\HelloMagento2\Block\SomethingElse
ブロッククラスは、テンプレートファイルにデータを提供するクラスです。
template(テンプレートファイル):Karabiner_HelloMagento2::hello_world.phtml
ファイル名には2つの部分があります。
1. Karabiner_HelloMagento2:Karabiner/HelloMagento2/view/frontend/templatesを参照してください
2. hello_world.phtml:上記のフォルダー内の場所は、SomethingElse/ hello_world.phtmlです。
name:これは必須属性であり、ブロックを参照として識別するために使用されます
テンプレートファイルを作成する
hello_world.phtmlというテンプレートファイルを作成します
app/code/Karabiner/HelloMagento2/view/frontend/templates/hello_world.phtml
以下コードを追加して
<?php
/**
* @var \Karabiner\HelloMagento2\Block\SomethingElse $block
*/
?>
<?= $block->sayHi() ?>
レイアウトファイルでは、 Karabiner_HelloMagento2::hello_world.phtmlによってテンプレートを定義します。 これは、MagentoがモジュールKarabiner_HelloMagento2のテンプレートフォルダーでファイル名hello_world.phtmlを見つけることを意味します。 モジュールのテンプレートフォルダーは、 app/code/{vendor_name}/{module_name}/view/frontend/templates/です。
テンプレートファイルでは、ブロックオブジェクトに変数「$ block」を使用できます。 ご覧のとおり、Blockでメソッド sayHi()を呼び出します。 完了しました、
レイアウトまたはphtmlを変更した後、cache:cleanコマンドラインを実行する必要があります
bin/magento cache:clean
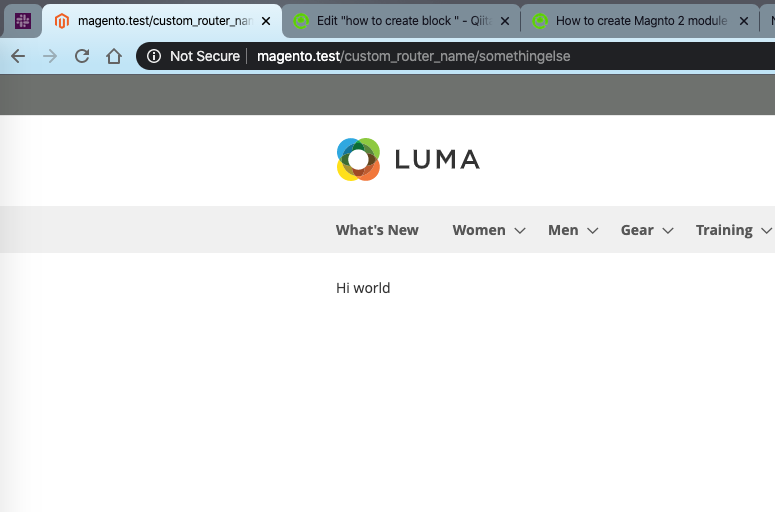
もう一度このページにアクセスしてください
(http://[MAGENTO_URL]/custom_router_name/somethingelse) and see the result.