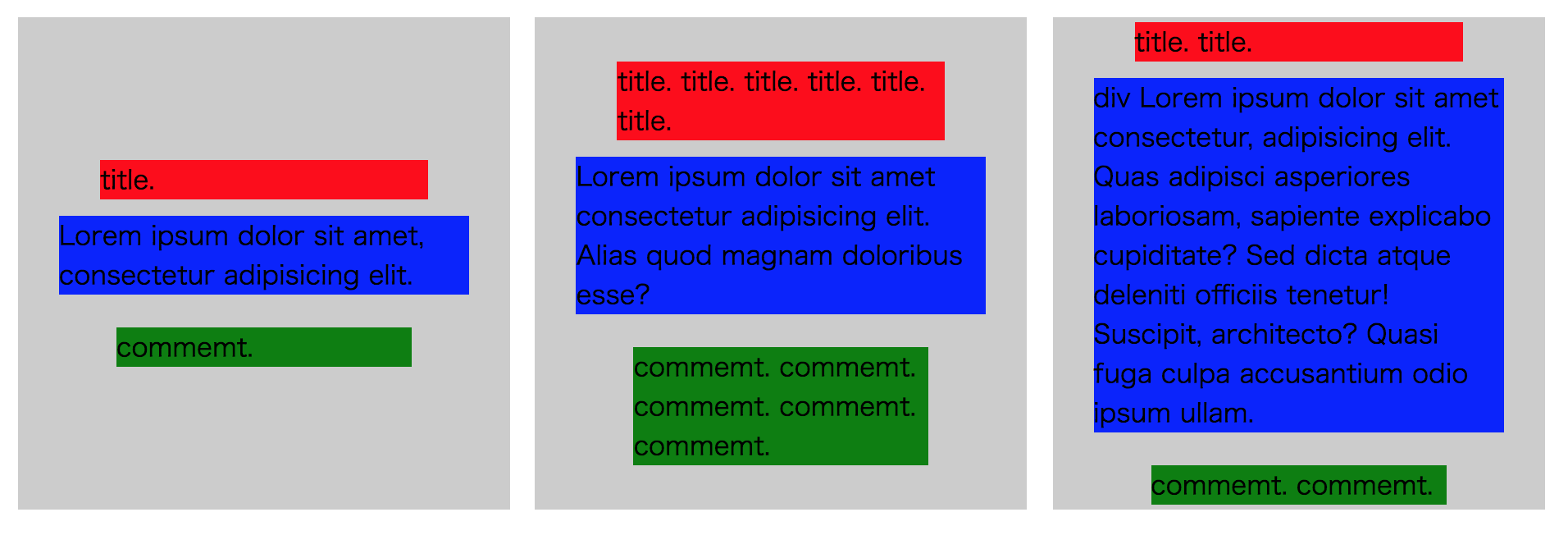
上下左右中央寄せ
Demo : https://codepen.io/mo4_9/pen/pdXBmR
.item__inner{
// 縦に積む
display: flex;
flex-direction: column;
flex-wrap: wrap;
// 中央寄せ
justify-content: center;
align-items: center;
}
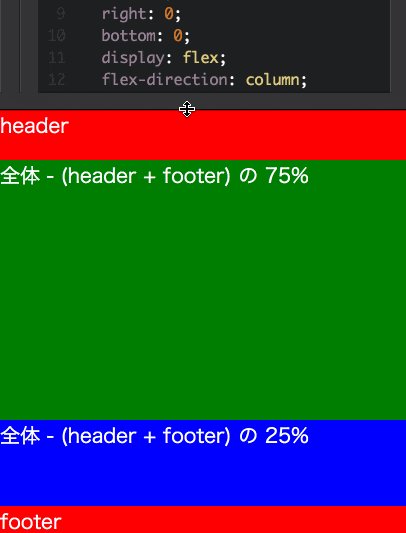
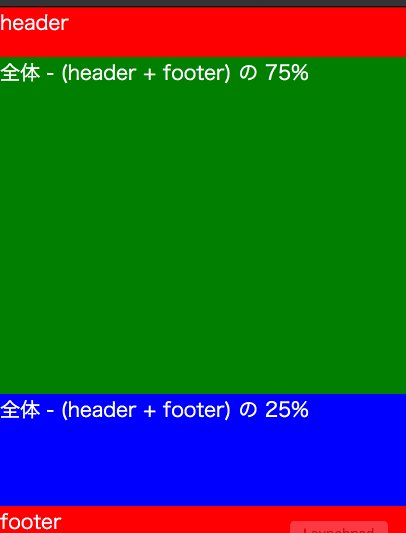
縦の比率を維持して伸縮
Demo : https://codepen.io/mo4_9/pen/oorVoY
.wrapper {
// 1画面に収める
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
// 縦並べ
display: flex;
flex-direction: column;
}
.content-1 {
background: green;
flex: 3; // 75%
}
.content-2 {
background: blue;
flex: 1; // 25%
}