Bootstrapを使用してformを作成するときにいつも戸惑うので幾つかパターン化してメモ。
/app/views/moving_items/new.html.haml
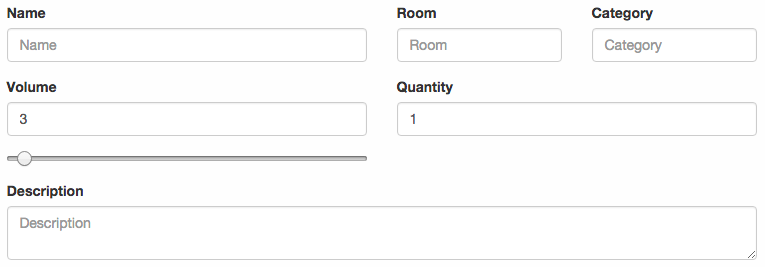
.row
.col-sm-6
.form-group
= f.label :name
= f.text_field :name, class: "form-control", placeholder: "Name"
.col-sm-3
.form-group
= f.label :room
= f.text_field :room, class: 'form-control', placeholder: "Room"
.col-sm-3
.form-group
= f.label :category
= f.text_field :category, class: 'form-control', placeholder: "Category"
.clearfix
.row
.col-sm-6
.form-group
= f.label :volume
= f.number_field :volume, in: 0..200, step: 0.5, value: 3, class: "form-control"
.form-group
= f.range_field :volume, value: 3, id: "volume_slider"
.col-sm-6
.form-group
= f.label :quantity
= f.number_field :quantity, in: 0..999, step: 1, class: "form-control", value: 1
.clearfix
.form-group
= f.label :description
= f.text_area :description, class: 'form-control', placeholder: "Description"
.clearfix