この投稿は、「kintone」アドベントカレンダー12月18日担当分となります。
はじめに
昨年の(おい)アドベントカレンダーでは、kintone用のカスタムコネクターを作る話をしましたので、今年はそれを使ってみた話をします。
中身は、11月10日に行われた「kintone Café Japan 2018」の懇親会LTでお話しした内容と一緒です。
やりたいこと
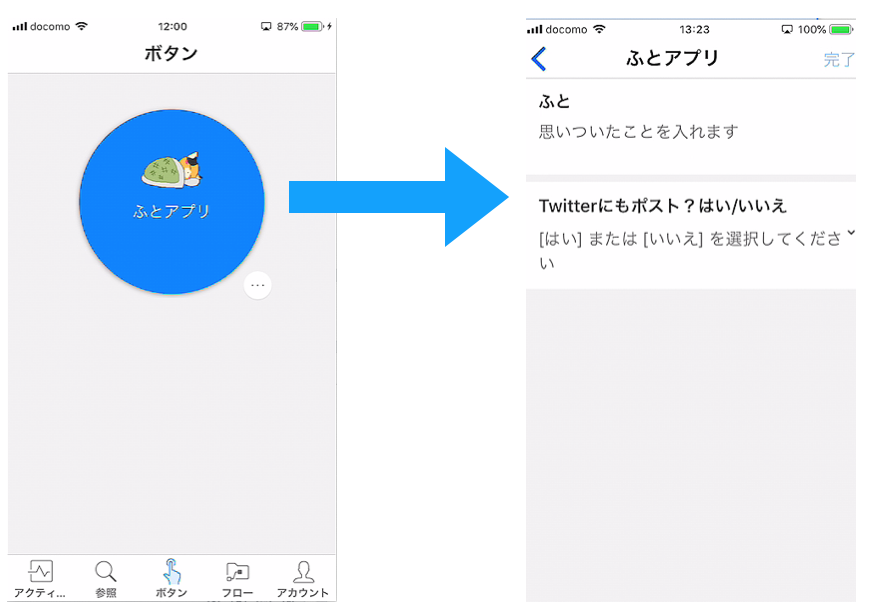
備忘録というか移動中などに思いついたり、気がついたちょっとしたことをスマホから入力するとkintoneのアプリにたまっていく「ふとアプリ」という仕組みを構築しました。
スマホのアプリをわざわざ作るのもなんなので、スマホ用のMicrosoft Flow(以下単にFlow)アプリを使います。
流れとしてはこんな感じになりました。
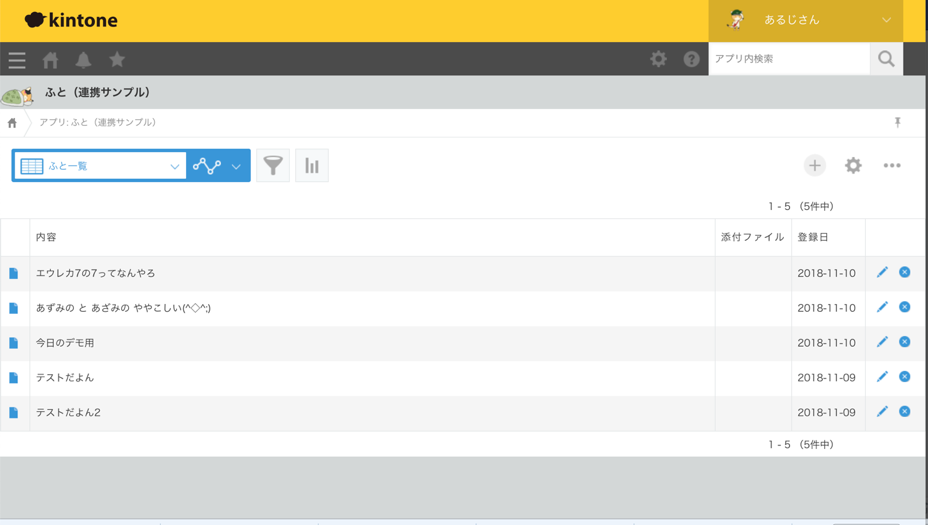
ここでいれたつぶやき?が、kintoneのアプリに登録されていきます。

スマホ用Flowアプリ
iOS/アンドロイドどちらにも既にFlowアプリがMicrosoft社から提供されています。これをインストールしておくと、スマホからFlowの編集、作成も行うことができて何気に便利なのですが、今回使うのは「ボタン」という機能です。
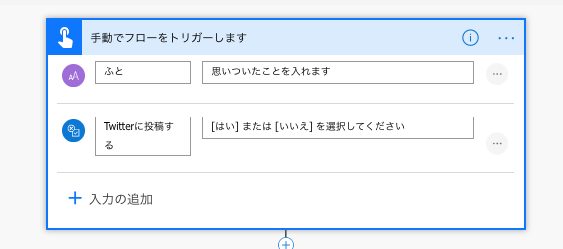
ボタンをタップするとそれがトリガーとなってFlowが実行されるという仕組みですが、このトリガーには、テキスト入力や選択肢を選ばせるなど簡易なUIを設定ベースで行うことが可能です。Flowの編集画面上での設定は以下のような感じになります。
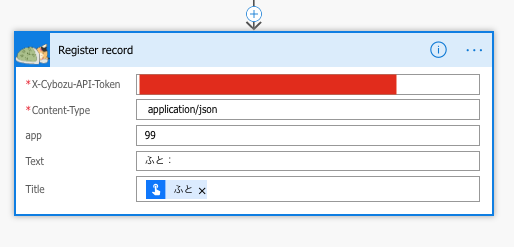
カスタムコネクターでkintoneに登録する
これでスマホで入力したテキストが取得できるようになるので、この内容をkintoneにレコードとして追加していきます。Flowとkintoneの連携方法は、いろいろありますが、kintoneのアプリにAPIトークン経由で連携するカスタムコネクターを既に作っていたのでそれを利用しています。
カスタムコネクターの作り方については、幸か不幸かあまり変わっていないので、昨年(おい)の記事をご覧下さい。
公式コネクタがまてない人のためのkintone用カスタムコネクタ作成ガイド(概要編)
まとめ
スマホ用Flowアプリで使えるこのトリガーは、スマホの現在位置情報などもとってこれるので、そこまで洗練されたUIにはなりませんがw、旨く利用するといろいろ応用が利きそうですね。PowerAppsで開発する前にテストドライブとして試してみるのもいいかもしれません。
kintoneの公式コネクターは既にリリースされいますが、Flow側の契約の縛りや、OAuth経由の認証になっているなど、若干使いにくい点もあります。特にAPIトークン経由でkintoneアプリを操作したい場合は、カスタムコネクターを作るか、Flow上でがんばってJSONを組み立ててREST APIを叩くかのどちらかになると思われます。
カスタムコネクターの雛形はSwagger形式のファイルとして用意できるのですが、今のところ欲しいという人もいないので放置しています(笑)。