こちらは、「kintone Advent Calendar 2017」の12月5日担当分となります。
はじめに
先日のTokyoと本日(12/5)から開催されているCybozu Days Osakaにて、kintoneとMicrosoft社のFlow連携が話題になっているようです。主なトピックは、「公式のkintone用コネクタ」の提供です。ここでいうコネクタとは、Flowとサービスを連携するための仕組みになりますが、12月5日現在、残念ながら提供されているコネクタの一覧にはでてきてきていないようです。まあ時間の問題でしょう。
ただ、こちらの公式コネクタ、当初はPremiumコネクタという扱いになり、Flowの契約オプションのうちでも有償プランの契約が必要になる旨アナウンスされています。また、当初は使えるアクション(利用できる連携の機能)の種類が限られているようです。
一方で、Flowにはもともと「カスタムコネクタ」という機能があります。APIが公開されているものならば、独自にコネクタを作って利便性を高めることが可能です。
というわけで、kintone公式コネクタが待てない/使えない人向けに、kintoneと連携するためのカスタムコネクタの作成方法をご紹介します。
※カスタムコネクタも登録可能数がプランによって異なります、詳しくは末尾の「Flowの価格とプラン」を参照して下さい
※開発者の人は、PowerAppsのコミュニティプランに登録しておくと、呼び出し回数の制限はありますが、Premiumコネクタやカスタムコネクタの登録数も有償版と同じ範囲で利用可能です。
カスタムコネクタ作成のおおまかな手順
まず、大まかな流れです。
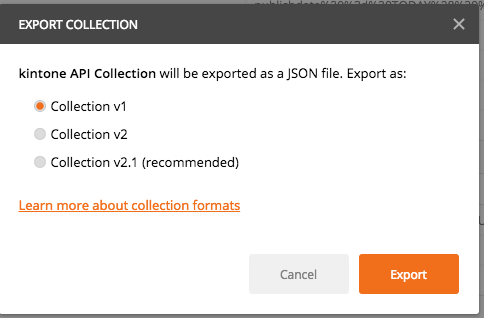
1.kintone APIをPostmanを使ってコレクション(Collection)に定義し、V1形式でエクスポートする
2.Flowで「カスタムコネクタの作成」を選ぶ
3.1でエクスポートしたコレクションをインポートする
4.カスタムコネクタをウィザードで設定して作成
5.Flowで利用する
ポイントとしては、Postmanを使ってAPIをCollectionとして定義しておくことです。この流れは、kintone以外のサービスでカスタムコネクタを作りたい場合も同じです。ーから作成という方法もとれますが、Postmanで動作確認してから持って行く方が作業としては楽になると思います。
Postmanでの操作
Postmanは、以前はChromeのエクステンションでしたが、現在はローカルアプリになっています。事前にダウンロード、設定が必要になります。
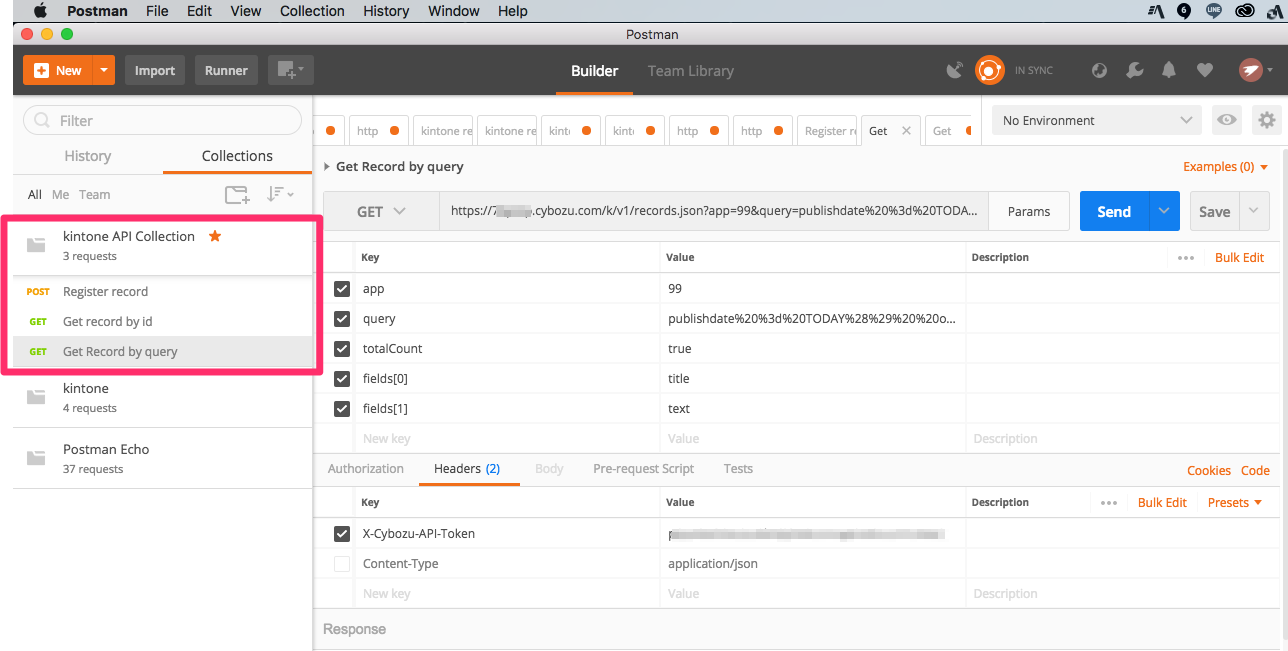
詳しい使い方は、ここでは省略しますが、この例では、3つのkintone APIをCollecionとして定義しています。また、今回はkintoneのアプリごとに発行するAPIトークンを利用しています。
定義して動作確認ができたら、コレクションをエクスポートします。推奨はV2.1形式ですが、Flow側でインポートできるのがV1形式なので、ここではV1形式でエクスポートします。

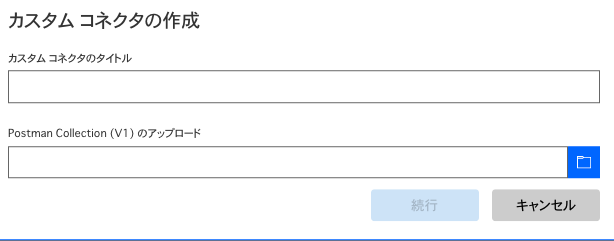
Flowでの操作(1) Postmanコレクションの読み込み
以下からFlow側の操作になります。Flowへのアカウント登録などは、末尾のリンクを参考にして下さい。
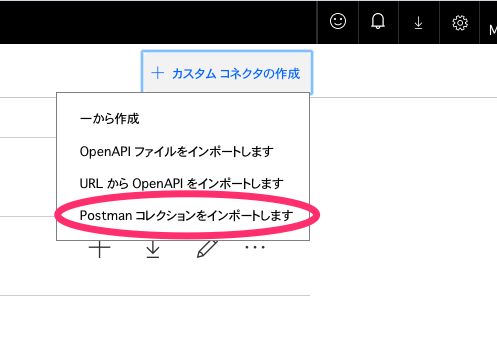
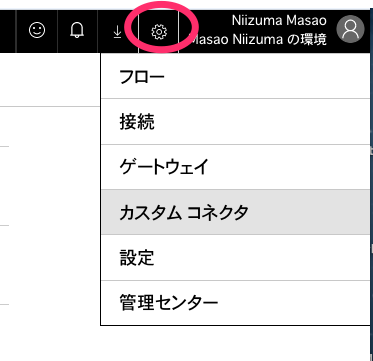
カスタムコネクタの画面は、右上の歯車アイコン(どっかでみたようなUI)のメニューから呼び出します。最初どこにあるんだか、わからなくて探し回ったのは内緒・・・

Flowでの操作(2) カスタムコネクタの設定
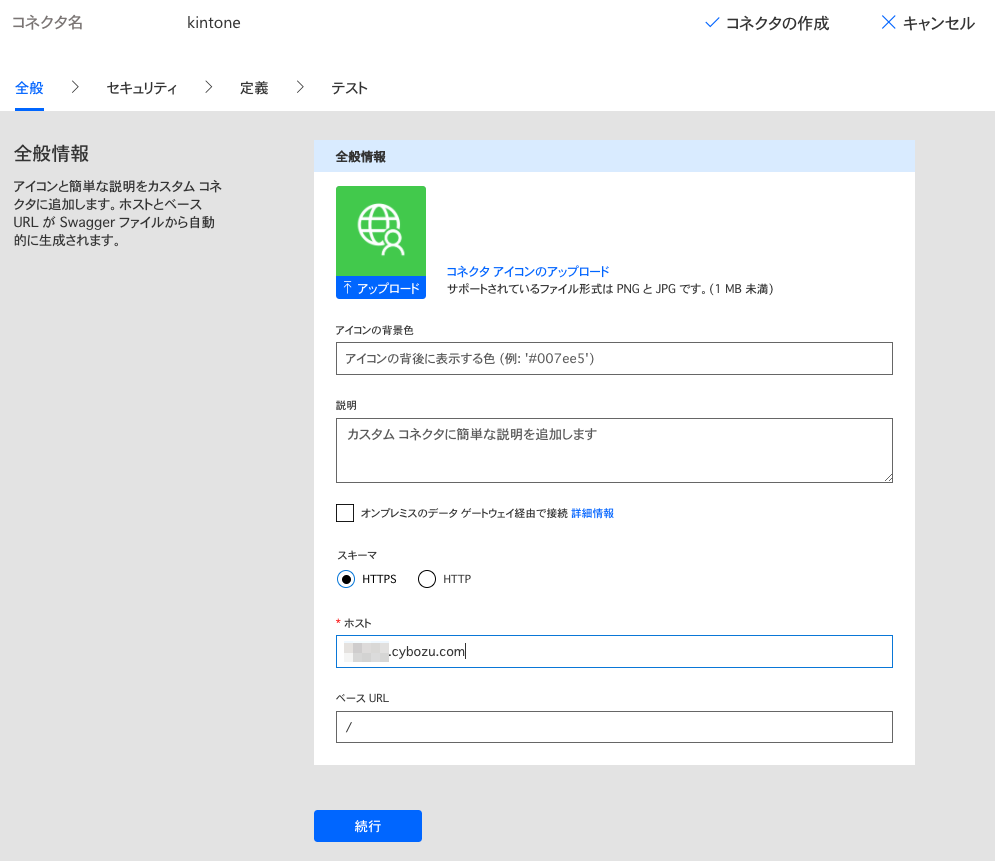
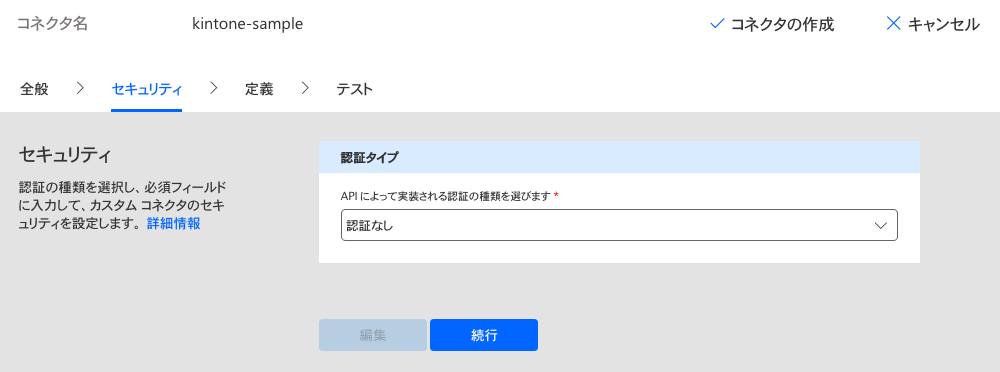
カスタムコネクタの設定は、アイコンやホストのURLなどを定義する全般、セキュリティ、アクションやトリガーの定義という流れで進みます。よくあるウィザード形式で設定を順番に行っていく方式になります。

認証タイプは、今回は認証なしになります。若干気持ち悪いですが、このあとのアクション部分でAPIトークンを登録する形になります。kintone側がBASIC認証を使ってる場合はどうなるの?という疑問もありますが、まだ試してません。
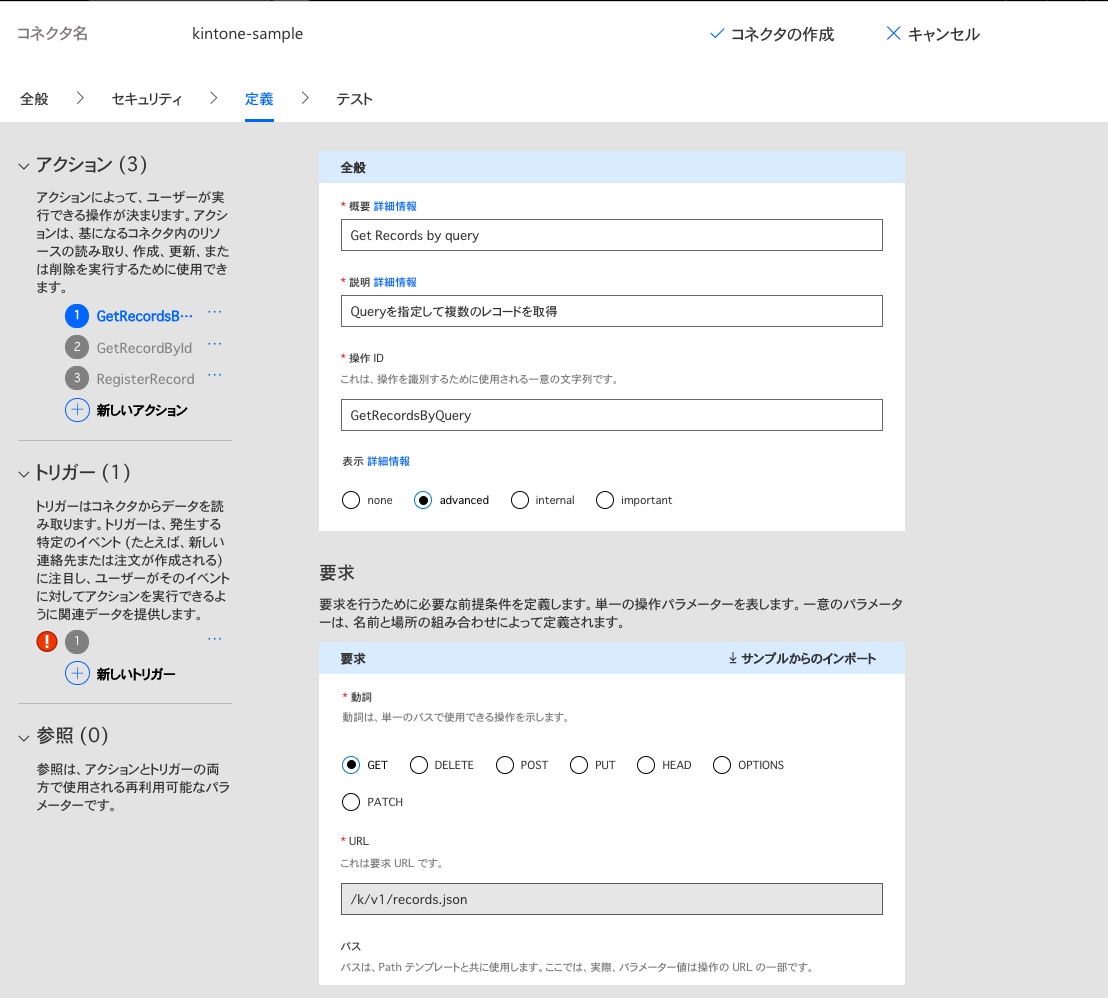
続いて定義です。Postmanから読み込んだ場合、定義しておいたAPIが、自動的にアクションとして設定されます。ほぼ、やることはないです。

定義がすんだところで、右上の「コネクタの作成」から作成します。作成が終わると、コネクタの動作確認を「テスト」から行うことができます。
Flowでのカスタムコネクタの利用
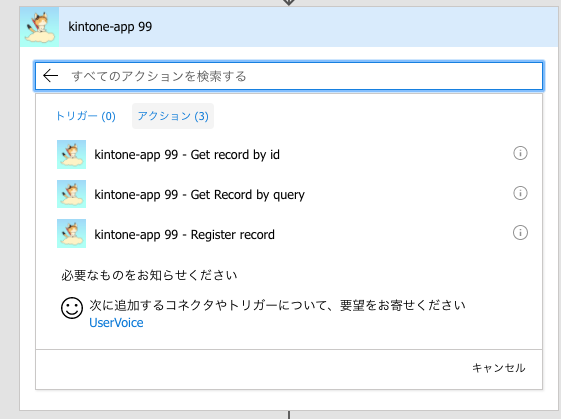
作成が完了すれば、カスタムコネクタの一覧に自分がつくったものが並びます。また、Flowの編集画面からもカスタムコネクタを利用することができるようになります。

カスタムコネクタの便利ポイント
カスタムコネクタの内容は、開発者によってざまざまかと思いますので、ここでは、おおまかな流れを例示させていただきました。kintoneにはいろいろなAPIがあり、使いたいものが公式コネクタで提供されていない場合でも、比較的簡単にカスタムコネクタを作成して対応することが可能です。
また、Flowで作成したカスタムコネクタは、Swaggerファイルとしてエクスポートすることで、同じMicrosoft社の「ロジックアプリ」のカスタムコネクタとして再利用することが可能です。ロジックアプリの作成は、ほぼFlowと同じインターフェースになっており、Azure上のAPI Managementと組み合わせることでkintoneをバックエンドにしたAPIを、ほぼノンプログラミングで開発するといったことも可能になります。
以上、Flowにおけるカスタムコネクタの作成の流れを簡単に紹介させていただきました。kintoneとAWSの開発事例は増えていますが、ノンプログラミング仲間?として、FlowやPowerAppsとの組合せも今後は増えていくとよいですね。もくもく会や勉強会のご要望があればお気軽にご相談ください。
参考
Microsoft Flowのkintoneコネクタで特定のツイートをkintoneに登録する(2017/11/16)
Flowの価格とプラン
Microsoft Flowの学習