最近業務でLaravel+Vue.jsでの開発を始め、そのさいVSCodeを使用しています。
そのさい入れた拡張機能や設定など環境構築のメモ書きです。
貼ってる拡張機能や設定以外にも便利なのがあれば教えていただきたいです。
はじめに
一応前提条件としてXAMPP、VSCodeはインストール済みとしてやっていきます。
環境としてはWindows10、PHPはXAMPPでPHP7.1.9を入れています。
また、途中パス名などが出てきますが、それは各自の環境で読み返してください。
環境構築
VSCodeの設定
左下の歯車マークから設定を選んでやっていきます。
上の検索ボックスにphpと打ち込んで変更すべきものを探します。
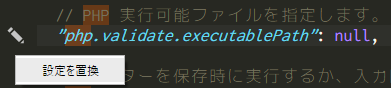
"php.validate.executablePath": null,
"php.executablePath": null,
"php.suggest.basic": true
何個か出てくると思いますが上記3つを変更します。
マウスオーバーすると鉛筆みたいなマークが出るので、それを押して設定の置き換えを選択します。

そうすると右側のエリアにコピーされるので下記の通りでパス名などを設定します。
falseもしくはtrueで設定できるものは鉛筆マークの時点で設定できます。
"php.validate.executablePath": "C:/xampp/php/php.exe",
"php.executablePath": "C:/xampp/php/php.exe",
"php.suggest.basic": false
これを設定することで賢く補完してくれるようになるそうです。
デバッグ環境の設定
ここは最悪なくてもいいかもしれない。
あるとバグ探しや動きの確認がしやすくなる。
Xdebugのインストール
まずはこちらから各自の環境にあったXdebugをダウンロードしてきます。私はPHP 7.1 VC14 TS (32 bit)をダウンロードしました。
降ってきたDLLファイルをC:\xampp\php\extにコピーして名前をphp_xdebug.dllに変更します。
php.iniの設定
次にphp.iniに少し追加していきます。
php.iniはC:\xampp\phpにあると思います。
下記をphp.iniの下に追記してください。
[XDebug]
zend_extension = "C:\xampp\php\ext\php_xdebug.dll"
xdebug.remote_host = "localhost"
xdebug.remote_port = 9000
xdebug.profiler_append = 0
xdebug.profiler_enable = 1
xdebug.profiler_enable_trigger = 0
xdebug.profiler_output_dir = "C:\xampp\prof"
xdebug.profiler_output_name = "cachegrind.out.%t-%s"
xdebug.remote_enable = 1
xdebug.remote_autostart = 1
xdebug.remote_handler = "dbgp"
xdebug.auto_trace = 1
xdebug.trace_output_dir = "C:\xampp\trace"
xdebug.idekey = "phpstorm"
VSCode側の設定
デバッグ環境のVSCodeの設定です。
拡張機能のPHP Debugを導入します。
その後launch.jsonの設定をします。デバッグタブを開いて歯車マークを選択しPHPを選べばOK
そうすると自動的に作られるはずで下記のようなものがあればOKです。
{
"name": "Launch currently open script",
"type": "php",
"request": "launch",
"program": "${file}",
"cwd": "${fileDirname}",
"port": 9000
}
拡張機能とか
VSCodeに入れたこれ関連の拡張機能のまとめです。上で書いたのでPHP Debugは外してます
Laravel Extension Pack
Laravelの便利な拡張機能を3つ使いしてくれます。どんなものが追加されるかというと
これ1個である程度できるから楽
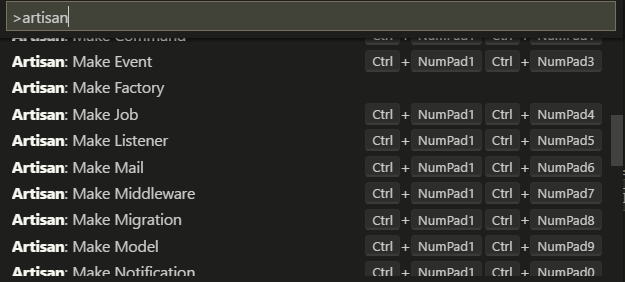
最後のArtisanコマンドを実行できるやつを入れるとVSCodeでF1を押して出てくるとこにartisanと入れると各種コマンドを楽に実行できる。

https://marketplace.visualstudio.com/items?itemName=onecentlin.laravel-extension-pack
Vetur
Vueファイルでのシンタックスハイライトやスニペット等いろいろと追加してくれるやつです。
デフォルトだとVueファイルはサポートされてないためVueを触るなら必須だと思います。
https://marketplace.visualstudio.com/items?itemName=octref.vetur