簡略的に公開していきます。
objective-cでやりますが、ソースはほぼ必要ないです。
基本的には
https://developers.google.com/app-indexing/ios/app
コレを見てやって行く感じを僕なりに解説し直す記事になります。
1.iOSアプリにディープリンクのサポートを追加する
step0 ひとまずxcodeプロジェクトを立てて、cocoaPodsが使える状態にする。
cocoaPods自体は様々な参考記事があります。そちらをご参考に...
コレなんか分かりやすいんと思いますよ。
初めてのCocoaPods
step1 cocoaPods入れ、GoogleAppIndexingSDKを入れる。
pod 'GoogleAppIndexing'
この一行を記述し、
pod install
しましょう。
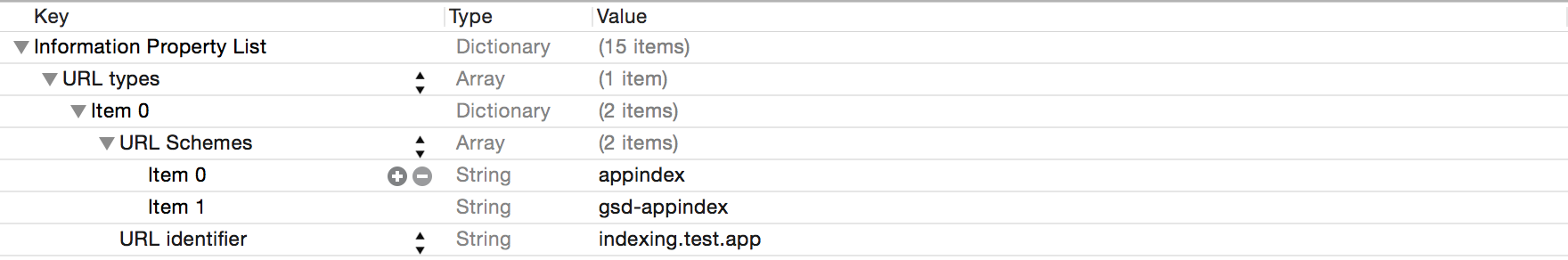
step2 info.plistでURLSchemeの設定を行う。
URL identifier
これはユニークな名前になれば良いとのこと。
URL Schemes
ここで設定したものがURL Schemeとして反応するようになります。
ex(appindex://)
ex(gsd-appindex://)
他のアプリと重複した場合、どちらが起動するんでしょう(未検証)
step3 appDelegateにURL Schemeで起動した際の処理を記述する。
# import <GoogleAppIndexing/GoogleAppIndexing.h>
- (BOOL)application:(UIApplication *)application
openURL:(NSURL *)url
sourceApplication:(NSString *)sourceApplication
annotation:(id)annotation {
NSURL *sanitizedURL = [GSDDeepLink handleDeepLink:url];
return YES;
}
URL Schemeによって処理を変えたい場合
if ([[sanitizedURL scheme] isEqualToString:@"appindex"]) {
//こちょこちょ
}
とすると良いかもしれない。
ちょっとまってsanitizedURLこれなに?
という方、もうしばらくお待ち下さい。すぐに出てきます。
step4 きちんと動作するかどうかチェックしよう。
通常URL Scheme
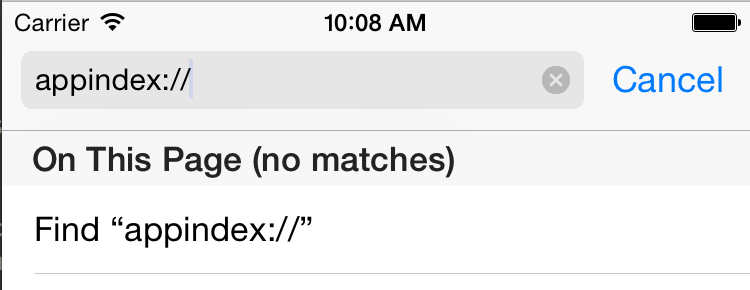
まずはアプリをエミュレータで起動して、
appindex://
とURLに打ち込めばアプリが起動します。
コレが通常通りのURL Scheme
iosAppindexingだと、これがどうなるのか?
AppIndexing URL Scheme
まず、アプリがindexされると、googleがそのアプリのindexページに対してURLを発行します。
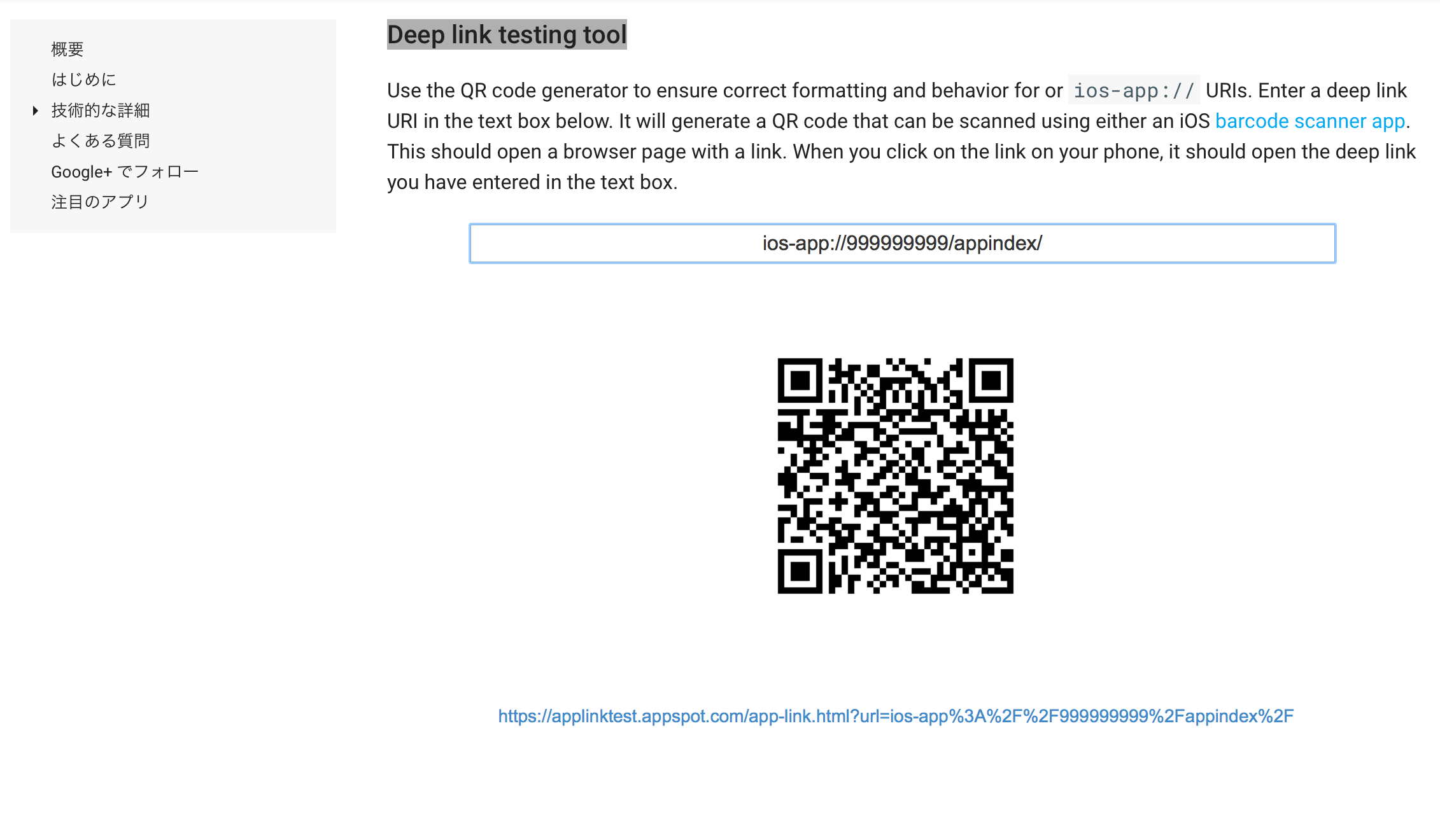
その発行されるURLを確認するのに、下記テストツールを使います。
ios-app://999999999/appindex/
ios-app://{itunes_id}/{scheme}/{host_path}
googleはこんな感じのルールでアプリのページをindexして、
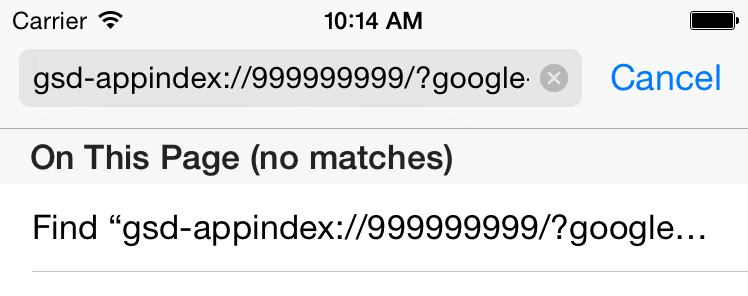
gsd-appindex://999999999/?google-deep-link=appindex%3A%2F%2F&google-callback-url=https%3A%2F%2Fwww.google.com%2F&google-min-sdk-version=1.0.0
こんな感じのURLを生成します。2つ目のURLの先頭が「gsd-appindex://」となっているのに気づきますでしょうか。先ほどinfo.plistで設定したURL Schemeと同じものです。
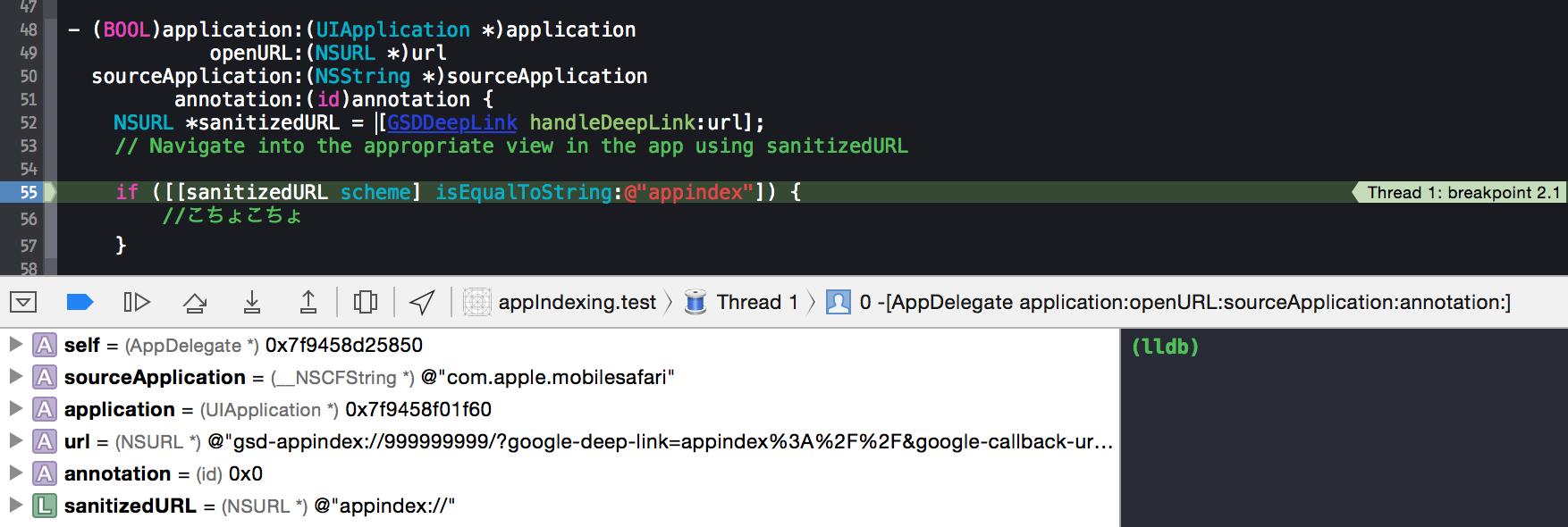
コレを実際に通常URL通りにやると
分かりやすくブレイクポイントを入れて見たのですがどうでしょう?
sanitizedURLの部分で
appindex://
となってgsd-の部分が綺麗になっていますよね?
色々なパラメータをGoogleAppIndexingSDK側で読み取った後、sanitized(消毒)されて通常通りのURL Schemeとして出されています。
こうなっていればアプリの方はひとまず完了です。
2.ワンクリックで検索結果に戻れるようにする
googleはdeeplinkに対して First Click Free というルールを設けています。
アプリにとんでもワンクリックで飛ぶ前のページに戻ってこれる状態を作るというものです。
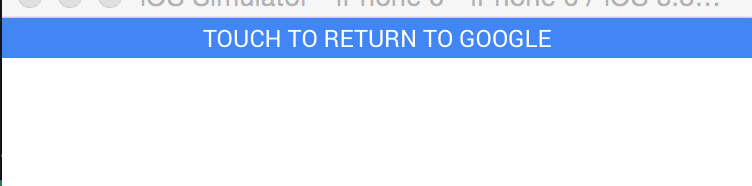
自力で実装するのは難しいですが、googleが作ったURLを踏みますと
※エミュレータが英語なので英語表記ですが、日本実機で試すと日本語になります。
ステータスバーのところにボタンが現れます。
gsd-appindex://999999999/?google-deep-link=appindex%3A%2F%2F&google-callback-url=https%3A%2F%2Fwww.google.com%2F&google-min-sdk-version=1.0.0
このURLにおけるgoogle-callback-urlで指定された部分をsafariで開いてくれるので、すぐに戻ることが出来ます。便利。
普通にURL Schemeを使う際には自力の実装が必要なのでしょうか。まだ未検証です....
3.サイトにアノテーションを追加する
まずアノテーションってなによって話だと思います。なんだよサイトにアノテーションを追加するって(´Д`)
まだ完璧に実装できたわけじゃないのであれなのですが、ここを見ると
Set Up Your Website with iOS Deep Links
Supported Deep Link Methods
headタグのlink要素に
<html>
<head>
<link rel="alternate" href="ios-app://999999999/appindex/" />
</head>
<body> … </body>
とか
<?xml version="1.0" encoding="UTF-8" ?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://app-index.test.com/example</loc>
<xhtml:link rel="alternate" href="ios-app://999999999/appindex/" /></url>
gizmos.com/example" />
</urlset>
のように設定する必要があるようです。
このようにweb siteに設定することで、このページはアプリのこのページと繋がってますとgoogleに教えることが出来るようですね。
おそらく、これでアプリをインストールしている人はこのメタ情報を元にディープリンクするのでは?
と思います。(未検証)
4.App Indexingに関心があることをフォームからGoogleに送信する
以上三点を行って後はクロールを待つだけ。とはなりません。
まだベータ版?的な感じで、対応した全てのサイトを自動でクロールしてくれるわけではないようです。
Express Interest in App Indexing for iOS
ここのフォームから私はios appIndexingに興味関心があり、設定を済ませたぜ!
と報告する必要があるようです。
このフォームを入力して、google側にコイツのアプリはクロールしてやろうじゃないか!
とグーグル側も興味関心を持ってくれたらいよいよ設定完了になります。
総括
取り急ぎ情報をまとめたのですが、未検証が多くて申し訳ないです。
僕も情報がほしいので、これを見て試してくださった方、僕よりも検証を先んじた先駆者の方などいれば教えて頂けると助かりますm(_ _)m
それでは...